当一个页面、区域、卡片或者组件等元素内没有数据时,会显示空状态。一个好的空状态设计,应该让用户明白当前状态出现的原因,以及在当前状态下可以进行怎样的操作。
元素
一个完整的空状态包括插画、状态描述、行动按钮。
- 插画:插画的意象需要符合当前状态。
- 标题(必须):简单明了地说明状态。
- 状态描述:对空状态出现的原因进行简单描述,必要时可以告知如何操作来脱离空状态。
- 行动按钮:建议用户进行的操作,比如新增、刷新、跳转等。
场景
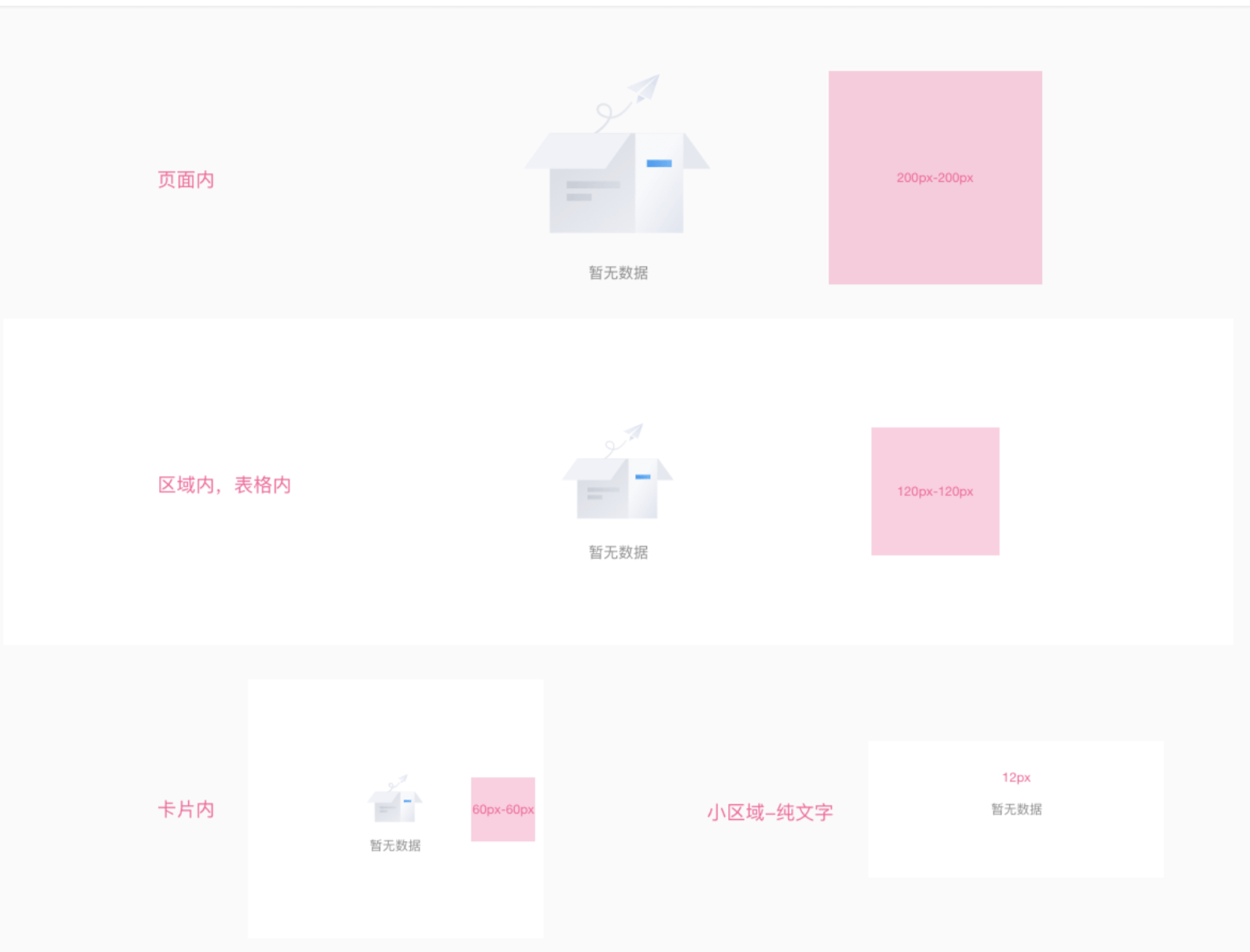
空状态通常会出现在页面、表格、卡片等区域或组件内。
根据区域的尺寸不同AI Design将空状态分为大、中、小3种尺寸。

参考资料:
1.lightningdesignsystem-empty state
2.缺省页组件化-砚舒
3.MaterialDesign-empty states
4.Predix-empty states

