列表单元 CellItem
列表单元是列表的基本组成单位,可用来承载功能入口、功能操作、信息展示等功能。
要素 / Elements

- 容器:容纳列表内容
- 列表描述:左侧一般为主要信息区域
- 附加信息或者功能操作:右侧一般为附加信息或者功能组件的放置区域
用法 / Usage
- 列表可以用来展示信息也可以用来进行信息录入
- 一般来说左侧为主要信息区域,右侧为次要信息区域、信息录入区域或功能入口区域。
类型 / Types
AI Design 根据功能将列表单元分为信息展示型单元和信息输入型单元。
信息展示型
用来展示信息。
信息输入型
列表单元支持字符输入或者放置开关、步进器、滑动条等功能组件时可用来进行信息输入。

交互 / Interaction
状态
当列表单元承担信息输入功能时,列表单元有可用和禁用两种状态。在禁用状态时,列表描述和功能组件都为禁用样式。


信息录入
通过与开关、步进器等其他输入型组件配合使用来录入信息。
页面跳转
可以通过设置链接来实现页面跳转。
左滑
左滑显示可进行的操作。(比如删除、收藏、取消等,建议不要超过三个。)
验证
可以实时监听信息录入事件,并进行验证和反馈。
模态面板 ModalSheet
从左、右、下方弹出的模态面板会遮住现有的所有内容,从而将现有内容对用户的注意力影响较至最小。
模态弹窗可以将用户的注意力转移至新的事件上,并且使用户仍然清楚自己在整个任务流中的位置。
要素 / Elements

- 插槽:描述目前模态的功能,并提供关闭和确认按钮。
- 容器:承载一个相对简单的操作流程或者适量的信息。
用法 / Usage
- 当需要用户离开当前的任务并执行另一个任务时可以使用模态面板。模态面板能够使任务的切换更加清晰。
- 模态弹窗可以承载一个相对简单的信息录入任务(比如编写邮件、编辑照片)或者其他简单任务。
- 插槽中的标题应当对模态面板的任务内容作相应描述。
- 不要使用模态面板承载十分复杂的任务(比如分步操作),这样会使用户感到困惑。
- 如果模态面板承载的信息非常重要,应该在关闭面板时提示用户是否保存内容。(在模态上再加弹窗,实现有没有问题?)
交互 / Interaction
弹出
从屏幕的左侧、右侧或底部弹出。
关闭
点击插槽中的关闭、确认按钮或者下拉动态面板至半屏距离来关闭模态面板。
确认
确认按钮可以放置在插槽中,也可以放置在面板中的合适位置。
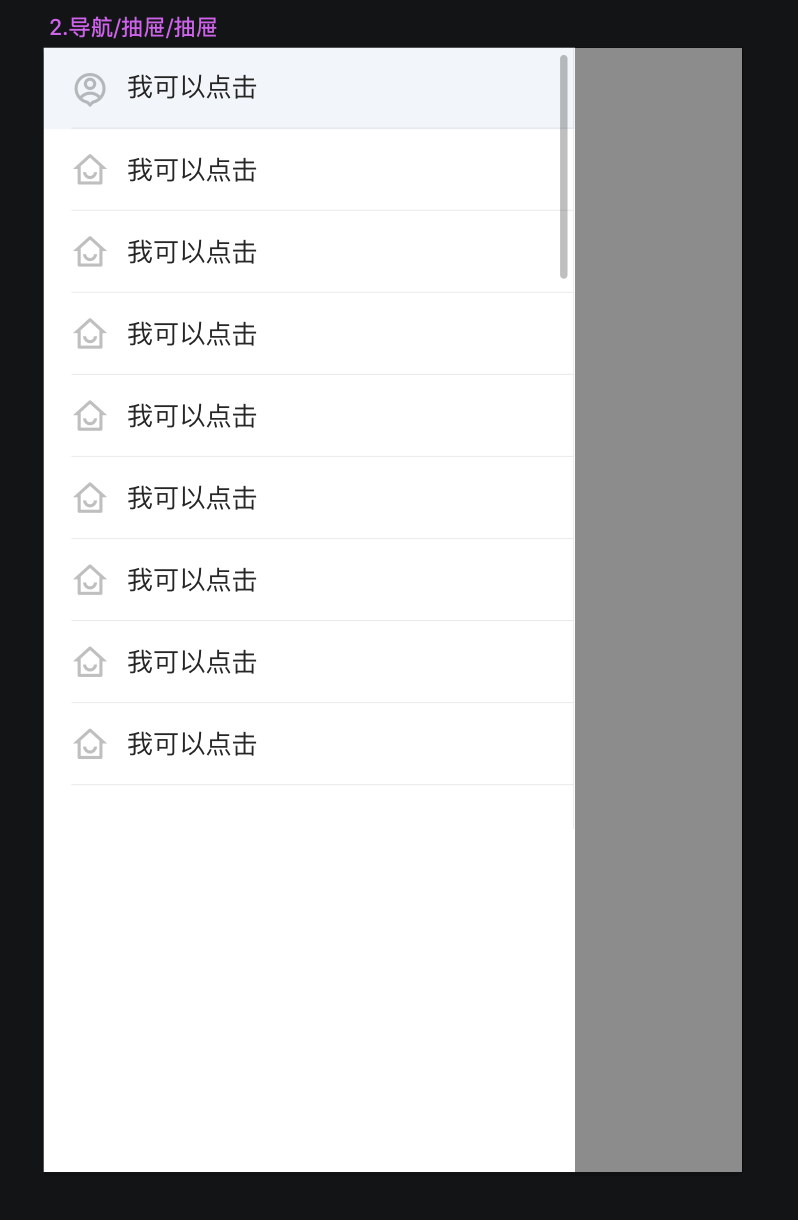
抽屉+
抽屉是一种特殊的模态面板。从屏幕的左侧或者右侧弹出,占满整个屏幕高度。常用于显示“应用导航”、“筛选条件”等。
在筛选条件非常多时,也可以使用抽屉来承载。(配图)
- 可以用作应用内功能和主要页面的导航。
- 当应用的主要页面大于5个时,可以使用导航抽屉来代替标签栏。
- 在筛选条件非常多时,也可以使用抽屉来承载。
- 抽屉通常和遮罩同时出现。
- 避免同时使用抽屉导航和标签栏组件。
- 关闭点击遮罩部分可以关闭抽屉。当需要确认在抽屉中进行的操作时,应该禁用。
折叠面板 Collapse
用于收起/展开信息。
要素 / Elements

- 信息标题:描述收起/展开的信息
- 标题栏:承载信息标题和图标
- 信息面板:承载需要收起/展开的信息
- 图标:展示目前折叠面板的状态
用法 / Usage
- 通常只能展开单个区域。如果有特殊业务需求,可以设置同时展开。
- 折叠/展开的信息内容可以是文字、列表、图标等多种信息类型。(配图)
交互 / Interaction
状态
折叠面板有收起、展开、收起禁用、展开禁用4种状态。(配图)
通告栏NoticeBar
出现在导航栏下方,用展示一些用户需要注意的信息。通告栏不会自动消失。
要素 / Elements

- 容器:用来承载信息。
- 文字信息:需要展示的信息。
- 图标:根据信息的类型来选择图标。(例如,使用警告图标和喇叭图标)
- 按钮:可以是文字按钮或者图标按钮
用法 / Usage
- 需要引起用户关注时可以使用。
- 重要级别低于弹窗,高于轻提示。
- 不会自动消失,需要用户手动关闭。
- 需要表示不同类型的信息时,可以使用不同的颜色。
交互 / Interaction**
滚动
文字信息可以横向滚动显示。
关闭
可以点击关闭图标来关闭通告栏。如果是重要级别非常高的信息,隐藏不使用关闭按钮,从而使通告栏一直显示。
跳转
可以点击通告栏跳转到其他页面。
骨架屏Skeleton
一般用于数据尚未加载前先展示出页面的大致结构的加载状态 。骨架屏能够给用户一个界面预期,增加用户的等待容忍度。
要素 / Elements

用法 / Usage
- 一般用于数据尚未加载前先展示出页面的大致结构的加载状态
步骤条 Steps
显示一个任务流程的步骤以及当前进度,它可以引导用户完成一个复杂的任务。
要素 / Elements
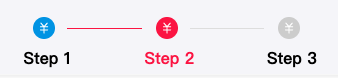
 (重新配图)
(重新配图)
1.状态:状态可以通过点、图标、数字等来表示,当步骤被正确完成时会变成完成状态。
2.步骤名称:步骤名称应该简练、明确,能够说明任务的目的。
3.步骤描述:非必须选项。对于一些操作复杂的任务流,可以通过添加步骤描述来帮助用户理解步骤。
4.状态条:状态条可以直观展示用户已经完成了多少步骤,还剩余多少步骤。
用法 / Usage
- 当一个任务流比较复杂或者存在先后关系时,可以通过步骤条将任务流分解,从而简化任务。
- 步骤的名称应该简短、明确,能够说明任务的目的。
- 一个任务流的步骤应该至少为3个。如果少于3个,建议使用下一步按钮。
- 一个任务流的步骤不应该超过6个。如果超过6个,建议简化步骤。
- 步骤条仅支持水平样式,垂直样式为时间轴组件。
交互 / Interaction
状态
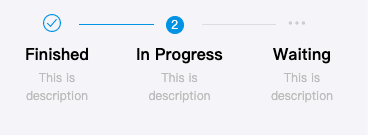
步骤条有已完成、进行中、待完成和运行错误四种状态。(重新配图) **
**
走马灯 Carousel
在有限空间内,循环播放统一类型的图片、文字等内容。
要素 / Elements

- 图片:需要轮播的图片。
- 指示器:展示图片数量及状态。
用法 / Usage
- 当内容空间不足,且内容之间处于平级状态,可以使用该组件进行展示。
- 该组件通常用于承载运营宣传图片,是一个位置相对固定的模块。
交互 / Interaction
指示器状态
指示器有默认、选中2种状态。
内容切换
左右滑动可以切换图片**
文字轮播*
可以实现上下的文字滚动轮播。
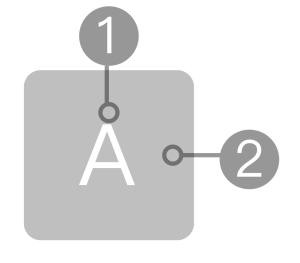
标签 Tag
标签可以用来进行信息的标记和分类.
要素 / Elements

1.背景:背景可以是其他颜色,也可以透明。
2.文案:文案应尽量简单、明确。
用法 / Usage
- 需要标记事物的属性、状态等信息时可以使用标签。
- 标签只能有一行。标签内的文字超过5个时用省略号表示。
- 使用可选择标签可以实现与复选框类似的功能。
- 标签过多会给用户带来视觉负担,标签的使用应严格遵守AI Design设计规范中的色彩。
交互 / Interaction
选择标签
在可选择标签中,点击可以选中标签。(重新配图)
添加标签
在可添加标签中,点击新建标签可以添加标签。(重新配图)
删除标签**
点击标签上的删除按钮来删除标签。
头像 Avatar
用于展示用户、公司或项目的头像。
要素 / Elements

用法 / Usage
- 默认头像出现的频率非常高,应该谨慎选择默认头像的填充色彩。
- 头像可以帮助用户更快的识别信息对象。
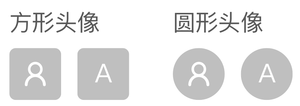
类型 / Types
AI Design将头像分为圆形头像和方形头像两种。(需要重新配图)
交互 / Interaction
预加载
出现网络问题或用户未设置时会加载默认头像。
提示
头像常与徽标配合使用,可以代表信息数量、状态等。 **
**
徽标 Badge
徽标是信息标签。通常位于图标的右上角,用来显示待处理的信息条数。
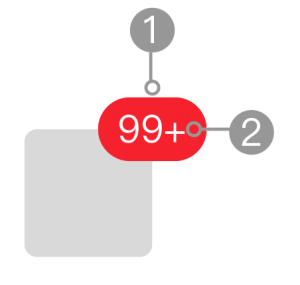
要素 / Elements

1.背景:背景颜色可以提示用户信息的重要程度。
2.文字:待处理的信息条数
用法 / Usage
- 徽标在视觉上非常的醒目,能够有效的提醒用户对信息进行处理。
- 在同一个页面使用过多,会带来视觉上的混乱和用户心理负担。
- 徽标的取色应严格遵守AI Design设计规范中的色彩。
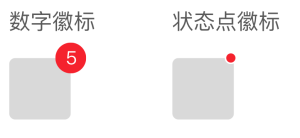
类型 / Types
AI Design将徽标分为状态点徽标和字符徽标。
交互 / Interaction
状态
根据AI Design设计原则色彩规范中的“状态”,进行反馈。(重新配图)
溢出
对于数字徽标,应该设置一个自定义溢出值。
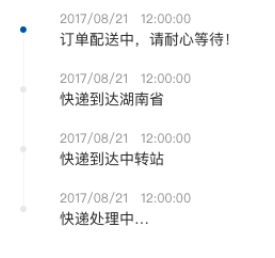
时间轴 Timeline
垂直展示一系列的时间流信息。
要素 / Elements

- 节点:
- 事件:对事件的描述
用法 / Usage
- 这用于展示一系列的时间流信息。
- 仅支持垂直样式。
- 不可用于任务流的拆分。
卡片 Card
用来组织一类文字、图标、图片、按钮等信息,通常也作为详细信息的入口。
要素 / Elements

- 容器:可以是两边留有间距的圆角矩形,也可以是通栏形式。
- 分割线:卡片通常分为上下两个部分,并采用分割线做分割。
- 内容:内容通常由标题、文字描述、图像、图标等元素构成。
用法 / Usage
- 卡片可以用来组织一些相关联的信息。
- 卡片可以为详细信息提供简要预览。
- 在同一个系统中尽量使用同一类型的卡片。
类型 / Types
AI Design将卡片分为标准卡片和通栏卡片。
标准卡片
与屏幕两边留有一定间距的圆角矩形卡片。(根据UI重新配图)
通栏卡片(暂不支持)
与屏幕两边没有间距的通栏形式。(根据UI重新配图)
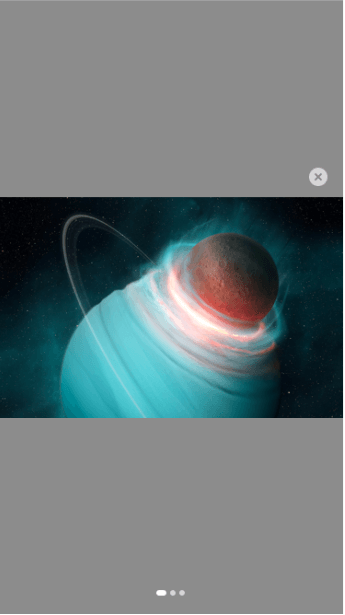
图片浏览器 ImageViewer
用于浏览多张图片,并可对图片进行滑动切换
要素 / Elements

- 遮罩
- 图片
- 关闭按钮:非必须项。
- 指示器:浏览多张图片时可以表示图片总数和当前图片顺序。
用法 / Usage
- 用来更加沉浸、仔细地查看图片。
交互 / Interaction
触发
点击图片的缩略图触发预览。
**关闭
通过点击遮罩或者关闭按钮退出图片浏览。
滑**动**
通过左右滑动来切换图片。
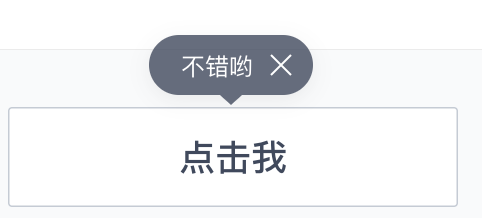
气泡 Popover
点击某个组件后,浮出一个气泡组件来展示更多信息或者进行更多的操作。
要素 / Elements


- 容器:用来承载内容,悬浮在屏幕上。
- 内容:内容可以是列表、标签、文字等。
用法 / Usage
- 可以用于收纳更多的操作(比如,导航栏上的“更多”按钮)。
- 可以和遮罩配合使用。
- 当屏幕空间有限时,可以使用气泡提示来容纳一些提示信息或补充描述。
- 气泡提示的信息重要级非常低。对于相对重要的提示信息建议使用通告栏、轻提示等组件。
- 使用气泡提示时,建议文字数量不要超过一行。
类型 / Types
AI Design根据功能将气泡分为动作气泡和信息气泡。
动作气泡
用来承载更多的操作。(比如更多的按钮、标签等)(配图)
气泡提示**
用来承载文字等不需要操作的提示信息。(配图)
交互 / Interaction
触发
通常通过点击相应的文字、图标来触发。
关闭**
点击其他区域可以或关闭按钮来关闭气泡。
气泡提示 Tooltip
气泡可以用来展示一些提示信息。
要素 / Elements
(重新配图:报错情况下点击感叹号会弹出气泡提示)
- 容器:用来容纳提示信息
- 文字:提示性文字,文案尽量简洁、明确。
- 图标:关闭图标,非必须项。
用法 / Usage
- 当屏幕空间有限时,可以使用气泡提示来容纳一些提示信息或补充描述。
- 气泡提示的信息重要级非常低。对于相对重要的提示信息建议使用通告栏、轻提示等组件。
- 建议文字数量不要超过一行。
交互 / Interaction
触发
通常通过点击相应的文字、图标来触发。
关闭
这通过点击关闭按钮,或者点击空白处来关闭。
类似组件+
以下组件有一些类似功能,应该按照需求选择使用。
- 气泡 / Popover : 可以提供导航、菜单、选择等多种功能。
- 气泡提示 / Tooltips: 一种特殊的气泡,仅用于文字的提示说明。
操作列表 ActionSheet
操作列表是从底部弹出的模态框,提供与当前页面相关的简单操作。
要素 / Elements

- 容器:用来容纳相关操作。
- 操作内容:可以进行的操作。
- 退出按钮:点击关闭操作列表。
用法 / Usage
- 需要提供明确的退出按钮。
- 只能承载简单的操作。
- 不要使操作列表的高度过高,避免纵向的滚动。
类型 / Types
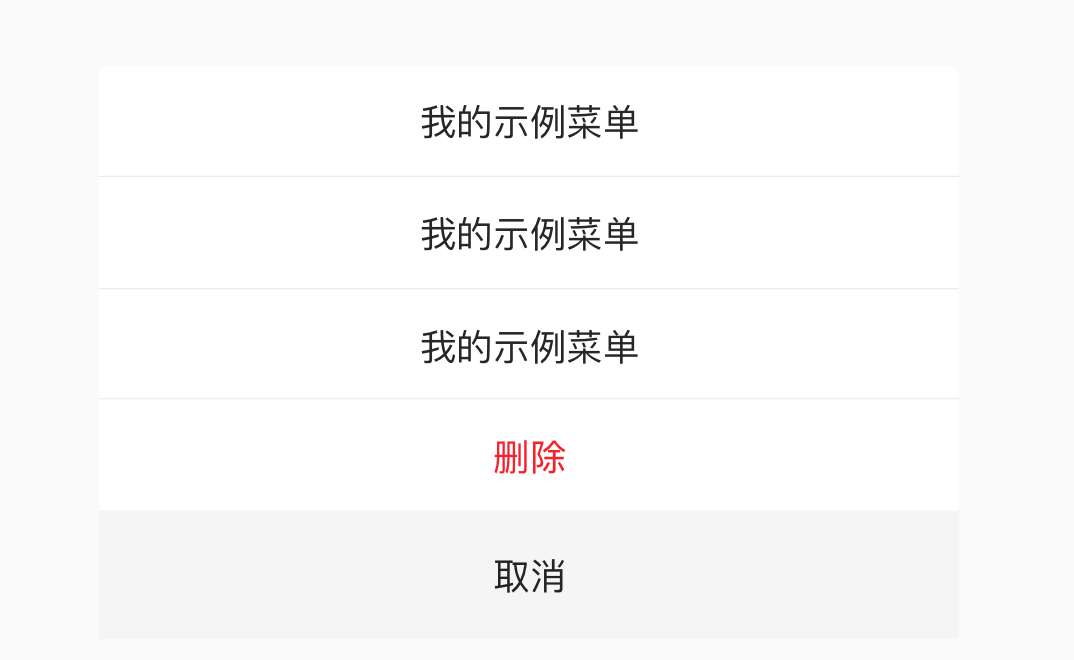
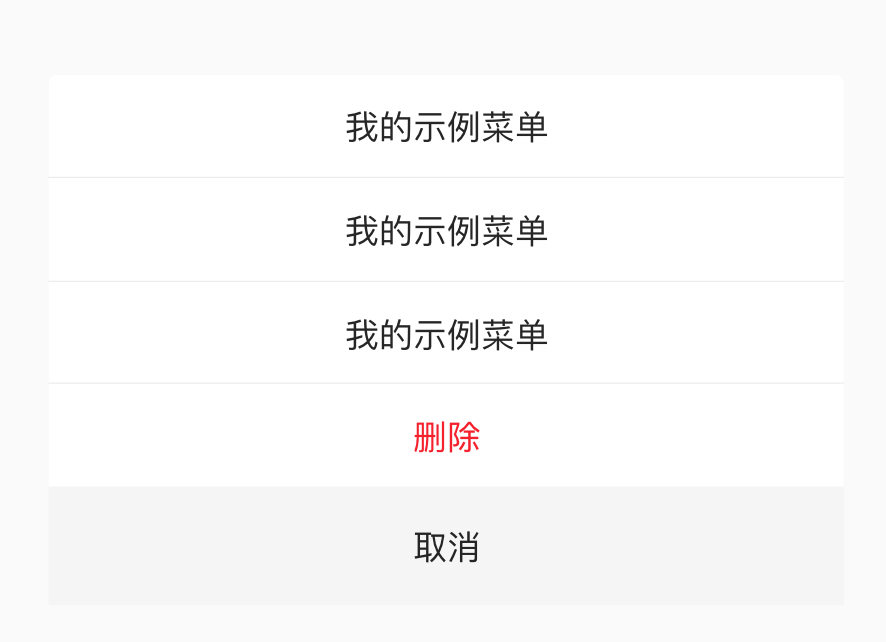
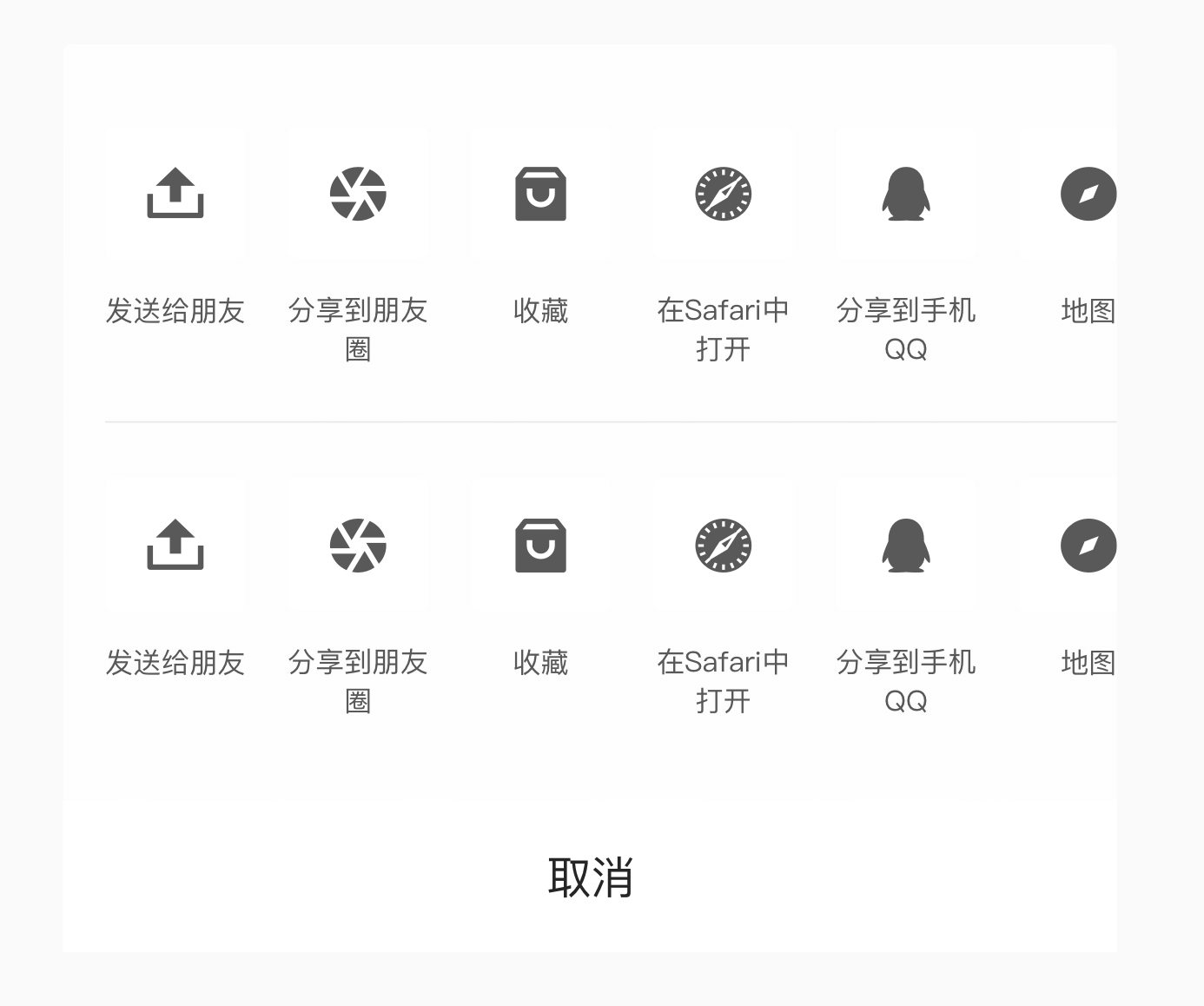
AI Design根据样式将操作列表分为列表型和图标型。
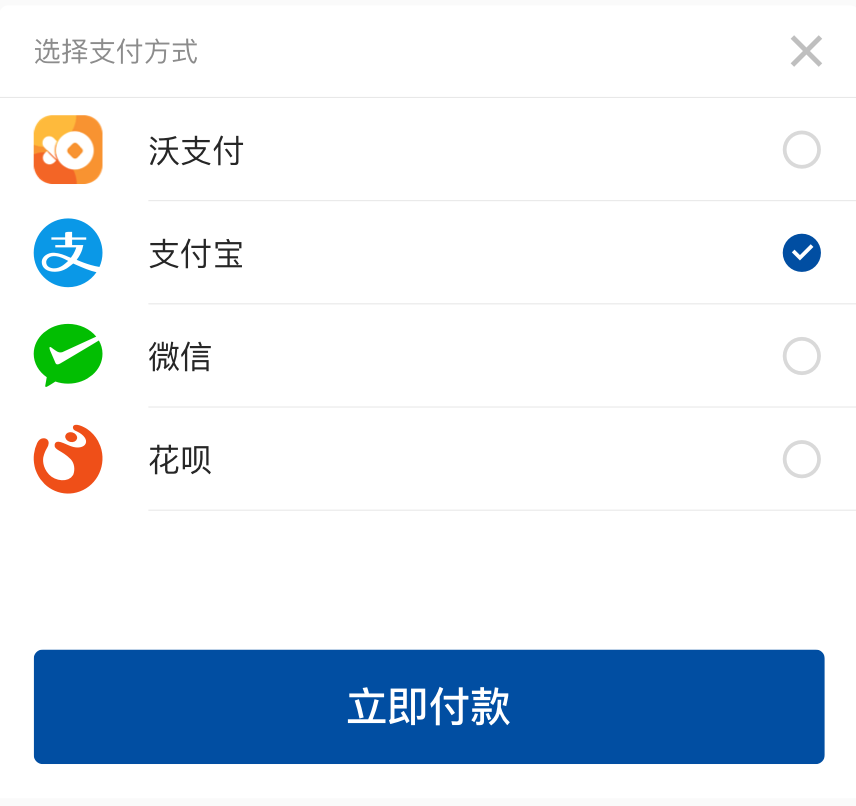
列表型
这里是关于类型一的描述
图标型**
这里是关于类型二的描述
交互 / Interaction
关闭
点击退出按钮或者点击遮罩关闭。
类似组件+
以下组件有一些类似功能,应该按照需求选择使用。
- 操作列表 / ActionSheet : 从底部弹出,覆盖屏幕区域相对较少。只能承担一些简单操作。(比如选择付款方)
- 模态面板 / Modalsheet:从底部弹出,覆盖屏幕大部分区域。可以承载相对复杂的任务操作。(比如编辑邮件并发送。)
- 弹窗 / Dialog**:**在屏幕中间显示,通常用来展示一些重要的提示信息。
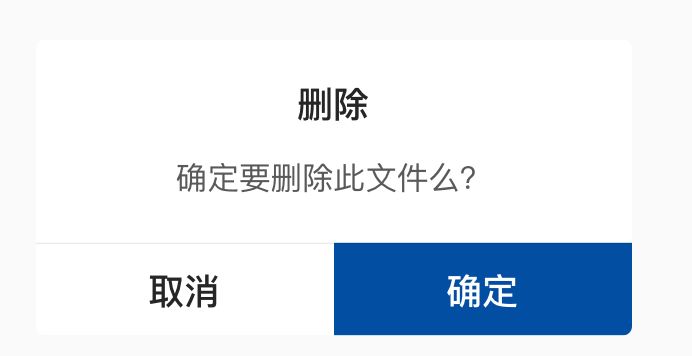
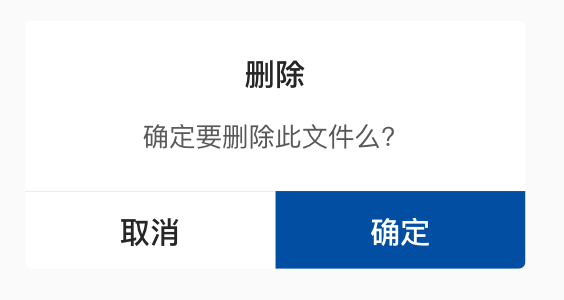
弹窗 Dialog
用来提示用户重要级别非常高的信息,会打断用户目前的任务。
要素 / Elements

- 容器:用来承载信息内容。
- 标题:描述弹窗的信息,建议文案简洁明确。
- 内容:提示信息或者需要进行的操作(比如输入框)。
- 按钮:对操作、信息进行确认或者取消。
用法 / Usage
- 弹窗会打断用户目前的操作,建议尽可能少的使用弹窗。
- 弹窗只能承载非常简单的任务,相对复杂的任务可以选择模态面板、操作列表组件。
- 当需要用户对某项重要的操作进行确认时可以使用弹窗。(比如确认删除)
- 当需要用户进行简单的信息输入操作时可以使用弹窗。(比如输入密码)
- 弹窗内的操作按钮不要超过3个。3个纵向排列,2个横向排列。
- 如果有两个按钮,取消按钮永远放在左边。
类型 / Types
AI Design 将弹窗分为信息提示型、操作型两种类型。
信息提示型
信息提示型弹窗,内容包括信息和需要做出的选择按钮。

输入型
操作型弹窗,内容包括信息和信息输入组件。
交互 / Interaction
关闭
通过点击取消或者确认按钮来关闭弹窗。点击遮罩也可以关闭弹窗。
**
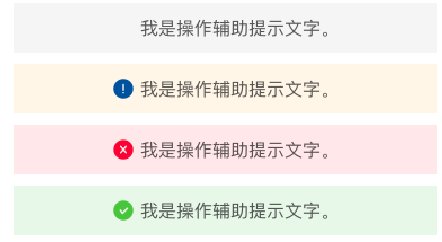
消息通知 Message
通知提醒通常是从导航栏下弹出的,一般会自动消失的“通知”组件。
要素 / Elements
- 背景:背景颜色可以帮助用户更快的识别消息类型。
- 文字:文案内容尽量简洁明确,不要超过两行,避免横向滚动。
- 图标:图标可以帮助用户更快的识别消息类型。
用法 / Usage
- 在用户进行某些操作后(例如提交和上传),系统的反馈可以通过消息通知来展现。
- 如果需要用户对信息进行操作或者手动关闭时,建议使用通告栏、弹窗。
类型 / Types
AI Design根据信息的内容将消息提示分为,有普通信息提示、成功、警告、错误四种类型。

交互 / Interaction
自动消失
消息提示在导航栏下方显示,并且自动消失。对于普通信息提示和状态提示应当根据业务需要设定合适的停留时间,建议不少于5秒。
关闭
可以通过关闭按钮来关闭通知。
轻提示 Toast
用来进行一些轻量级的反馈,会自动消失,通常用来反馈某种操作的进行状态 。适用于页面转场、数据交互等场景。
要素 / Elements

- 背景:通常是面积较小的圆角矩形。
- 文字:文案内容应尽量简洁、明确。建议文案不超过两行。
- 图标:可以帮助用户更快的了解信息类型,非必须项。
用法 / Usage
- 当系统正在进行一些数据交互(比如加载、上传等),并需要用户等待时,可以通过轻提示来提供反馈数据交互的过程及结果(比图加载中、加载成功、加载失败)。
- 轻提示会自动消失(除“加载中”等场景),建议设置自动消失的时长为2s。
- 轻提示的只能承载少量的提示性信息。
交互 / Interaction
消失
轻提示会自动消失(除“加载中”等场景),建议设置自动消失的时长为2s。
加载中
对于加载中状态,轻提示会一直显示直到加载成功或者加载报错。
加载 Loading
表明当前任务正在进行中,表现为动态的加载图标。
要素 / Elements

- 动态图标:加载中的动图。
- 文字:表示正在加载的文案。文案应尽可能清晰的对系统正在进行的活动进行描述(比如,“正在搜索用户”)。
用法 / Usage
- 不要使用静态图标。
- 如果系统能让用户直到当前任务的进度,建议使用进度条组件。
- 可以配合轻提示来使用。
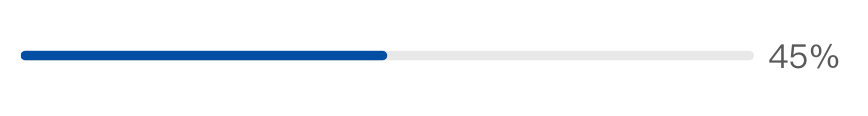
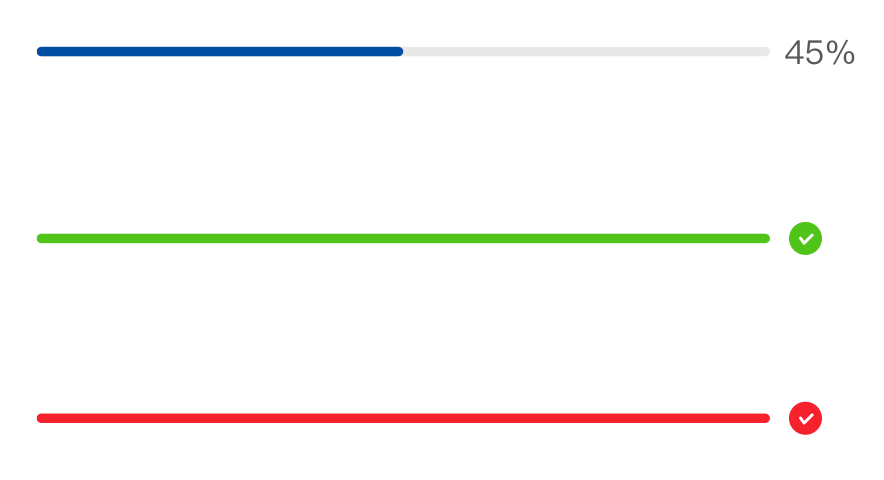
进度条 Progress
表明某个任务的当前进度。
要素 / Elements

1.当前进度:实时展示当前进度
2.总进程:需要完成的总进程
3.进度描述:可以是百分数、图标或者其他自定义字段。
用法 / Usage
- 需要直观展示一个操作或者项目进度百分比时,可以使用进度条。
- 需要同时对比多个进度时,可以使用进度条。
- 当操作的进度不能被量化时,应该使用活动指示器组件。
- 当等待时间小于2s时,建议使用活动指示器组件。
交互 / Interaction
状态
进度条有进行中、已完成、错误三种状态。
**