通知提醒 / Notice
非打断通知提醒,可以自定义设置通知从不同的位置(右上角、右下角、左下角、左上角)弹出,可默认或手动关闭通知。
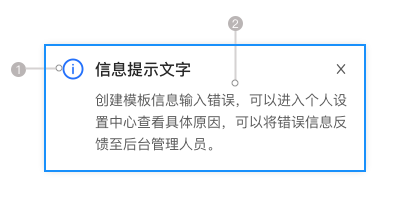
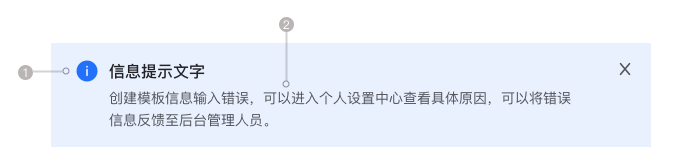
要素 / element

1.图标:加入图标可以更快的帮助用户理解告警提示的类型,图标总共有普通信息、成功、警告、错误四种。
2.告警信息:文案内容应该尽量的简洁、明确。文案长度建议少于20字。
**
用法 / Usage
- 当通知内容带有较多的描述信息时使用该组件
- 多为系统主动推送
类型 / Types
AI Design根据警告信息分为:普通信息提示、警告、成功、错误四种类型。
交互 / Interaction
关闭
通知提醒可以手动关闭,也可以设置时间自动关闭。
对通知进行操作
可以在通知提醒中加入按钮,让用户能够对通知进行操作(例如:“回复”)。
类似组件+
下列组件与全局提示有一些类似功能,应该按照需求选择使用。
- 通知提醒 / Notice**:**非打断通知提醒,可关闭的全局通知。
- 全局提示 / Massage:全局提示在页面的顶部居中显示,并且自动消失。提示信息的内容量较少。
- 警告提示 / Alert:可以静态地呈现一些警告信息,可手动关闭。
- 对话框 / Modal:** **可以用作打断性的提醒,用户必须对弹窗进行操作以后才能继续当前任务流。
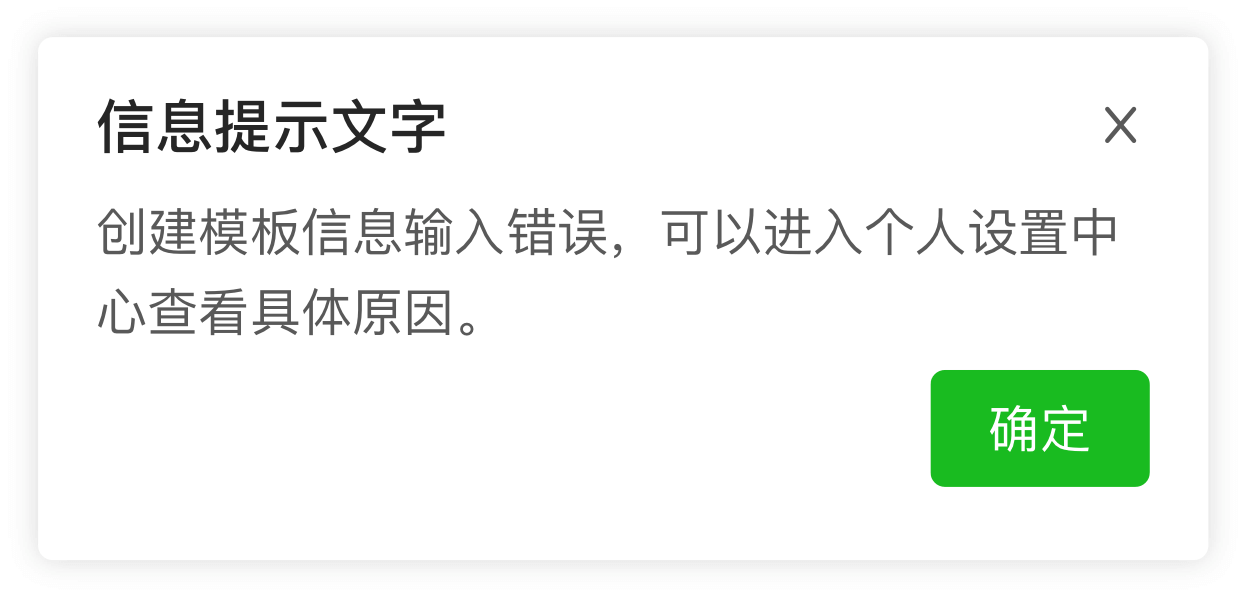
警告提示 / Alert
用于页面中展示重要的需要关注的信息,属于强提示,会打断用户的操作。
要素/element

1.图标:加入图标可以更快的帮助用户理解告警提示的类型,图标总共有普通信息、成功、警告、错误四种。
2.告警信息:文案内容应该尽量的简洁、明确。文案长度建议少于20字。
**
用法 / Usage
- 当需要向用户显示警告信息时
- 静态非浮层形式,始终展现,不会自动消失,用户可点击关闭
- 如果需要提示信息不是强提示,建议使用全局提示组件
类型 / Types
AI Design根据警告信息分为:普通信息提示、警告、成功、错误四种类型。
交互 / Interaction
关闭
告警提示始终展现,不会自动消失,需要用户点击关闭。
需要区别“全局提示”组件(Massage),全局提示在页面顶部居中显示,并且自动消失,时间可以根据业务场景自定义设置。
类似组件+
下列组件与全局提示有一些类似功能,应该按照需求选择使用。
- 警告提示 / Alert:可以静态地呈现一些警告信息,可手动关闭。
- 通知提醒 / Notice**:**非打断通知提醒,可关闭的全局通知。
- 全局提示 / Massage:全局提示在页面的顶部居中显示,并且自动消失。
- 对话框 / Modal:** **可以用作打断性的提醒,用户必须对弹窗进行操作以后才能继续当前任务流。
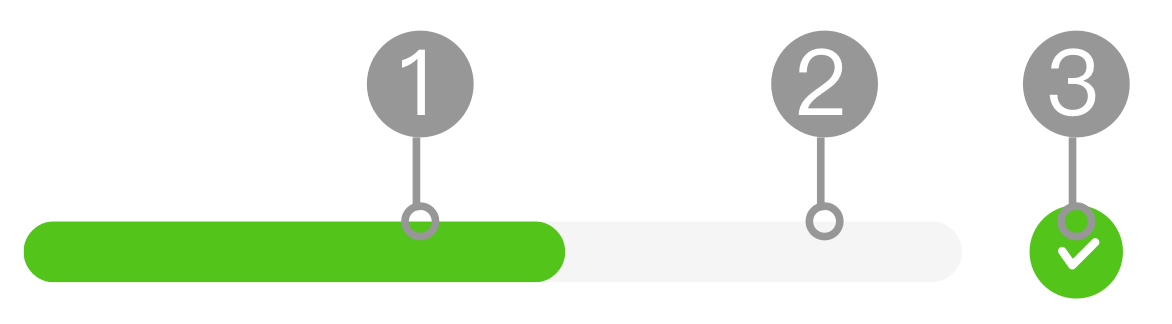
进度条 / Progress
可以直观的视觉化展示某个操作的进程或者完成度。
要素 / Element

1.当前进度:实时展示当前进度
2.总进程:需要完成的总进程
3.进度描述:可以是百分数、图标或者其他自定义字段。
用法 / Usage
- 需要直观展示一个操作或者项目进度百分比时,可以使用进度条。
- 当一个操作需要等待较长时间(大于2s)时,可以使用进度条
- 需要同时对比多个进度时,可以使用进度条。
- 当操作的进度不能被量化时,应该使用加载块组件。
- 当等待时间小于2s时,建议使用加载块组件。
类型 / Types
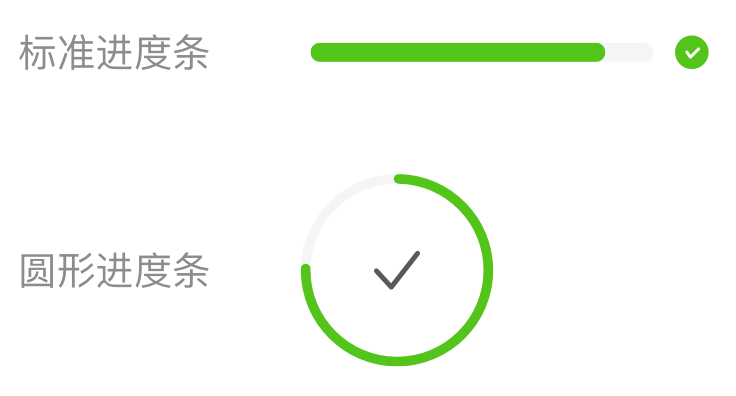
标准进度条
是进度条的常见形式。当需要对比多个项目进度时,标准进度条是最好的展现形式。
圆形进度条
相对于标准进度条占用更多的空间,但是视觉传达性更强。当需要展示一个项目的多个指标时且空间足够时,可以使用圆形进度条。
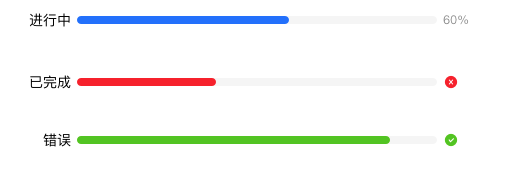
交互 / Interaction
状态
进度条有进行中、已完成、错误三种状态。

卡片 / Card
可以将大量的信息聚合在一个卡片容器中展示。
要素 / Element

1.标题:该卡片内容标题
2.操作按钮:对该卡片可进行的操作区域,例如编辑、删除等。如果有多个操作,则会使用操作溢出菜单。
3.内容:展示卡片承载的内容。
用法 / Usage
- 当页面中有大量不同类型的元素,诸如图片、文本、列表、CAT按钮等,可以借助卡片来整合。
- 常用于后台概览页面,使用卡片组件可以让页面行程区块感
- 卡片可以容纳任何布局和设计,只要它是一组相关联的信息
类型 / Types
AI Design将卡片分为标准卡片和自定义卡片。
标准卡片
是卡片的常见形式。包含标题、内容、操作区域等,内容区域可嵌入页签切换,可扩展更多类型的信息。
自定义卡片
当需要同时承载文字、图片、段落、操作等内容时,自定义卡片是最好的展现形式。
交互 / Interaction
溢出菜单操作
当卡片中有溢出菜单时,点击操作按钮,呼出下拉菜单进行操作选择,下拉菜单样式详见“选择器”组件。
时间轴 / Timeline
可以垂直展示的时间流信息。
要素 / Element

1.事件节点:实时展示所有的信息流,按时间排序标志每个时间节点
2.节点连线:将节点串联起来
3.节点信息描述:记录每个节点的内容信息,包括时间、事件详情和圆圈等。
用法 / Usage
- 当有一系列信息需要按时间排序时使用该组件,可正序和倒叙;
- 当一系列的信息能转化成先后关系的任务流程时,建议使用步骤条组件。
类型 / Types
AI Design将进度条分为基础时间轴和自定义时间轴。
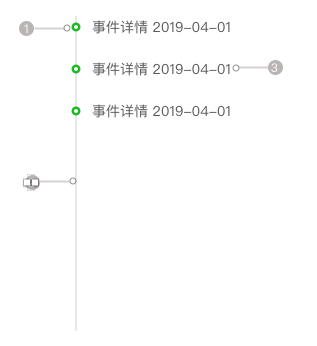
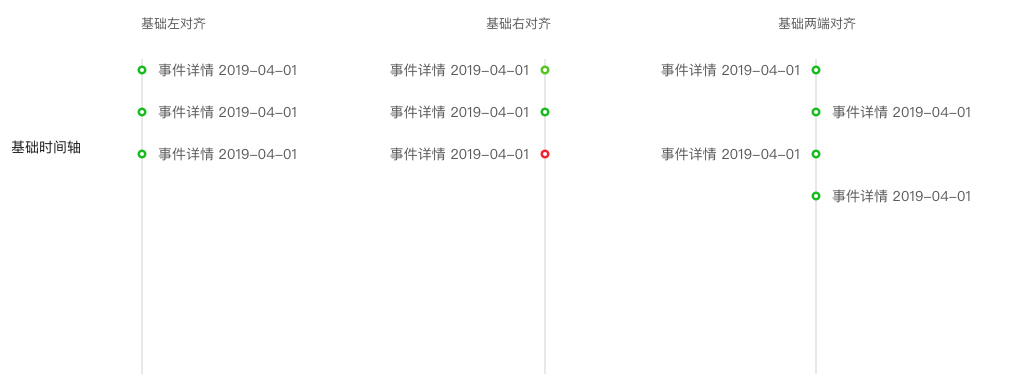
基础时间轴
可以满足不同对齐方式展示
自定义时间轴
可以满足不同类型的内容展示。
包括:可根据实际场景自定义节点尺寸、颜色、图标等;可根据实际场景扩展每条节点的信息,配合卡片的形式进行展示等。
交互 / Interaction
节点状态
节点颜色用于表示状态:绿色用于成功(或已完成)状态;红色表示告警(或错误)状态;蓝色表示正在进行(或其它默认)状态;灰色表示失效(或未完成)状态等。
树形控件 / Tree
通过层级结构清晰的展示层级关系。可展开或折叠,也可选择。通常会在表格或者输入框中使用。
要素 / Element

1.箭头:用于展开和折叠节点的。
2.复选框:复选框状态指示节点选中状态。
3.节点名:节点名称。
**
用法 / Usage
- 当需要展示的信息为树形结构的时候
- 世间万物的大多数结构都是树形结构,如:文件夹、组织架构、生物分类、国家地区等
类型 / Types
AI Design根据功能将选择器分为基础基础树组件和带可多选树组件。
基础树组件
可以满足不同样式的展示,包括基础、带图标、带联系等。
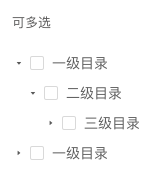
可多选树组件
可以满足不同样式的展示,包括基础、带图标、带联系等。
交互 / Interaction
节点状态
默认、选中。
默认、选中。(需补充悬浮和禁用状态)
~~
箭头状态
复选框状态
复选框状态见复选框组件。
折叠面板 / Collapse
可以折叠/展开的内容区域,可对内容进行收纳。
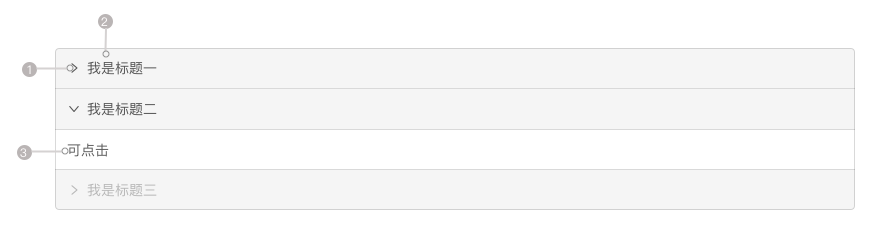
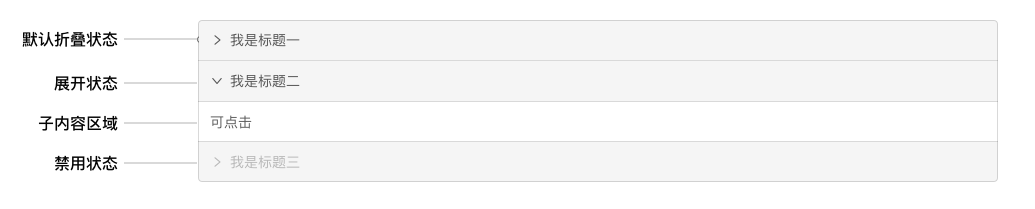
要素 / Element

1.箭头:用于展开和折叠节点的
2.模块标题:模块标题
3.模块内容:展示每个模块的内容信息,可嵌套。
用法 / Usage
- 当展示区域有限,信息量很大但可以分组时,可以使用该组件,以此来保持页面整洁
交互 / Interaction
箭头状态
面板选择状态
面板状态。

走马灯 / Carousel
在有限空间内,循环播放统一类型的图片、文字等内容。
要素 / Element

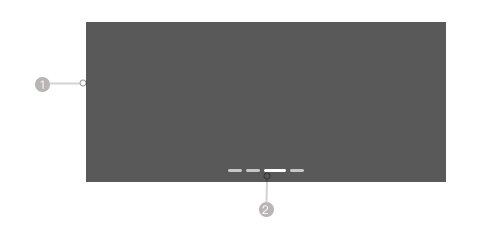
1.箭头:轮播内容区。
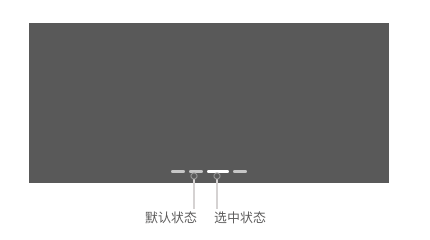
2.指示器:展示指示器数量及状态。
**
用法 / Usage
- 当内容空间不足,且内容之间处于平级状态,可以使用该组件进行展示。
- 该组件通常用于承载运营宣传图片,是一个位置相对固定的模块。
类型 / Types
面板指示器位置有3种,分别是底部、左边和右边。
交互 / Interaction
指示器状态
默认、选中。
内容切换**
可点击某个指示点,内容切换到对应的选项卡。
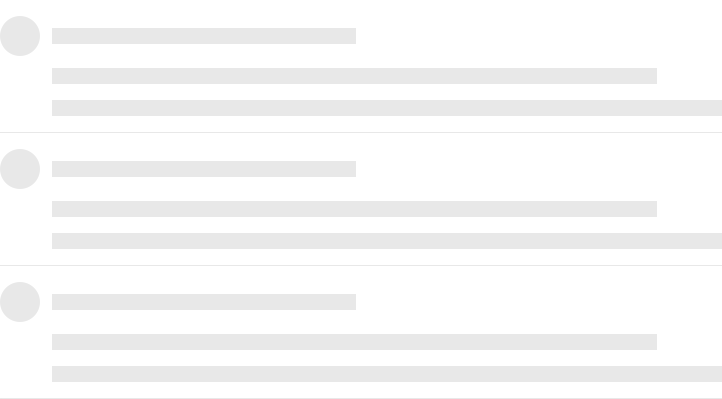
骨架屏 / Skeleton
在需要等待加载内容的位置提供一个占位图形组合。
要素 / Element
用法 / Usage
- 当网络较慢,需要长时间等待加载处理的情况下,可以使用该组件进行展示。
- 当该模块信息暂时空缺,但需要提前占位时,可以使用该组件进行展示。
- 在加载场景中,可以被“加载块”(Loading)组件替代,但是骨架屏可以提供更好的视觉效果和用户体验。
文字提示 / Tooltips
常用于展示鼠标 hover 时的提示信息。通常帮助用户了解图标含义或用途,显示截断文本的完整信息等。
要素/element

1.提示文字:提示文字应当简短、准确。
2.面板:用来承载提示文字,可以设置多种弹出方向。
用法 / Usage
- 当展示空间有限,可显示溢出文本的完整信息。
- 某些界面,用图标来代替文案以达到界面简洁,同时可使用该组件解释图标的含义或用途。
类型 / Types
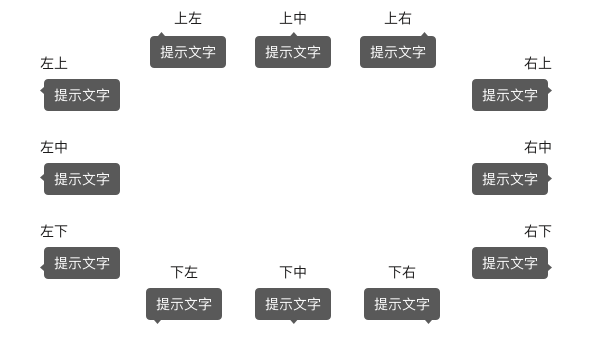
基础类型
AI Design提供12种不同方向的展示方式。
溢出类型
当内容宽裕最大宽度时,可以将文本换行。

交互 / Interaction
当鼠标移入时才显示文字提示,移出则消失。
需要区别“气泡提示”组件(Poptips),气泡提示可承载复杂内容,用户可以对浮层上的元素进行操作。
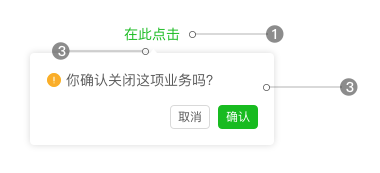
气泡提示 / Poptips
常用于展示鼠标 悬浮/点击 时的信息,以卡片的形式承载更多的内容。
要素/element

1.链接入口:可自定义设置点击或鼠标悬浮出气泡提示框
2.开口:开口方向可自定义
3.抽屉内容区:内容卡片中可承载的内容包括:链接、表格、按钮等
**
用法 / Usage
- 当目标元素有进一步的描述和相关操作时,可以使用该组件,将所有内容收纳到卡片中,根据用户的操作行为进行展现
- 气泡提示可承载复杂内容,比如链接或按钮等,用户可以对浮层上的元素进行操作。
- 当只需要展示少量不需要用户进行操作的说明信息时,建议使用文字提示组件。
类型 / Types
基础类型
AI Design提供12种不同方向(同“文字提示”组件),分别是:上左、上中、上右、下左、下中、下右、左上、左中、左下、右上、右中、右下。
交互 / Interaction
触发
鼠标移入或点击时,触发气泡提示。
关闭
鼠标移出时,气泡提示关闭。
加载块 / Loading
当前区域正在获取数据中时可展示该组件,以此来告知用户,系统在正常工作中。
用法 / Usage
- 当页面处于等待异步数据或正在渲染过程时,加载块组件能有效的缓解用户的焦虑;
类型 / Types
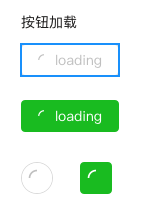
AI Design将加载块分为3种不同类型,分别适用3种不同场景。
按钮加载
内容块加载
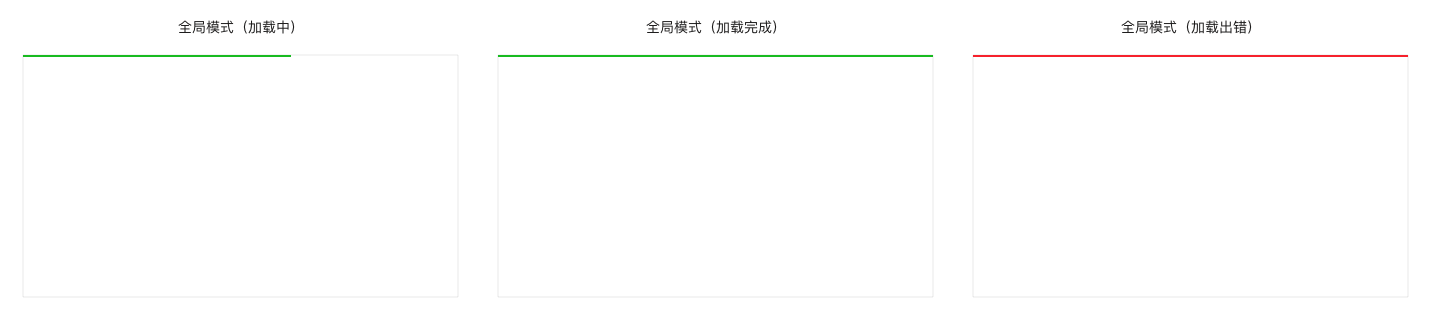
全局模式加载
包括三种状态:加载中、加载完成、加载出错。
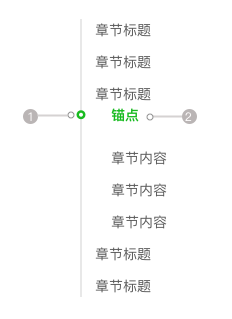
锚点 / Anchor
用于跳转到页面指定位置。
要素 / Element

1.锚点:实时展示当前的位置节点
2.内容:内容标题
用法 / Usage
- 当需要展现页面上可供跳转的锚点链接,以及需要快速在锚点之间进行跳转
交互 / Interaction
状态
锚点有默认、悬停、点击、选中四种状态。
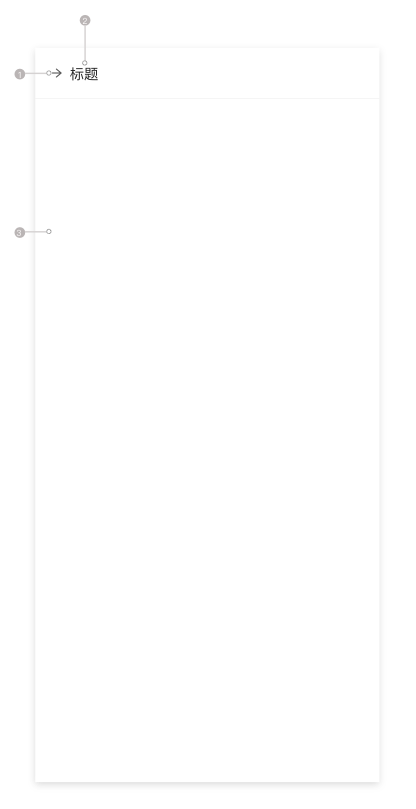
抽屉 / Slipbox
当不需要跳转页面,在当前页面打开的临时界面,这些临时界面能够承载更多扩展信息, 且打断性较弱,为用户保持较为连贯的使用体验。
要素 / Element

1.退出按钮:原路退出
2.标题:简短描述抽屉信息
3.抽屉内容区:放置需要展示的信息
用法 / Usage
- 当有一系列信息需要展示,但是不想跳转页面;
- 当信息量不大,且需要快速操作时,建议使用对话框组件。
交互 / Interaction
关闭
点击遮罩区域或者退出按钮来关闭抽屉。
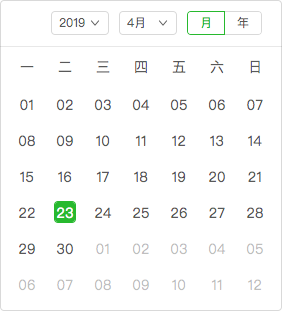
日历 / Calendar
按照日历形式展示数据,可以分别切换查看月和年。
AI Design只实现最简单的日历用法。
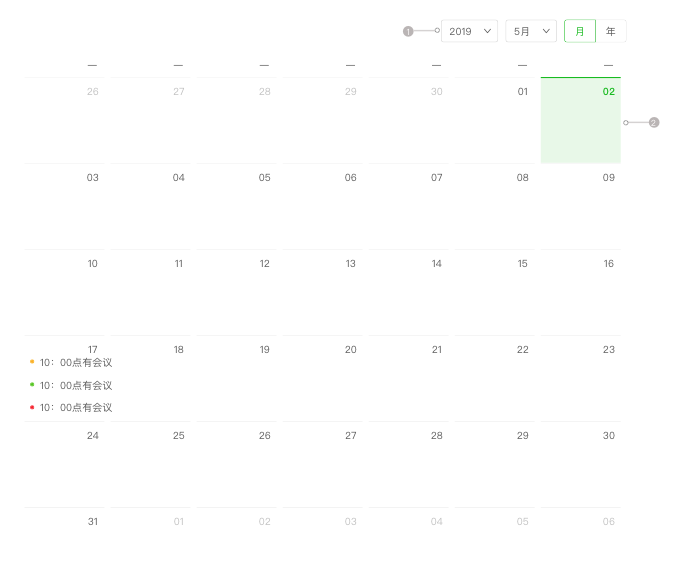
要素 / Element

1.查看类型切换:默认展示当月的日期。支持选择年份、月份、年/月视图切换。
2.日历面板:以日历视图来展示数据。
类型 / Types
AI Design把日历分为基础日历和卡片式日历。
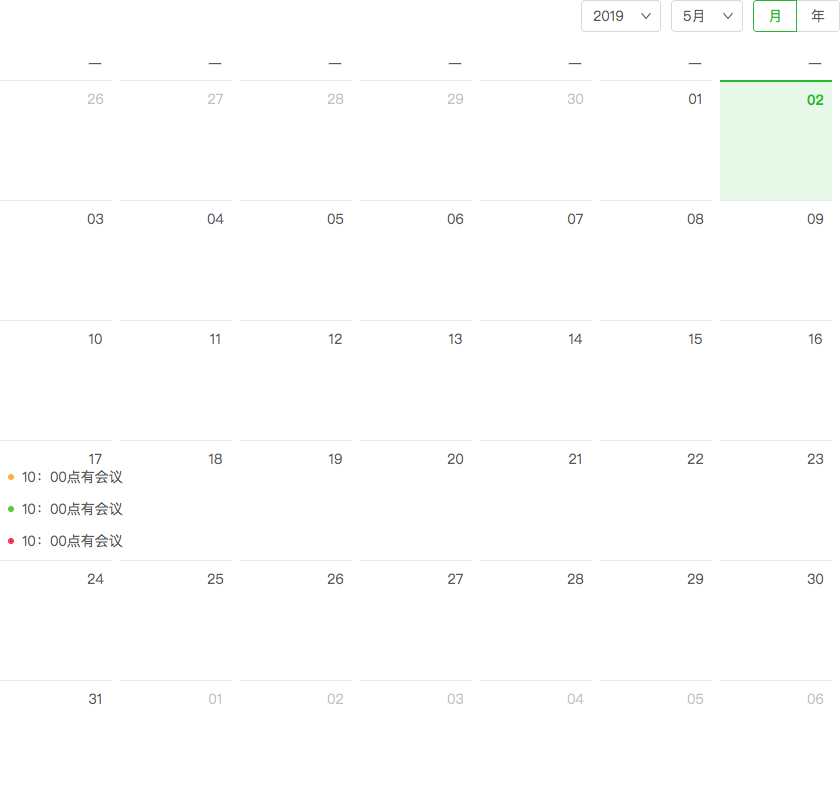
基础日历
可以满足大尺寸的日历展示,同时可以扩展更多的信息。
卡片式日历
可以满足小尺寸的日历展示。
交互 / Interaction
状态
日历面板状态同“日期选择器”组件,包含三种状态:
1.当日:当天日期
2.已选择:已选择的日期
3.待确认:预更改,待确认的日期
日历年月选择
此处为下拉选择,交互详情见“输入框”组件和“下拉菜单”组件。下拉输入组件是否需要独立出来?
上传 / Upload
上传是将信息(网页、文字、图片、视频等)通过网页或者上传工具发布到远程服务器上的过程。上传组件可以帮助用户对上传过程和上传结果有预期,并可以更改或撤销上传行为。
要素 / Element

1.上传入口:可点击的按钮。
2.上传进度提示:及时展示上传进度。
类型 / Types
AI Design把上传分为按钮上传、图片上传和拖拽上传等3种不同场景的上次方式。
按钮上传
点击上传按钮,可以一次选择一个文件,也可以设置一次选择多个文件
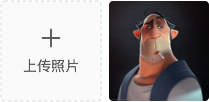
图片上传
可以满足多张图片的上传场景。同时也对图片进行查看大图和删除。
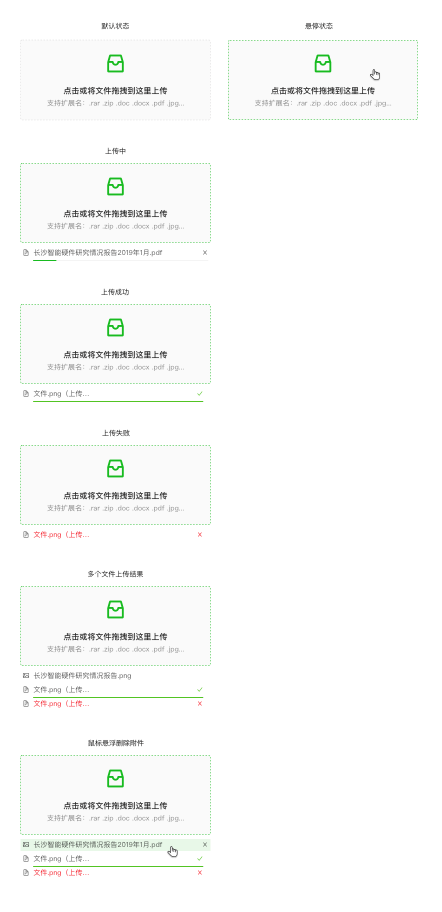
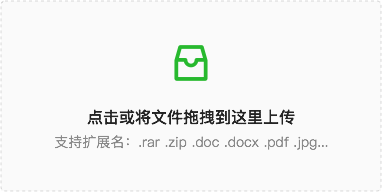
拖拽上传
可以满足把文件拖入指定区域,完成上传,同样支持点击上传,可一次性上传多个文件。
交互 / Interaction
进度条状态有进行中、已完成、错误三种状态,详见“进度条”组件。