卡片是一种承载信息的容器,对可承载的内容类型无过多限制,它让一类信息集中化,增强区块感的同时更易于操作;卡片通常以网格或矩阵的方式排列。(AntDesign)
原则
设计卡片时应遵循整洁、高效的原则。
- 整洁:卡片内元素的元素和色彩,视觉上整洁不杂乱。
- 高效:信息层级分明,传达快速、准确。
类别
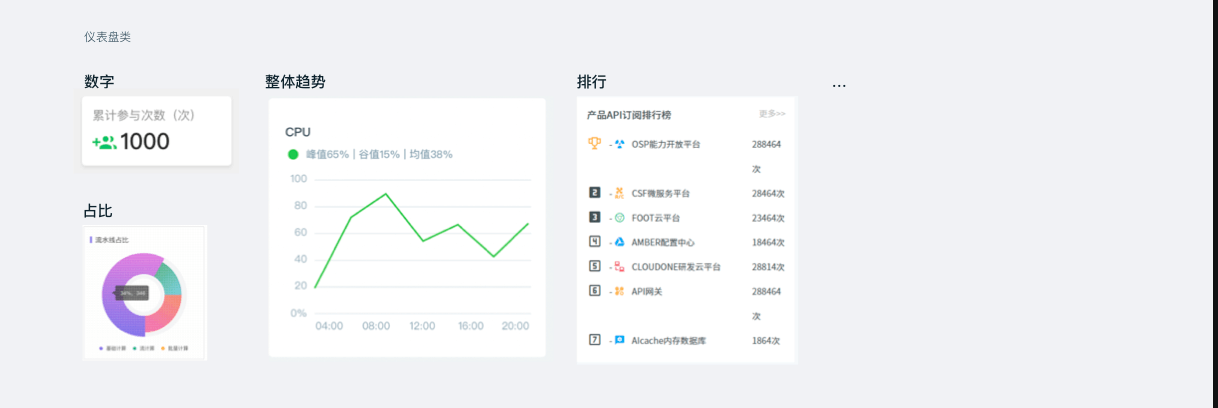
仪表盘类
仪表盘类卡片,通常包括图表、数字等元素。旨在直观快速的展示一些指标数据、趋势等。
适用于数字、整体趋势、占比、排行等场景。

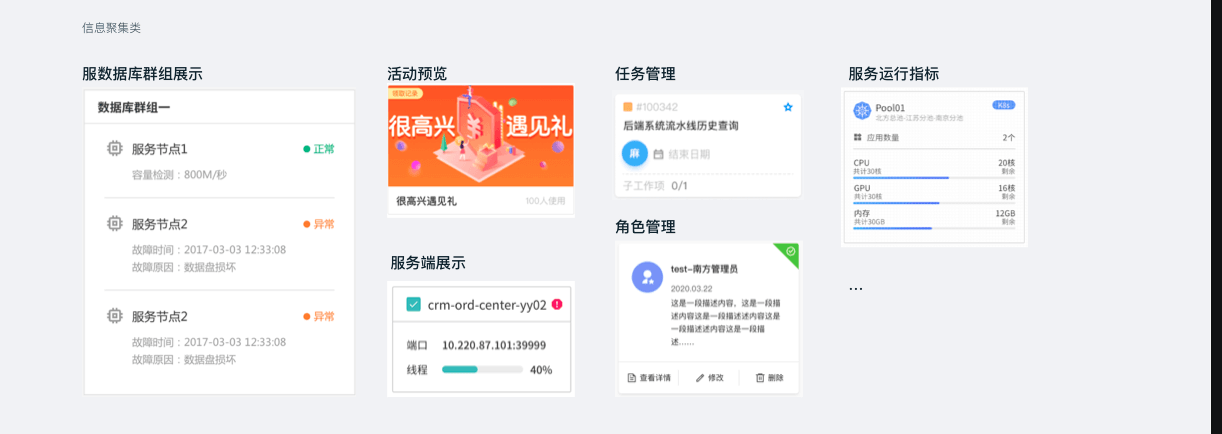
信息聚集类
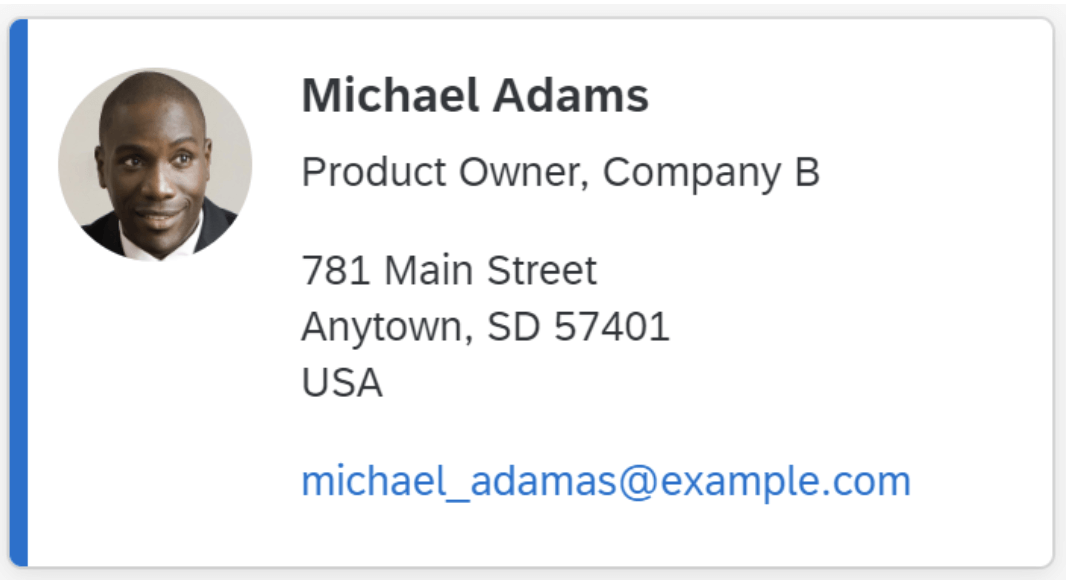
信息聚集类卡片,包含元素通常为文本信息、图标、图片、按钮等。旨在集中展示一个主题的相关信息、提供快捷操作、有时承担详细信息入口的功能。
适用于活动预览、服务端展示、数据库群组、服务运行指标、角色管理、任务卡片等场景。

布局
根据卡片类型和使用场景的不同,卡片的布局分为灵活布局、瀑布流布局、网格式布局。
灵活布局
适用于分析仪表盘类卡片。
瀑布流布局
适用于宽度相同,高度不同的卡片。
网格布局
适用于同类信息且尺寸相同的卡片。
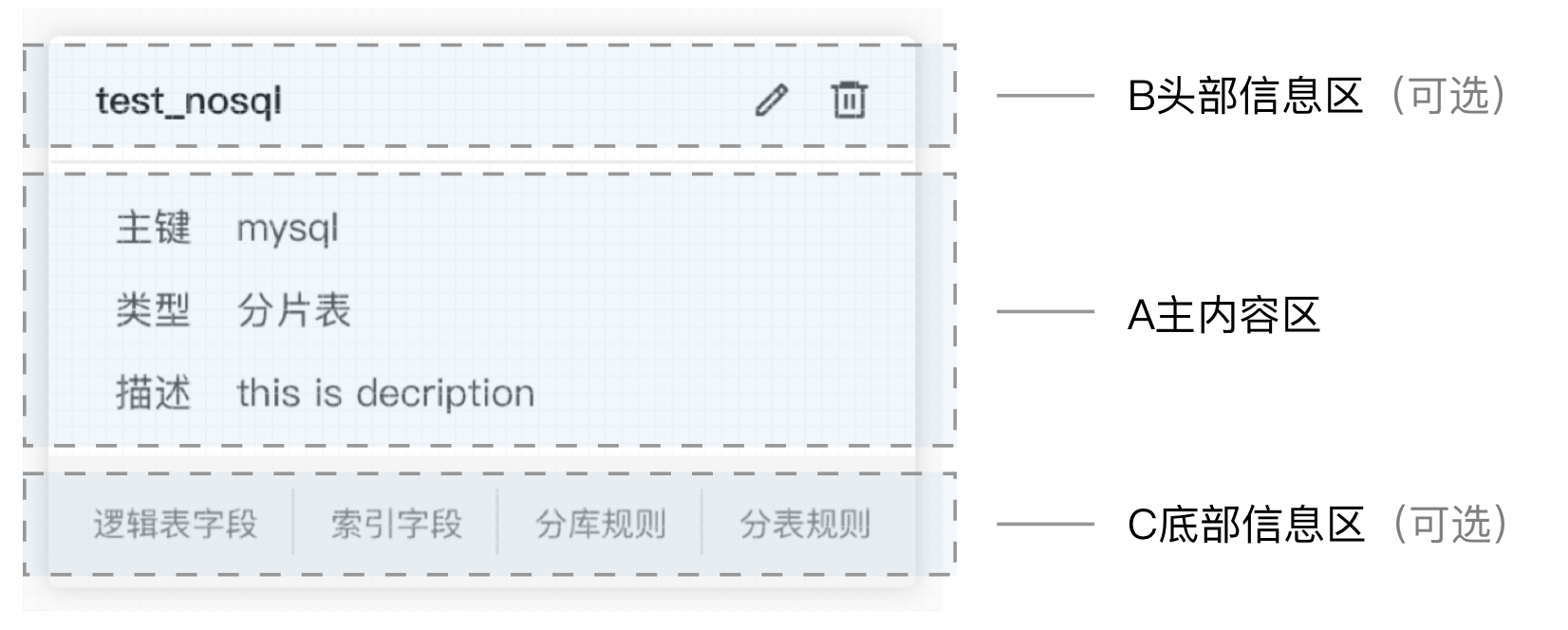
模式
卡片一般分为头部信息区、主内容区和底部信息区。其中头部信息区和底部信息区作为辅助信息区,可根据需要进行取舍。必要时可以用灰度背景、线条等手段对区域进行划分。
头部的设计
头部信息区一般放置标题、副标题、名称等重要信息,用来帮助用户快速识别卡片内容。也可在右部放置按钮、标签、开关等元素。
头部信息结构
1.左右结构:左侧为标题、副标题等,右侧为标签、按钮、开关等元素。
注意:
- 顶部的标题文案应考虑溢出处理,建议不要超过2行。
- 标题一般靠左对齐,建议不要居中对齐。
- 头部的右侧可以放置标签、文字、按钮等元素,一般为同一种类,建议不要超过2个。
主内容区的设计
主内容区域对于信息的类别没有太多限制,可以包括文字、图表、表格、图片等元素。
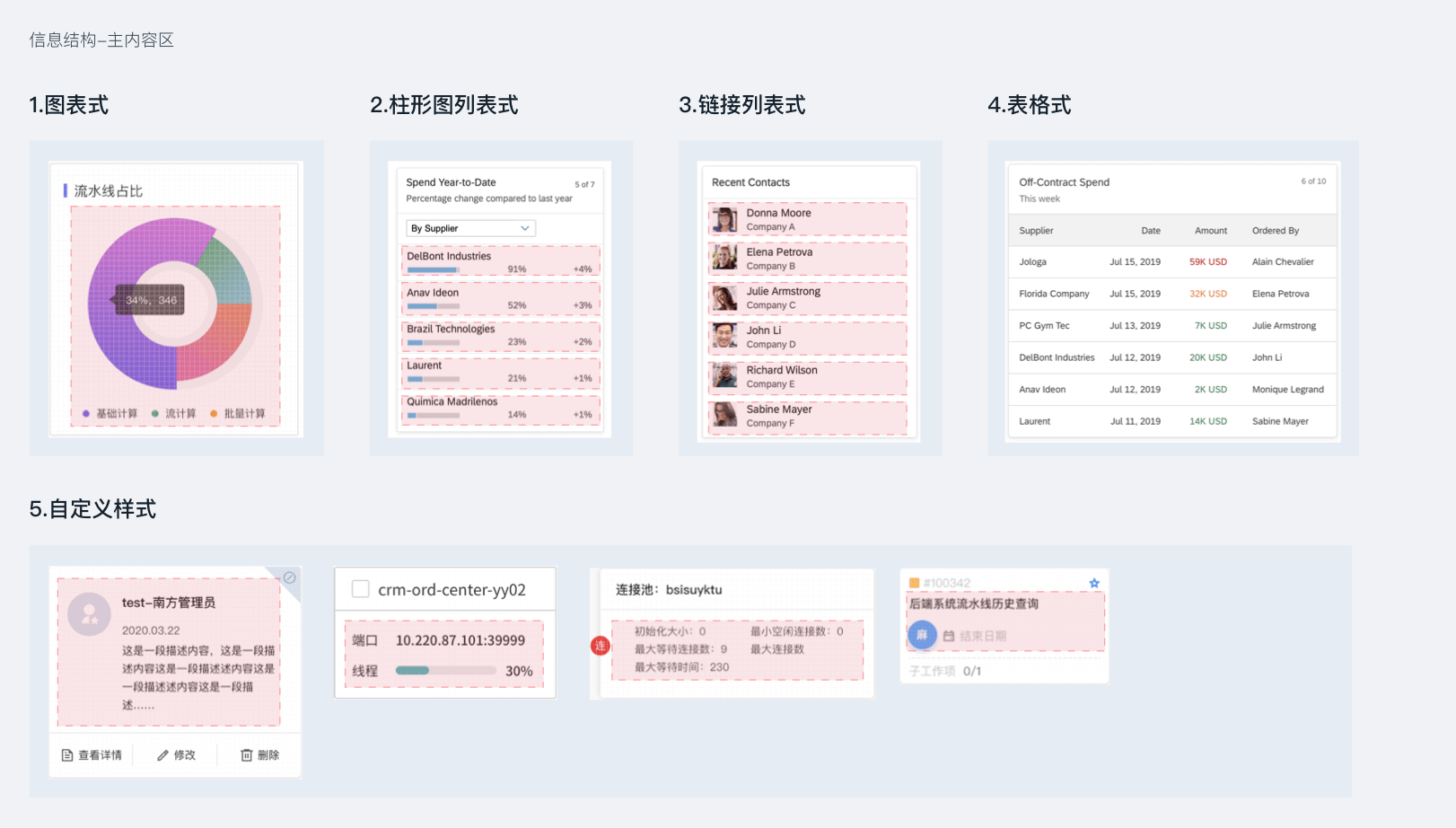
信息结构
- 图表式:主内容区域为图表时,则这张卡片为“仪表盘类”卡片。不同图表可以传达不同类别的信息,具体设计参考「图表」设计规范。
- 柱形图列表式:用来展示同一种类的多条信息;也可以展示同一个条目的不同指标。
- 链接列表式:作为信息入口,点击列表中的条目是会跳转至详细信息。
- 表格式:以表格的形式展现一组相同类别的信息。
- 自定义样式:自定义样式对元素和格式无太多限制。

注意:
- 文字信息应考虑溢出情况的处理。
- 在保持各个元素之间紧凑性的同时,需要保证信息传达的准确性。
底部的设计
底部一般为放置按钮的动作区域,也可放置图标、标签等辅助信息元素。
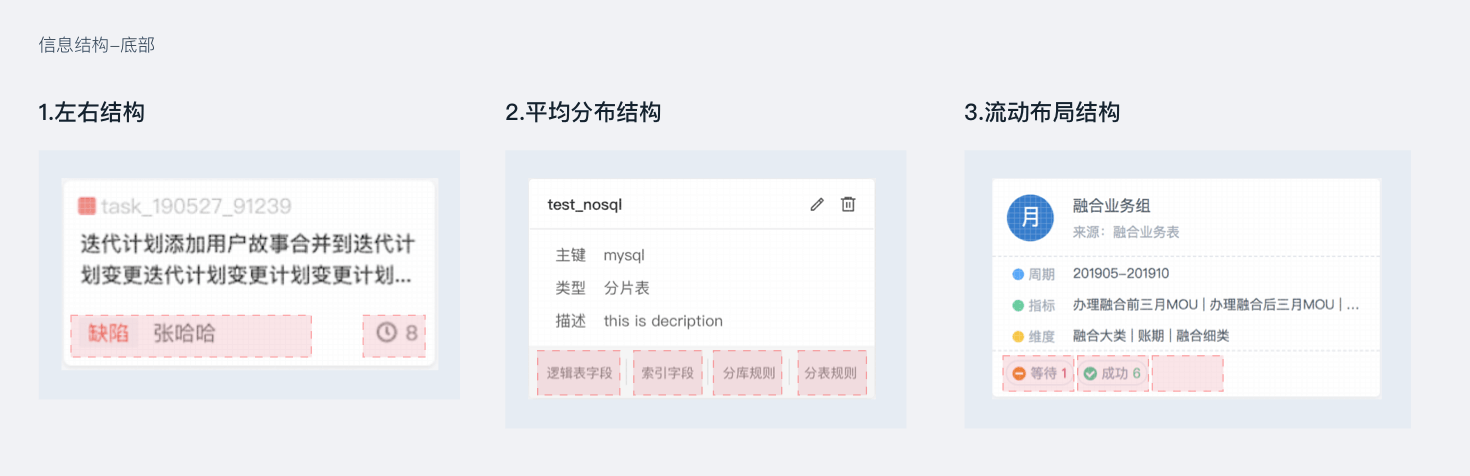
底部信息结构
- 左右结构:标题、按钮、标签多种元素同时存在。
- 平均分布结构:操作性的按钮。
- 流动布局结构:当需要使用标签、图标等元素,并且元素的数量会动态变化时使用。

注意:
- 如果使用纯图标按钮,请确定图标表意准确,不存在歧义。
- 存在多个按钮时,请保证按钮的形式统一。
- 空间有限时建议采用纯文字按钮。
- 辅助区的信息元素通常为按钮、图标、文字、标签等元素,同时使用种类建议不要超过3种。
交互
状态
所有的卡片都应考虑默认(可编辑)、点击、悬停和禁用(不可编辑)状态。具体视需求使用。
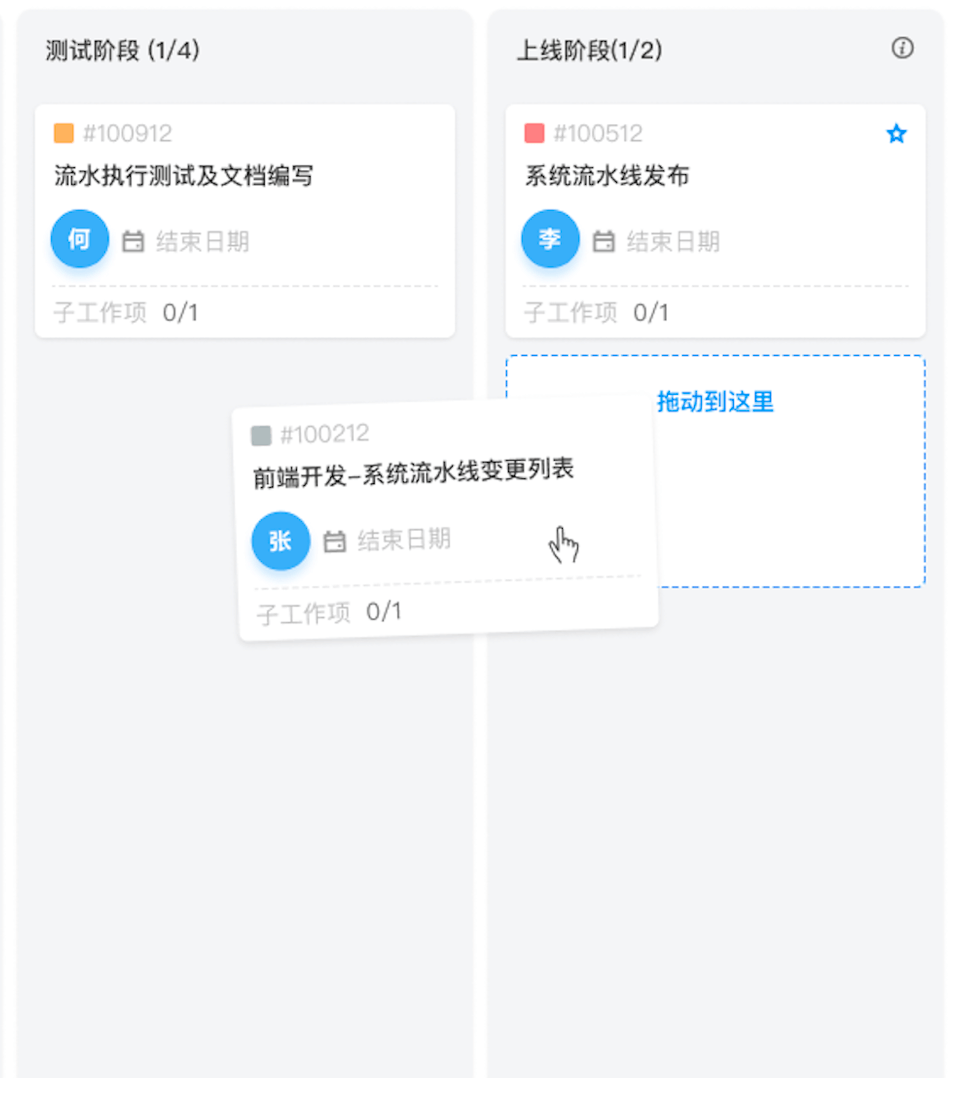
拖拽**
通过拖拽变动卡片的位置。
Tab切换
可以通过Tab来切换卡片内容。
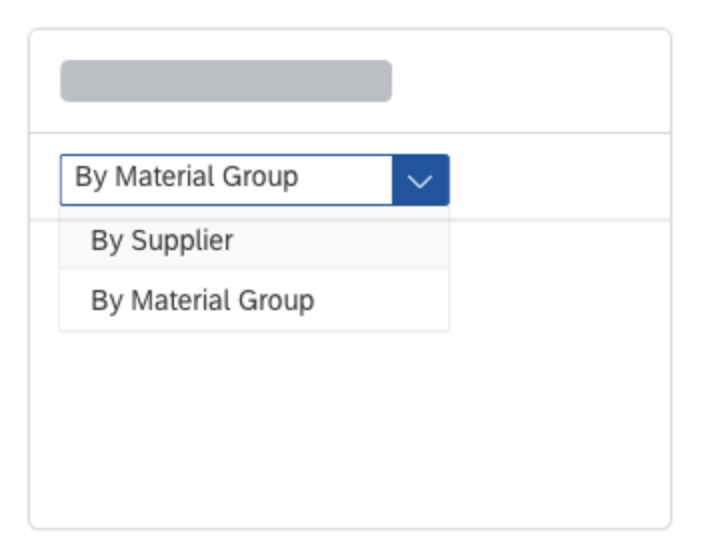
选择器
可以通过选择器来切换卡片内容。
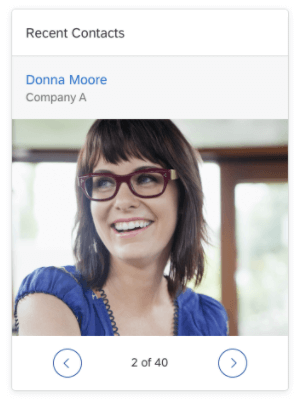
分页
可以通过分页来切换卡片内容。
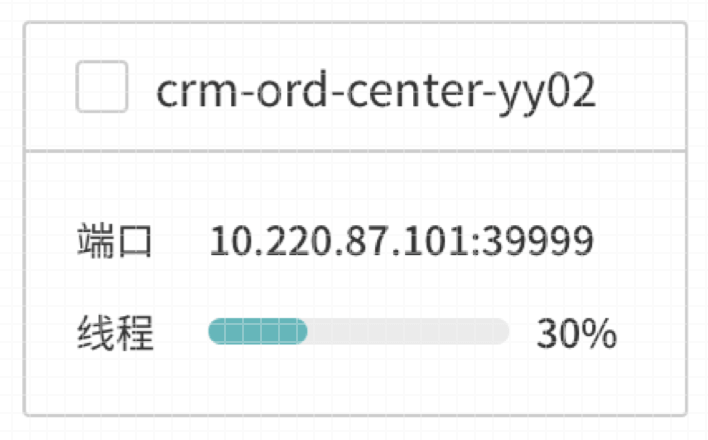
选择
通过复选框实现卡片的选择。
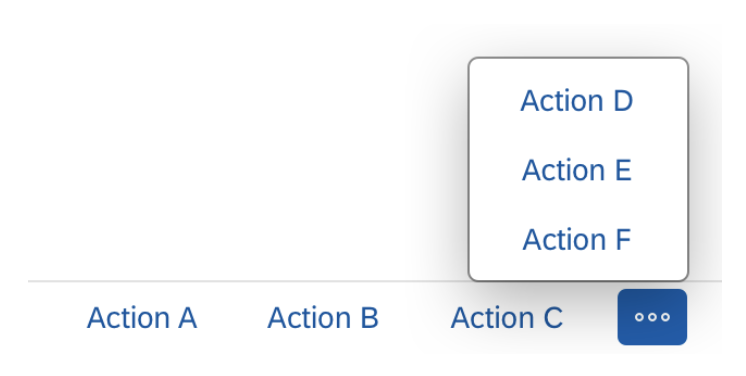
气泡**
对于危险动作,可以通过气泡进行二次确认,保证操作的安全性。
当卡片空间不足时,可以配合气泡可以展开更多操作。
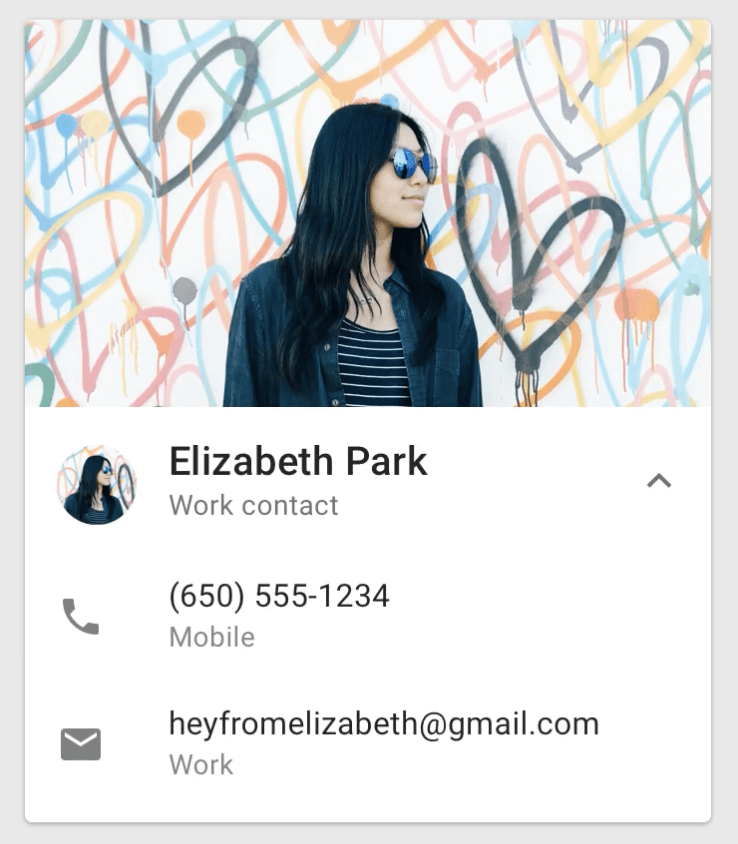
展开
展开卡片来显示更多内容。

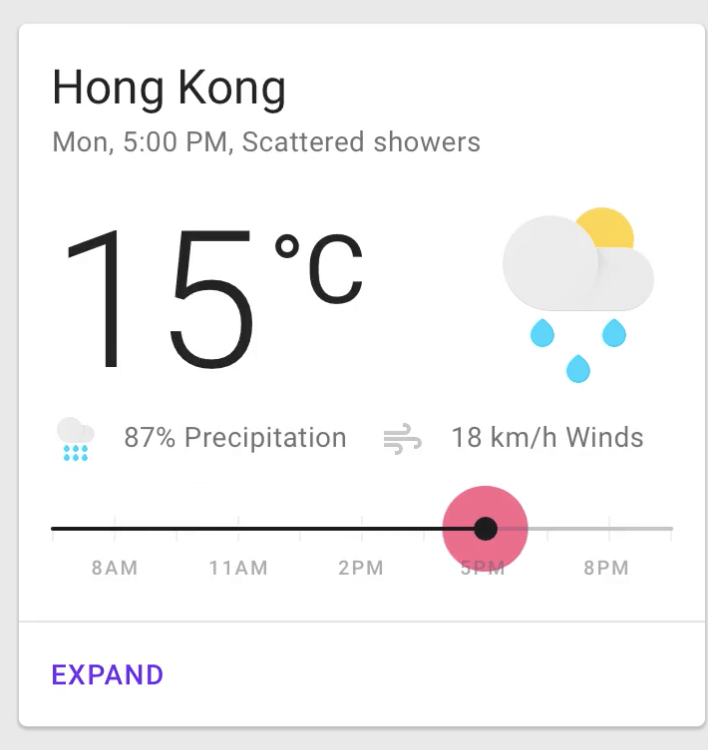
滑块
可以配合滑块组件使用。
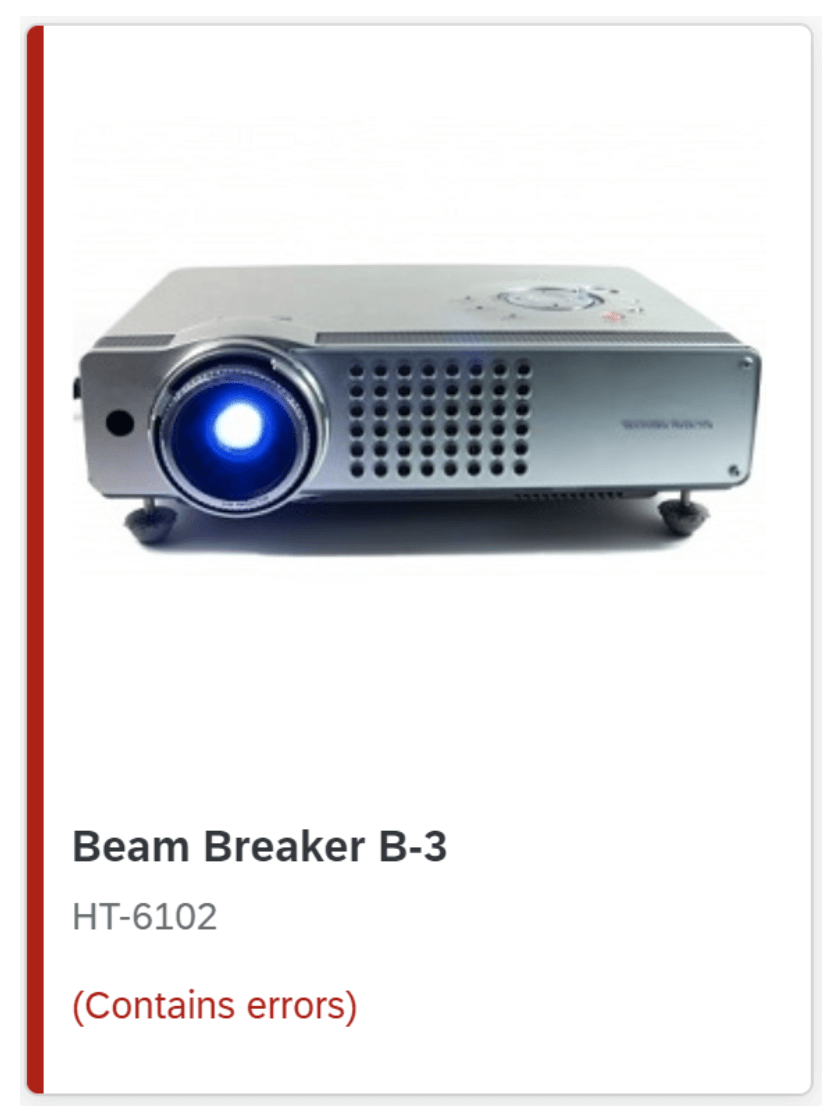
信息状**态**
使用色彩来表示信息状态,规范参考AID设计规范-色彩。

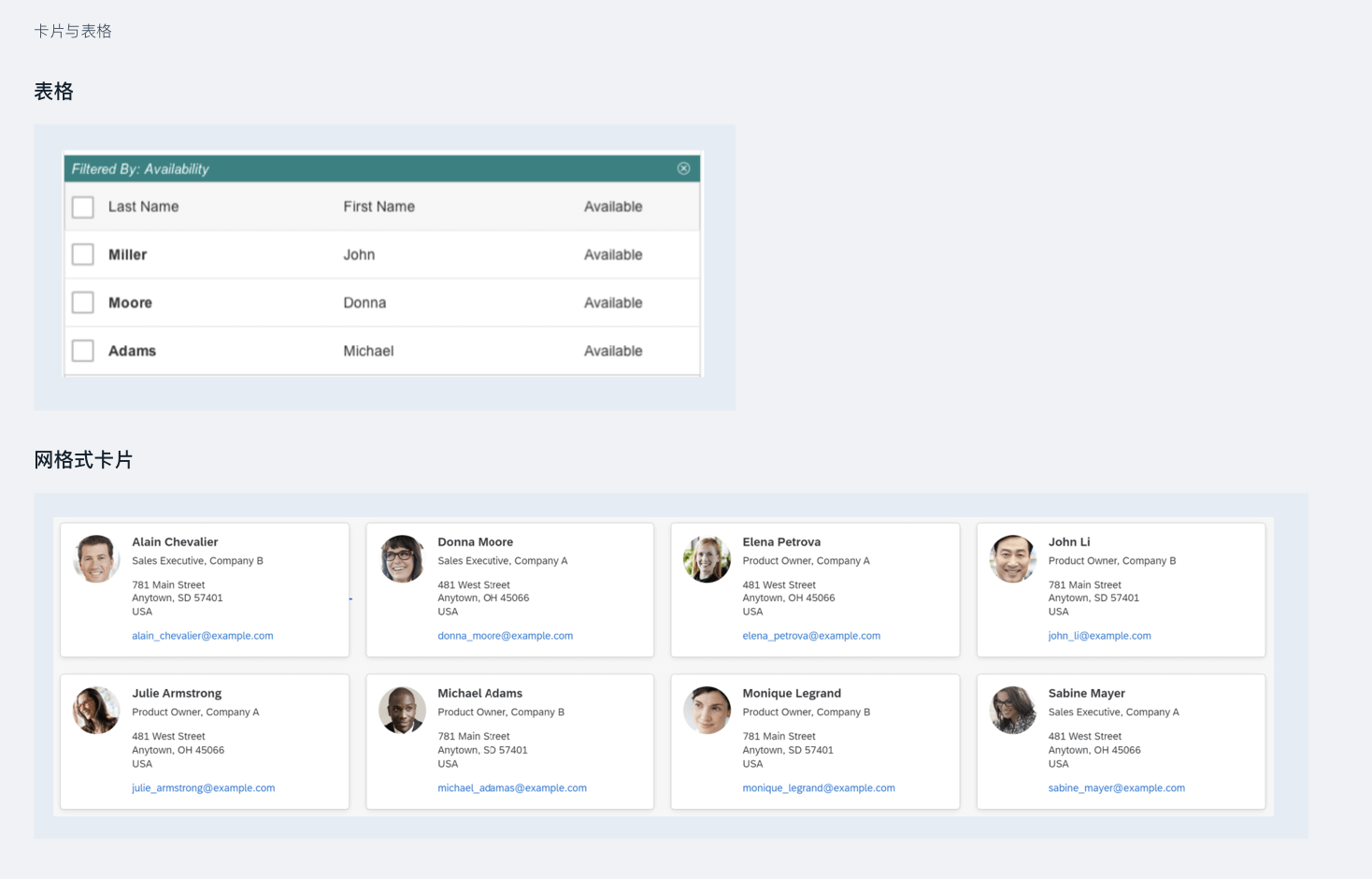
卡片与表格*
网格式卡片是表格的一种另类表现形式,它们都能高效地把大量的信息集中展示。
在以下情况时可以考虑用网格式卡片:
- 有图片、图表、物品列表等其他需要更多的高度空间来容纳时。
- 需要展示一组相同类别的数据时。
- 需要对简单的数据集进行排序,分组或过滤时。
在以下情况不要使用网格式卡片:
- 大量的文字信息,则使用表格更加合适。
- 有非常大量的条目时,使用表格更加合适。
主要参考资料:

