- 组件名(这是一个格式模版)
- 按钮 Button
- 遮罩 Overlay
- 分隔线 Divider
- 导航栏 NavBar
- 菜单 Menu
- 分段器 SegmentedControl
- 标签页 Tabs
- 标签栏 TabBar
- 侧边导航 Sidebar
- 宫格 Grid
- 分页 Pagination
- 索引栏 IndexBar
- 单行输入 InputItem
- 多行输入 TextareaItem
- 复选框 Checkbox
- 单选框 Radio
- 数字键盘 NumberKeyboard
- 选择器 Picker
- 时间日期选择器 DatetimePicker
- 评分 Rate
- 搜索栏 SearchBar
- 滑动条 Slider
- 步进器 Stepper
- 开关 Switch
- 选择上传 Uploader
- 日历Calendar
组件名(这是一个格式模版)
这里是关于组件的大致描述
要素 / Elements
- 图标:
- 文字:
用法 / Usage
- 这里是用法1
- 这里是用法2
类型 / Types
这里描述组件有几种类型
类型一
这里是关于类型一的描述
类型二
这里是关于类型二的描述
交互 / Interaction
状态
这里是关于状态的描述
交互一
这里是关于交互一的描述
交互二
这里是关于交互二的描述
其他*
其他描述
按钮 Button
按钮可用来触发一个操作或者转到一个链接。按钮可以包含表意明确的图标和文字。
要素 / Elements

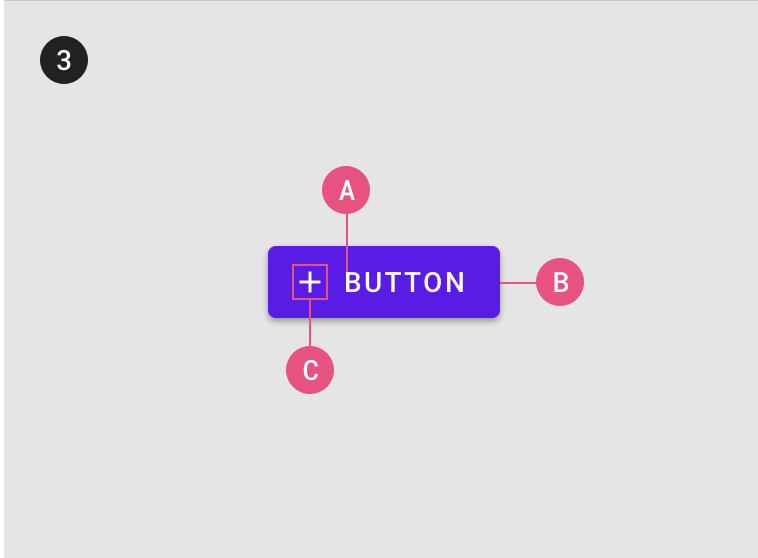
- 文字:表达按钮动作或者链接指向的文案
- 图标:使用图标可以更加迅速和明确表达
- 容器:容器可以是线框、填充或透明样式
用法 / Usage
- 按钮的文字应该尽量的简短。
- 按钮中的文字只能单行显示,不要换行。
- 按钮中的文案应该让用户明白按下这个按钮之后会触发什么操作。
- 系统中的所有按钮应该保持样式统一和信息层级明确。
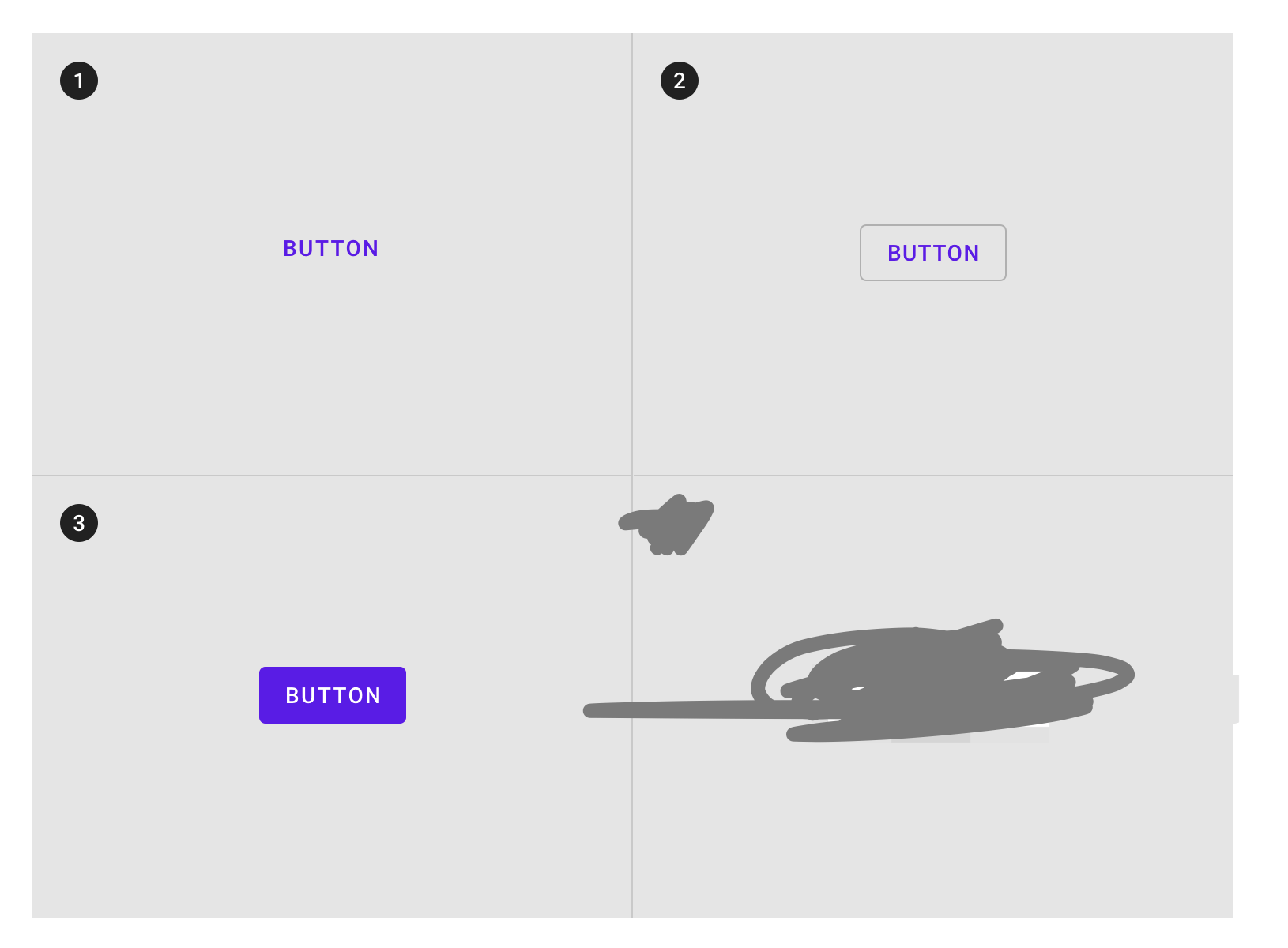
类型 / Types
AI Design按照强调程度和功能将按钮分为文本按钮、次要按钮、主要按钮和悬浮按钮。
文本按钮
文本按钮是信息层级最弱的按钮类型,常用于不是非常重要的操作(比如“用户协议”等)。
次要按钮
次要按钮的信息层级比文本按钮更强,常用于大部分一般操作(比如“”)。
主要按钮
主要按钮是信息层级最强的类型,常用于强调一个重要动作(比如“下一步”、“确定”等)。
图标按钮
图标按钮可以节省大量屏幕空间。一些在移动端高频出现或者约定俗成的操作,可以使用图标按钮来表示(比如“分享”、“扫一扫”等)。
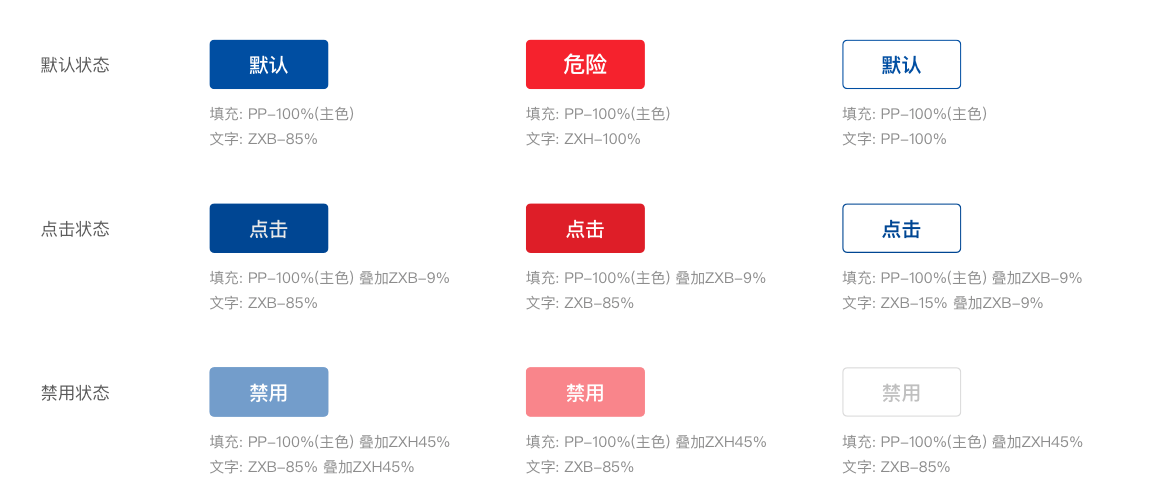
交互 / Interaction
状态
按钮有默认、点击和禁用三种交互状态。
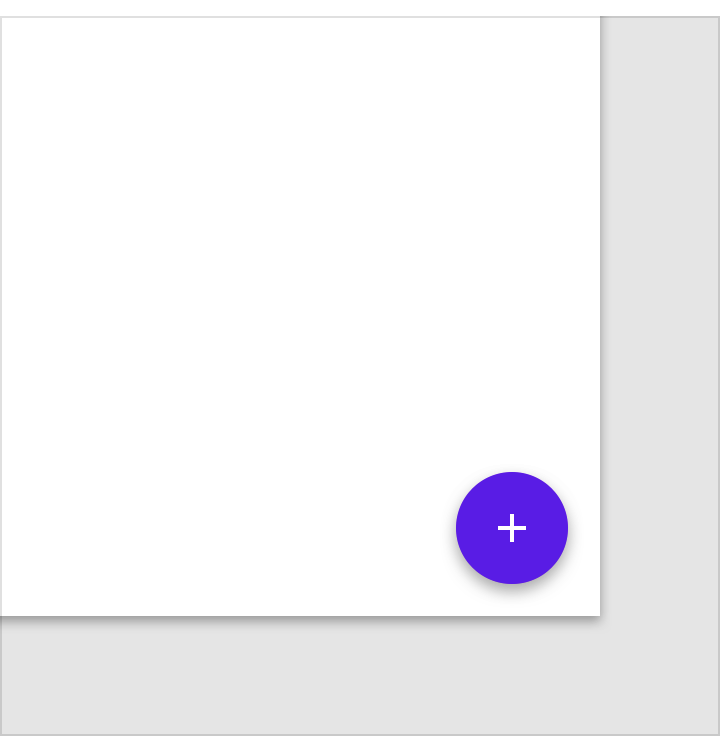
悬浮按钮+
悬浮按钮固定在屏幕的内容展示区域,当用户在浏览表单或者信息流时可以随时触发悬浮按钮的操作。
悬浮按钮可用于“客服”“广告”等功能需求。

按钮组+
按钮组用来展现一组相关联的选项。
遮罩 Overlay
全屏显示的遮罩,将屏幕上的内容隔绝开。通常与弹窗、动态面板、抽屉等组件同时出现。
要素 / Elements

- 遮罩:遮罩应沾满整个屏幕。
用法 / Usage
- 当遮罩出现时,应该遮挡住屏幕上原有的所有内容。
交互 / Interaction
关闭
通过点击遮罩可以关闭遮罩以及遮罩上的内容。(也可以禁用这个交互属性)**
分隔线 Divider
分割线可以将不同的信息类目隔开。
要素 / Elements

- 线
- 文字:类目标题或者提示性文字。
用法 / Usage
- 当页面有大量信息时,可以使用分割线将不同的信息类目隔开。
- 需要从视觉上将不同的功能模块分开时,可以使用分割线。
类型 / Types
AI Design将分割线分为线条和文字两种类型。
线条
线条分隔符常于列表。也可用于分隔不同类目。
文字
带文字的分隔线常用于,分隔不同的信息类目。
导航栏 NavBar
导航栏出现在页面的上方,状态栏的下方。可以告知用户当前页面位置以及在各个页面和功能之间导航。
要素 / Elements

- 标题:当前页面的标题
- 左侧导航按钮:返回上一个页面或者关闭当前页面
- 右侧元素:可以是图标按钮、文字按钮等元素
用法 / Usage
- 标题应尽量精简,在一些特定页面也可以空缺。
- 左侧导航按钮可以用文字按钮、图标按钮、文字+图标。
- 导航栏右侧的元素建议不超过两个。可以配合气泡提供更多选项。
类型 / Types
AI Design根据页面导航逻辑将导航栏分为常规导航栏和情境导航栏。
常规导航栏
常规导航栏是使用频率最高的导航栏,能够提供页面之间(比如“返回”、“菜单”)和页面内功能(比如“分享”、“搜索”)的导航能力。


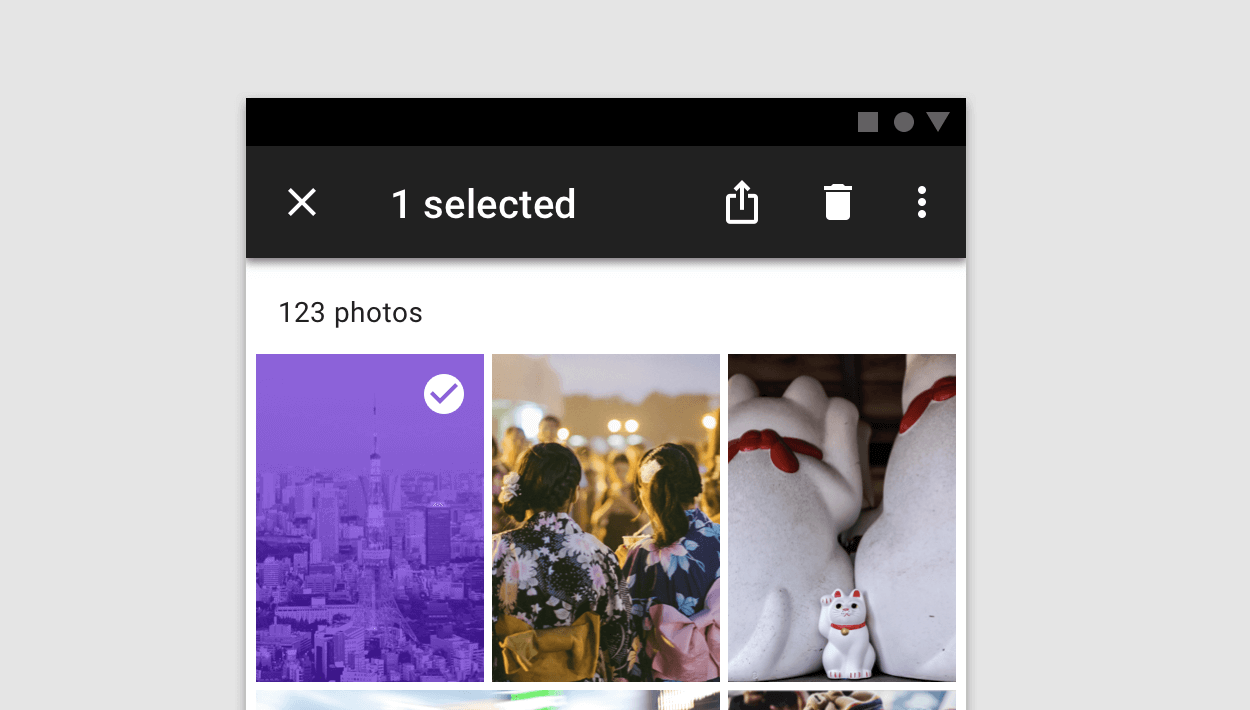
情景导航栏
情景导航栏通常出现于“任务处理”(比如,订单确认、选择图片)、“结果反馈”(比如,支付结果反馈)等任务执行类页面。
在这种类型的页面中,“返回”按钮会造成交互逻辑混乱。所以,情景导航栏使用“取消或者关闭”来结束当前任务。

交互 / Interaction
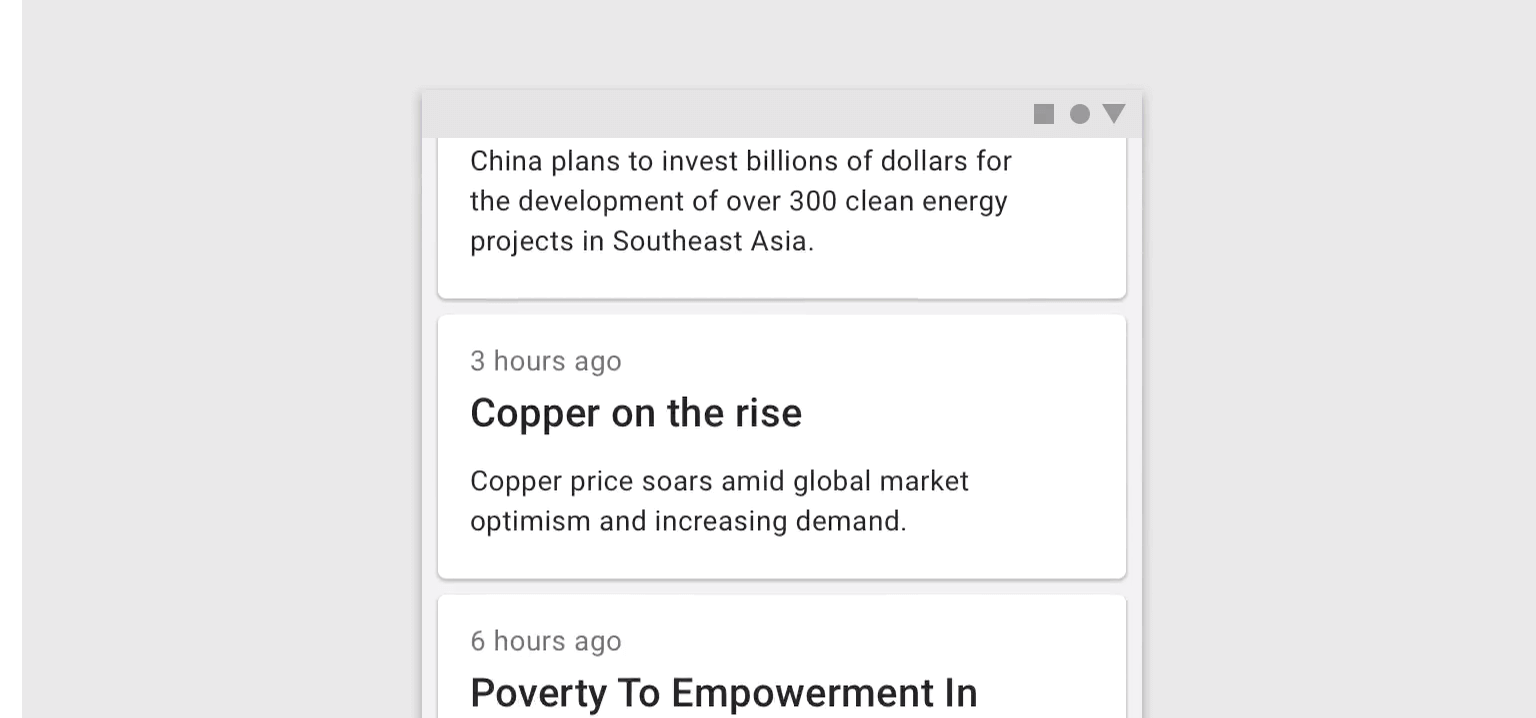
滑动隐藏
可以提供更大的信息面积和更加沉浸式的浏览体验。
- 向上滑动屏幕内容时,隐藏导航栏。
- 向下滑动时出现。


菜单 Menu
从列表中选择一个相应的选项或者操作。
要素 / Elements

- 选项文案:选项文案应该尽量精简、明确。
- 容器
- 分隔线:可以作为每一个选项的分隔,也可以作为选项类目的分隔。
用法 / Usage
- 当需要从一系列选项中选择一个或多个选项时可以使用菜单组件。
- 常与筛选配合使用,与遮罩同时出现。
- 对于级联菜单最多展示3个信息层级。
类型 / Types
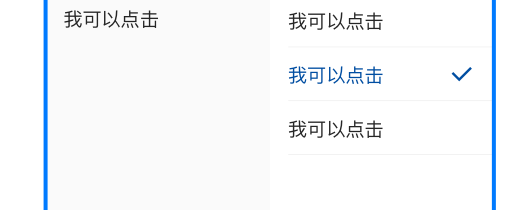
AI Design将导航栏分为单级菜单和级联菜单。(配图)
单级菜单
单级菜单由一个列表组成。
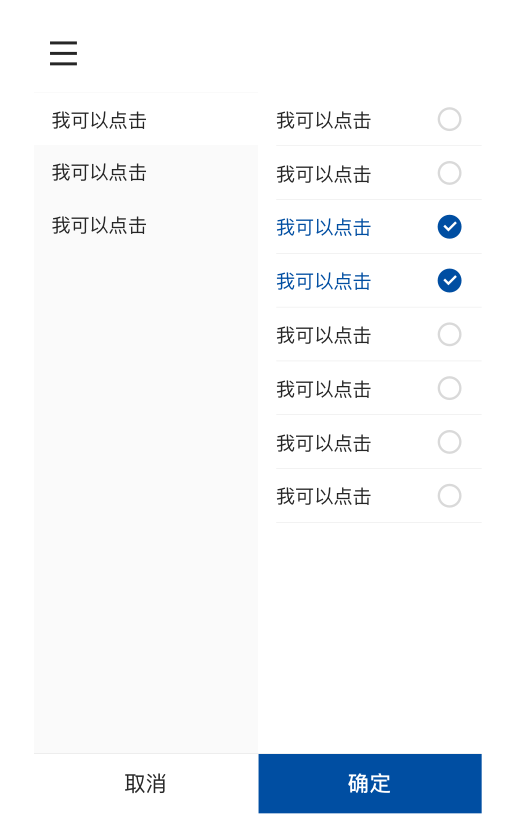
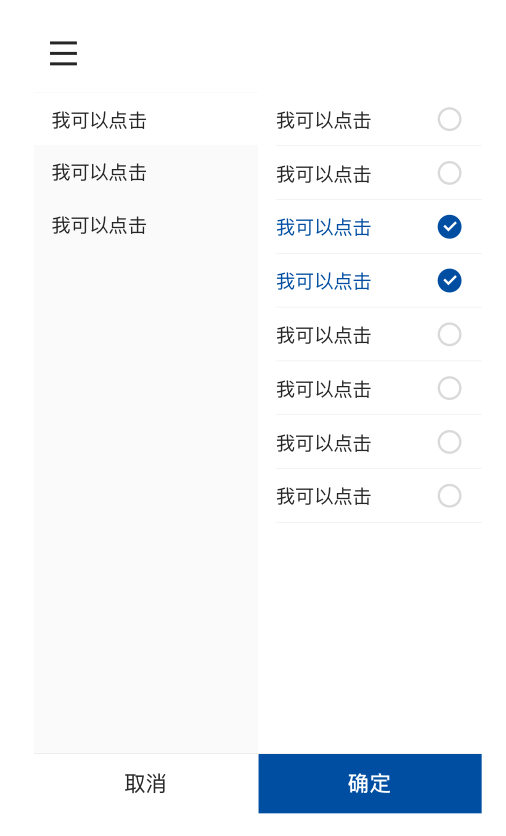
级联菜单
级联菜单由两栏以上的选项组成。从一组相关联并且有清晰的层级结构的选项中(比如省市区、品牌产品线等)选择一个或多个选项时,可以使用级联菜单。
**
交互 / Interaction
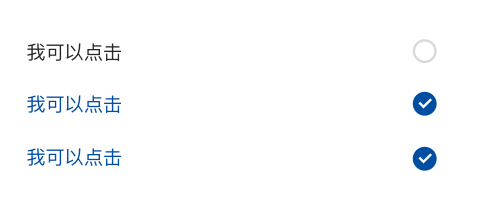
状态
菜单中的选项有默认、点击、单选选中、多选选中和禁用五种状态。

多选
菜单由列表单选组成,支持多选和单选。

确认
当选择所需要的选项后,可以通过确认按钮来关闭菜单。
取消
通过点击遮罩层或者取消按钮来关闭菜单。
类似组件+
以下组件有一些类似功能,应该按照需求选择使用。
- 菜单 / Menu:菜单通常占满屏幕宽度从上往下弹出,与遮罩组件同时出现,并位于遮罩上层。适用于“筛选条件”等场景。
- 气泡 / Popover:气泡悬浮于屏幕信息的顶层,宽度和内容元素都可以自定义。适用于“显示更多功能”等场景。
- 选择器 / Picker:选择器从屏幕底部向上弹出,与遮罩组件同时出现,并位于遮罩上层。适用于表单中的“地区选择”、“时间选择”等场景。
分段器 SegmentedControl
用于在不同的视图之间进行切换,至少具有两个以上的分段。
要素 / Elements

- 视图标题:标题尽量精简。不同分段的标题长度尽量一致。
- 背景:用来区分选中和未选中状态,应该选择通过可用性测试的背景颜色。
用法 / Usage
- 当需要在不同的视图间进行切换时,可以使用分段器组件。
- 分段数量最多不超过5个。当需要再更多的视图间进行切换时,建议使用标签页组件。
- 与导航栏组件配合使用时,分段数量不超过3个。
- 尽量不要让分段器和标签页出现在同一个页面。
类型 / Types
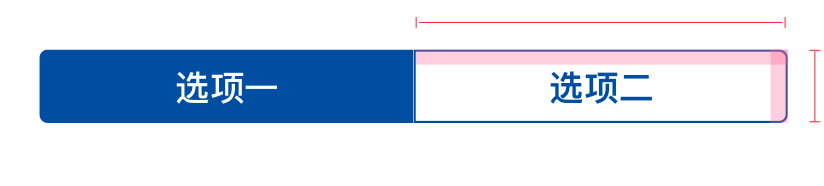
AI Design根据样式将分段器分为线框式分段器和背景填充式分段器。
这两种类型的分段器在功能上没有区别,可以根据系统风格选择合适的样式。建议在同一个系统中,只使用一种样式。
线框式分段器
使用线框来作为容器。
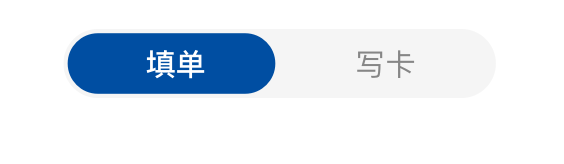
背景填充式分段器
使用实色填充来作为容器,来自iOS13的新样式。
交互 / Interaction
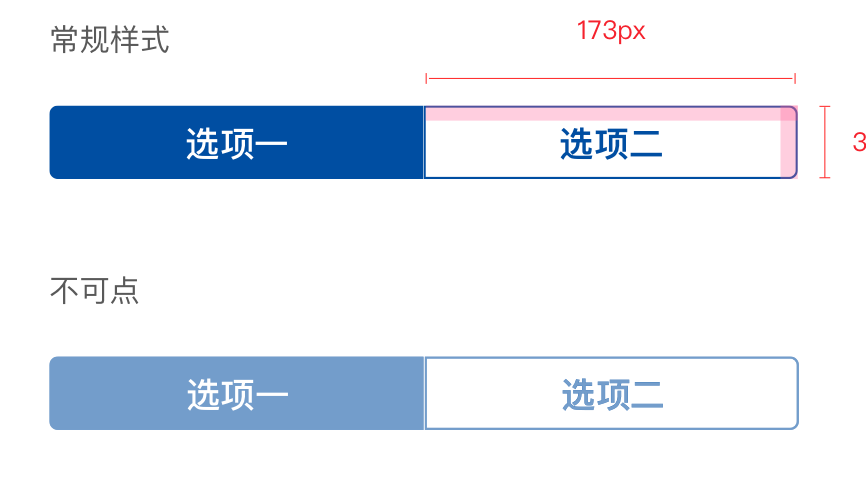
状态
分段器有待选、点击、选中、禁用四种状态(需要对两种样式的四种状态分别配图)。
类似组件+
以下组件有一些类似功能,应该按照需求选择使用。
- 分段器 / SegmentedControl:在不同的视图间切换,可以与导航栏配合使用。分段最多不超过5个。
- 标签页 / Tabs:在不同的视图间切换,可以出现子级标签页。标签数量没有特定限制。
标签页 Tabs
用于把信息内容收纳到不同标签页中,并且能够进行展现和切换。使用标签页可以避免浏览信息时的页面跳转。
要素 / Elements

- 指示器:当前选中的页签,通常用线条表示。
- 标签名:标签名尽量精简,控制在4个字以内。
- 容器:用来容纳标签。
用法 / Usage
- 当需要在同一个页面内来切换不同的视图时,可以使用标签页组件。
- 当需要在同一个视图中的不同类目间进行导航时,可以使用标签页组件。(配图:参考支付宝的“首页-更多”顶部的标签页)
- 一个屏幕宽度内的标签数量最多不超过5个。
- 标签名的长度尽量一致。
- 当标签数量大于5个时可以采用“滑动”的交互。
交互 / Interaction
状态
页签有待选、点击、选中、禁用四种状态。
顶部悬停
往上滑动时,标签页固定在顶部。
滑动
通过滑动标签页,可以容纳更多的标签。
切换标签
可以通过点击标签或者左右滑动信息内容,来切换视图。(配图)
定位
当使用标签页在同一个视图中的不同类目间进行导航时,当前所浏览的类目标签会自动变为选中状态。(配图)
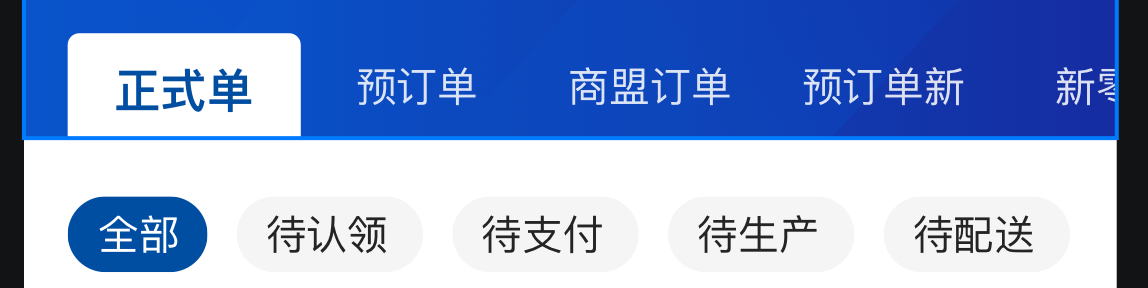
二级标签页*
当需要整理收纳的信息有两个层级时,可以使用二级标签页。二级标签页的两个标签页应该使用两种区别的样式。
AI Design 提供了一个常用的二级标签页样式。
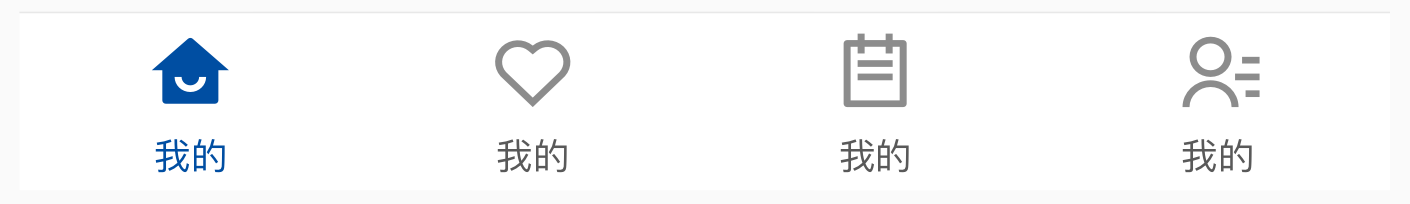
标签栏 TabBar
标签栏位于页面的底部,为系统的主要页面提供导航。
要素 / Elements

- 容器:承载图标和文字。
- 图标:图标应该表意明确,图标的风格应当一致。
- 文字:文案不超过两个字。
用法 / Usage
- 标签栏仅用于主要页面之间的导航。
- 标签最多不超过5个。
- 如果某个标签不可用,也不要禁用或者移除它。
交互 / Interaction
状态
标签有未选中和选中两种状态。
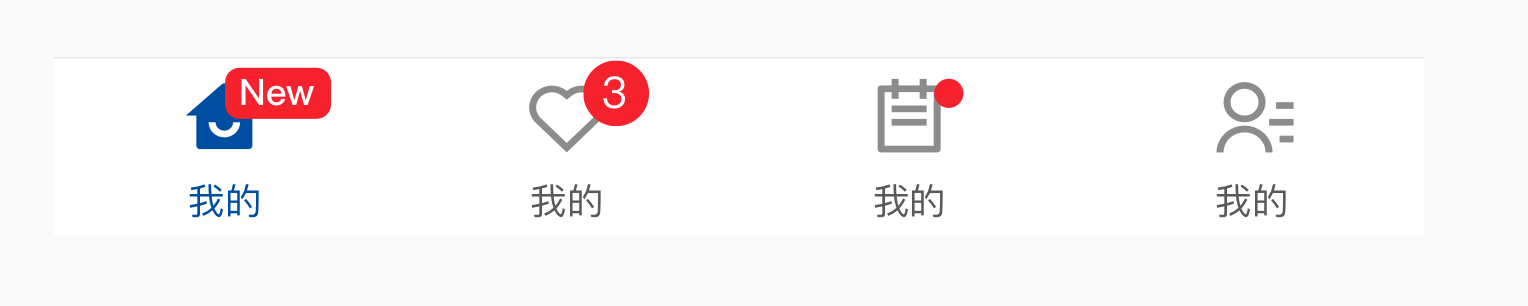
徽标
导航栏的图标可以配合徽标组件使用,具体可以参考徽标。
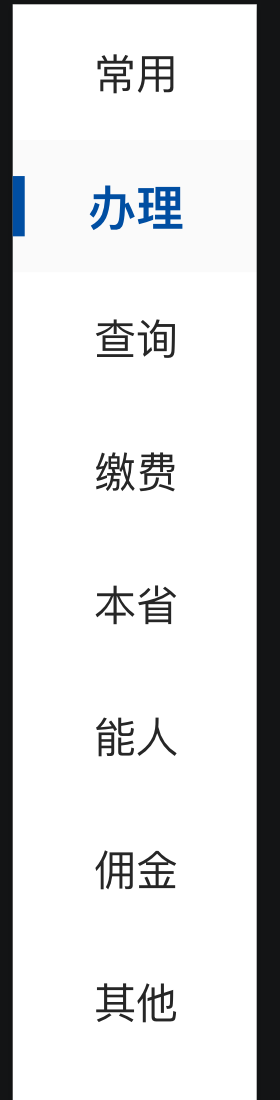
侧边导航 Sidebar
位于屏幕的左侧,将一系列相关联、相似的信息进行收纳。
要素 / Elements

- 指示器:当前选中的类别,通常用线条表示。
- 类别名:类别名尽量精简。
- 容器:用来承载类别。
用法 / Usage
- 当需要对大量的相似信息进行整理收纳时可以使用侧边导航。
- 可以嵌套在菜单组件中使用。
- 类别的名称尽量精简、长度统一。
交互 / Interaction
状态
侧边导航有待选、点击、选中、禁用四种状态。
(配图)
滚动
可以通过上下滚动来承载更多类目。
(配图)
类似组件+
以下组件有一些类似功能,应该按照需求选择使用。
- 侧边导航 / Sidebar:位于屏幕左侧,纵向布局。在相似信息间进行导航,可以和菜单组件配合使用。
- 标签页 / Tabs:位于导航栏下方,横向布局。在不同的视图间切换。
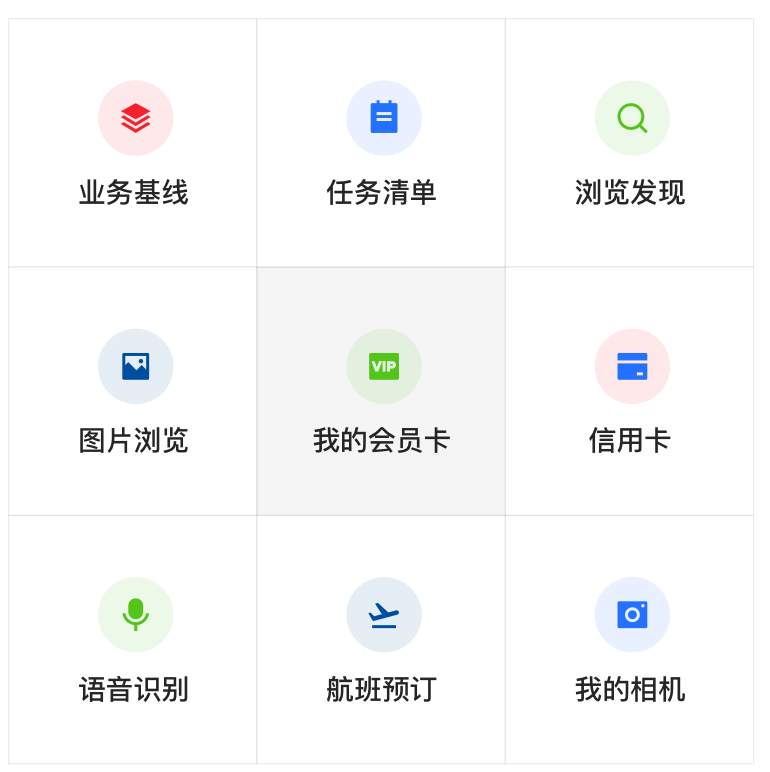
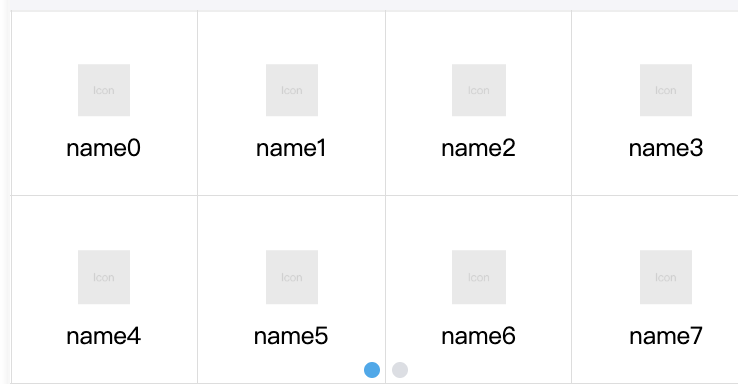
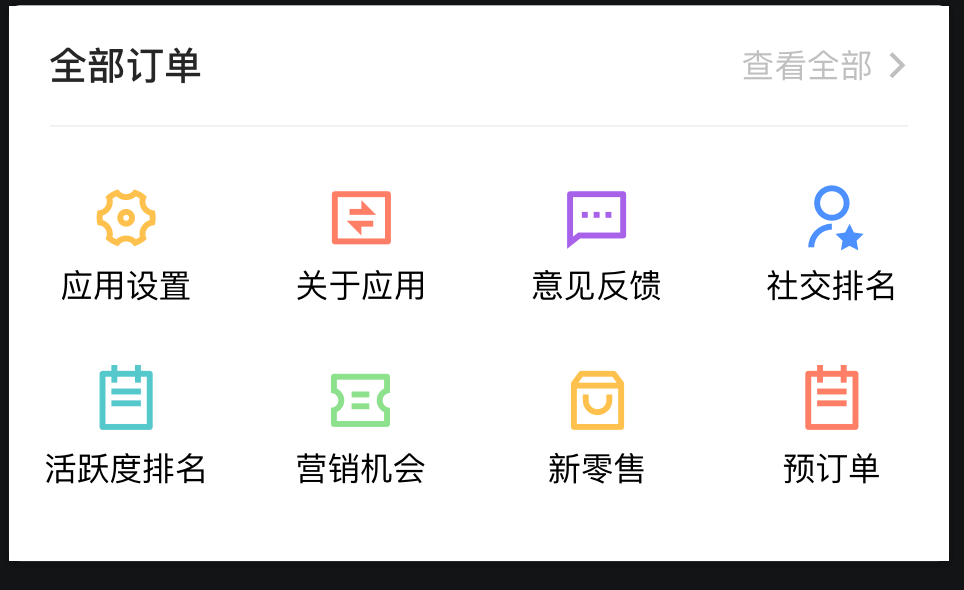
宫格 Grid
将布局分成几个相同大小的区块。通常作为信息和功能的入口,采用图标加文字的形式。
要素 / Elements

- 图标:图标尺寸、风格统一,表意明确。
- 文字:文案尽量精简、明确,长度一致。
- 容器:容器尺寸相同,用来承载图标和文字。
用法 / Usage
- 当需要对大量的功能和信息入口进行归纳和呈现时,可以使用宫格组件。
- 宫格的行数建议控制在1~5行。
- 宫格的列数为3或4行。
- 宫格行数超过5行时,可以配合侧边导航、标签页、分隔线组件对信息进行分类。
交互 / Interaction
状态
宫格内的单元有默认、点击、禁用三种状态。(配图)
编辑
当进入编辑状态时,可以移除或者增加宫格内的组件。
滑动
当纵向空间受限时,可以配合走马灯组件横向承载更多宫格单元。(配图)
卡片式宫格+
卡片式宫格由列表单元、宫格和卡片组成。卡片式宫格可以为宫格提供标题和进入更深层级页面的入口。常见于“个人中心”等页面。
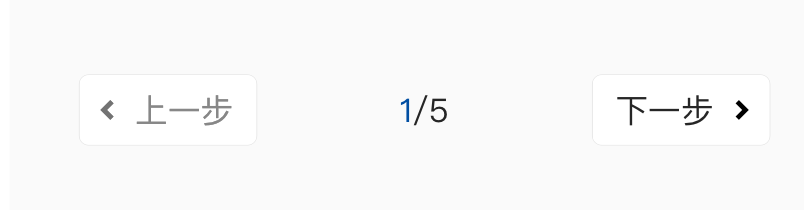
分页 Pagination
分页可以把数据信息分成多个页面,每次只加载一个页面。常用于表格等信息的展示。
要素 / Elements

- 上一页和下一页:从当前页面回到上一个页面和去到下一个页面的按钮。按钮可以是“图标”、“文字”、“图标+文字”。
- 页面导航:显示总页数和当前页码。
用法 / Usage
- 当相同格式的数据信息(比如表单和搜索结果)过多时,可以采用分页。
交互 / Interaction
状态
上一步和下一步按钮有默认、点击、禁用三种状态。(配图)
快速选择页码
配合“选择器”组件使用,可以实现快速选择页码。(建议尽量避免使用。)(配图)
索引栏 IndexBar
可以通过点击索引导航,快速定位到列表相应位置。
要素 / Elements

- 当前位置:当前位置为选中状态。
- 列表索引:通常按照字母顺序排列。
用法 / Usage
- 通常出现在“地区选择”、“通讯录”等场景
- 位于屏幕右侧
交互 / Interaction
状态
有默认和选中两种状态。(配图)
滑动
通过在索引栏上下滑动来快速定位到相应的列表位置。(配图)
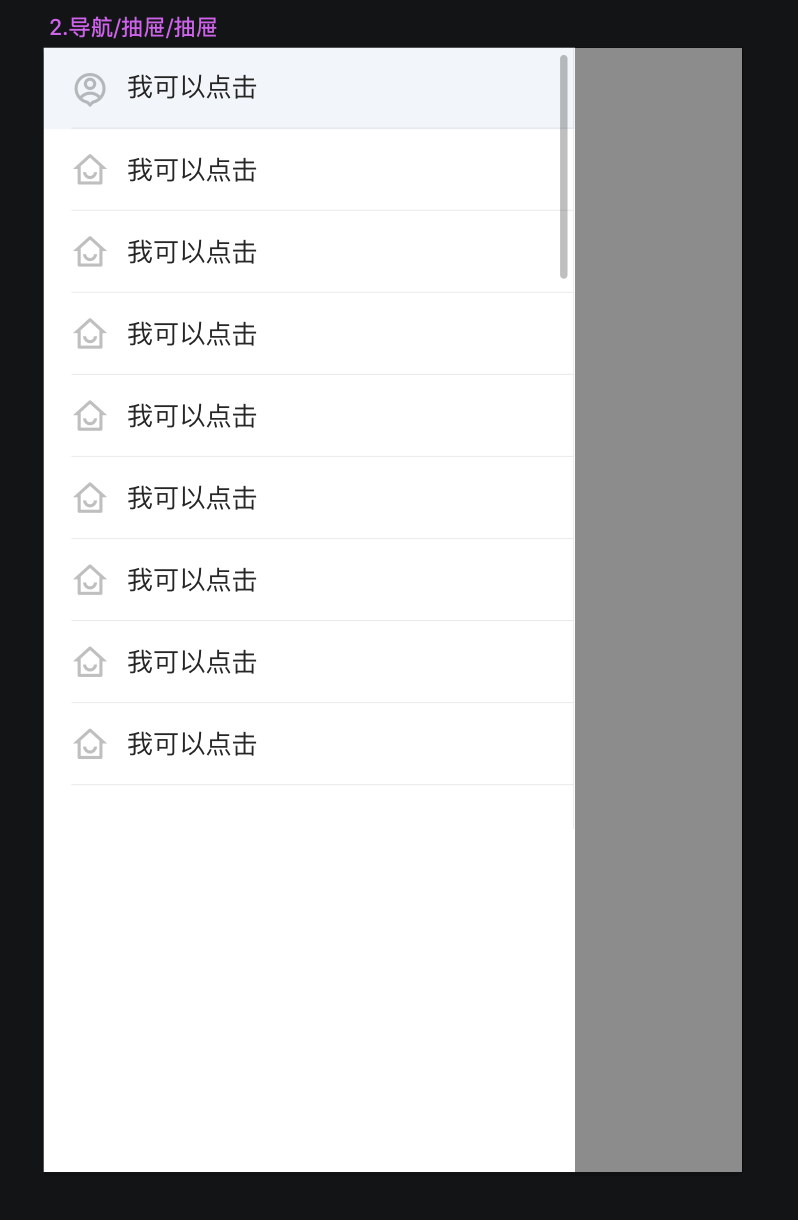
抽屉 Drawer
抽屉从屏幕的左侧或者右侧弹出,占满整个屏幕高度。常用于显示“应用导航”、“筛选条件”等。
要素 / Elements
- 容器:用来承载列表或者其他内容。
- 列表:页面标题,点击后会跳转到相应页面。
用法 / Usage
- 可以用作应用内功能和主要页面的导航。
- 当应用的主要页面大于5个时,可以使用导航抽屉来代替标签栏。
- 在筛选条件非常多时,也可以使用抽屉来承载。
- 抽屉通常和遮罩同时出现。
- 避免同时使用抽屉导航和标签栏组件。
交互 / Interaction
弹出
抽屉从屏幕的左侧或者右侧弹出。
关闭
关闭点击遮罩部分可以关闭抽屉。在需要确认在抽屉中进行的操作时,应该禁用。()
筛选抽屉+
在筛选条件非常多时,也可以使用抽屉来承载。(配图)
类似组件+
以下组件有一些类似功能,应该按照需求选择使用。
- 抽屉 / Drawer:当从屏幕左侧或者右侧弹出,可以为系统的主要功能和页面提供导航。能够容纳更多的内容。
- 标签栏 / TapBar:标签栏位于页面的底部,为系统的主要页面提供导航。最多容纳5个标签。
气泡 Popover
点击某个组件后,浮出一个气泡组件来进行更多的操作。
要素 / Elements

- 容器:用来承载内容,悬浮在屏幕上。
- 内容:内容可以是列表、标签、文字等。
用法 / Usage
- 可以用于收纳更多的操作(比如,导航栏上的“更多”按钮)。
- 可以和遮罩配合使用。
交互 / Interaction
关闭
点击其他区域可以关闭气泡。
类似组件+
以下组件有一些类似功能,应该按照需求选择使用。
- 气泡 / Popover : 可以提供导航、菜单、选择等多种功能。
- 气泡提示 / Tooltips: 一种特殊的气泡,仅用于文字的提示说明。
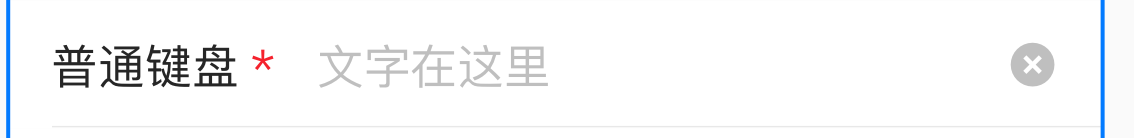
单行输入 InputItem
用于文本的单行输入,以及一些其他信息的录入。
要素 / Elements

- 标题:要输入的内容标题。
- 文本:文本输入。
- 输入控件:输入控件位于组件的右侧,可以是开关、步进器、选择器、复选框、单选框等组件。
- 容器:固定高度的容器,用来承载内容。
用法 / Usage
- 仅用于单行文本输入,如有超过一屏宽度的文本建议使用多行输入。
- 必要时可以限制字符长度
- 可以配合开关、步进器、选择器等组件来录入信息。
类型 / Types
文本输入、数量输入、时间日期以及地址输入(配图)
文本输入
用于输入各种字段类型的信息。
数量输入
仅用于输入数字,可以规定数字的类型(比如整数)
时间日期及地址输入
通过调用选择器来输入时间日期及地址
交互 / Interaction
状态
有可编辑、不可编辑、错误三种状态(配图)
清空文本
一键清空文本
验证**
失焦后对输入内容进行验证,并反馈结果。(注意:默认只显示验证异常的状态,也可根据需要显示验证正确的状态。)
隐藏文本
对于一些特殊文本进行隐藏处理(比如隐藏密码和余额)
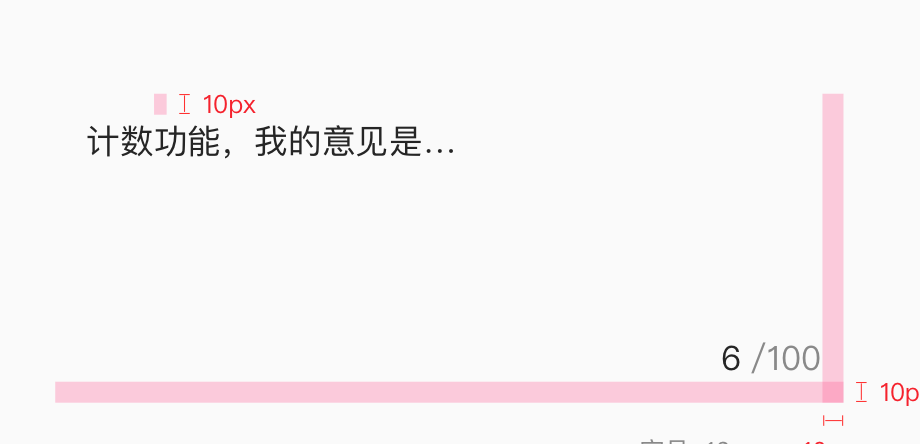
多行输入 TextareaItem
用于文本的多行输入。
要素 / Elements

- 标题:要输入的内容标题(非必须)
- 文本:文本输入
- 分割线:用来分割标题和内容(非必须)
- 容器:固定高度的容器,用来承载内容。
用法 / Usage
- 需要输入大量信息时可以使用多行输入
- 可以限制字符最小以及最大长度
交互 / Interaction
状态
有可编辑、不可编辑两种状态(配图)
清空文本
一键清空输入的文本(配图)
字数统计
可以显示目前所输入的字数
滑动条
当输入文本行数超过容器高度时,右侧会出现滚动条。
复选框 Checkbox
可以从一组选项中同时选择多个选项时。
要素 / Elements

用法 / Usage
- 当需要从一组选项中同时选择多个选项时,可以使用复选框。
- 单个复选框使用时,可以表示两种状态的切换。如果需要即时触发状态,可以使用开关组件。
交互 / Interaction
状态
复选框有已选中、未选中、已选中禁用、未选中禁用四种状态(配图)**
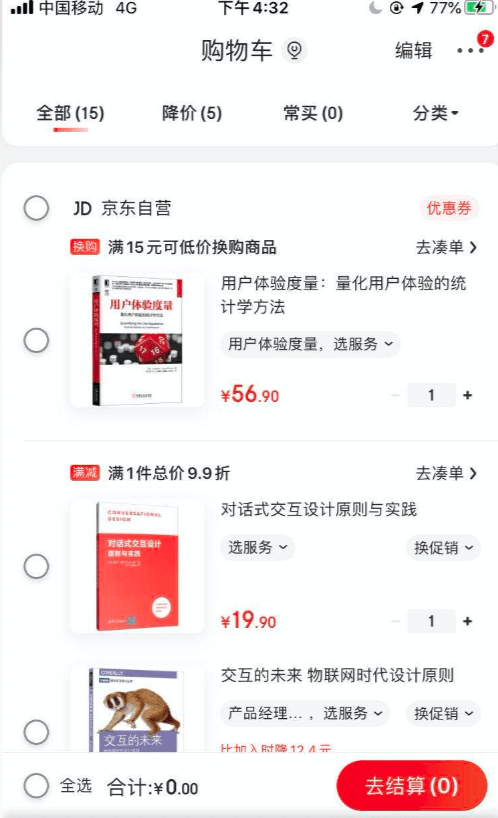
全选
可以实现全选操作(比如全选购物车)
单选框 Radio
这里是关于组件的大致描述
要素 / Elements

- 图标:表示目前的选中状态
- 选项描述:文字描述
用法 / Usage
- 一组选项互斥时可以使用单选框。
- 在一组单选框中,可以设置一个默认选项。这个选项应该是最有可能被选择或者最安全的选项。
交互 / Interaction
状态
单选框有已选中、未选中、已选中禁用、未选中禁用四种状态(配图)**
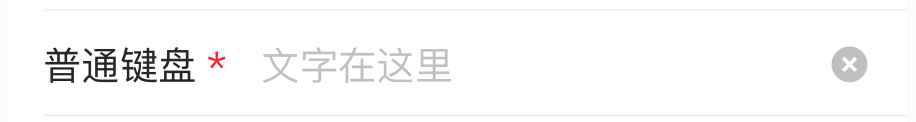
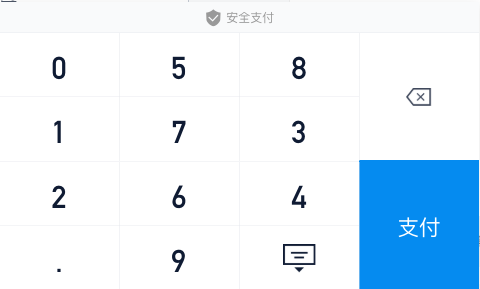
数字键盘 NumberKeyboard
仅用于输入数字的键盘。与系统自带键盘相比,定制的数字键盘能够简化输入步骤,并增加用户对系统的信任感。
要素 / Elements

- 数字键盘区域:用来输入数字和小数点
- 插槽:位于数字键盘的上方,用来放置提示信息(非必须项)
- 操作按钮:位于数字键盘的右侧,可用来放置“确认”、“删除”等操作按钮(非必须项)
用法 / Usage
- 当需要输入支付金额、密码、验证码时可以调用数字键盘
- 当需要给用户带来更加专业、流畅和安全的体验时,可以使用数字键盘。
- 使用插槽可以对用户进行一些信息提示(比如注意支付安全等)
类型 / Types
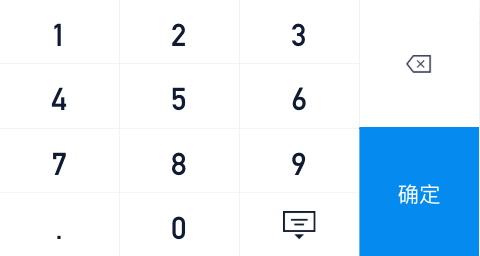
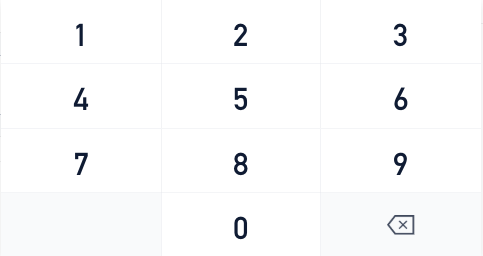
按照有无操作按钮,AI Design将数字键盘分为标准键盘和简单键盘。
标准键盘
标准键盘按钮包含操作按钮,一般用于价格和金额输入。
简单键盘
基本键盘不包含操作按钮,一般用于验证码和密码。
交互 / Interaction
**
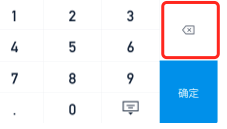
删除
删除单个数字
收起
点击空白区域或者按收起按钮来收起键盘。如果数字键盘需要一直显示,则可以不使用收起按钮。
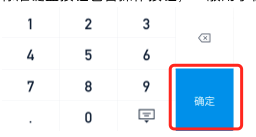
确认
可以进行确认和支付等操作。

选择器 Picker
对于特定的字段输入,尽量选择器,避免用户直接文字输入。
要素 / Elements

- 滚轮:上下滑动切换选项。
- 插槽:插槽上包括选择器标题、确定按钮和取消按钮。
用法 / Usage
- 需要从一组预设的数据中选择一个选项时可以使用选择器。
- 选项建议控制在3列以内,最多不超过5列。
- 通常配合遮罩使用。
- 时间日期选择器是特殊的选择器
类型 / Types
按照每一列数据是否相关联,AI Design将选择器分为基本选择器和级联选择器。
基本选择器
每列选项之间互不关联
级联选择器
每一列数据可以有一定的联系(比如省、市、区,在选择不同的省份时会切换不同的市)。
交互 / Interaction
滚动
上下滑动滚轮来选择对应选项
确认
点击确认按钮来提交选择的内容。
关闭
点击取消或者遮罩来收起选择器。**
选择器pickerview*
直接渲染在区域中而不是弹出的面板中。(配对比图)
时间日期选择器 DatetimePicker
用于选择特定的时间日期。
要素 / Elements

- 滚轮:上下滑动切换选项。
- 插槽:插槽上包括选择器标题、确定按钮和取消按钮。
用法 / Usage
- 用于选择特定的时间日期
- 是特殊的选择器
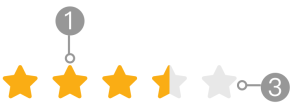
评分 Rate
评分组件
要素 / Elements

- 打分:表示当前评分
- 满分:表示最高评分
用法 / Usage
- 可以用来输入或展示评分
- 用来展示评分时应禁用交互
- 评价支持半星
交互 / Interaction
状态
评分组件有可用和禁用两种状态。
打分
点击相应的星进行打分。
反馈
评分组件能够监听评分的改变,实现点击后的不同反馈。
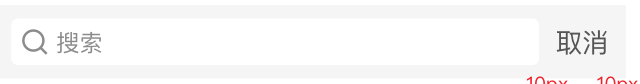
搜索栏 SearchBar
用来输入要搜索的信息。
要素 / Elements

- 图标:搜索图标。
- 输入框:激活和输入信息的区域。
- 默认文案:提示用户可以输入的信息类型。
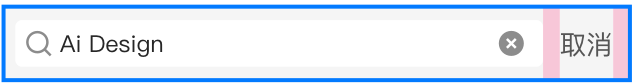
- 取消按钮:退出激活状态。
用法 / Usage
- 一般位于导航栏的下方
- 在输入框内显示提示文字,提示用户输入相关内容
交互 / Interaction
状态
搜索框有默认、激活、禁用三种状态(配图)
激活
点击输入框激活搜索栏。
退出搜索
点击取消按钮以退出激活状态。
清空
开始输入文字后,输入框的右侧会显示清除按钮,点击可以清空内容。
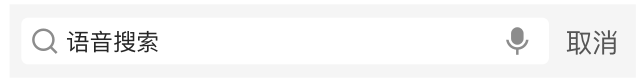
语音输入**
点击语音输入图标进行语音输入。(AI Design组件库不提供,可以根据项目情况添加。)
搜索提示*
通过在搜索栏的下方添加最近搜索标签、搜索类目标签等,可以提升搜索流程的体验。(配图)
滑动条 Slider
滑动条组件允许在一个范围区间选定一个值或者一个范围区间。
要素 / Elements

- 控制器:用来选择数值
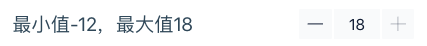
- 值范围:表示可以选择的数值范围
用法 / Usage
- 当需要从一个范围区间选择一个数值或者数值范围时可以使用滑动条组件。
- 待选择的值可以是连续值,也可以是离散值
- 应当为滑动条设置合适的步长(值的间隔)
- 左边为最小值,右边为最大值
类型 / Types
根据功能将滑动条分为单控滑动条和双控滑动条(配图)
单控滑动条
在一个范围区间选定一个值,有1个控制器。
双控滑动条**
一个范围区间中选取一个的范围区间,有两个控制器。
交互 / Interaction
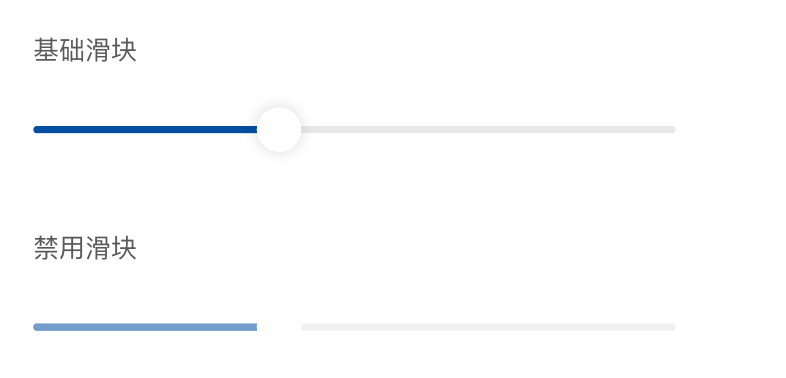
状态
滑动条组件有默认、禁用两种状态。
拖动
拖动滑块来选择值。
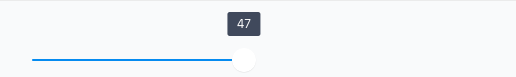
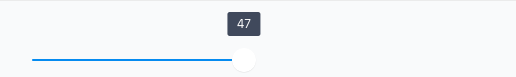
显示值
在拖动滑块的过程中,可以通过滑块上方的气泡来显示当前值。
范围选择 Range (合并至滑动条)
范围选择组件允许用户从一个范围区间中选取一个更小的范围区间。
要素 / Elements
- 控制器:两个控制器之间就是所选中的值范围。
- 值范围:表示可选的值范围
用法 / Usage
- 当需选择某一段值时可以使用范围选择组件
- 待选择的值可以是连续值,也可以是离散值
- 应当为滑动条设置合适的步长(每一个待选值之差)
- 左边为最小值,右边为最大值
交互 / Interaction
状态
范围选择组件有默认、禁用两种状态。
拖动
拖动左边的滑块来选择最小值,拖动右边的滑块来选择最大值。
显示值
在拖动滑块的过程中,可以通过滑块上方的气泡来显示当前值。
步进器 Stepper
用于微调当前数值。使用步进器可以简化修改数值的操作流程。
要素 / Elements

- 减少按钮:位于当前值右侧,使用+图标
- 增加按钮:位于当前值左侧,使用-图标
- 当前值:显示当前值
用法 / Usage
- 需要对数值进行固定步进值的微调时可以使用(比如商品数量)
- 应当设置合适的步进值
- 可以为数值设置最小值和最大值
交互 / Interaction
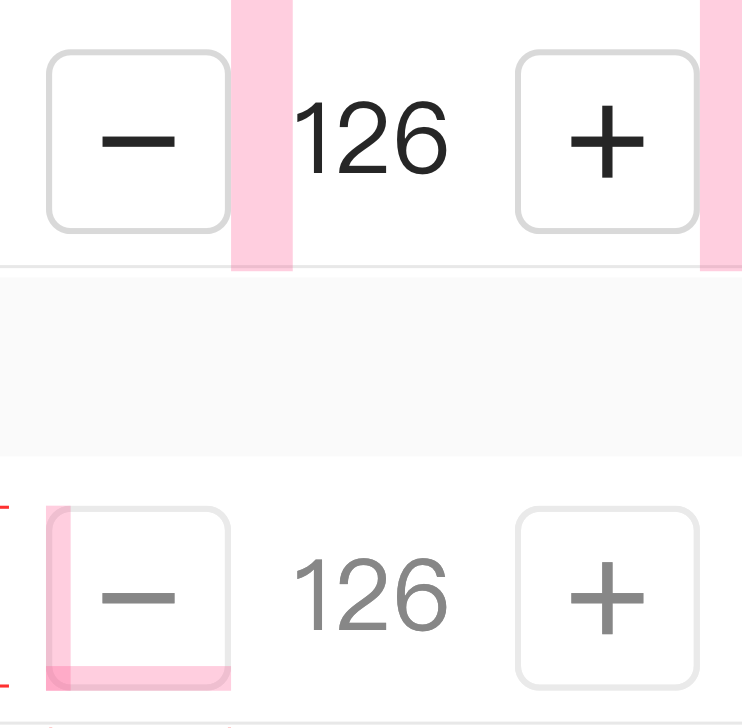
状态
步进器有默认、禁用两种状态。
最小和最大值**
当达到最小或最大值时,禁用相应按钮。
点击
通过点击对应的按钮来增减值
键盘输入
点击当前值可以调用键盘来输入具体的值
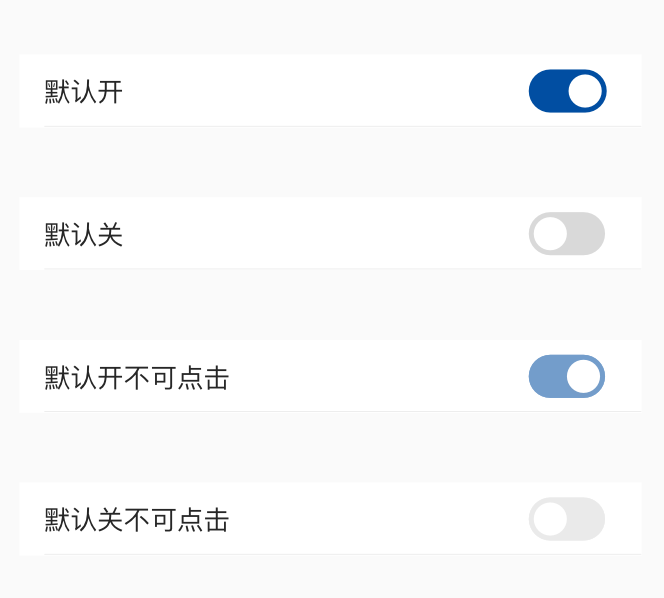
开关 Switch
可以在开关状态之间进行切换。也可以在其他任意两种状态之间进行切换
要素 / Elements

- 控制器:点击切换状态。
- 状态面板:表示开关的当前状态
用法 / Usage
- 当需要在两种状态之间进行一键切换时(切换会即时生效)可以使用开关组件。
- 当需要通过确认按钮来对状态切换进行再次确认时,应当使用复选框组件。
交互 / Interaction
状态
开关组件有激活、激活禁用、关闭、关闭禁用四种状态。
选择上传 Uploader
用来上传图片、文档等文件。
要素 / Elements

- 上传按钮:点击上传按钮调用操作列表来选择文件。
- 文件预览:显示文件上传的状态以及预览效果。
用法 / Usage
- 用来上传图片、文档等组件
- 选择的图片和文件会直接上传至服务器。
- 上传按钮可以自定义样式
交互 / Interaction
状态
文件状态有上传中、上传失败、上传成功3种状态(配图)
上传
点击上传按钮来添加需要上传的文件。
移除
文件上传成功或者失败后,可以点击右上角图标删除文件。
文件上传*
文件上传样式适合使用于word、doc、pdf等格式文件的上传。它能够以列表形式更直观的预览文件名,
图片选择*
选择图片后可以在本地预览,但是并没有上传至服务器。需配合独立的“上传按钮”来实现上传功能。
注意:
- 只需要选择图片时可以使用图片选择器。
- 不存在上传中、上传失败、上传成功的状态。
- 当需要选择上传大量图片时建议使用“图片选择”加“上传按钮”,以减小网络环境对使用造成的影响。
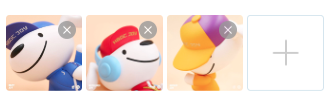
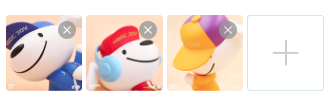
图片选择器 ImagePicker(合并至上传)
一般用于上传图片前的文件选择操作,但不包括图片上传的功能。(注意与上传区分)
要素 / Elements
- 选择按钮:点击选择按钮调用操作列表来选择图片。
- 已选择图片:已选择的图片。
用法 / Usage
- 只需要选择图片时可以使用图片选择器
- 如果需要在选择图片的同时上传到服务器,建议使用上传。
- 选择按钮可以自定义样式
交互 / Interaction
添**加**
点击选择按钮来添加需要选择的图片。
移除
点击已选择图片右上角的图标来移除已选择图片。
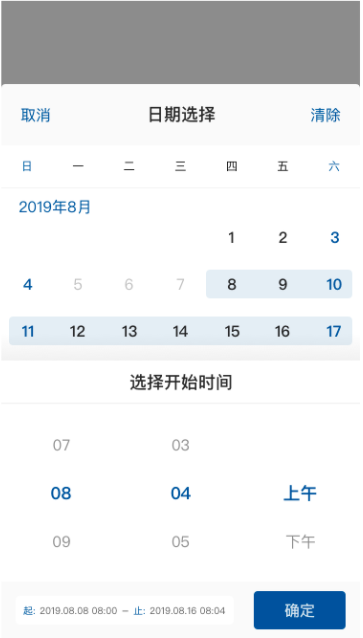
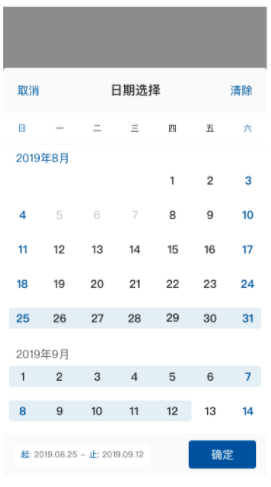
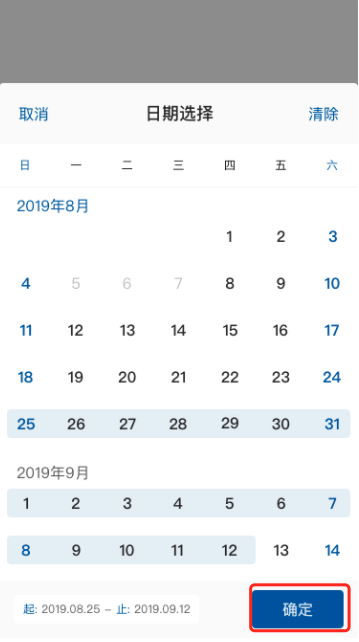
日历Calendar
日历可以用来显示和选择选择日期。
要素 / Elements

- 当前年月:显示当前视图所在月份。
- 星期:用来查看每个日期对应的星期。
- 日期:显示所有日期。
- 取消:关闭面板的按钮。
- 清除:清除当前的选择。
- 确认:确认按钮。
- 所选时间
用法 / Usage
- 日历组件可以用来选择一个日期也可以用来选择一个日期范围。
交互 / Interaction
日历中的日期状态
日历中的日期有待选择、当前日期、禁用和选中三种状态(配图)
1.禁用:无法选择的日期
2.待选择:可以选择的日期
3.当前日期:当日日期
3.选中:目前选中的日期或日期范围
纵向滑动
通过纵向滑动来浏览日期。
选择单个日期
点击选择某个日期
选择日期范围
选择一个日期范围需要先点击起始日期然后再点击结束日期(选择一个时间段的配图)
取消选择
通过点击任意其他日期来取消当前选择。
关闭**
选择一个日期或者一个日期范围后,日历面板会自动确认并关闭。也可以点击取消按钮来关闭。
确认
可根据业务场景需要添加日期的确认步骤。
选择时间
日历组件支持选择到具体的时间。