起因
主要是为了解决项目中用到 webrtc 中的调用媒体设备必须是 https 情况下才可以调用的问题
( 后面有空再整理webrtc有关的文章文档发一篇鸽子文章)
补充:(基于 chrome80 版本)
webrtc 除了本地 localhost 和 127.0.0.1 本地调试外,其他的访问方式,必须要 https 否则不能运行。
解决方案
方案1:自签名 ssl 证书 + 配置 nginx
ssl 证书配置
ssl_certificate /etc/nginx/server.crt; 改成你的证书的名字ssl_certificate_key /etc/nginx/server.key; 改成你的证书的名字ssl_protocols TLSv1 TLSv1.1 TLSv1.2;ssl_ciphers HIGH:!aNULL:!MD5:!EXP;ssl_prefer_server_ciphers on;ssl_session_cache shared:SSL:10m;ssl_session_timeout 10m;
由于私有服务需要动态获取您的域名以及客户端使用的协议,因此,您需要在您的nginx服务上面增加一些配置,让客户端使用的协议,能够传递给服务。
配置自动获取协议方式
通过这种方式配置,客户端可以使用http或者https协议,服务能够自动获取客户端使用的协议。
配置nginx 反向代理 proxy_set_header 。 在server里面,增加下面的配置:
server {proxy_set_header X-Real-IP $remote_addr;proxy_set_header x-wiz-real-ip $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;proxy_set_header Host $http_host;proxy_set_header X-Forwarded-Proto $scheme;...}
如果您的 nginx 只有一个 server 模块,或者其他的 server 模块没有特殊的需求,那么上面的配置,也可以统一配置到 http 模块中:
http {proxy_set_header X-Real-IP $remote_addr;proxy_set_header x-wiz-real-ip $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;proxy_set_header Host $http_host;proxy_set_header X-Forwarded-Proto $scheme;...}
如果您的 nginx 有多层,那么,您可能还需要额外的配置: 在 http 模块中加入以下配置:
http {map $http_x_forwarded_proto $thescheme {default $scheme;https https;}...}
然后在server模块(或者http模块)里面,将前面配置中的proxy_set_header X-Forwarded-Proto $scheme;,替换为下面的代码:
proxy_set_header X-Forwarded-Proto $thescheme;
强制使用 https 协议
如果您的 nginx 服务,并没有直接面向最终用户,而是在某些负载均衡 /cdn 后面,并且您的 ssl 证书是在这些负载均衡 /cdn 上面配置的,那么有可能会导致 nginx 无法正确获取客户端所使用的协议,从而导致无法将客户端使用的协议传递给服务。在这种情况下,您可以修改 nginx 配置,强制通知服务使用 https 协议。
修改前面的配置,直接将 proxy_set_header X-Forwarded-Proto $scheme修改成
proxy_set_header X-Forwarded-Proto "https";
测试配置
在浏览器内输入:(注意是 https 协议,将 your-server 修改成您自己的服务器地址)
https://your-server/?p=wiz&c=endpoints
正常情况下,会返回一个 json 数据,检查第一个 key wizas 的值,应该是 https 开头。如果是 http 开头,则说明配置没有生效。
以上 copy 来自这里
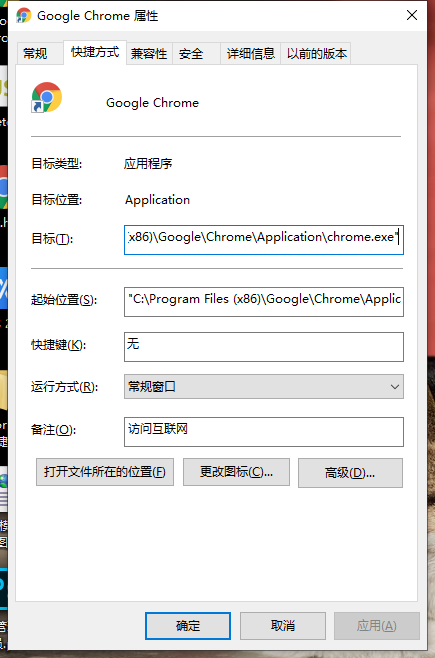
方案2 修改chrome目标属性
如图
在目标后面加一个空格,然后填上:—test-type —ignore-certificate-errors
意思是忽略浏览器SSL证书安全拦截机制 然后确定重启浏览器
方案3
同方案2
在目标后面加一个空格,然后填上:—unsafely-treat-insecure-origin-as-secure=”http://192.168.9.177:51880“ —user-data-dir=”F:\temp”
“secure=”后面是你项目部署的IP端口 。“—user-data-dir=”后面跟上的是你PC上任意可以读取写入的路径。这句话的意义是:忽略浏览器的默认安全策略
收尾
这里想说的结论就是如果私有化部署很多的情况下还是推荐使用方案1来解决 https 访问的问题 毕竟方案2-3都是配置浏览器属性 开发阶段用一下还是可以的
收尾补充