前言
很多初使用Vue的同学会发现,在改变数组的值的时候,值确实是改变了,但是视图却无动于衷,果然是因为数组太高冷了吗?
查看官方文档才发现,不是女神太高冷,而是你没用对方法。


看来想让女神自己动,关键得用对方法。虽然在官方文档中已经给出了方法,但是在下实在好奇的紧,想要解锁更多姿势的话,那就必须先要深入女神的心,于是乎才有了去探索Vue响应式原理的想法。(如果你愿意一层一层地剥开我的心。你会发现,你会讶异…… 沉迷于鬼哭狼嚎 无法自拔QAQ)。
前排提示,
Vue的响应式原理主要是使用了ES5的Object.defineProperty,毫不知情的同学可以查看相关资料。
为啥数组不响应?
仔细一想,Vue的响应是基于Object.definePropery的,这个方法主要是对对象属性的描述进行修改。数组其实也是对象,通过定义数组的属性应该也能产生响应的效果呀。先验证一下自己的想法,撸起袖子就开干。
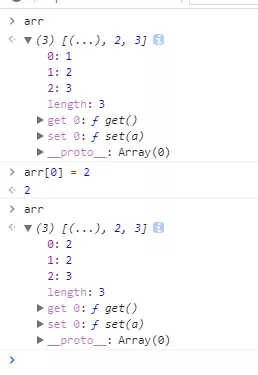
const arr = [1,2,3];let val = arr[0];Object.defineProperty(arr,'0',{enumerable: true,configurable: true,get(){doSomething();return val;},set(a){val = a;doSomething();}});function doSomething() {}
然后在控制台中分别输入arr、arr[0] = 2、arr,可以看到如下图的结果。

咦,一切居然都如预想猜想的一样。
接下来,看到这段代码,有的同学可能会有所疑问,为啥在get()方法里不直接返回this[0]呢?而是要借助val来返回值呢?
仔细一想,卧槽!!!差点特么的死循环了,你想呀,get()本身就是获取当前属性的值,在get()里调用this[0]不是等同于再次调用了get()方法吗? 好可怕好可怕,简直吓死劳资了。
虽然你想象中的女神可能会这种姿势,但是你眼前的这个女神确实不是这种姿势的,像我这种屌丝属性暴露无疑的人怎么可能猜透女神的心思?为什么不这样响应数据呢?或许是因为数组和对象还是有所差别,定义数组的属性可能会产生一些麻烦与Bug。又或许是因为在交互的过程中可能会产生大量的数据,导致整体的性能下降。也有可能是作者权衡利弊之后用其他方法也可以达到数据响应的效果。反正我是猜不透啦。
为啥调用数组原生方法就可以响应了?
为什么使用了这些数组的方法就就能让数据响应了呢?
先看看数组部分的源码吧。
简单的来讲,def的作用就是重新定义对象属性的value值。
//array.jsimport { def } from '../util/index'const arrayProto = Array.prototypeexport const arrayMethods = Object.create(arrayProto)//arrayMethods是对数组的原型对象的拷贝,//在之后会将该对象里的特定方法进行变异后替换正常的数组原型对象/*** Intercept mutating methods and emit events*/['push','pop','shift','unshift','splice','sort','reverse'].forEach(function (method) {// cache original method//将上面的方法保存到original中const original = arrayProto[method]def(arrayMethods, method, function mutator (...args) {const result = original.apply(this, args)const ob = this.__ob__let insertedswitch (method) {case 'push':case 'unshift':inserted = argsbreakcase 'splice':inserted = args.slice(2)break}if (inserted) ob.observeArray(inserted)// notify changeob.dep.notify()return result})})
贴出def部分的代码
/*** Define a property.*/export function def (obj: Object, key: string, val: any, enumerable?: boolean) {Object.defineProperty(obj, key, {value: val,enumerable: !!enumerable,writable: true,configurable: true})}
array.js是对数组的一些方法进行变异,我们以push方法来举个例子。
首先 就是要用original = arrayProto['push']来保存原生的push方法。
然后就是要定义变异的方法了,对于def函数,如果不深究的话,def(arrayMethods,method,function(){}),这个函数可以粗略的表示为arrayMethods[method] = function mutator(){};
假设在之后调用push方法,实际上调用的是mutator方法,在mutator方法中,第一件事就是调用保存了原生push方法的original,先求出实际的值。
一堆文字看起来实在很抽象,那么写一段低配版的代码来表达源码的含义。
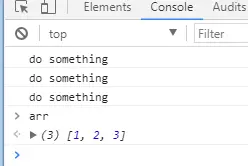
const push = Array.prototype.push;Array.prototype.push = function mutator (...arg){const result = push.apply(this,arg);doSomething();return result}function doSomething(){console.log('do something');}const arr = [];arr.push(1);arr.push(2);arr.push(3);
在控制台中查看结果为:
 。
。
那么源码中的
const ob = this.__ob__let insertedswitch (method) {case 'push':case 'unshift':inserted = argsbreakcase 'splice':inserted = args.slice(2)break}if (inserted) ob.observeArray(inserted)// notify changeob.dep.notify()
这段代码就是对应的doSomething()了
在该代码中,清清楚楚的写了2个单词的注释notify change,不认识这2个单词的同学就百度一下嘛,这里就由我代劳了,这俩单词的意思是发布改变!
每次调用了该方法,都会求出值,然后做一些其他的事情,比如发布改变与观察新增的元素,响应的其他过程在本篇就不讨论了。
['push','pop','shift','unshift','splice','sort','reverse']
小结
对于标题,我一改再改,一开始叫浅析Vue响应原理,但是后来一看 这个标题实在太大,那就从最简单的入手吧,先从数组入手,而且本篇也不会花费太多时间去阅读。如果本篇有什么地方写得有误,误导了他人,请一定指出,万分感激。
最后在光棍节前祝大家光棍节快乐。
我? 我特么当然不是单身狗啦!

哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈
呜呜呜呜呜呜呜呜呜呜呜呜呜呜呜呜呜呜

