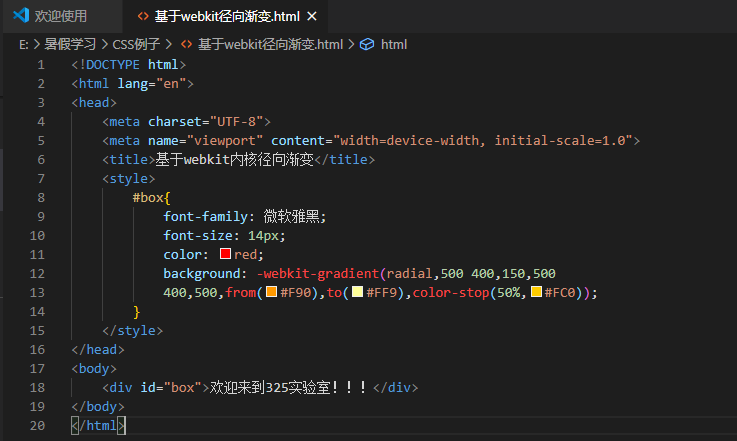
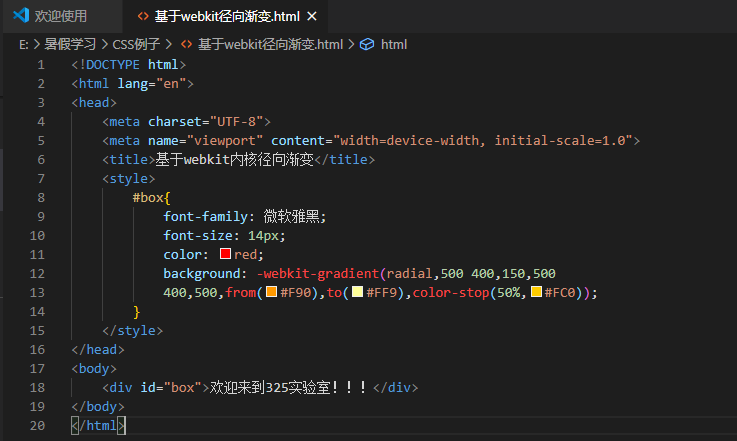
一、基于Webkit内核的实现
-webkit-gradient(radial [,,] {2},from(),to() [, color-stop(,)])
基于Webkit内核线性渐变属性值说明如下。
1,radial:表示径向渐变类型。
2,:定义渐变的起始圆的圆心坐标和结束圆的圆心坐标。该坐标点的取值,支持数值、百分比数值和关键字。关键字包括定义横坐标的left和right,定义纵坐标的top和bottom。
3,:表示圆的半径,定义起始圆的半径和结束圆的半径,默认为元素尺寸的一半。
4,:表示任意CSS颜色值。
5,:表示百分比值,用于确定起始点和结束点之间的某个位置。
6,from():定义起始圆的颜色
7,to():定义结束圆的颜色
8,color-stop():可选函数,在渐变中多次添加过滤颜色,可以实现多种颜色的渐变。
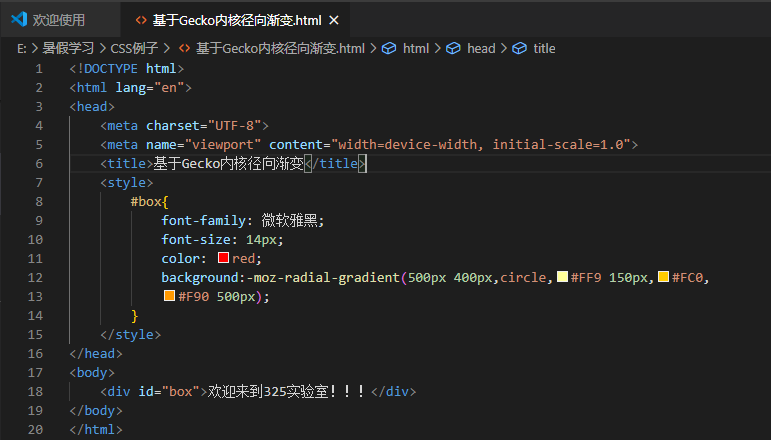
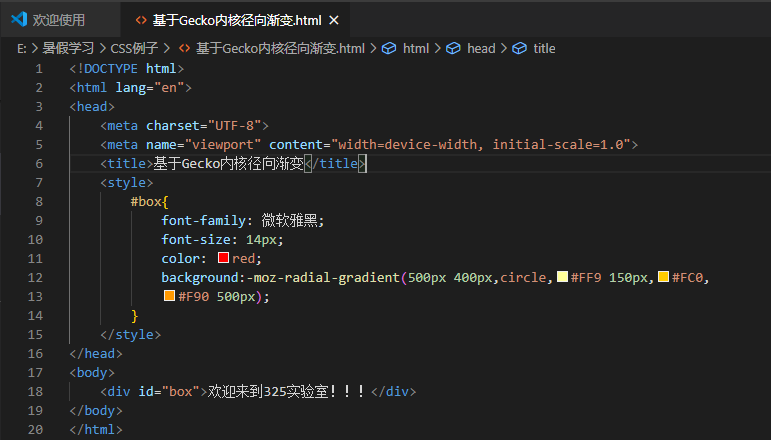
二、基于Gecko内核的实现
-moz-linear-gradient([||,] ?|| ? [、() []?],)
基于Gecko内核线性渐变属性值说明如下。
1,:定义渐变的起始点,该坐标的取值支持数值、百分比和关键字,关键字包括定义横坐标的left、center和right,定义纵坐标的top、center和bottom。默认坐标为(top center)。当制定一个值时,另一个值默认为center。
2,:定义径向渐变的形状,包括circle(圆形)和ellipse(椭圆形)。默认为ellipse。
3,:表示渐变使用的CSS颜色值。
4,:定义径向渐变的角度,单位可以是deg(角度)、grad(梯度)和rad(弧度)。
5,:表示百分比值,用于确定起始点和结束点之间的某个位置。
6,:定义圆的半径或者椭圆的轴长度。
 基于webkit径向渐变.html
基于webkit径向渐变.html
 基于Gecko内核径向渐变.html
基于Gecko内核径向渐变.html
 基于webkit径向渐变.html
基于webkit径向渐变.html 基于Gecko内核径向渐变.html
基于Gecko内核径向渐变.html
