在页面中设置的背景图像,默认情况下在浏览器中预览时当拖动滚条时,页面背景会自动跟随滚动条的下拉操作与页面的其余一部分一起滚动。在CSS样式表中,针对背景元素的控制,提供了background-attachment属性,通过对该属性的设置可以使用页面的背景不受滚动条的限制,始终保持在固定位置。background-attachment属性语法格式如下。
background-attachment:scroll、fixed;
background-attachment属性的属性值说明如下。
1,scroll:该属性是默认值,当页面滚动时,页面背景图像会自动跟随滚动条的下拉操作与页面的其余部分一起滚动。
2,fixed:该属性值用于设置背景图像在页面的可见区域,也就是背景图像固定不动。
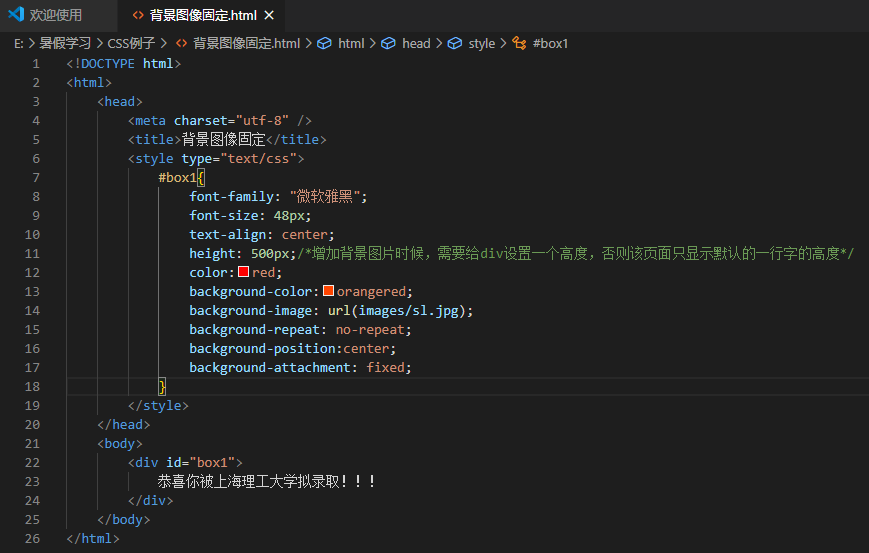
背景图像固定.html

