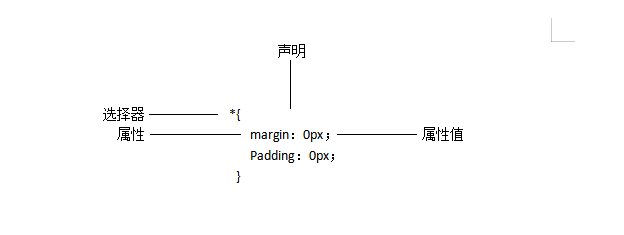
CSS由两部分组成:选择器和声明,其中声明由属性和属性值组成,所以简单的CSS规则形式如下。
1.选择器
选择器部分指定对文档中的哪个对象进行定义,选择器最简单的类型是“标签选择器”,可以直接输入HTML标签的名称,便可以对其进行定义,如定义HTML中的
标签,只要给出<>尖括号的标签名称,用户就可以编写标签选择器了。
2.声明
声明包含在{}大括号内,在大括号中首先给出属性名,接着是冒号,然后是属性值,结尾分号是可选项,推荐使用结尾分号,整条规则以结尾大括号结束。
3.属性
属性由官方CSS规范定义。用户可以定义特有的样式效果,与CSS兼容的浏览器会支持这些效果,尽管有些浏览器识别不是正式语言规范部分的非标准属性,但是大多数浏览器很可能会忽略一些CSS规范部分的属性,最好不要依赖这些专有的扩展属性,不识别它们的浏览器只是简单的忽略它们。
4.属性值
声明的值放置在属性名和冒号之后。它确切定义应该如何设置属性。每个属性值的范围也在CSS规范中定义。

