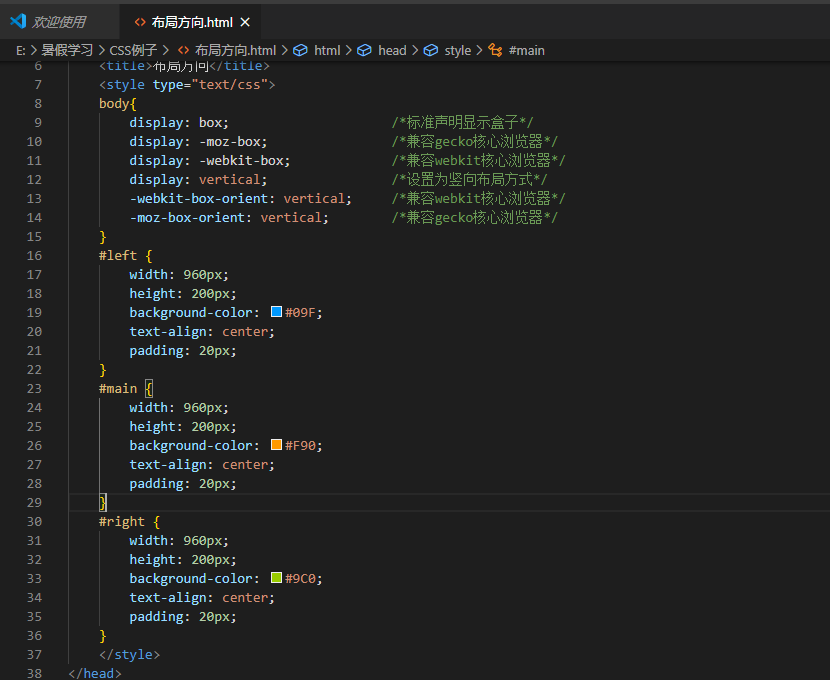
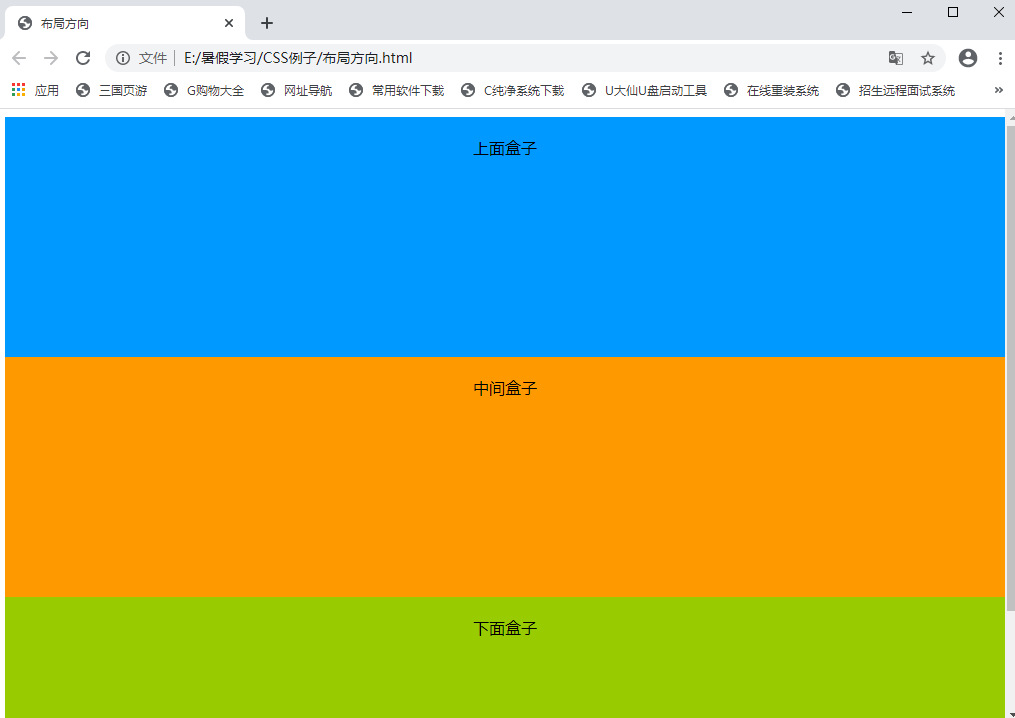
元素布局方向是指弹性盒模型内部的元素流动布局方向,包括横排和竖排两种。在CSS3中,元素布局方向可以通过CSS3新增的box-orient属性进行控制。基于webkit内核的替代私有属性是-webkit-box-orient,基于gecko内核的替代私有属性是-moz-box-orient。
box-orient属性的语法格式如下。
box-orient:horizontal | vertical | inline-axis | block-axis | inherit;其中相关属性值说明分别是可以将盒子元素从左到右在一条水平线上显示它的子元素、可以从上到下在一条垂直线上显示它的子元素、可以将盒子元素沿着内联轴显示它的子元素、可以将盒子元素沿着块轴显示它的子元素、表示盒子继承父元素的相关属性。