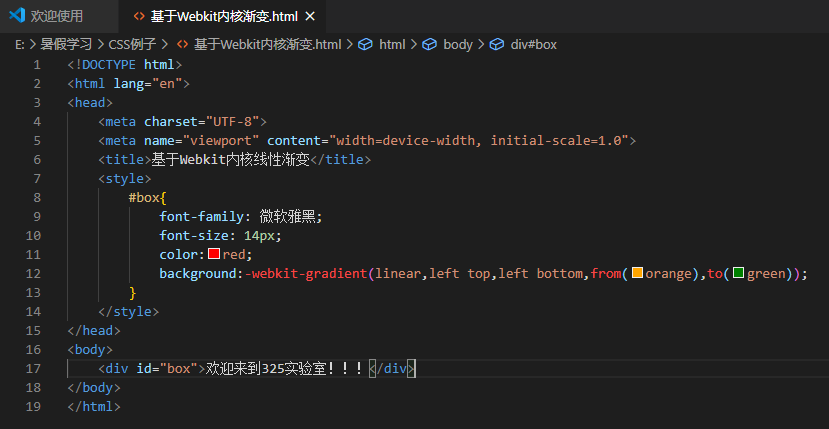
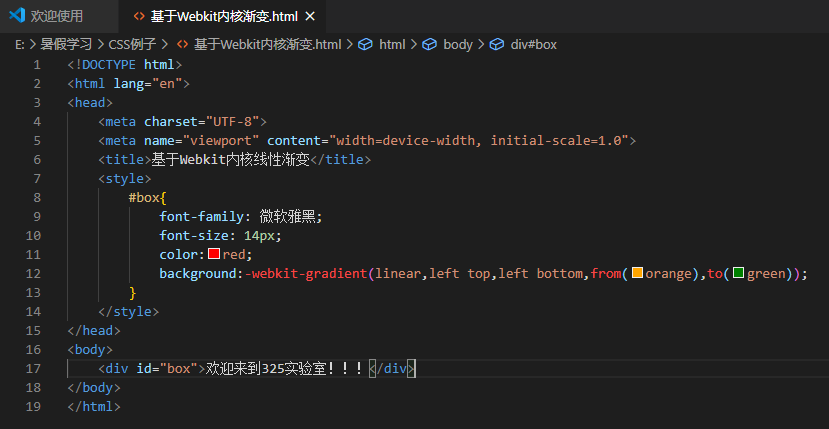
一、基于Webkit内核的实现
-webkit-gradient(linear,,,from(),to() [ , color-stop(,)])
基于Webkit内核线性渐变属性值说明如下。
1,linear:表现线性渐变类型。
2,:定义渐变的起始点和结束点:第一个表示起始点,第二个表示结束点。该坐标点的取值,支持数值、百分比和关键字。关键字包括定义横坐标的left和right,定义纵坐标的top和bottom。
3,:表示任意CSS颜色值。
4,:表示百分比值,用于确定起始点和结束点之间的某个位置。
5,from():定义起始点的颜色。
6,to():定义结束点的颜色。
7,color-stop():可选函数,在渐变中多次添加过滤颜色,可以实现多种颜色的渐变。
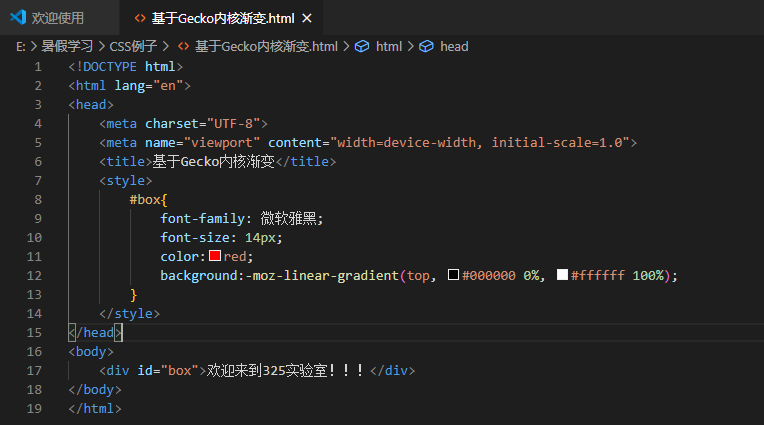
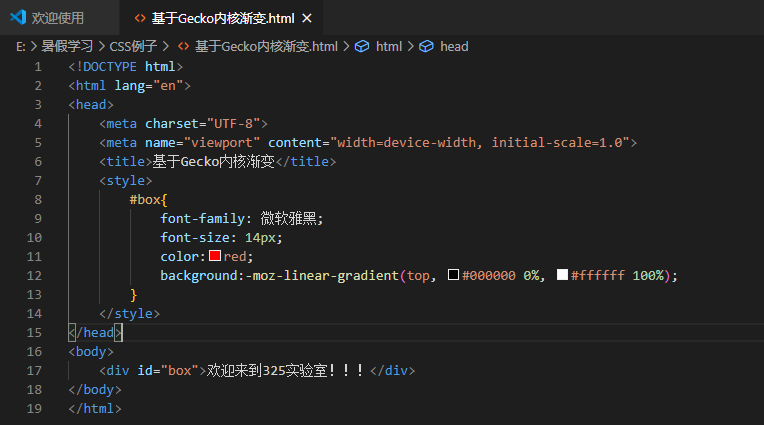
二、基于Gecko内核的实现
-moz-linear-gradient([||,] ? [ ,() []?],)
基于Gecko内核线性渐变属性值说明如下。
1,:定义渐变的起始点,该坐标的取值支持数值、百分比和关键字,关键字包括定义横坐标的left、center和right,定义纵坐标的top、center和bottom。默认坐标为(top center)。当制定一个值时,另一个值默认为center。
2,:表示渐变使用的CSS颜色值。
3,:定义线性渐变的角度,单位可以是deg(角度)、grad(梯度)和rad(弧度)。
4,:表示百分比值,用于确定起始点和结束点之间的某个位置。

例子需下载演示(使用谷歌浏览器)
基于Webkit内核渐变.html

例子需下载演示(使用火狐浏览器)
基于Gecko内核渐变.html