元素位置指的是元素在弹性盒模型中的具体位置。在CSS样式中,元素位置可以通过CSS3新增的box-ordinal-group属性进行设置。基于webkit内核的替代私有属性是-webkit-box-ordinal-group,基于gecko内核的替代私有属性是-moz-box-ordinal-group。
box-ordinal-group属性的语法格式如下。
box-ordinal-group:
参数值
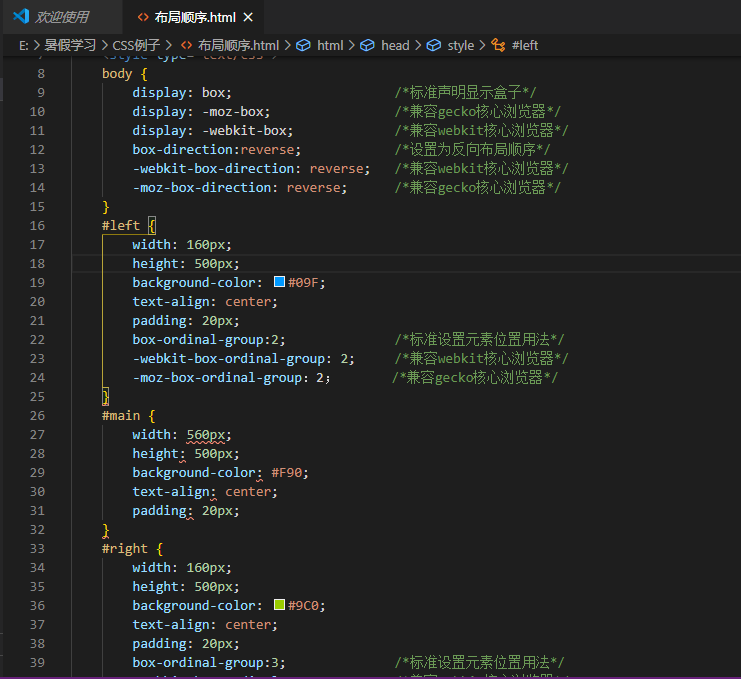
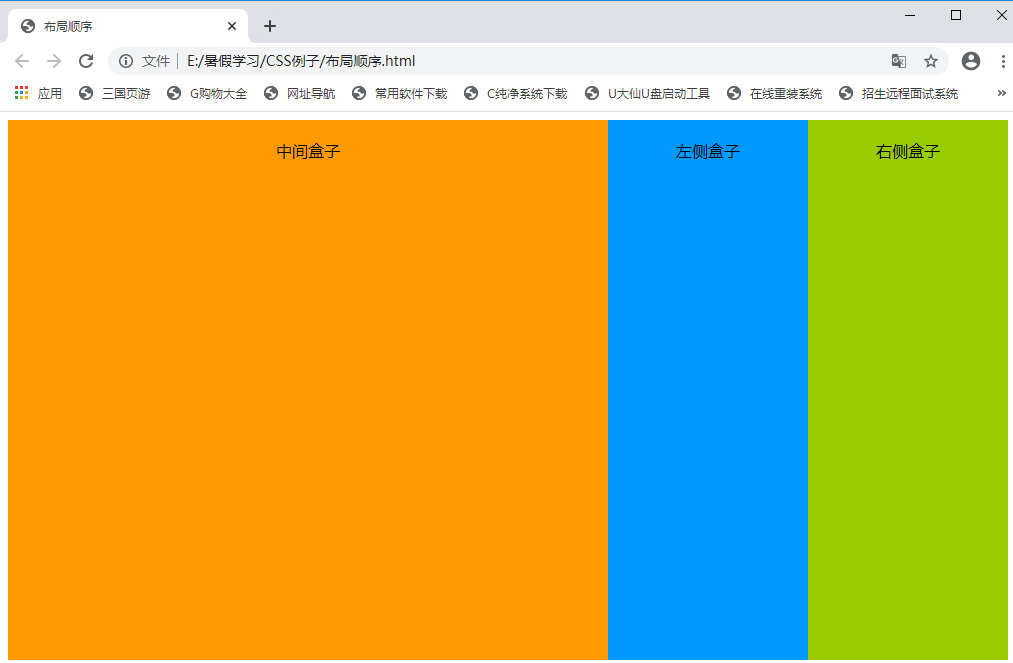
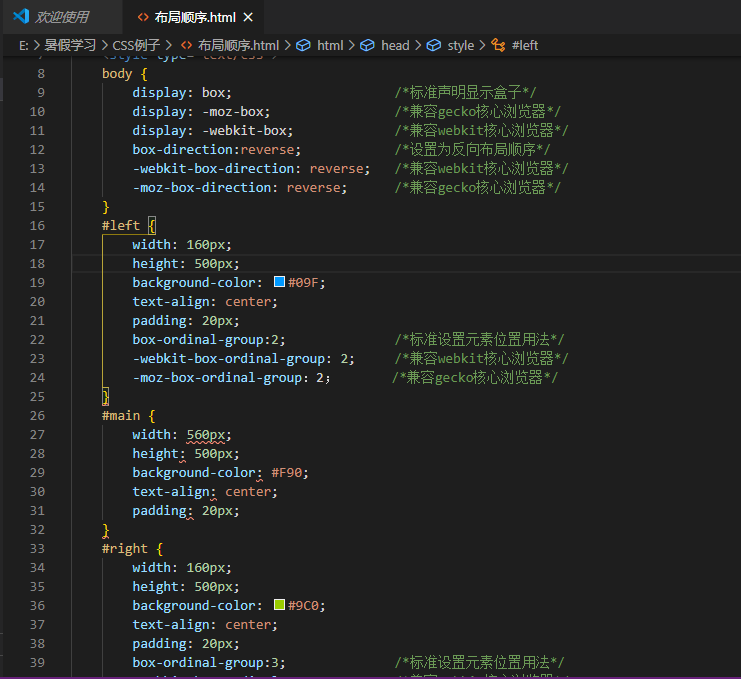
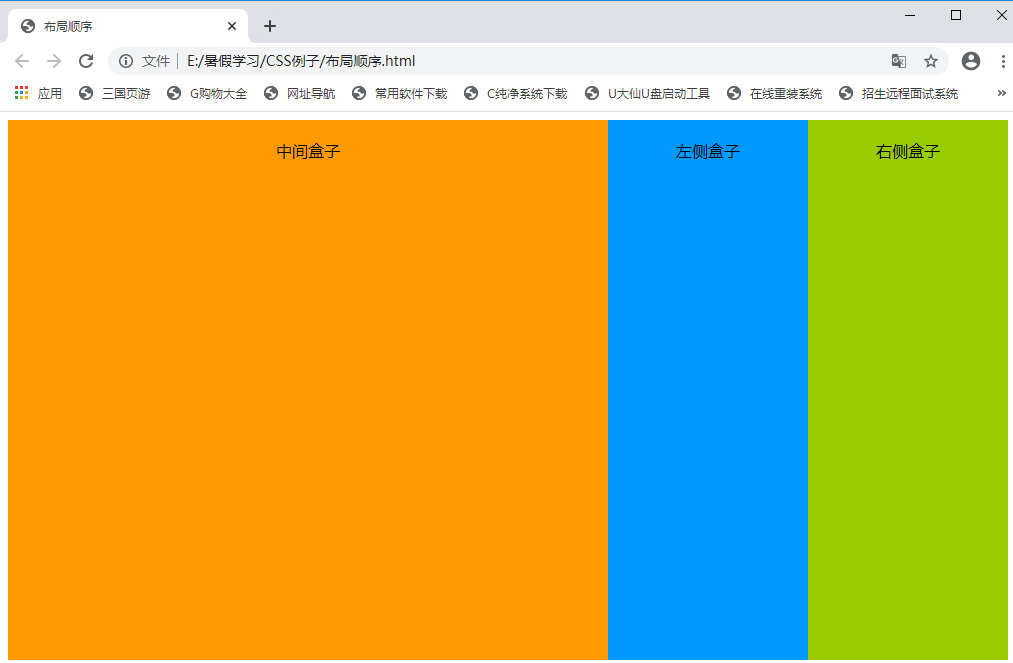
例:


元素位置指的是元素在弹性盒模型中的具体位置。在CSS样式中,元素位置可以通过CSS3新增的box-ordinal-group属性进行设置。基于webkit内核的替代私有属性是-webkit-box-ordinal-group,基于gecko内核的替代私有属性是-moz-box-ordinal-group。
box-ordinal-group属性的语法格式如下。
box-ordinal-group:
参数值
例:

让时间为你证明
