从JS基础到JS-Web-API
- JS基础知识,是规定语法(ECMA262标准)
- JS Web APl,网页操作的API (W3C标准)
- 前者是后者的基础,两者结合才能真正实际应用
DOM:操作网页上的DOM元素
BOM:操作浏览器上的—些事情,导航,宽高等
事件绑定:绑定时间,监听点击之类
ajax:发送网络请求
存储:浏览器暂存数据
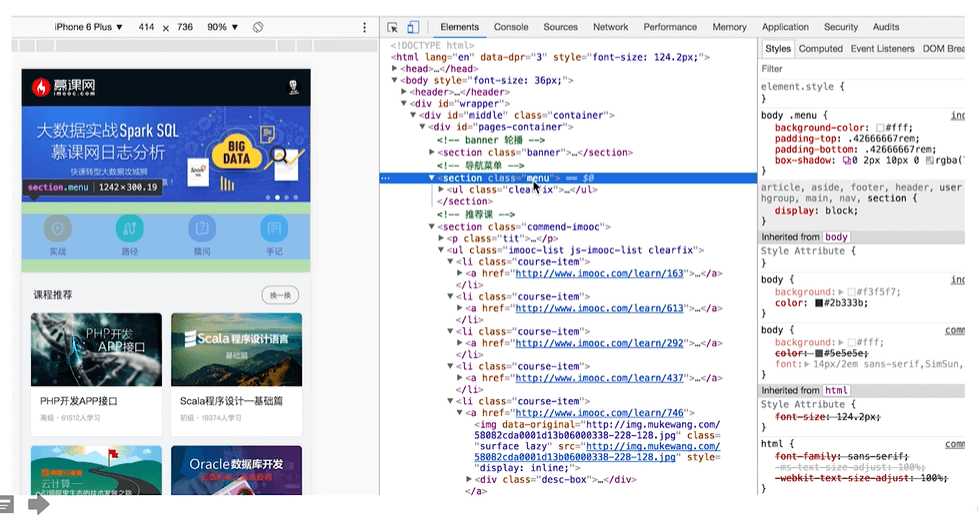
DOM的本质是什么?
vue和React框架应用广泛,封装了DOM操作,但DOM操作一直都会前端工程师的基础、必备知识,只会vue而不懂DOM操作的前端程序员,不会长久。
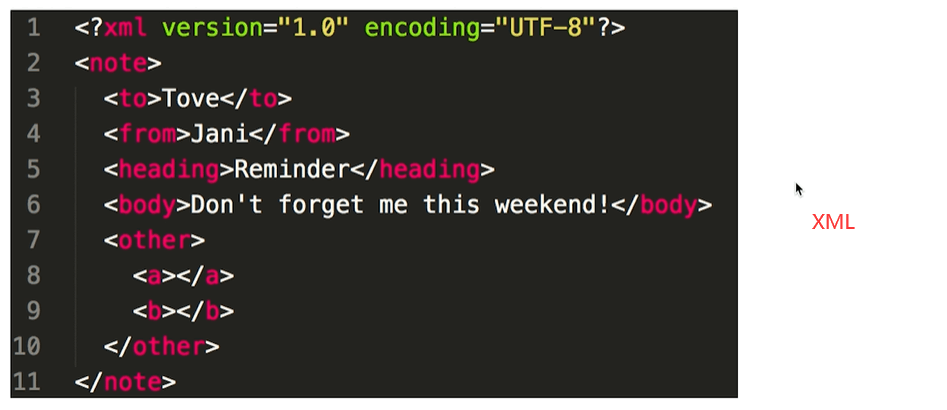
从HTML说起,先从XML说起,XML是一种可扩展的标记性语言,描述的是一棵树,可以自定义标签,类似于JSON,区别在于JSON的表现形式与这个不太一样,XML历史比JSON早,JSON这种结构天生跟JS的数据结构相吻合,后来发展的很快。
HTML也是一种特定的XML,规定了一些特定的名称。因此DOM本质是一棵树,首先HTML本身是一个树形的结构,HTML是文件或者是代码,DOM是浏览器内存中初始化好的树。DOM本质是从HTML语言中浏览器解析出来的一棵树。

DOM节点操作
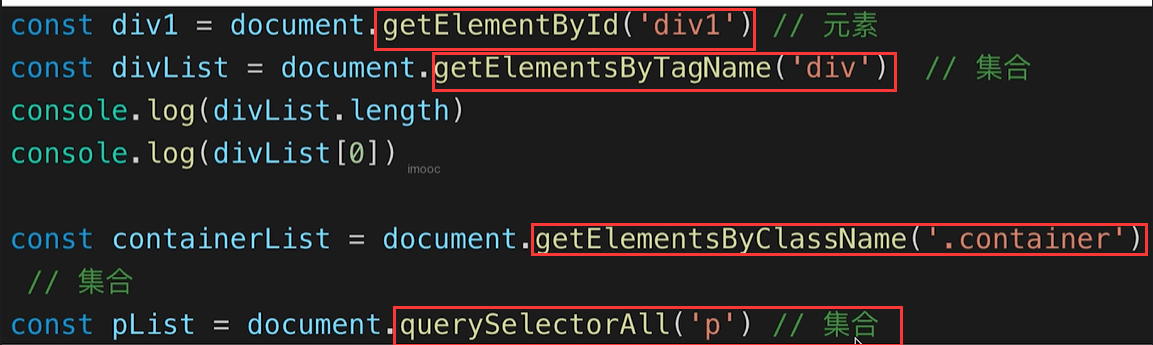
获取DOM节点
- getElementByld(通过ID获取)
- getElementsBy TagName(通过标签名获取)
- getElementsByClassName
- querySelectorAll(css选择器)

操作演示怎么使用这些API
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>dom 演示</title><style>.container {border: 1px solid #ccc;}.red {color: red;}</style></head><body><div id="div1" class="container"><p id="p1">一段文字 1</p><p>一段文字 2</p><p>一段文字 3</p></div><div id="div2"><img src="https://img3.mukewang.com/5a9fc8070001a82402060220-100-100.jpg"/></div><ul id="list"></ul><script src="./dom-3.js"></script></body></html>
const div1 = document.getElementById('div1')console.log('div1', div1)const divList = document.getElementsByTagName('div') // 集合console.log('divList.length', divList.length)console.log('divList[1]', divList[1])const containerList = document.getElementsByClassName('container') // 集合console.log('containerList.length', containerList.length)console.log('containerList[1]', containerList[1])
DOM节点的property
// property 形式const pList = document.querySelectorAll('p')const p1 = pList[0]p1.style.width = '100px'console.log( p1.style.width )p1.className = 'red'console.log( p1.className )console.log(p1.nodeName)console.log(p1.nodeType) //
DOM节点的attribute
// attributeconst pList = document.querySelectorAll('p')console.log('pList', pList)p1.setAttribute('data-name', 'imooc')console.log( p1.getAttribute('data-name') )p1.setAttribute('style', 'font-size: 50px;')console.log( p1.getAttribute('style') )
property和attribute的区别
- property:修改JS对象属性,不会体现到HTML结构中
- attribute:修改HTMIL属性,会改变HTML结构(标签结构)
- 两者都有可能引起DOM重新渲染
建议:尽量用property操作,因为property可能会在JS机制中,避免一些不必要的DOM渲染;但是attribute是修改HTML结构,一定会引起DOM结构的重新渲染,而DOM重新渲染是比较耗费性能的
DOM结构操作
- 新增/插入/移动节点
- 获取子元素列表,获取父元素
- 删除子元素 ```javascript const div1 = document.getElementById(‘div1’) const div2 = document.getElementById(‘div2’)
// 新建节点 const newP = document.createElement(‘p’) newP.innerHTML = ‘this is newP’ // 插入节点 div1.appendChild(newP)
// 移动节点 const p1 = document.getElementById(‘p1’) div2.appendChild(p1)
// 获取父元素 console.log( p1.parentNode )
// 获取子元素列表 const div1ChildNodes = div1.childNodes console.log( div1.childNodes ) const div1ChildNodesP = Array.prototype.slice.call(div1.childNodes).filter(child => { if (child.nodeType === 1) { return true } return false }) console.log(‘div1ChildNodesP’, div1ChildNodesP) //删除节点 div1.removeChild( div1ChildNodesP[0] ) ```
DOM性能
DOM操作非常“昂贵”,为了避免频繁的DOM操作,我们对DOM查询做缓存,将频繁操作改为一次性操作。
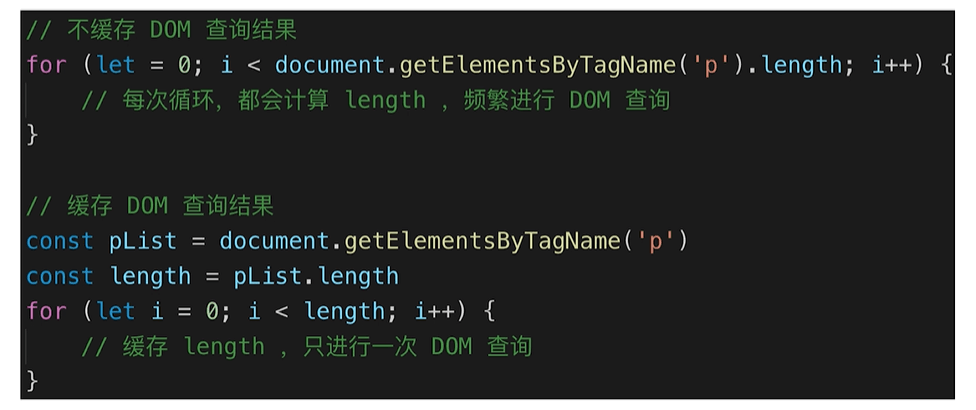
DOM查询做缓存
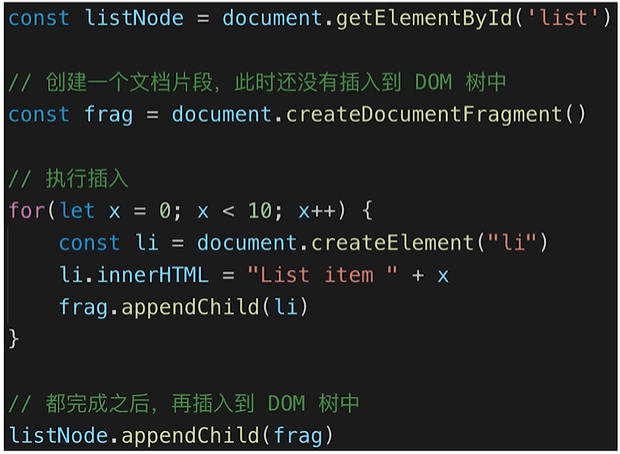
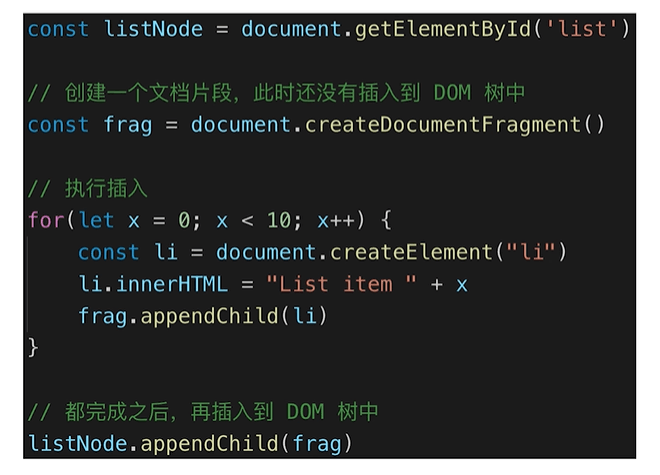
将频繁操作改为一次性操作