同步和异步有何不同
单线程和异步
- JS是单线程语言,只能同时做—件事。
- 浏览器和nodejs已支持JS启动进程,如Web Worker
- JS和DOM渲染共用同一个线程,因为JS可修改DOM结构
- 遇到等待(网络请求,定时任务)不能卡住
- 需要异步
- 回调callback函数形式
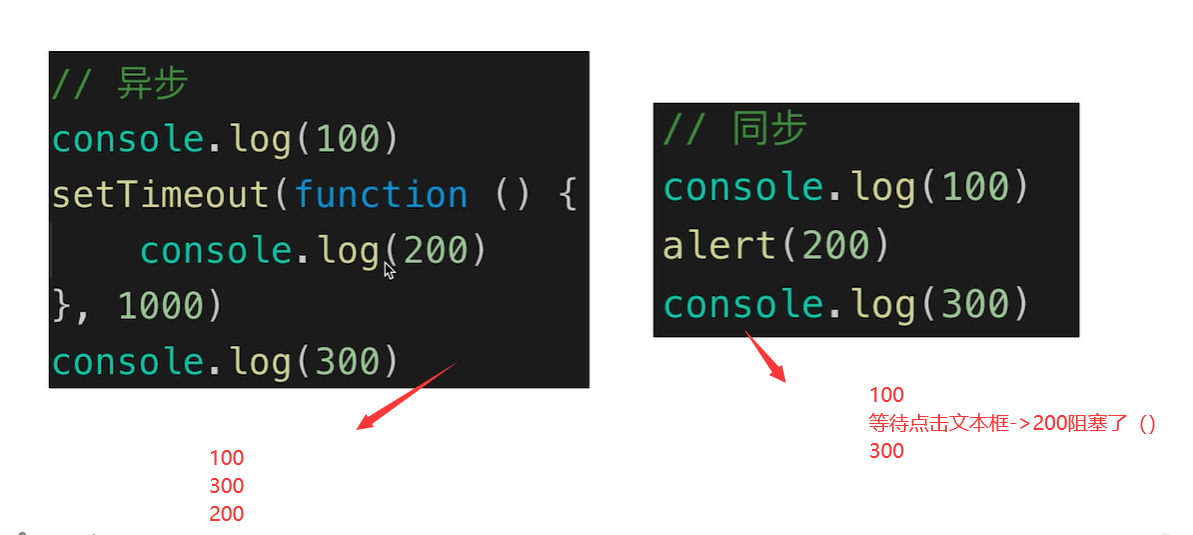
异步和同步

js是单线程语言,同步会阻塞代码的运行,异步不会阻塞代码的运行。比如ajax请求如果使用同步的写法则会让进程卡掉。
异步的应用场景有哪些
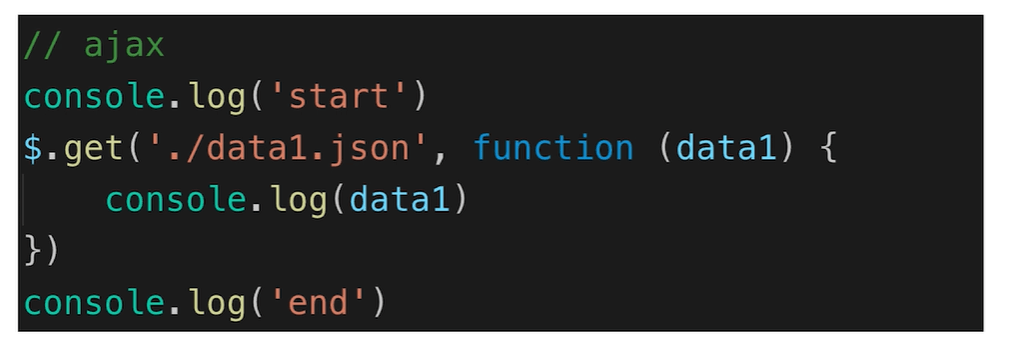
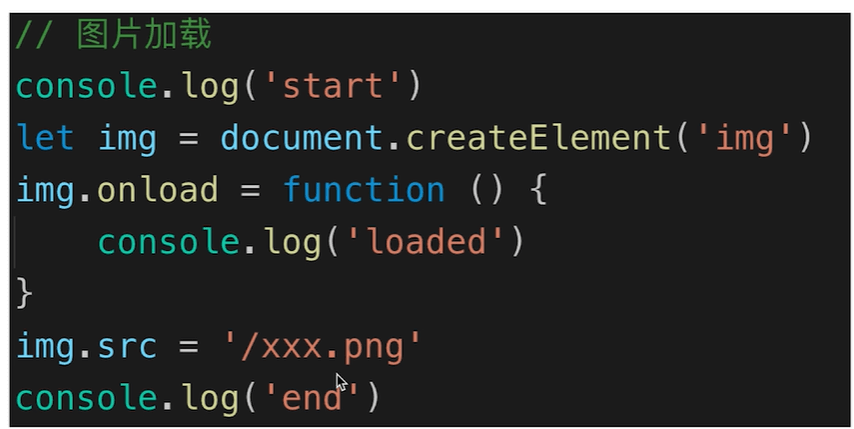
网络请求,如ajax、图片加载

- 打印start
- 执行网络请求,得到data1
- 打印end
- 网络请求结束,得到end,执行回调函数打印data1

promise的基本使用(用来解决callback hell)
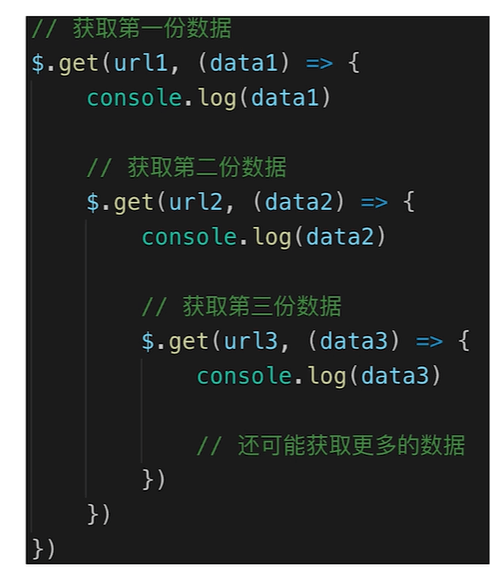
callback hell

- 获取第一份数据
- 根据第一份数据获取第二份数据
- 根据第二份数据获取第三份数据
- ….
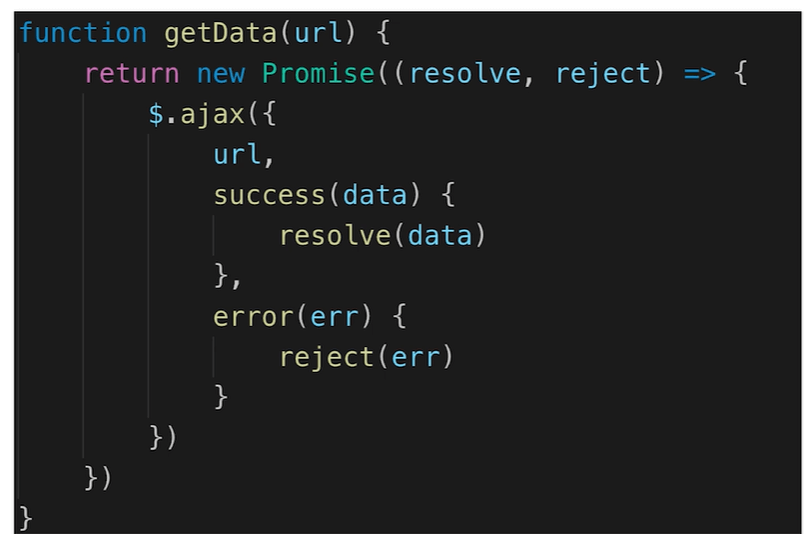
Promise
Promise的语法
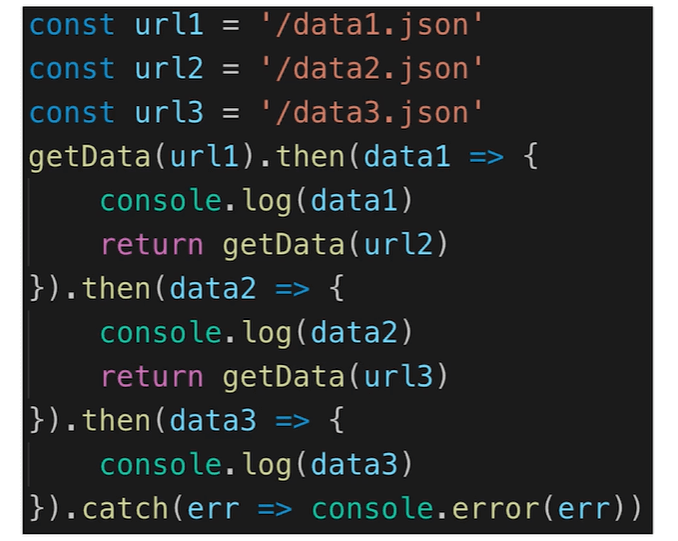
Promise的使用
面试题
同步和异步的区别是什么?
基于JS是单线程的语言,异步不会阻塞代码的执行,同步会阻塞代码的执行。
手写Promise加载一张图片
function loadImg(src) {const p = new Promise((resolve, reject) => {const img = document.createElement('img')img.onload = () => {resolve(img)}img.onerror = () => {const err = new Error(`图片加载失败 ${src}`)reject(err)}img.src = src //调用img.src立刻触发加载图片操作})return p}// const url = 'https://img.mukewang.com/5a9fc8070001a82402060220-140-140.jpg'// loadImg(url).then(img => {// console.log(img.width)// return img// }).then(img => {// console.log(img.height)// }).catch(ex => console.error(ex))const url1 = 'https://img.mukewang.com/5a9fc8070001a82402060220-140-140.jpg'const url2 = 'https://img3.mukewang.com/5a9fc8070001a82402060220-100-100.jpg'//下面代码是多个图片一起加载loadImg(url1).then(img1 => {console.log(img1.width)return img1 // 普通对象}).then(img1 => {console.log(img1.height)return loadImg(url2) // promise 实例}).then(img2 => {console.log(img2.width)return img2}).then(img2 => {console.log(img2.height)}).catch(ex => console.error(ex))
非常重要!
如果then中return的是一个普通对象,下一个then函数中的参数就会接收到
如果then中return—个Promise实例的话,下一个then函数接收到的参数就是新Promise的resolve参数
前端异步的使用场景有哪些?
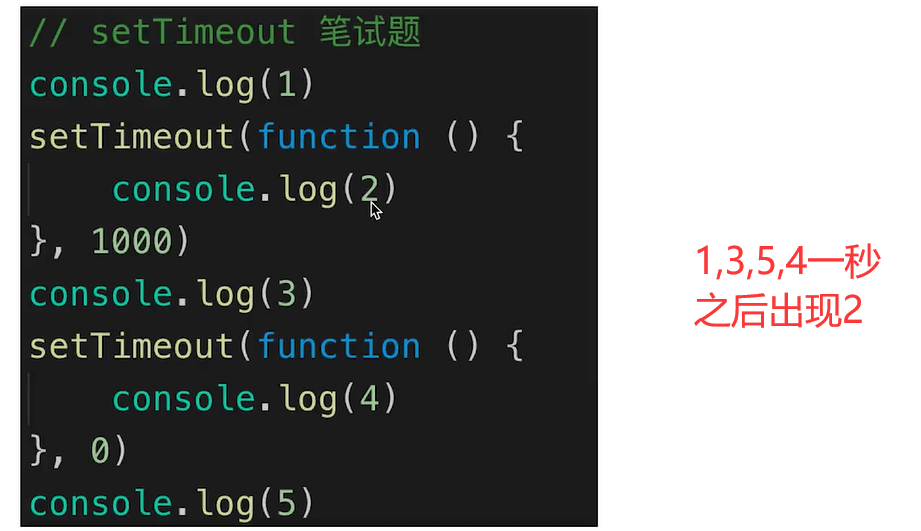
setTimeout场景题