http常见的状态码有哪些
- 1xx服务器收到请求
- 2xx请求成功,如200
- 3xx重定向,如302
- 4xx客户端错误,如404
- 5xx服务端错误,如500
- 200成功
- 301永久重定向(配合location ,浏览器自动处理)
- 302临时重定向(配合location,浏览器自动处理)
- 304资源未被修改
- 404资源未找到
- 403没有权限
- 500服务器错误
-
http methods
传统的methods
get获取服务器的数据
- post像服务器提交数据
-
现在的methods
get获取数据
- post 新建数据
- patch/put更新数据
-
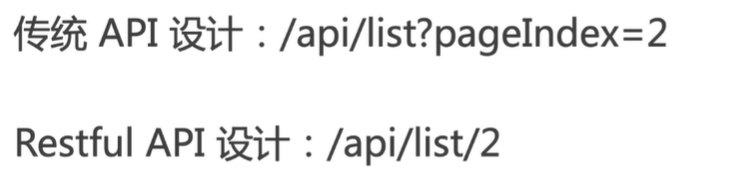
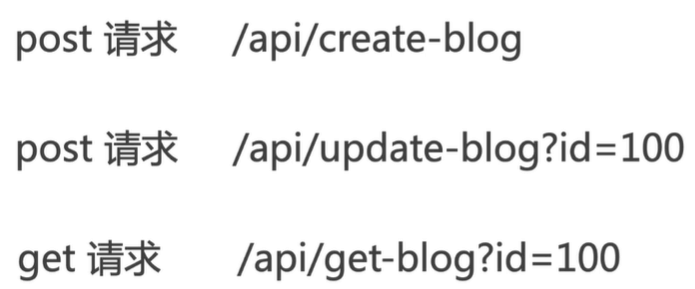
Restful API
一种新的API设计方法(早已推广使用)
- 传统 API设计:把每个url当做一个功能
-
如何设计成一个资源?
尽量不用url参数

用/api/list/2代替/api/list?pagelndex=2method表示操作类型(传统API设计)
method表示操作类型(Restful API设计)
http headers
Request Headers
Accept浏览器可接收的数据格式
- Accept-Encoding浏览器可接收的压缩算法,如gzip
- Accept-Languange浏览器可接收的语言,如zh-CN
- Connection: keep-alive一次TCP连接重复使用
- cookie
- Host
- User-Agent(简称UA*)浏览器信息
Content-type发送数据的格式,如application/json
Response Headers
Content-type返回数据的格式,如application/json
- Content-length返回数据的大小,多少字节
- Content-Encoding返回数据的压缩算法,如gzip
- Set-Cookie
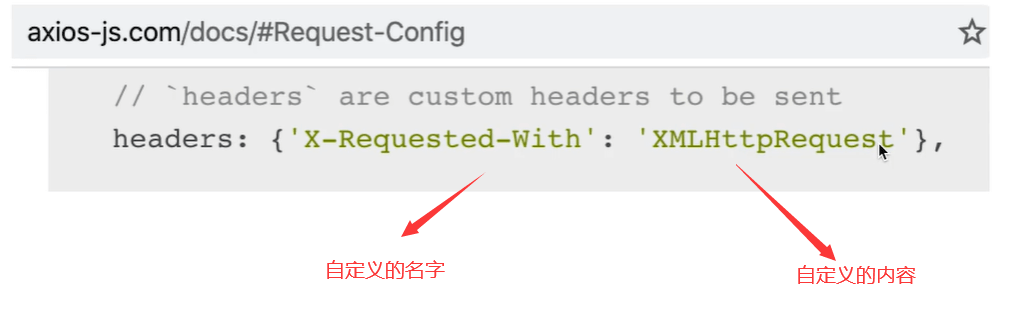
自定义header

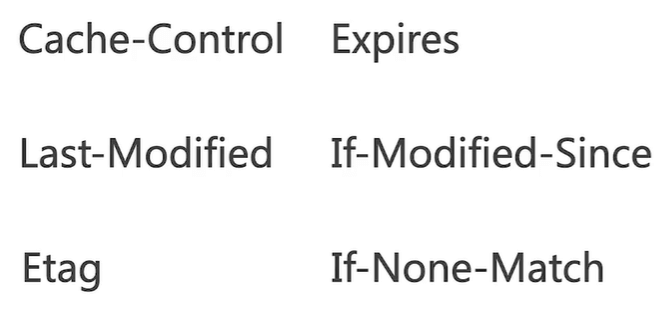
缓存相关的headers
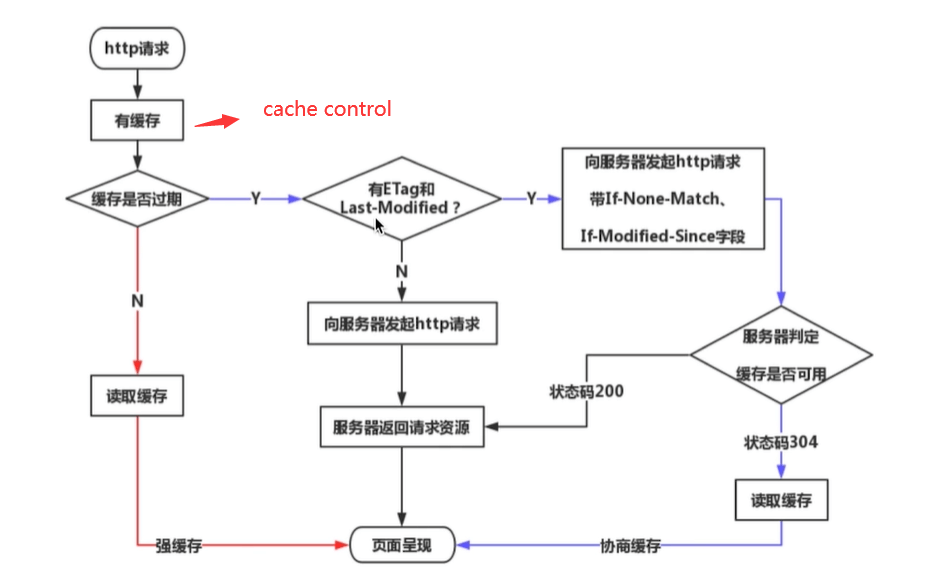
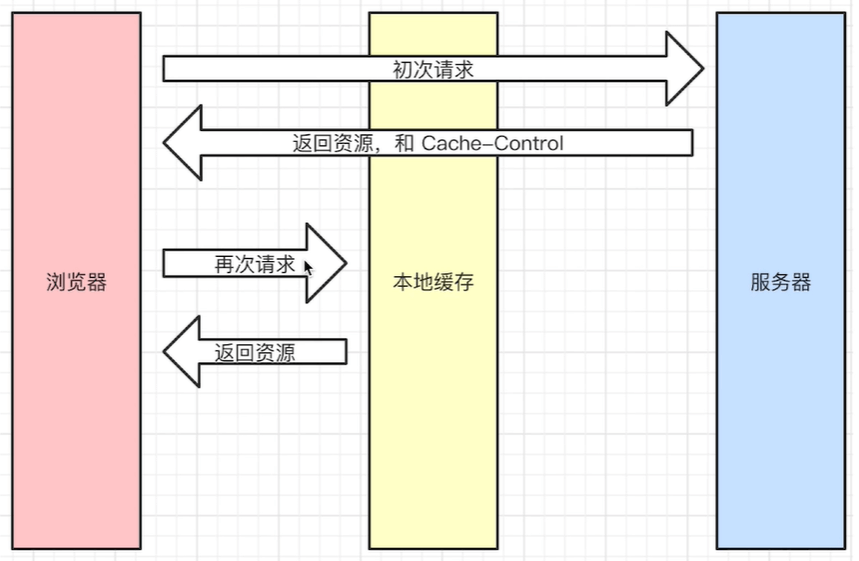
http缓存
缓存是什么
保存资源副本并在下次请求时直接使用该副本的技术。当Web缓存发现请求的资源已经被存储,它会拦截请求,返回该资源的拷贝,而不会去源服务器重新下载
为什么需要缓存
减少不必要的网络请求,使得页面加载更快;网络请求是不稳定,加大了页面加载的不稳定性;网络请求的加载相比于cpu加载&页面渲染都要慢
哪些资源可以被缓存
静态资源js css img ,因为静态资源加上hash名打包后是不会修改的
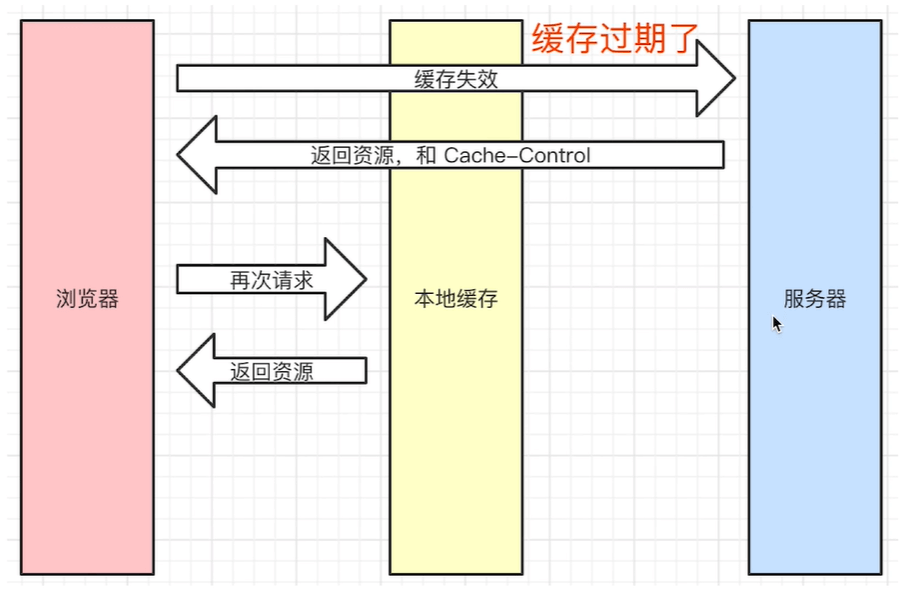
http缓存-强制缓存
Cache-Control
在Response Headers中,由服务器添加,客户端不可设置,是控制强制缓存的逻辑,再次请求发现有本地缓存,不使用网络,直接返回资源
- max-age:缓存资源在多少秒内有效
- no-cache :不使用强制缓存,由服务端决定do what
- no-store :不使用强制缓存,服务端也不缓存,直接由服务端返回新资源
- private :只允许最终用户缓存
- pubilc:用户和中间的代理都能缓存资源
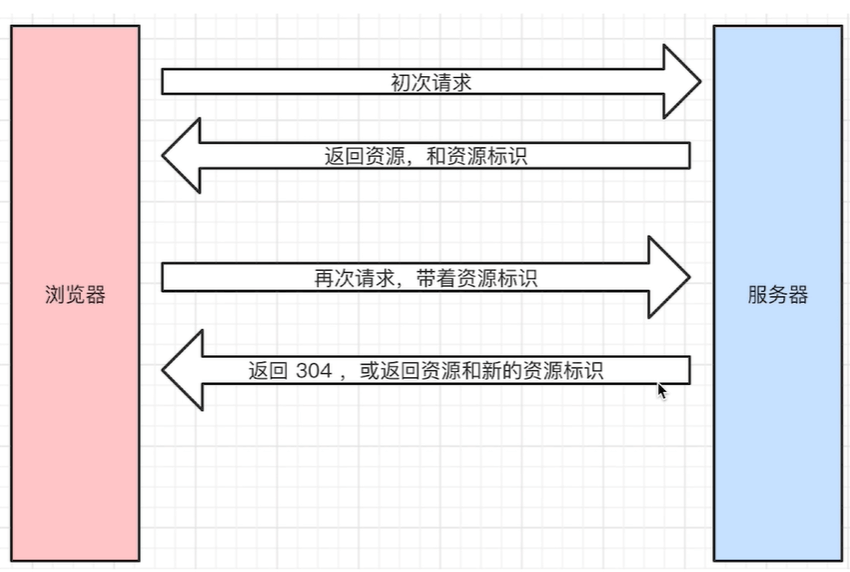
http缓存-协商缓存
是服务端缓存策略(资源到了服务端由服务端判断能不能用客户端的缓存的内容),服务器判断客户本地资源是否和服务器端资源—样,—致则返回304,否则返回200
资源标识
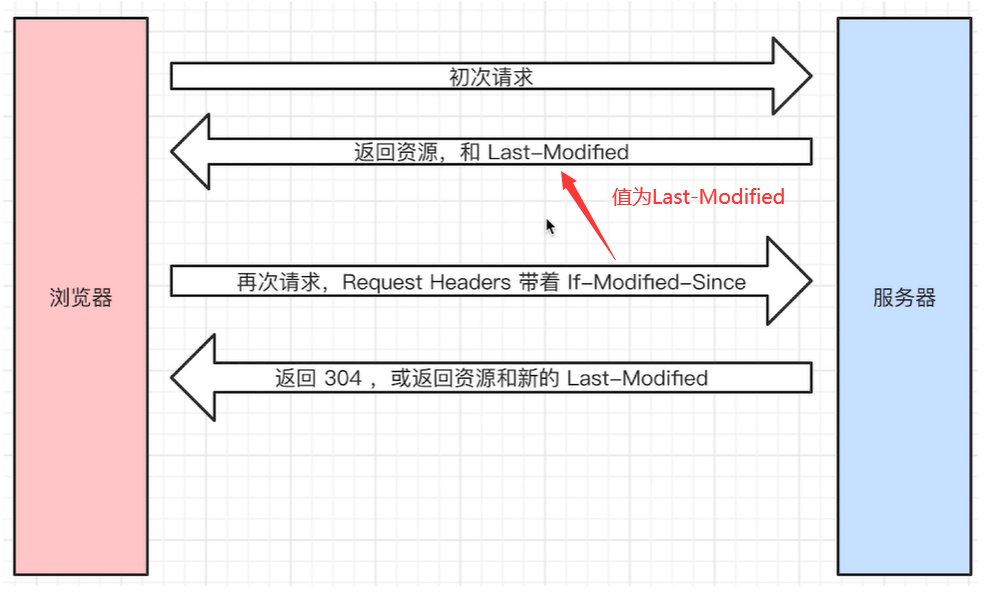
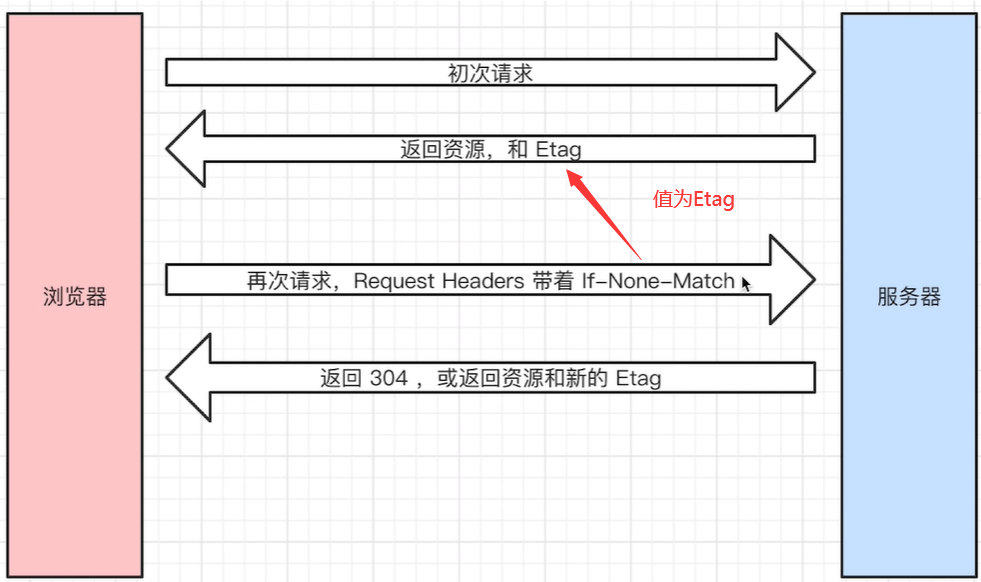
在Response Headers中,有两种,Last-Modified资源的最后修改时间。Etag资源的唯一标识(一个字符串,类似人类的指纹)

两者都是相同的逻辑,都是在服务端做一个对比
Headers示例
Etag和Last-Modified区别
- 会优先使用Etag
- Last-Modified只能精确到秒级
-
http缓存-综述
刷新页面对http缓存的影响
三种刷新操作
正常操作:地址栏输入url,跳转链接,前进后退等
- 手动刷新:F5 ,点击刷新按钮,右击菜单刷新
- 强制刷新:ctrl + F5
不同刷新操作,不同的缓存策略
- 正常操作︰强制缓存有效,协商缓存有效
- 手动刷新:强制缓存失效,协商缓存有效
-
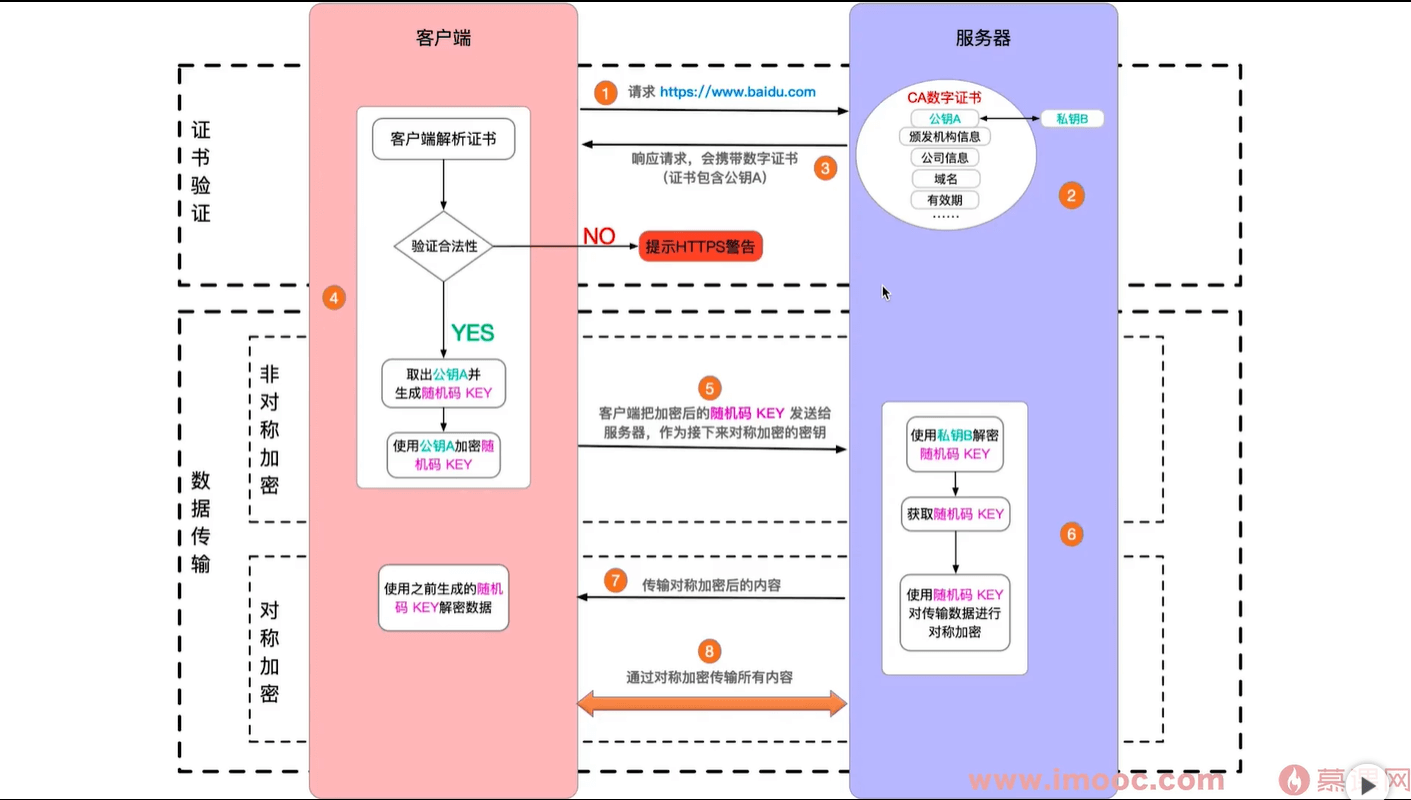
https
http和https的区别
http是明文传输,敏感信息容易被中间劫持
- https = http +加密,劫持了也无法解密
-
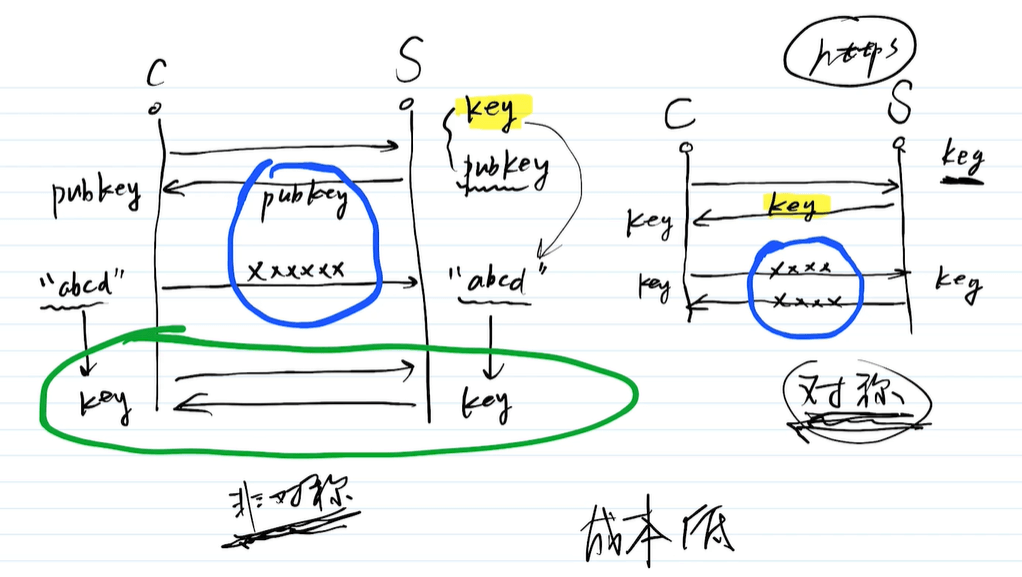
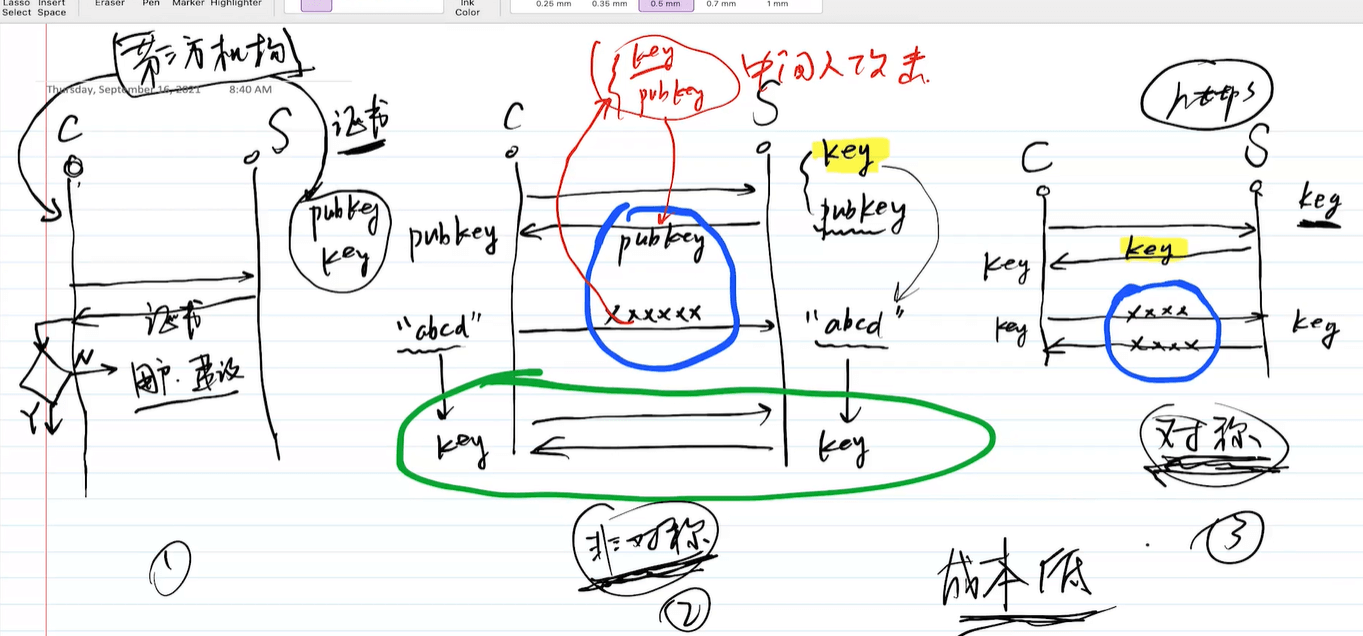
加密方式(https同时使用对称加密和非对称加密)
对称加密
利用同—个key加密解密(不安全)。使用对称加密是为了降低成本,因为非对称加密的话计算成本会很高。
- 非对称加密
A加密后,只能用B解密(安全,B无法被劫持)。首先服务端保留一对密钥(公钥和私钥),客户端向服务端请求时,服务端把公钥pubKey传给客户端;客户端把传输内容通过公钥加密后,传给服务端。服务端使用私钥解密。这样就算pubKey和请求内容被劫持也不怕。因为私钥存储在服务端是安全的,解密必须用私钥
https证书
- 中间人攻击
- 使用第三方证书(慎用免费、不合规的证书)
- 浏览器校验证书








 可以共存
可以共存