HTML面试题
如何理解HTML语义化
- 语义化是什么:语义化是指根据内容的结构化(内容语义化),选择合适的标签(代码语义化),便于开发者阅读和写出更优雅的代码的同时,让览器的爬虫和机器很好的解析。
优点:对人友好(代码可读性),让搜索引擎容易读懂(SEO:搜索引擎优化)
默认情况下,哪些HTML标签是块级元素,哪些是内联元素
块状元素(block/table) : div, h1,h2,table,ul,lo,p;独占一行
- 内联元素(inline/inline-block) :span,img,input,button;不独占一行
CSS布局
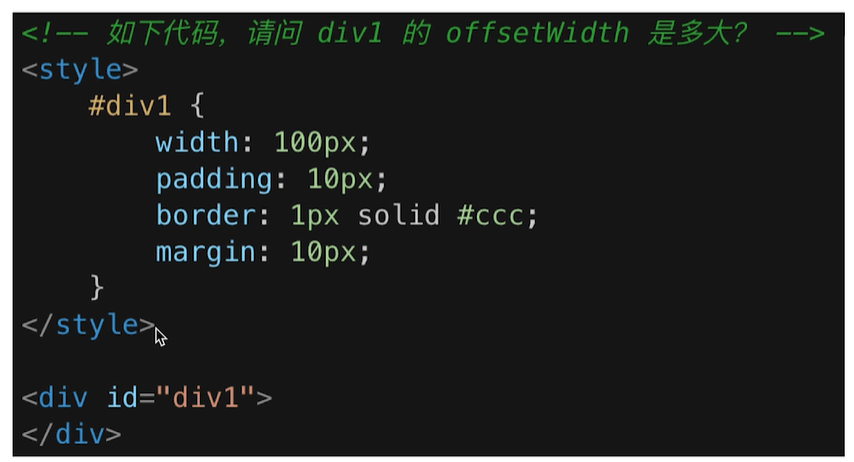
盒模型宽度计算

offsetWidth =(内容宽度width+内边距padding+边框border),无外边距离
=width+ padding+border
=100+102+12
=122px
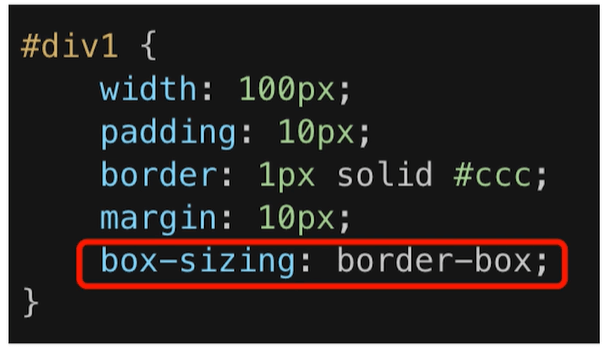
如果让offsetWidth 等于100px,该如何做?
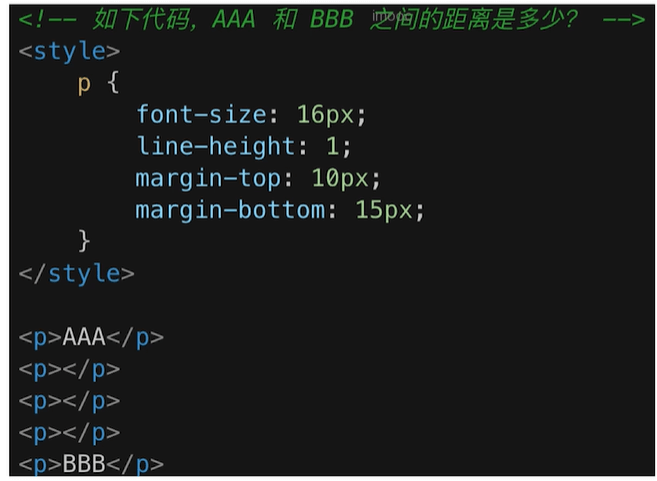
使width宽度= boder-box宽度;margin纵向重叠问题

margin负值问题
BFC的理解和应用:什么是BFC?如何应用?
float布局:如何实现圣杯布局和双飞翼布局;手写clearfix
flex布局:实现一个三点的色子

