事件绑定
//通用的绑定函数function bindEvent(elem,type,fn){elem.addEventListener(type,fn)}// 普通绑定const btn1 = document.getElementById('btn1')bindEvent(btn1, 'click', function (event) {// console.log(event.target) // 获取触发的元素event.preventDefault() // 阻止默认行为,比如禁止链接跳转alert(this.innerHTML)})
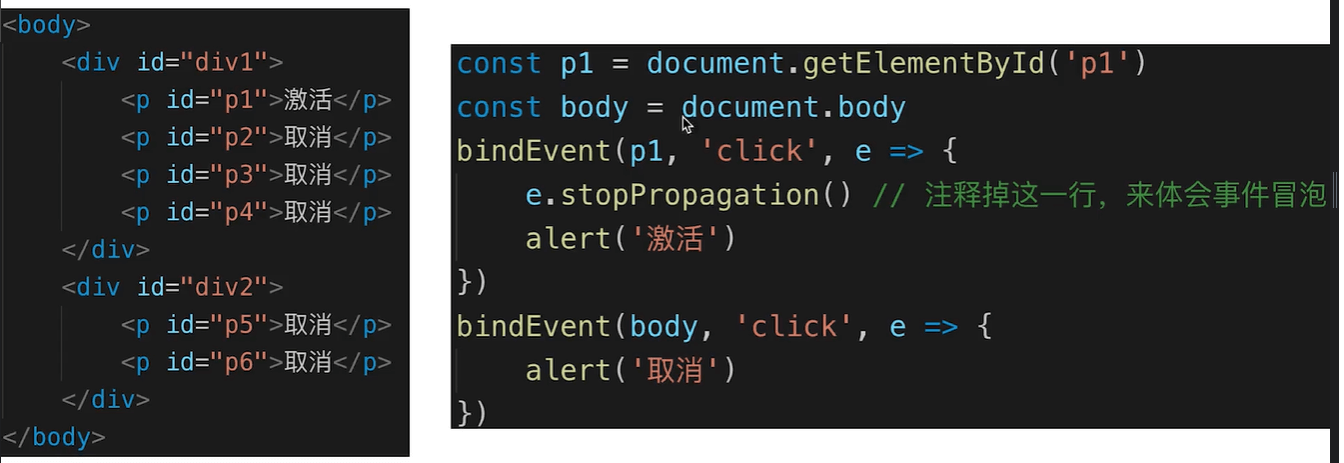
事件冒泡
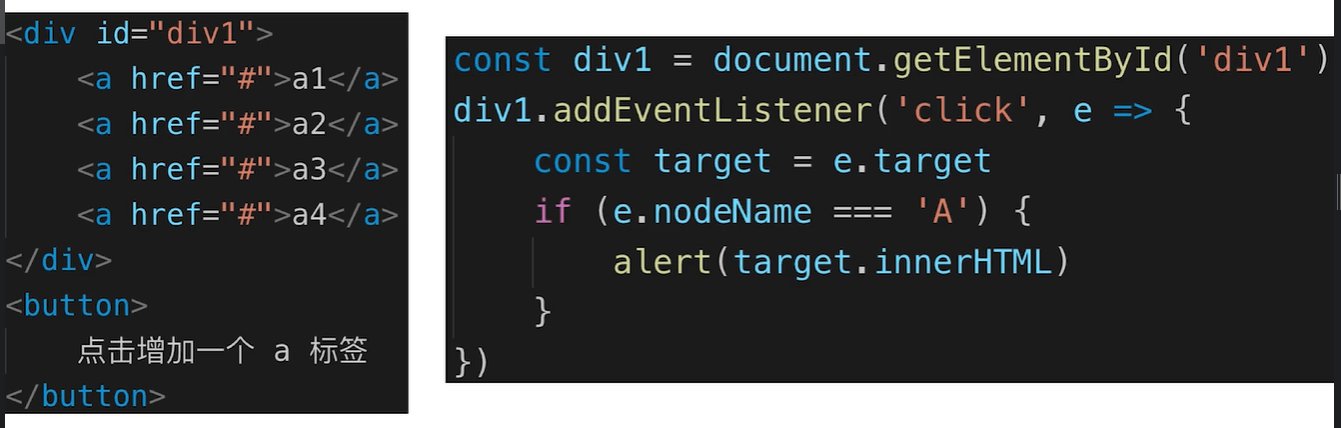
事件代理
- 是什么:基于事件冒泡实现的事件绑定,将子元素触发的事件交给父元素的事件处理函数处理
- 作用:多个元素需要同事件同事件处理函数。//不要滥用
- 优点:代码简洁;减少浏览器内存占用(因为dom事件是由web apis管理的,触发时将事件添加到回调栈中执行)
通过冒泡机制,在祖先元素上绑定事件,然后通过e.target 来判断是哪个元素触发的事件
我们将事件绑定函数进化一下,使监听函数中的逻辑变得简单些,并且可以使其既支持普通绑定又支持代理绑定。则绑定代码如下:
function bindEvent(elem, type, selector, fn) {if (fn == null) {fn = selectorselector = null}//普通绑定传入三个参数,第三个参数selector此时是回调函数elem.addEventListener(type, event => {const target = event.targetif (selector) {// 代理绑定if (target.matches(selector)) {//matchs是判断一个css元素是否符合selector选择器。如上述HTML代码,点击a标签符合,点击button不符合。因为我们传入的是a标签。fn.call(target, event)}} else {// 普通绑定fn.call(target, event)}})}const div3 = document.getElementById('div3')bindEvent(div3, 'click', 'a', function (event) {event.preventDefault()alert(this.innerHTML)})