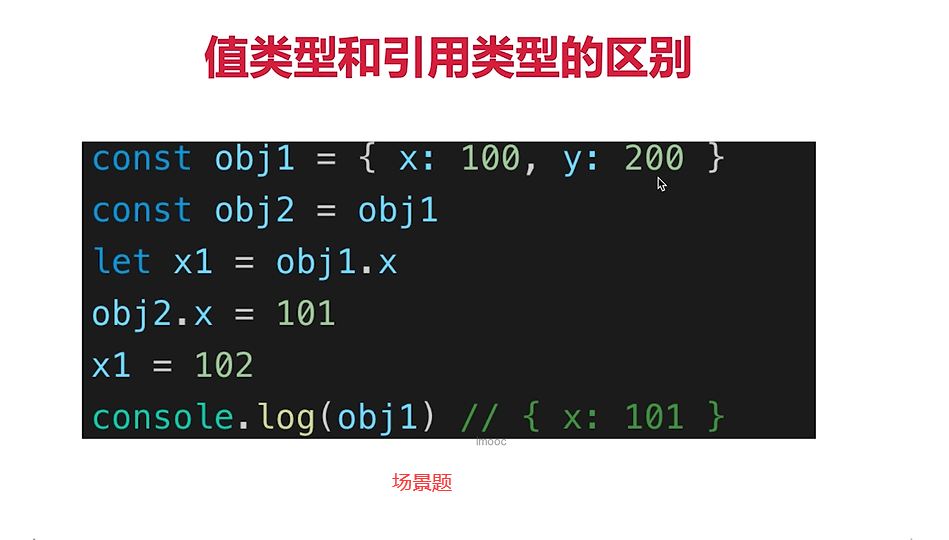
值类型和引用类型的区别
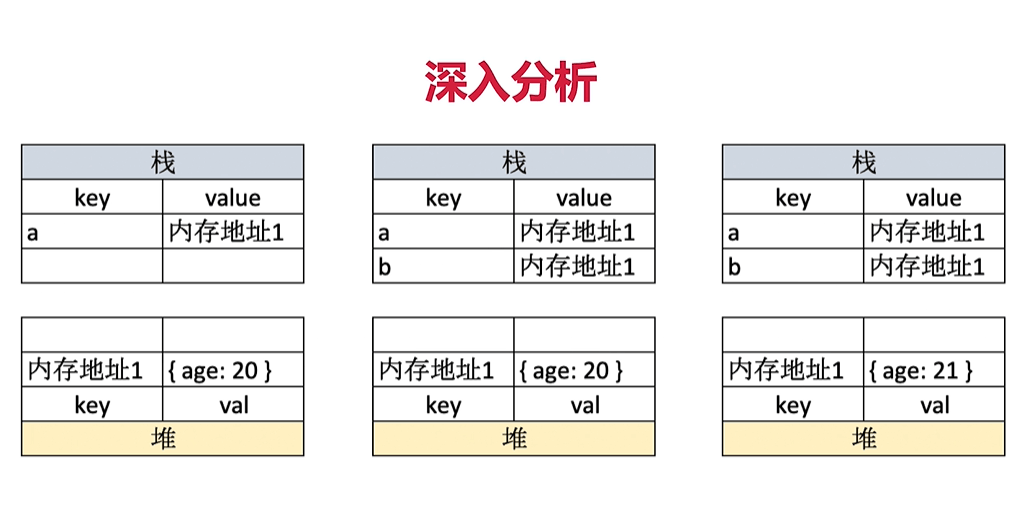
值类型和引用类型深入分析
- 值类型的值直接存储在栈中,各不相关。
- 引用类型的值存储的是一个内存地址,这个内存地址指向于那个对象(堆中)这两种存储类型的原因?根据内存空间和cpu耗时考虑规划出的解决方法。
- 为了性能,一个json可能会很大,如果像值类型—样直接存储复制值占内存耗时。
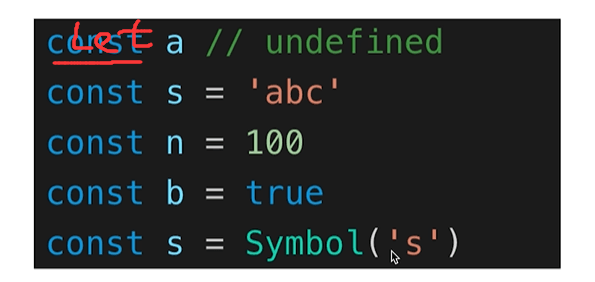
常见的值类型

undefined、String、Number、Boolean、Symbol
常见的引用类型
手写JS深拷贝
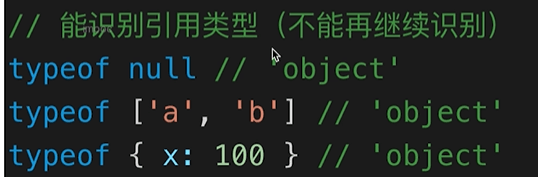
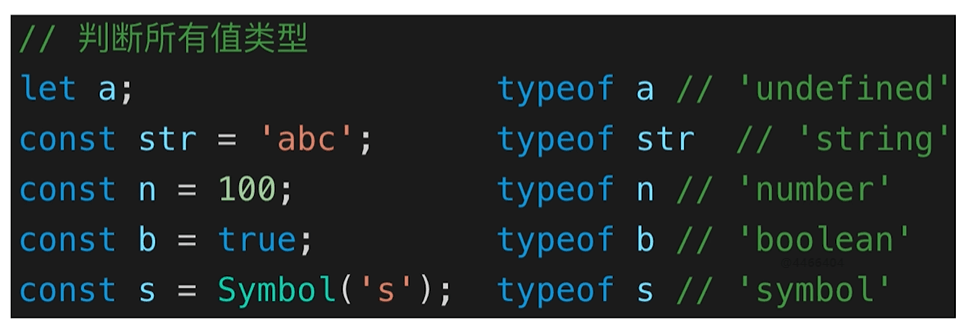
typeof运算符
- 识别所有的值类型

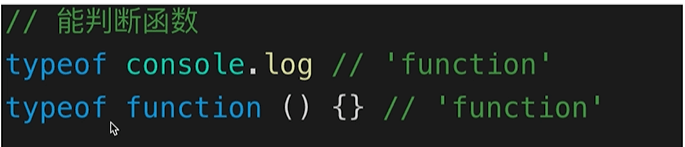
- 识别函数

- 识别是否是引用类型(不可再细分)
深拷贝
const obj1={age:20,name:"xxx",address:{city:'beijing'},arr:['a','b','c']}const obj2=deepClone(obj1)
function deepClone(obj){if(typeof obj !=='object' || obj==null){return obj}let resultif(obj instanceof Array){result = []}else {result = {}}for(let key in obj){if(obj.hasOwnProperty(key)){result[key] = deepClone (obj[key])}}return result}
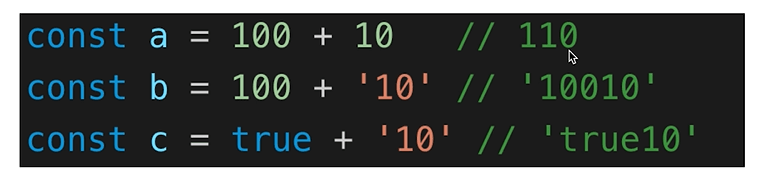
变量计算-注意某些类型转换的坑
字符串拼接
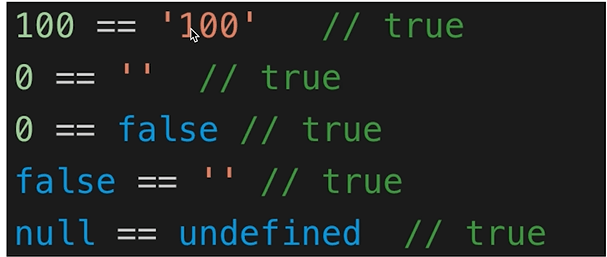
==

==会发生类型转换,让等式成立。会产生一些问题
100和’100’转换字符串后相等
0和’ ‘转换成false
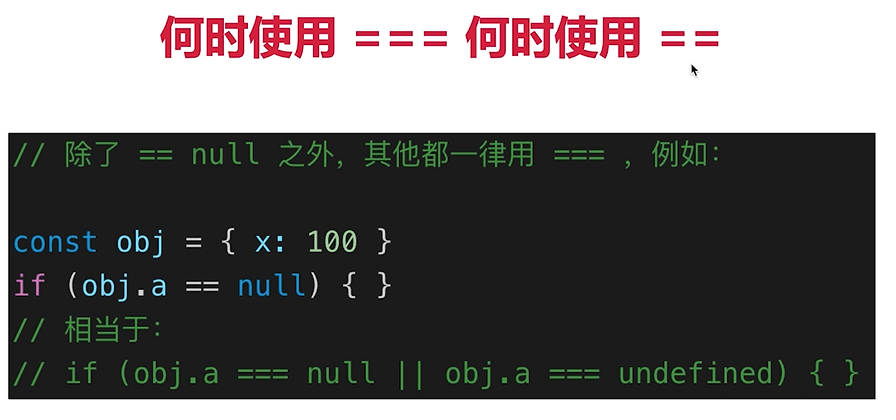
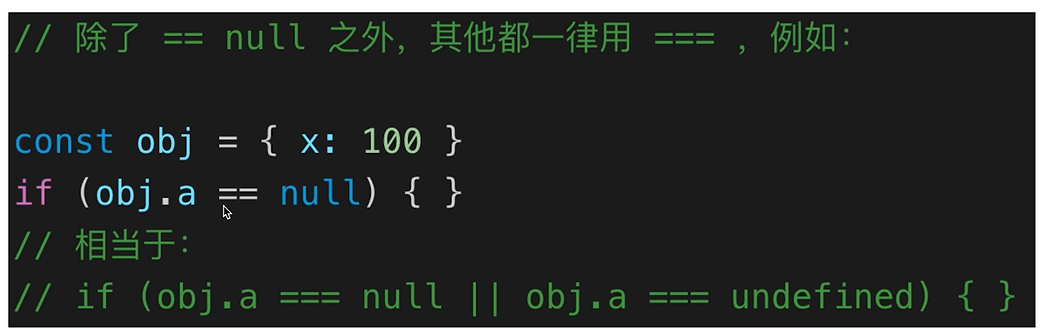
基于这样的原因,我们只有一个地方用==,其余用===
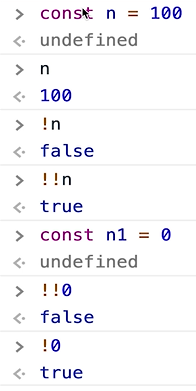
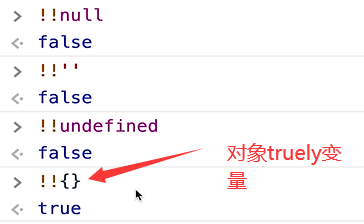
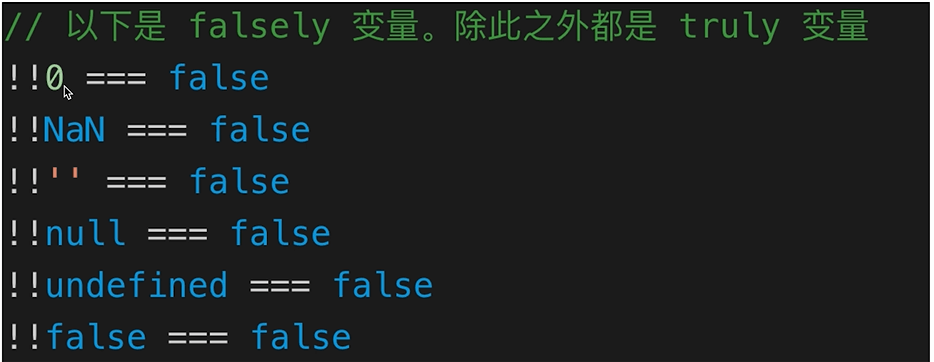
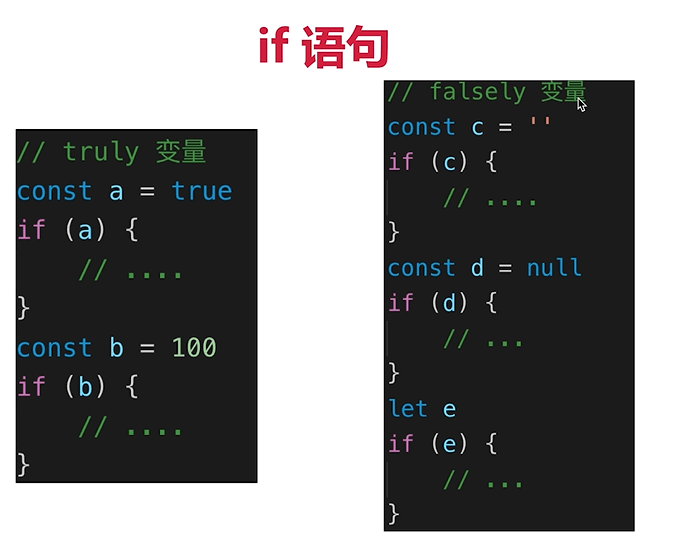
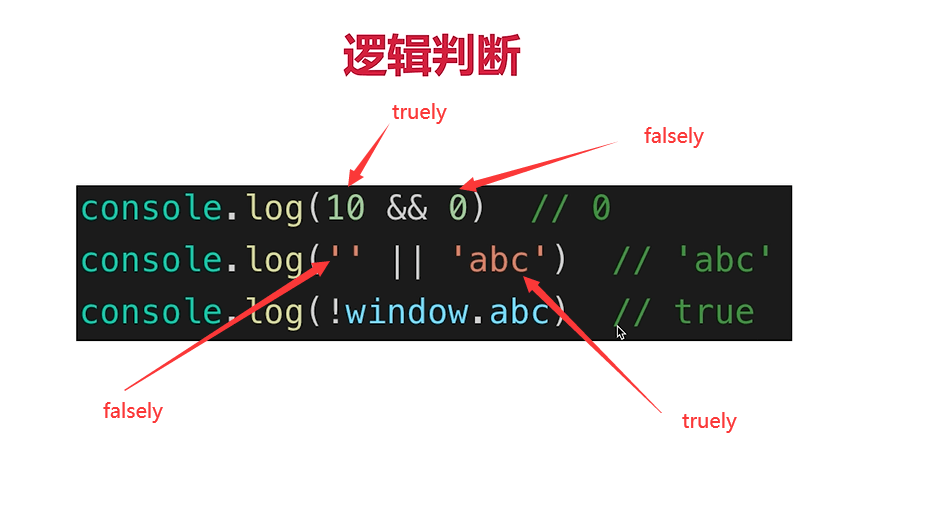
if语句和逻辑运算

举例



即if的条件不只是布尔值,truely变量和falsely变量也可
面试题
typeof能判断哪些类型
何时使用===何时使用==
值类型和引用类型的区别
手写深拷贝
小结