步骤 1: 阿里巴巴素材库搜索图标,并加入购物车
- 阿里巴巴图标库 https://www.iconfont.cn
- 加入购物车需要注册账号,选择 Github 登录即可

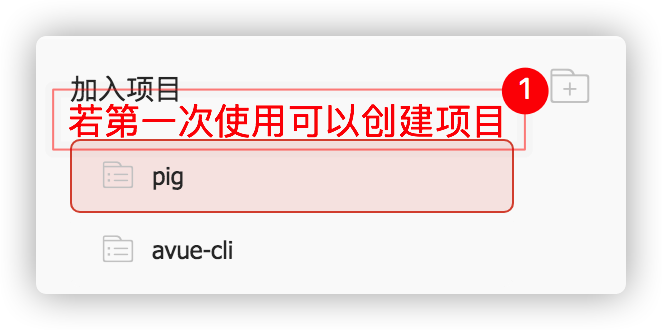
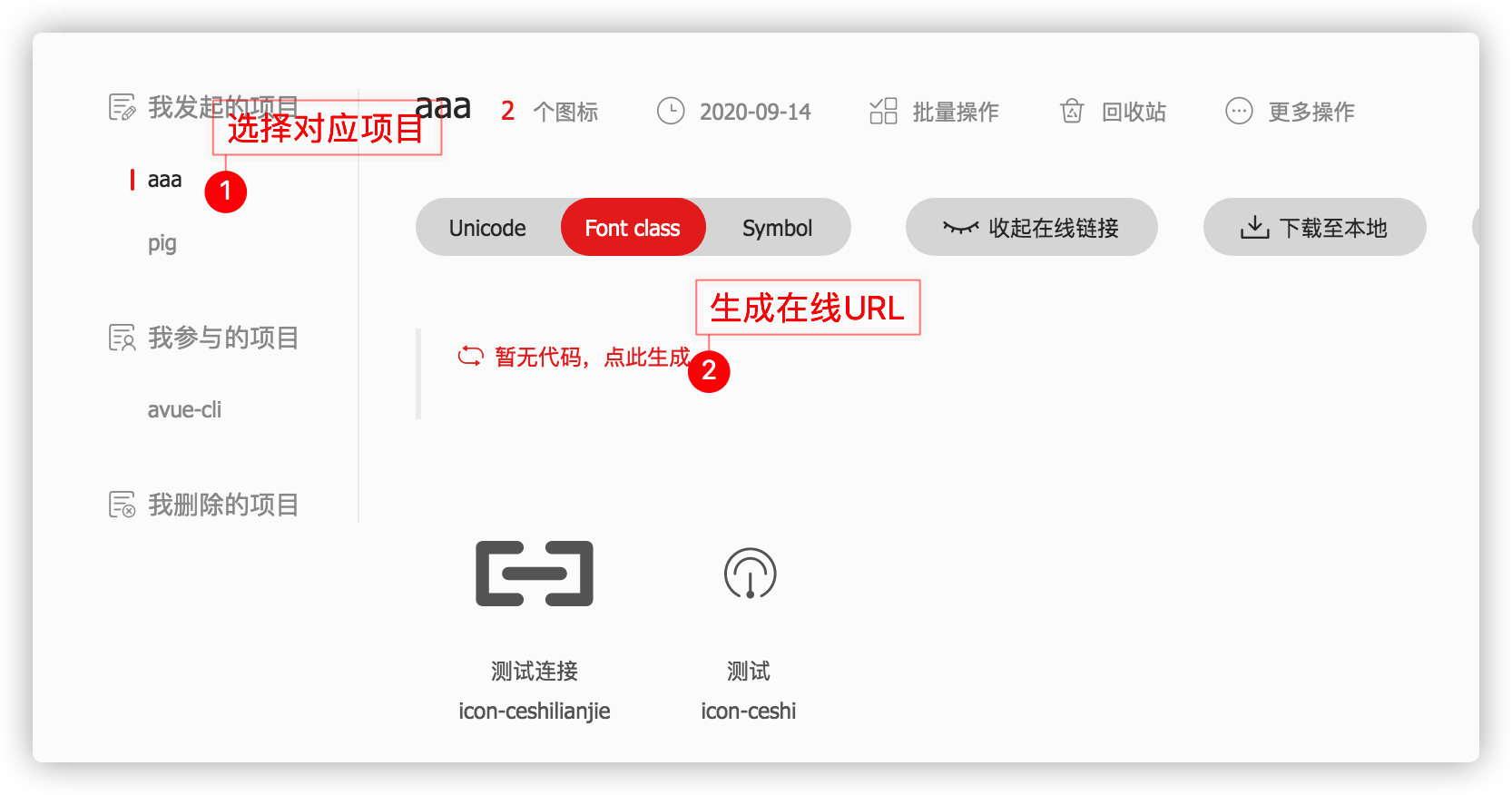
步骤 2 :完后选择自己喜欢的图标加入到项目中,点击生成在线链接

步骤 3 :图标的加载

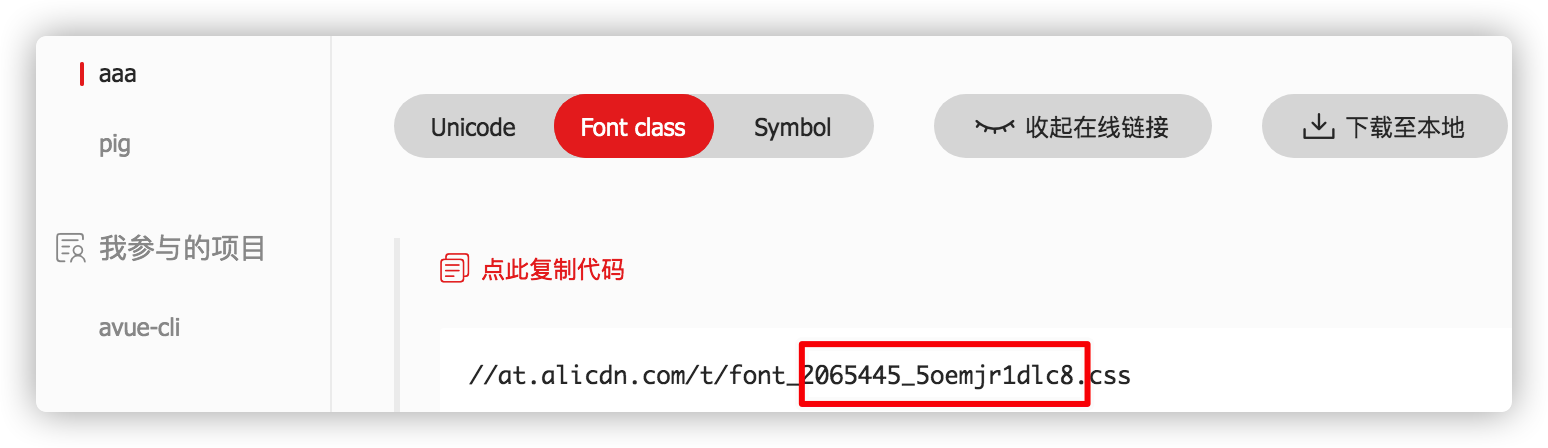
将红色框中的部分复制项目中,也就是‘2065445_5oemjr1dlc8’在
/src/config/env.js
// 图表库为avue和pig2套地址, 若需扩展,在此数组后追加项目const iconfontVersion = ['567566_qo5lxgtishg', '2065445_5oemjr1dlc8']
前两个数组的图标不能删除,那是支持avue框架的全局图标,如果多个图标库依次添加到数据中即可
步骤 4 :图标的调用
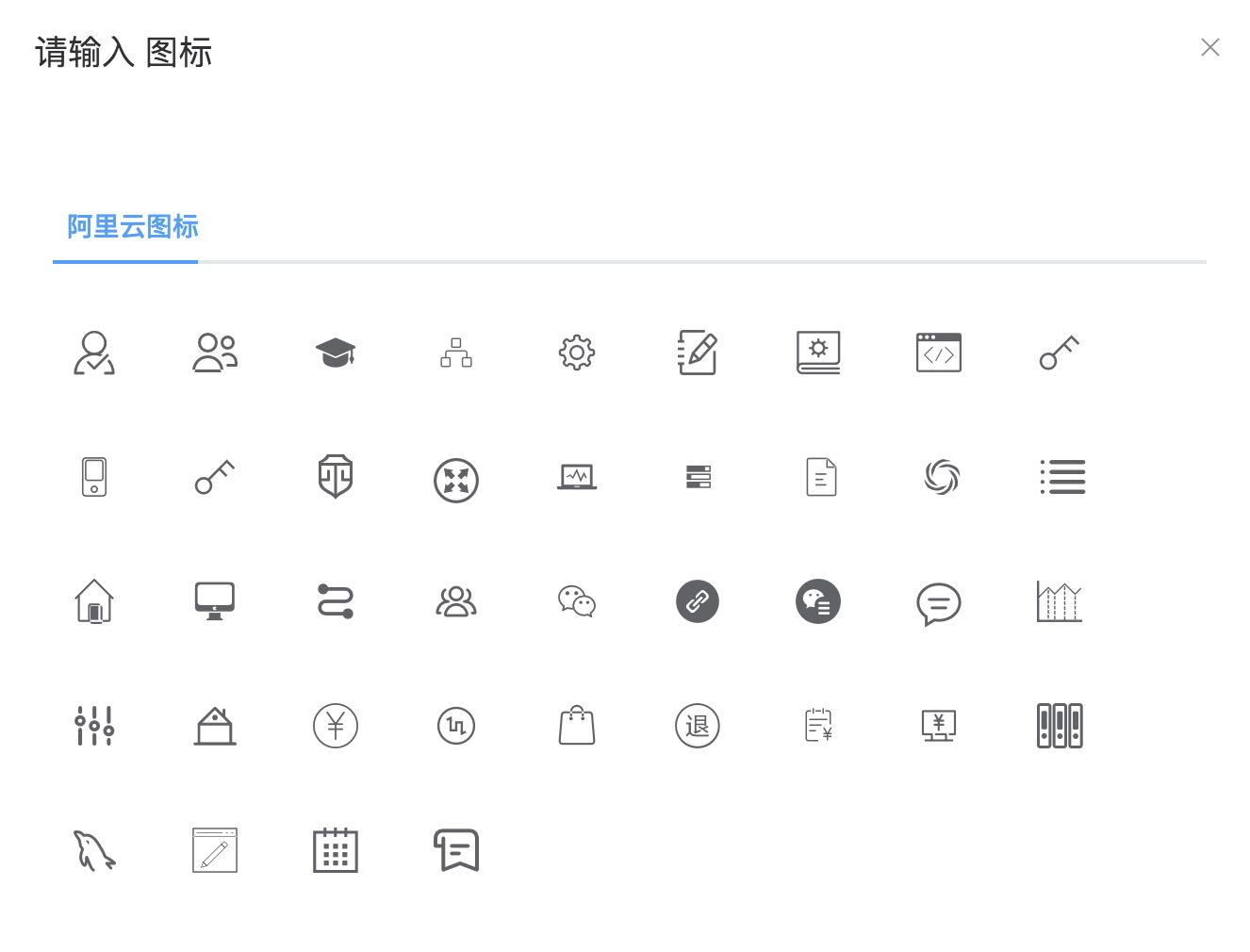
图标选择器 type: “icon-select”
维护 图标选择器 列表 src/iconList.js`
export default [{label: '阿里云图标',list: ['icon-quanxianguanli',...]}]

class 引用
<i class="icon-bofangqi-suoping"></i>