安装
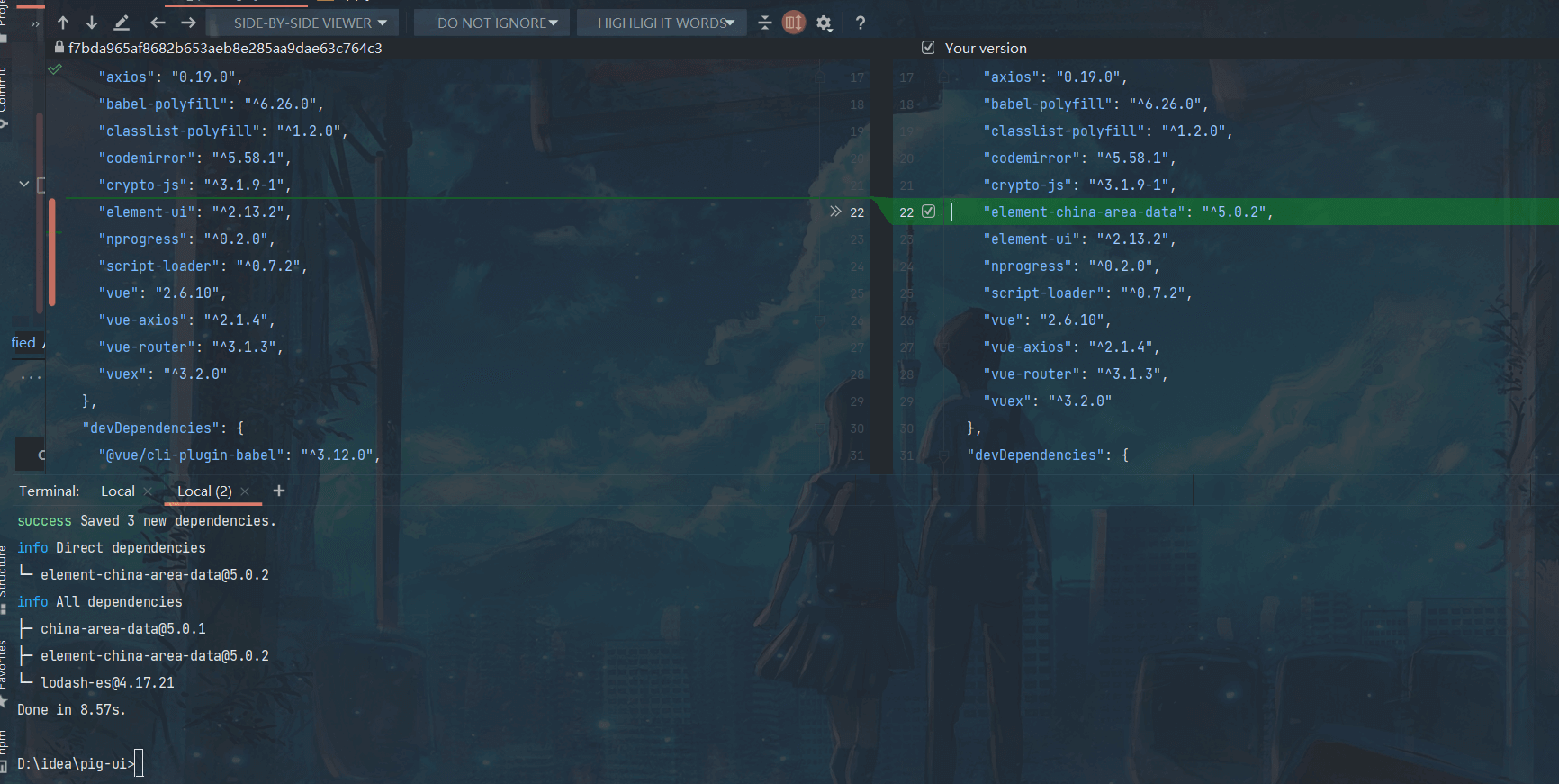
执行npm install element-china-area-data -S
或者yarn add element-china-area-data -S
使用
使用时我们需要在页面根据需要import,主要有下面六个数据或对象。
- provinceAndCityData是省市二级联动数据(不带“全部”选项)
- regionData是省市区三级联动数据(不带“全部”选项)
- provinceAndCityDataPlus是省市区三级联动数据(带“全部”选项)
- regionDataPlus是省市区三级联动数据(带“全部”选项),其中”全部”选项绑定的value是空字符串””
- CodeToText是个大对象,属性是区域码,属性值是汉字 用法例如:CodeToText[‘110000’]输出北京市
- TextToCode是个大对象,属性是汉字,属性值是区域码 用法例如:TextToCode[‘北京市’].code输出110000,TextToCode[‘北京市’][‘市辖区’].code输出110100,TextToCode[‘北京市’][‘市辖区’][‘朝阳区’].code输出110105
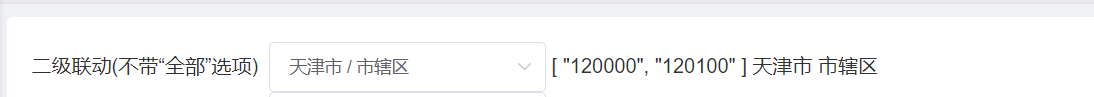
二级联动(不带“全部”选项)
页面引入 provinceAndCityData,引入省市二级数据,其中v-model绑定的以及change时间传递的value均是区域码数组,如果我们需要将区域码转换为汉字,我们需要引入TextToCode,同样,如果我们需要把汉字转为区域码,我们只需要引入TextToCode
代码:
<template><div><el-cascadersize="large":options="provinceAndCityData"v-model="selectedOptions1"@change="handleChange"></el-cascader>{{ selectedOptions1 }}{{ CodeToText[selectedOptions1[0]] }}{{ CodeToText[selectedOptions1[1]] }}</div></template><script>import { provinceAndCityData , CodeToText} from 'element-china-area-data'export default {data () {return {CodeToText,provinceAndCityData,selectedOptions1: []}},methods: {handleChange (value) {console.log(value)}}}</script>
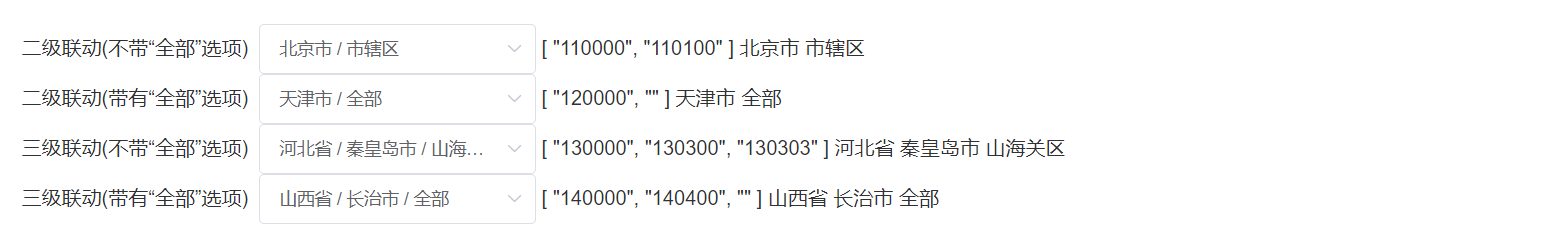
效果:
二级联动(带有“全部”选项)
页面引入 provinceAndCityDataPlus ,引入省市二级数据(带全部),其中v-model绑定的以及change时间传递的value均是区域码数组,如果我们需要将区域码转换为汉字,我们需要引入TextToCode,同样,如果我们需要把汉字转为区域码,我们只需要引入TextToCode
代码:
<template><div ><el-cascadersize="large":options="provinceAndCityDataPlus"v-model="selectedOptions2"@change="handleChange">{{ selectedOptions2 }}{{ CodeToText[selectedOptions2[0]] }}{{ CodeToText[selectedOptions3[1]] }}</el-cascader></div></template><script>import { provinceAndCityDataPlus,CodeToText } from 'element-china-area-data'export default {data () {return {CodeToText,provinceAndCityDataPlus,selectedOptions2: []}},methods: {handleChange (value) {console.log(value)}}}</script>
省市区三级联动(不带“全部”选项)
页面引入 regionData ,引入省市区三级数据(不带全部),其中v-model绑定的以及change时间传递的value均是区域码数组,如果我们需要将区域码转换为汉字,我们需要引入TextToCode,同样,如果我们需要把汉字转为区域码,我们只需要引入TextToCode
代码:
<template><div ><el-cascadersize="large":options="regionData"v-model="selectedOptions3"@change="handleChange"></el-cascader>{{ selectedOptions3 }}{{ CodeToText[selectedOptions3[0]] }}{{ CodeToText[selectedOptions3[1]] }}{{ CodeToText[selectedOptions3[2]] }}</div></template><script>import { regionData,CodeToText} from 'element-china-area-data'export default {data () {return {CodeToText,regionData,selectedOption3: []}},methods: {handleChange (value) {console.log(value)}}}</script>
省市区三级联动(带“全部”选项)
页面引入 regionDataPlus ,引入省市区三级数据(带全部),其中v-model绑定的以及change时间传递的value均是区域码数组,如果我们需要将区域码转换为汉字,我们需要引入TextToCode,同样,如果我们需要把汉字转为区域码,我们只需要引入TextToCode
代码:
<template><div><el-cascadersize="large":options="regionDataPlus"v-model="selectedOptions4"@change="handleChange"></el-cascader>{{ selectedOptions4 }}{{ CodeToText[selectedOptions4[0]] }}{{ CodeToText[selectedOptions4[1]] }}{{ CodeToText[selectedOptions4[2]] }}</div></template><script>import { regionDataPlus ,CodeToText} from 'element-china-area-data'export default {data () {return {regionDataPlus,selectedOptions4: []}},methods: {handleChange (value) {console.log(value)}}}</script>
完整代码:
<template><div class="app-container calendar-list-container"><basic-container><div>二级联动(不带“全部”选项) <el-cascadersize="large":options="provinceAndCityData"v-model="selectedOptions1"@change="handleChange"></el-cascader>{{ selectedOptions1 }}{{ CodeToText[selectedOptions1[0]] }}{{ CodeToText[selectedOptions1[1]] }}</div><div>二级联动(带有“全部”选项) <el-cascadersize="large":options="provinceAndCityDataPlus"v-model="selectedOptions2"@change="handleChange"></el-cascader>{{ selectedOptions2 }}{{ CodeToText[selectedOptions2[0]] }}{{ CodeToText[selectedOptions2[1]] }}</div><div>三级联动(不带“全部”选项) <el-cascadersize="large":options="regionData"v-model="selectedOptions3"@change="handleChange"></el-cascader>{{ selectedOptions3 }}{{ CodeToText[selectedOptions3[0]] }}{{ CodeToText[selectedOptions3[1]] }}{{ CodeToText[selectedOptions3[2]] }}</div><div>三级联动(带有“全部”选项) <el-cascadersize="large":options="regionDataPlus"v-model="selectedOptions4"@change="handleChange"></el-cascader>{{ selectedOptions4 }}{{ CodeToText[selectedOptions4[0]] }}{{ CodeToText[selectedOptions4[1]] }}{{ CodeToText[selectedOptions4[2]] }}</div></basic-container></div></template><script>import {provinceAndCityData,regionData,provinceAndCityDataPlus,regionDataPlus,CodeToText,TextToCode} from 'element-china-area-data'export default {name: 'TableDemo',data() {return {CodeToText,TextToCode,provinceAndCityData,provinceAndCityDataPlus,regionData,regionDataPlus,selectedOptions1: [],selectedOptions2: [],selectedOptions3: [],selectedOptions4: [],}},computed: {},methods: {handleChange(value) {console.log('value', value)}}}</script><style lang="scss" scoped>.el-dialog__wrapper {.el-dialog {width: 61% !important;.dialog-main-tree {max-height: 400px;overflow-y: auto;}}.el-form-item__label {width: 20% !important;padding-right: 20px;}.el-form-item__content {margin-left: 20% !important;}}</style>
效果: