form-design 介绍
基于element、avue开发的一款表单设计器,提高表单开发效率的利器,让开发者从枯燥的表单代码编写中解放出来
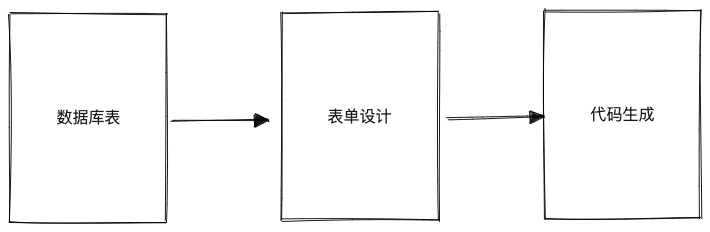
设计过程:

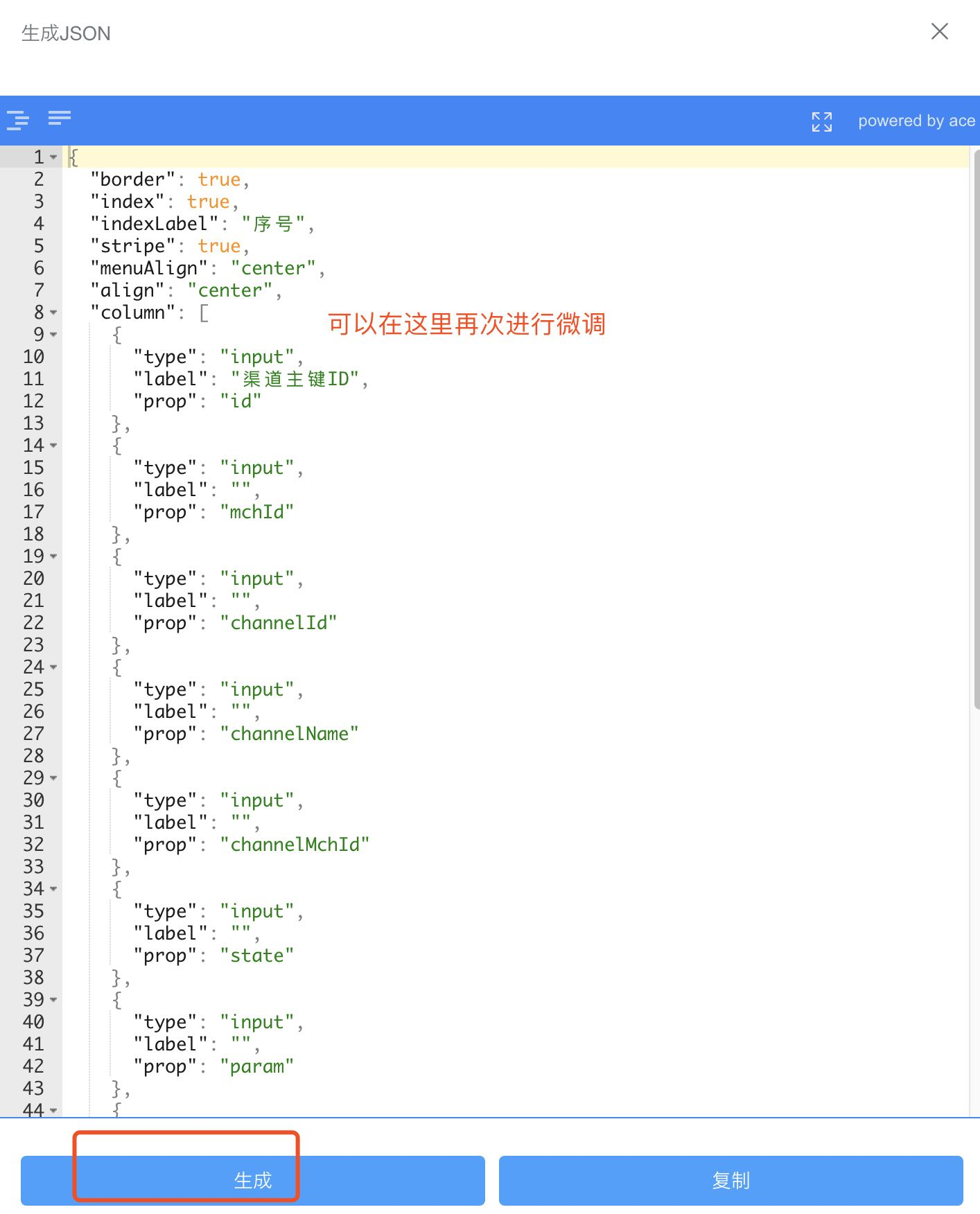
生成的是avue 控制表单表格的 JSON 数据,已有库表的情况下可以直接关联库表,没有的情况可以直接设计复制到 crud.js,对于不了解 avue字段属性可以直接拖拽一个看 参考
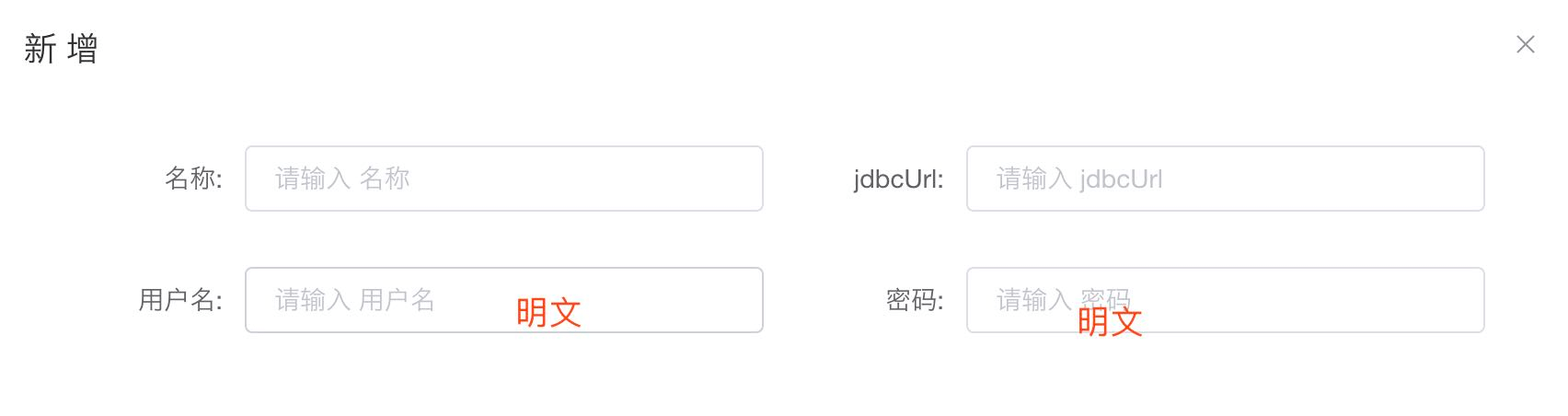
① 新增数据源
- 维护库的所属数据源 || 开发平台 > 数据源管理

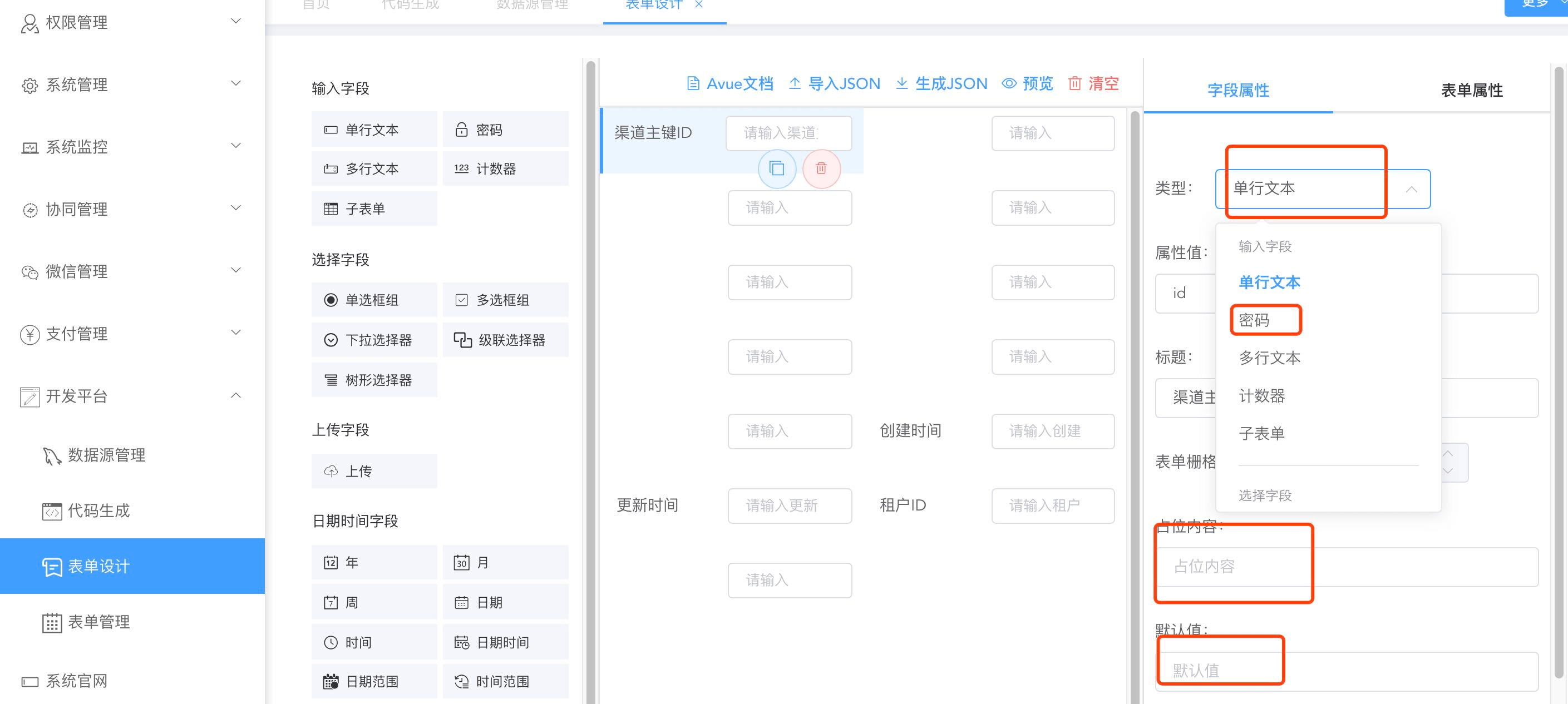
② 表单设计
- 选择表 || 开发平台 > 选择对应表 > 设计

- 根据实际情况设计表单

③ 保存表单
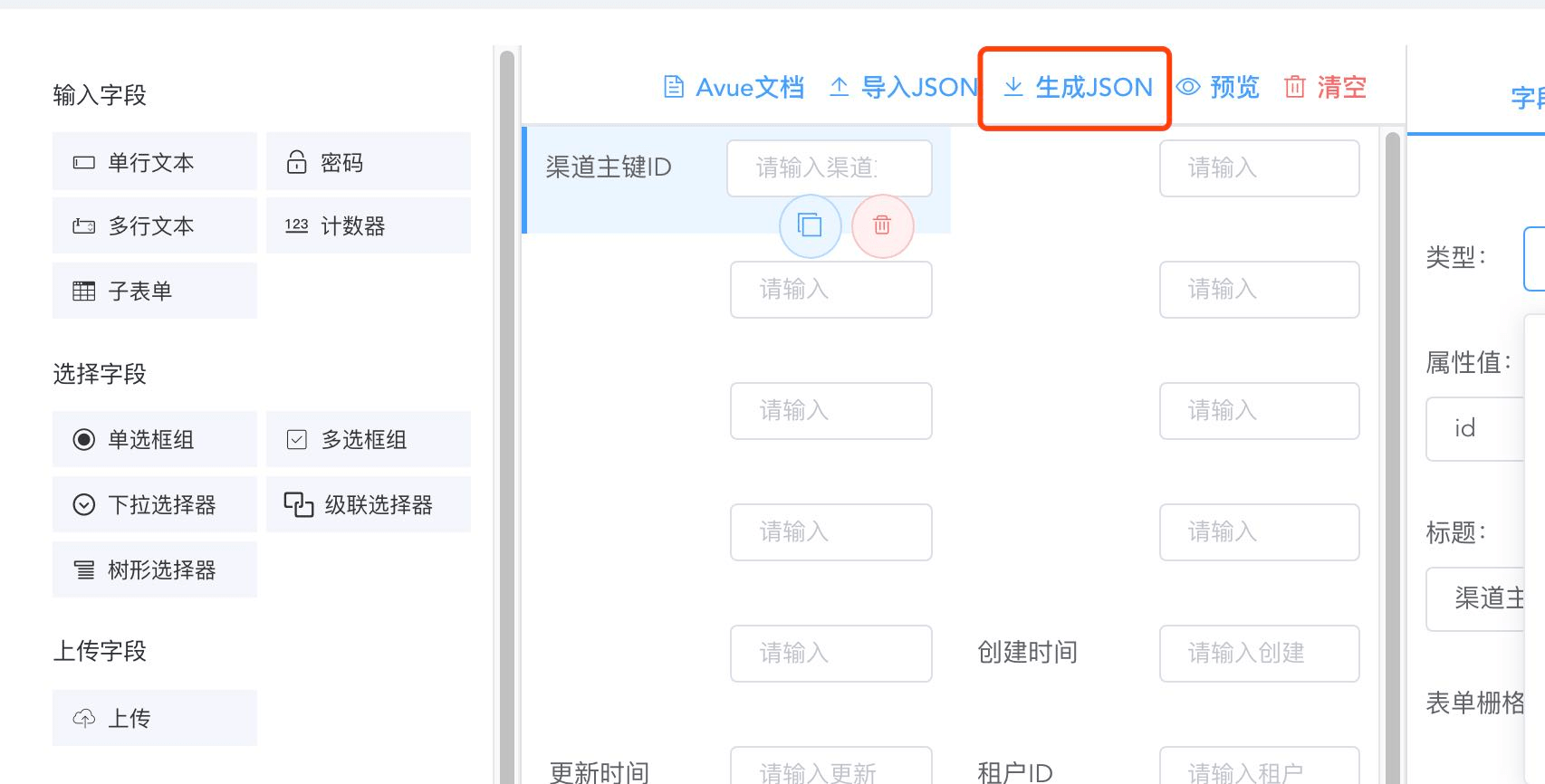
- 保存表单设计 || 表单设计 > 生成JSON > 保存

④ 生成代码