pig 如何控制菜单权限控制
在后台菜单管理中给指定菜单添加 按钮节点 需要指定 权限标志
- 例如: sys_file_add、sys_file_del、sys_file_edit
前端CRUD 会自定生成关联按钮,只需要在 computed 生命周期注入对应的权限标识。 - 若扩展菜单 (非增删改查),则使用vuex保存用户的权限信息,然后通过v-if 判断是否有权限,如果有权限就渲染这个dom元素。
例如:ext_btn
前端控制
我们以 用户管理页面来讲解
//按钮v-if使用<el-table-column align="center" label="操作"><template slot-scope="scope"><el-button v-if="ext_btn" size="small" type="success" @click="handleUpdate(scope.row)">扩展</el-button></template></el-table-column>// 变量初始化created() {this.getList();this.ext_btn = this.permissions["ext_btn"];},// 从vuex 获取保存的permissions,自定控制生成的增删改权限computed: {...mapGetters(["permissions"])permissionList() {return {addBtn: this.vaildData(this.permissions.sys_file_add, false),delBtn: this.vaildData(this.permissions.sys_file_del, true),editBtn: this.vaildData(this.permissions.sys_file_edit, false)}}//permissions获取getUserInfo(state.token).then(response => {commit('SET_PERMISSIONS', data.permissions)})
后端权限控制
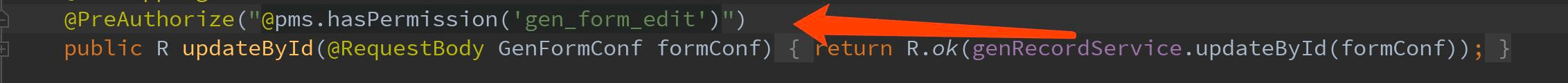
只需要在接口增加
@PreAuthorize("@pms.hasPermission('XXX')")

原理
通过获取用户菜单列表,和请求的地址和请求方法对比判断有没有权限
public boolean hasPermission(HttpServletRequest request, Authentication authentication) {Object principal = authentication.getPrincipal();List<SimpleGrantedAuthority> grantedAuthorityList = (List<SimpleGrantedAuthority>) authentication.getAuthorities();boolean hasPermission = false;if (principal != null) {if (CollectionUtil.isEmpty(grantedAuthorityList)) {return hasPermission;}Set<MenuVo> urls = new HashSet<>();for (SimpleGrantedAuthority authority : grantedAuthorityList) {urls.addAll(menuService.findMenuByRole(authority.getAuthority()));}for (MenuVo menu : urls) {if (StringUtils.isNotEmpty(menu.getUrl()) && antPathMatcher.match(menu.getUrl(), request.getRequestURI())&& request.getMethod().equalsIgnoreCase(menu.getMethod())) {hasPermission = true;break;}}}return hasPermission;}