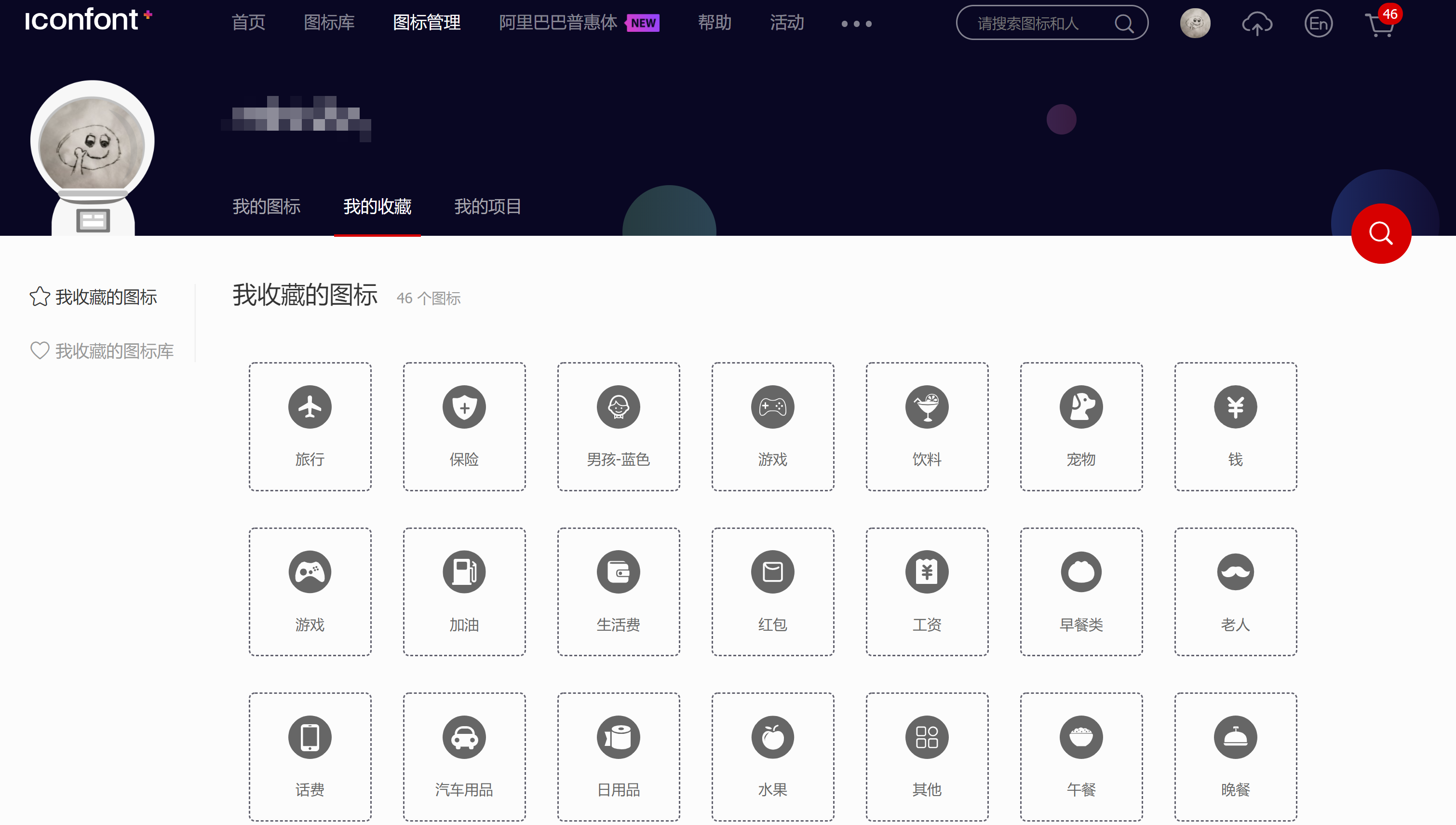
- 首先在阿里图标库选择你所要使用的图标并收藏,如下图:

- 把你所想使用的图标添加到购物车(鼠标移到你想使用的图表上有购物车按钮,如下图,购物车图标变红就是已经添加了)

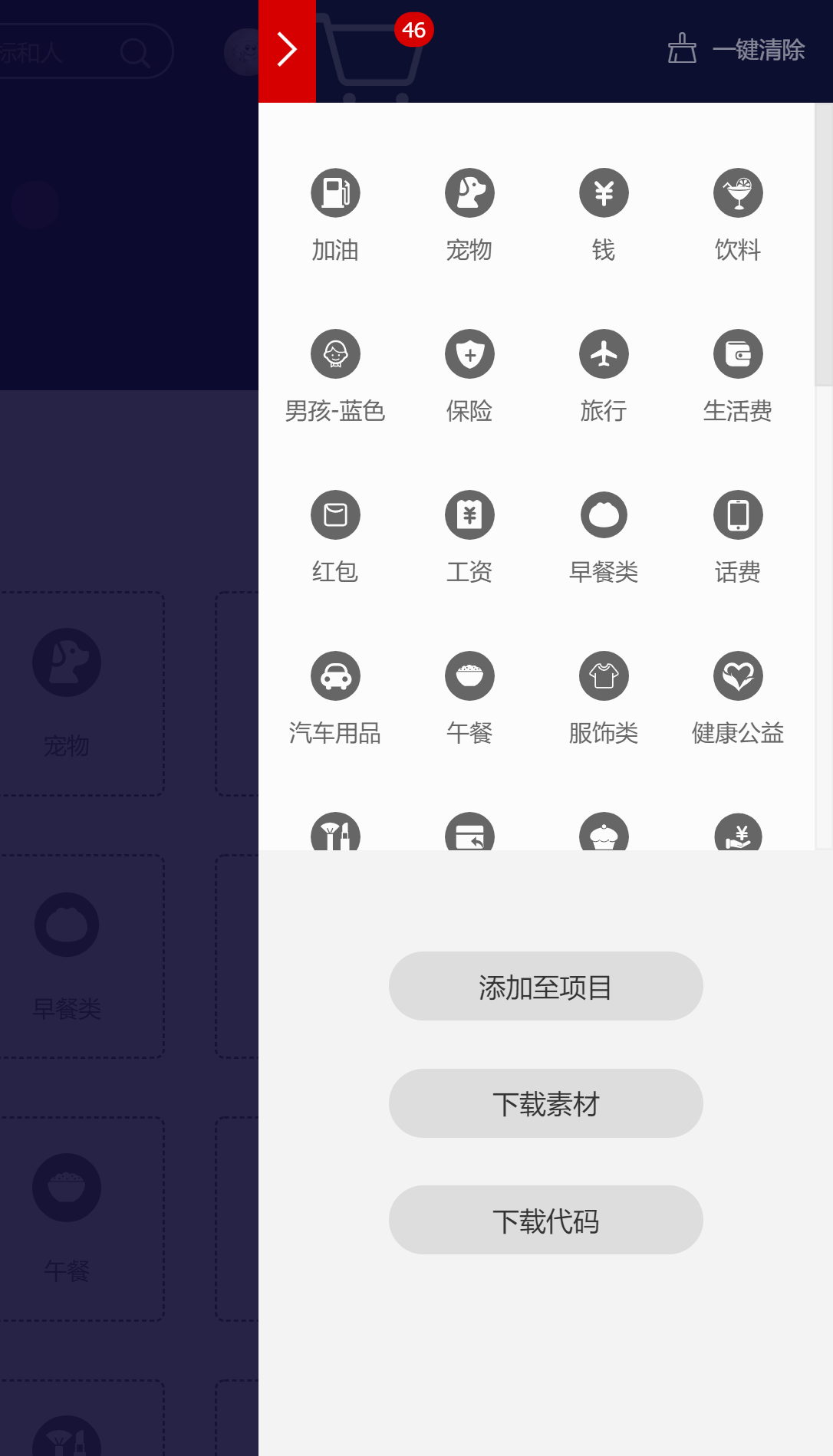
- 点击页面右上角的购物车按钮,会弹出如下窗口,点击下载代码,如下图:

- 下载后为以zip结尾的压缩包,解压得到如下图文件,然后把iconfont.ttf文件放入flutter项目\lib\assets\icons\iconfont.ttf路径

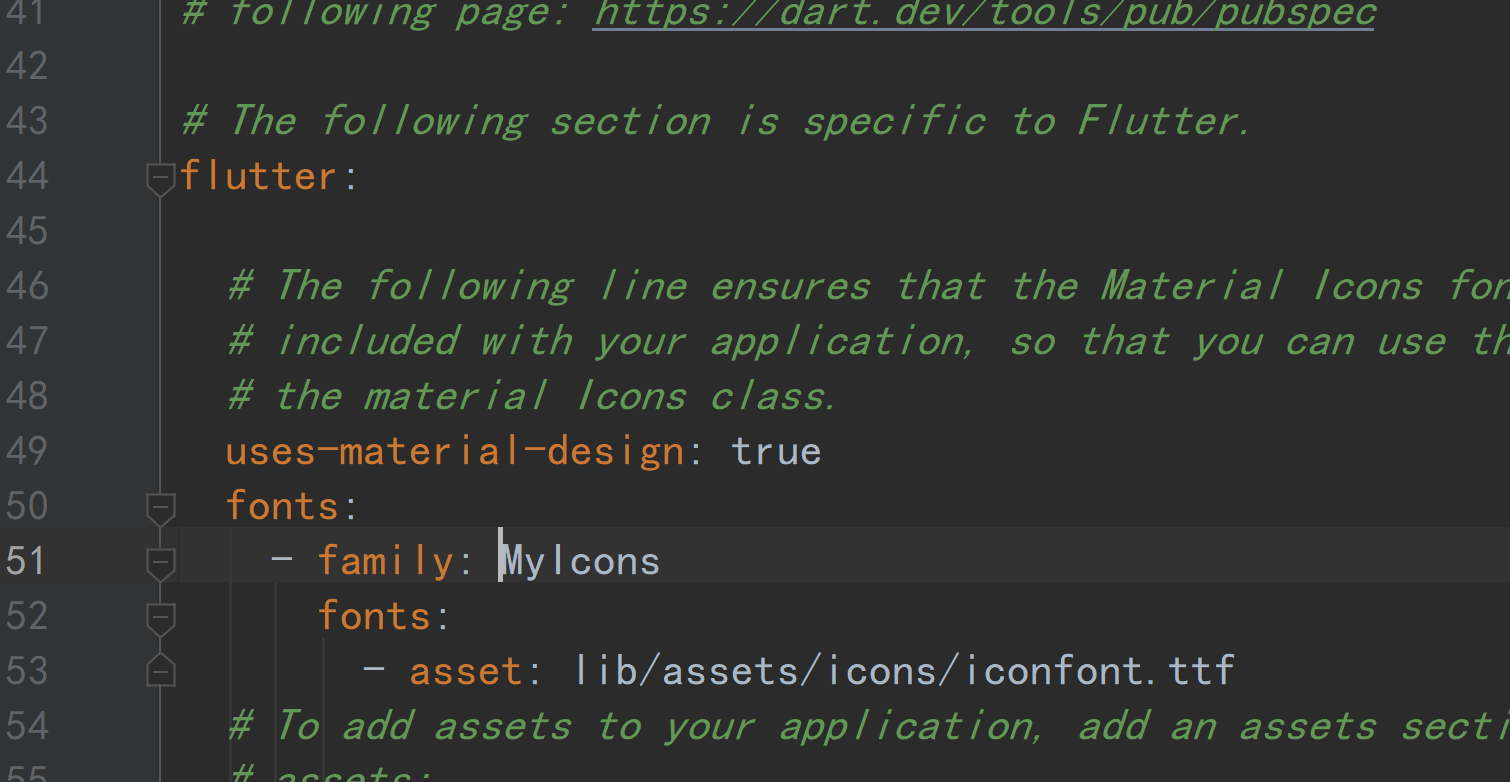
接着在pubspec.yaml文件里,添加
fonts:- family: MyIconsfonts:- asset: lib/assets/icons/iconfont.ttf
MyIcons为你稍后在代码里使用的名称,可随意更改
添加后如下图:
在代码里使用:
IconData('0x6e58', fontFamily: 'MyIcons'),
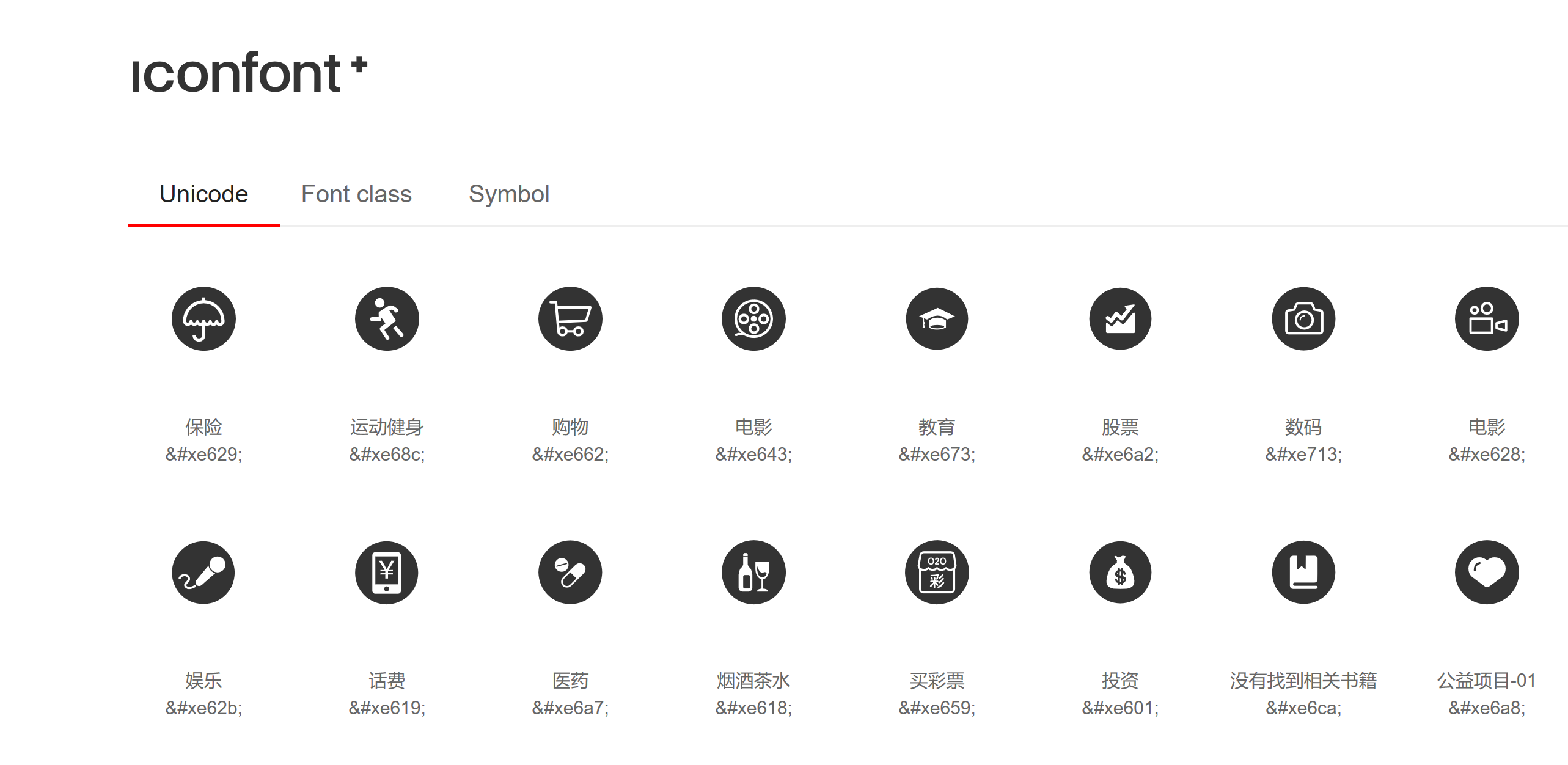
‘0x6e58’为图标的16进制编号,查询对应的编号可以打开刚刚解压出来的文件里的HTML文件,如下图

把&#替换为0,就可以开心使用了

