点击
<view class='container'><button bindtap='test' data-name='tap'>bindtap</button></view>
test:function(e){console.log("点击事件")console.log(e.target.dataset.name)}
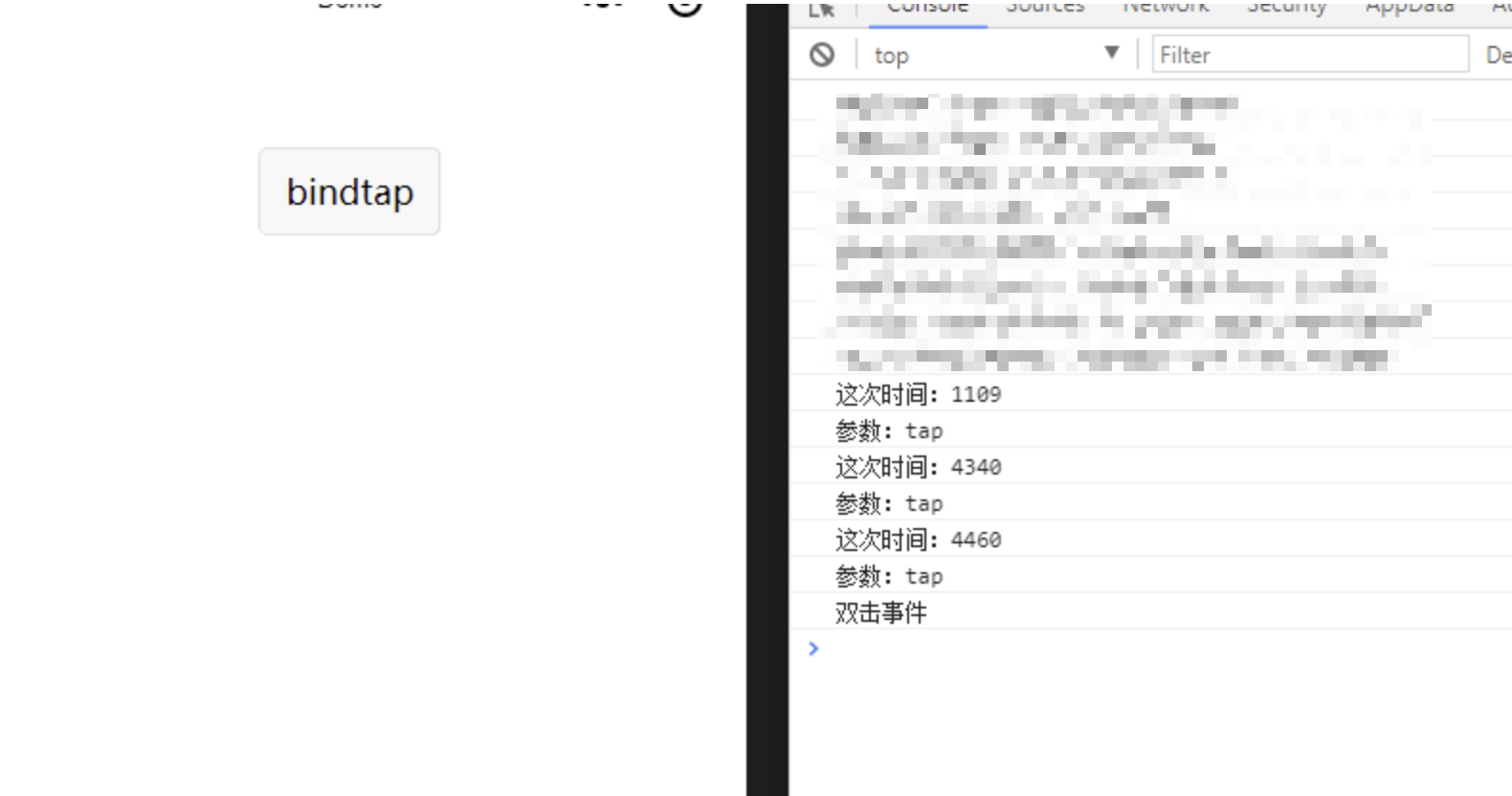
双击
双击触发事件,微信官方文档没有,但是我们可以根据参数event的timeStamp属性对两次点击事件处理达到双击事件的目的,如果想要添加参数即可通过 data- 加事件名 的方式添加参数,通过 event参数的target.dataset.加事件名 获取。我们来看看样例:
wxml与之前一致
test: function(e) {// 获取这次点击时间var thisTime = e.timeStamp;// 获取上次点击时间 默认为0var lastTime = this.data.lastTime;// 打印这次点击时间console.log("这次时间:" + thisTime)// 打印参数console.log("参数:" + e.target.dataset.name)if (lastTime != 0) {if (thisTime - this.data.lastTime < 500)console.log("双击事件")}// 赋值this.setData({lastTime: thisTime})}

长按
长按事件以前为bindlongtap,现在改为bindlongpress,如果想要添加参数即可通过 data- 加事件名 的方式添加参数,通过 event参数的target.dataset.加事件名 获取。我们来看看样例:
<view class='container'><button bindlongpress='test' data-name='tap'>bindlongpress</button></view>
test: function(e) {// 打印参数console.log("参数:" + e.target.dataset.name)//打印双击事件console.log("长按事件")}