背景
随着前端技术的不断发展,SPA、模块化等技术在前端领域不断应用,在不断提高开发效率的同时,也带来了首屏性能低、SEO 效果差的弊端。
通常解决首屏和SEO的方案是通过服务端渲染,但服务端渲染又增加了 Node.js 的维护成本,复杂度大幅度提升。
本文介绍一种前端预渲染的方案,在同时保留SPA开发的便利和服务端渲染的高性能和SEO效果
原来为什么慢
性能是一个复杂的问题,涉及的因素很多,包括包体积大小,网络等等,但客户端渲染在原理上就是相对比较慢的。
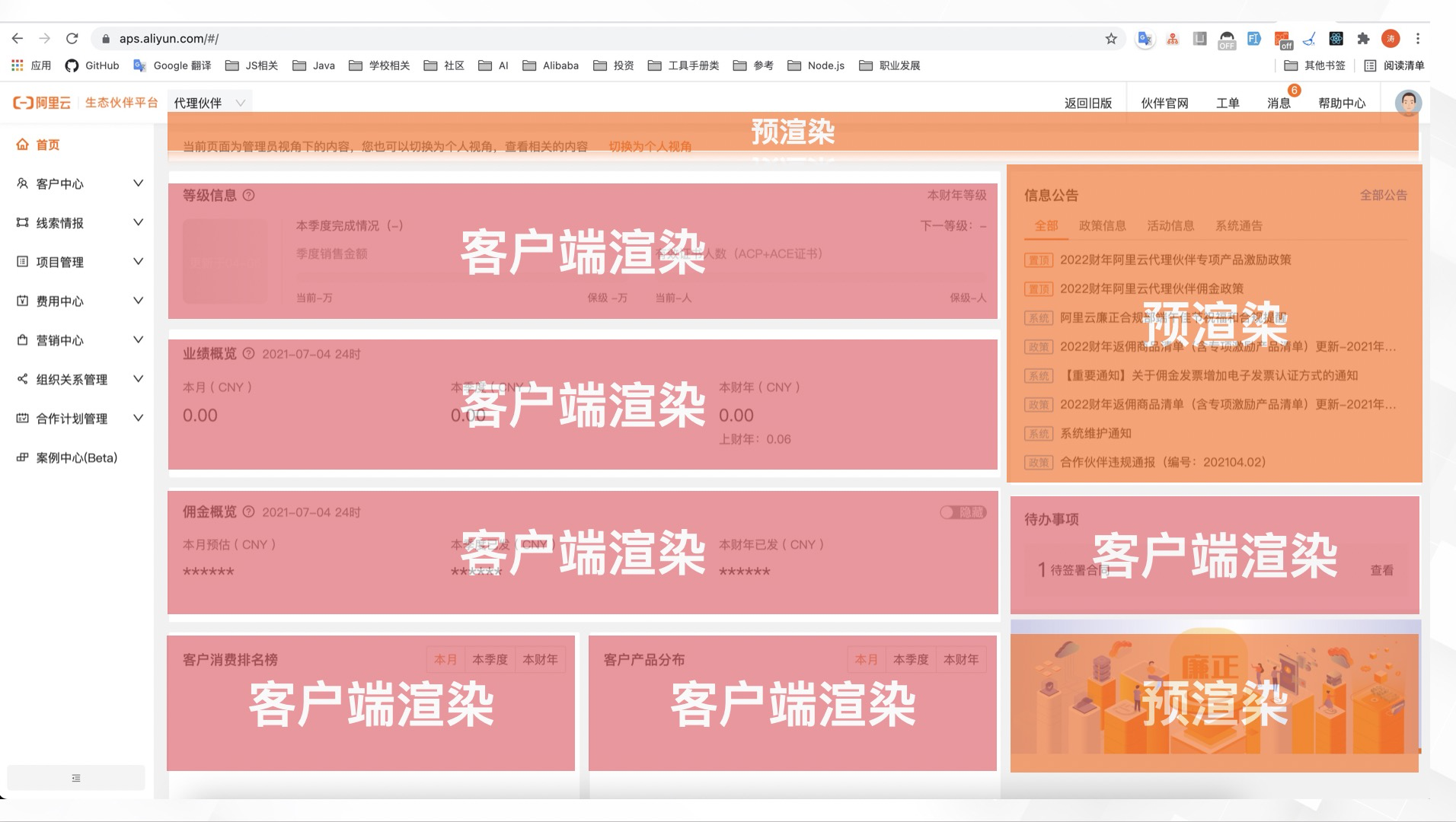
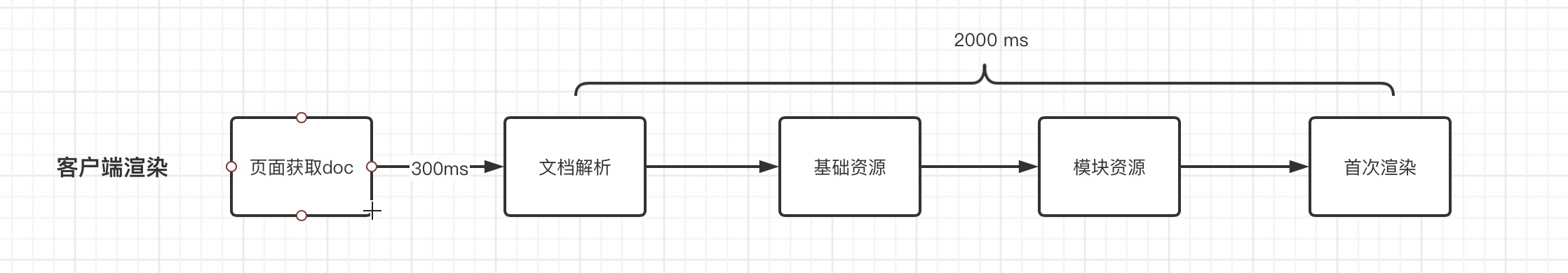
客户端渲染流程(以某鸿蒙页面作为例子):
客户端渲染的过程中,服务端一开始返回的内容只有一个空的 Body 节点,其余内容和 JavaScript 在客户端完成的组装,同时动态数据是通过接口异步获取的。用户能看到一段时间白屏时间
解法
既然在客户端渲染的时候会白屏,那在给前端返回内容的时候返回完整的内容即可。而这种思路又可以把渲染流程放在不同地方:
思路一:SSR
优点:首屏时间非常短
缺点:大量存量组件需要做改造,推行成本高,且均需要专业前端投入。Node.js 运维成本
思路二:基于 Headerless Chrome 的预渲染方案
优点:能力通用,一次开发全部复用。性能基本和SSR相当
缺点:构建时长增加;同时存在实时渲染和离线渲染,缓存控制需要额外注意

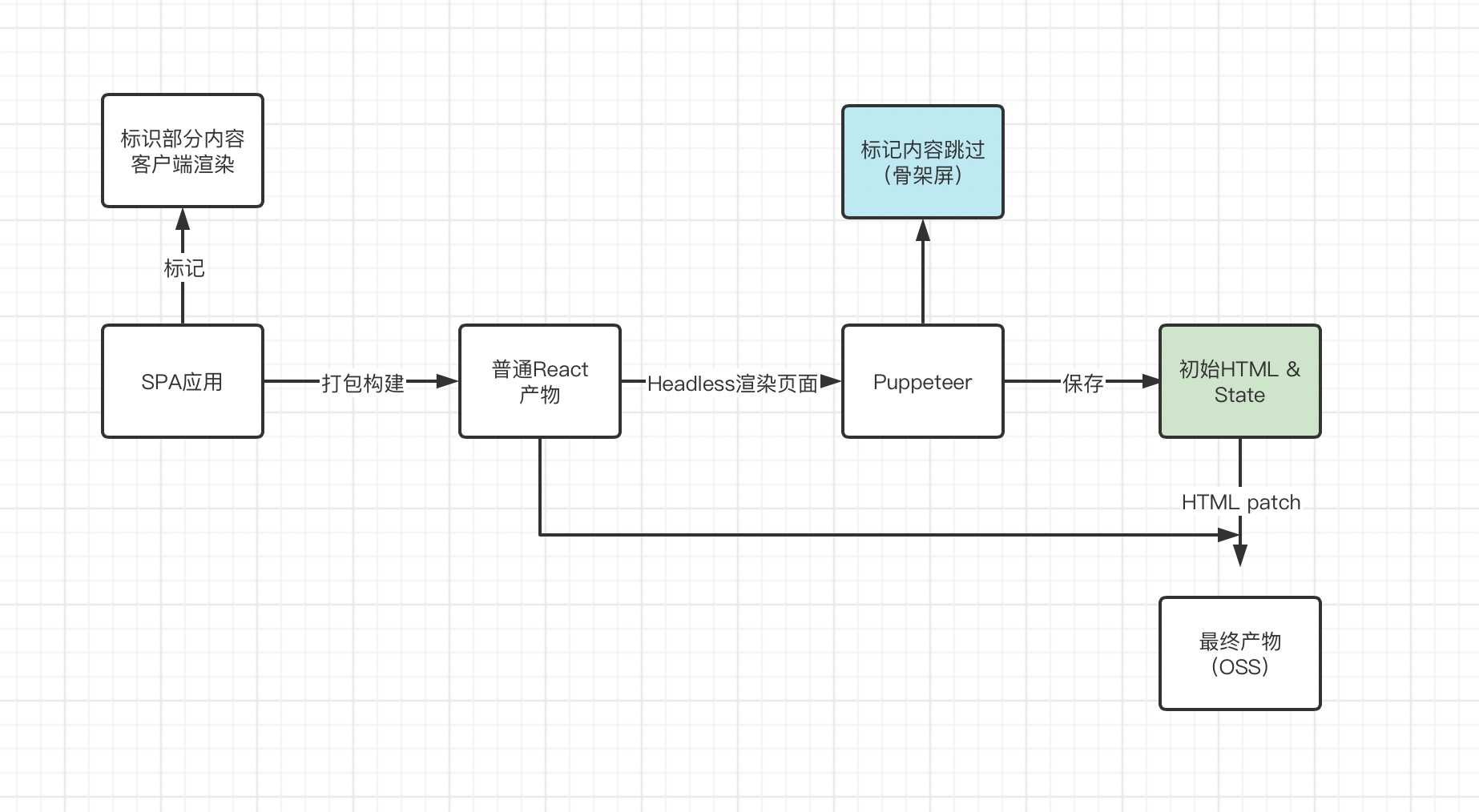
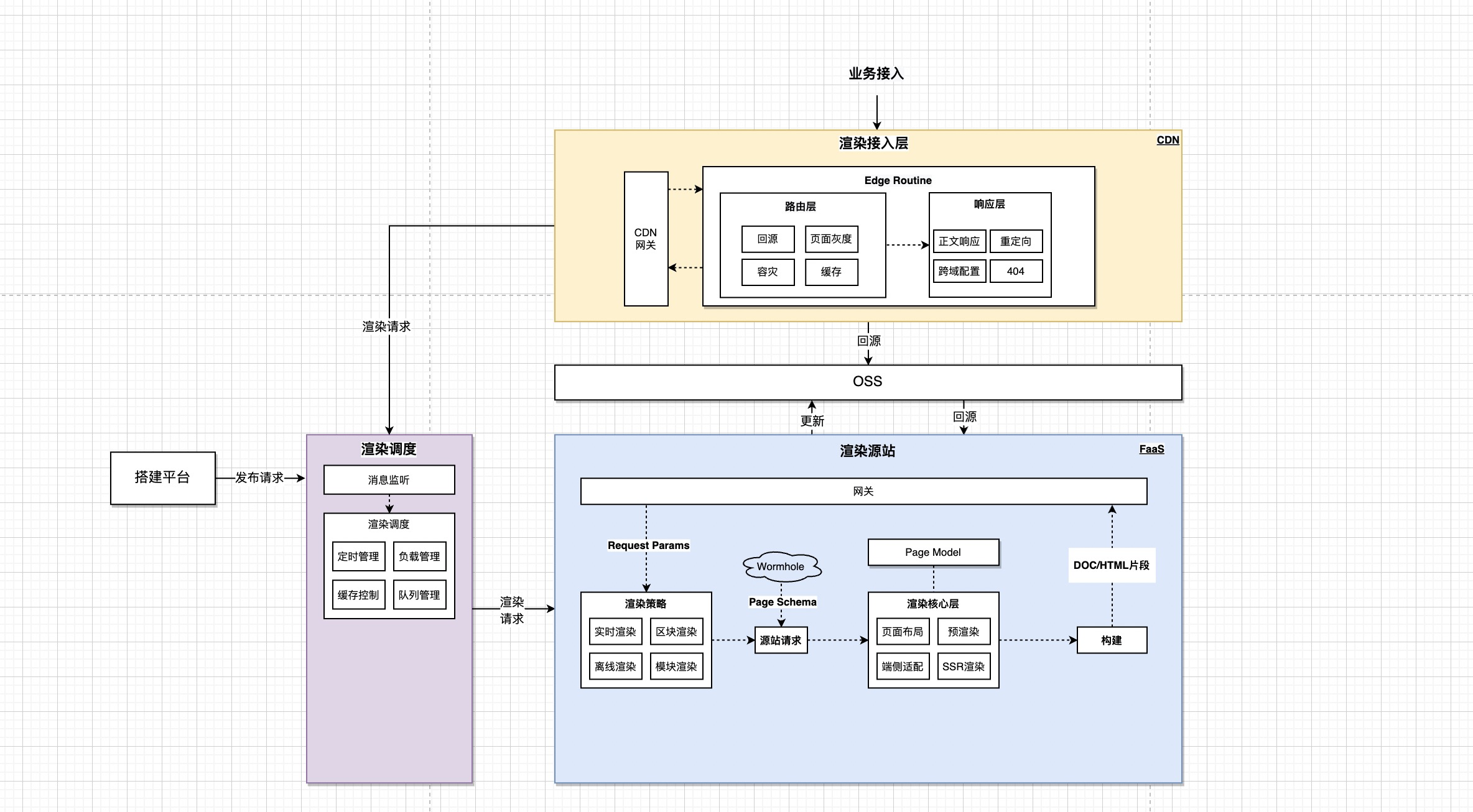
构建流程:

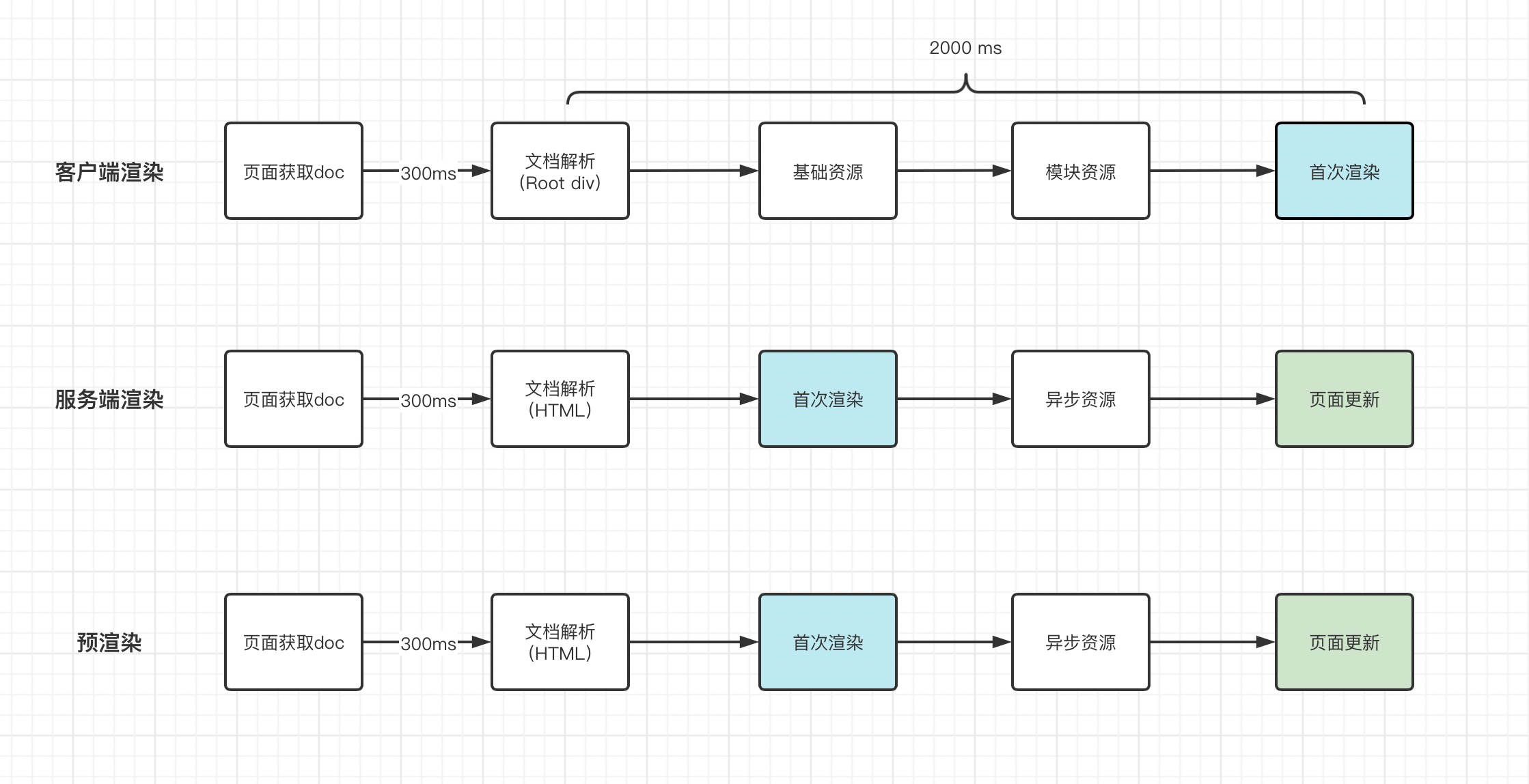
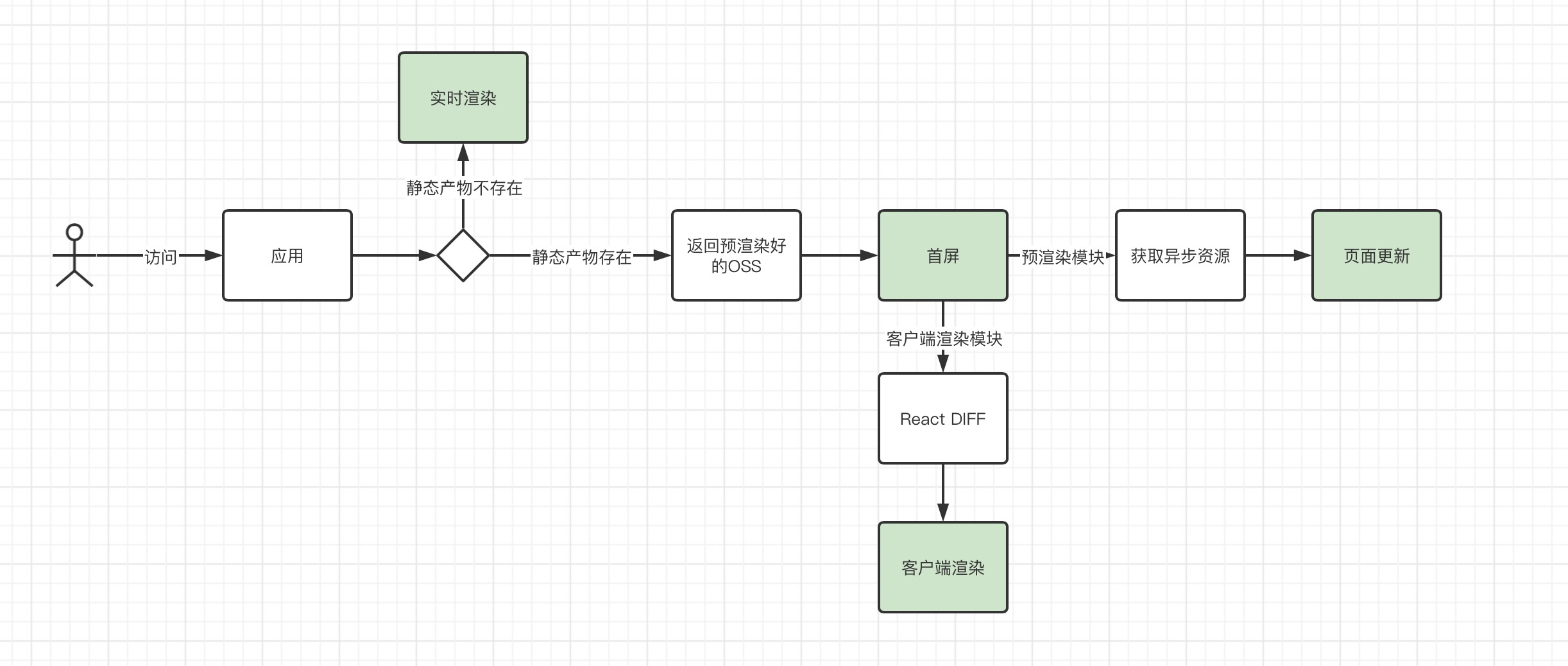
渲染流程:

最终大图

渲染流程更进一步
同一个页面内同时支持预渲染和客户端渲染
理想: