背景
在B端应用中经常会遇到大量的表单,一些测试的重点其实并不是表单,但却必须完成前置的表单才能进入到我们想要的测试流程,效率低下且体验不好。如果能有工具帮助我们填写这种重复的表单就好了,甚至根据一定规则生成我们想要的测试数据。今天要介绍的就是这样一个工具
基本使用
1、首先要有Chrome浏览器,然后添加 Chrome 插件
https://chrome.google.com/webstore/detail/form-filler/bnjjngeaknajbdcgpfkgnonkmififhfo?hl=zh-CN

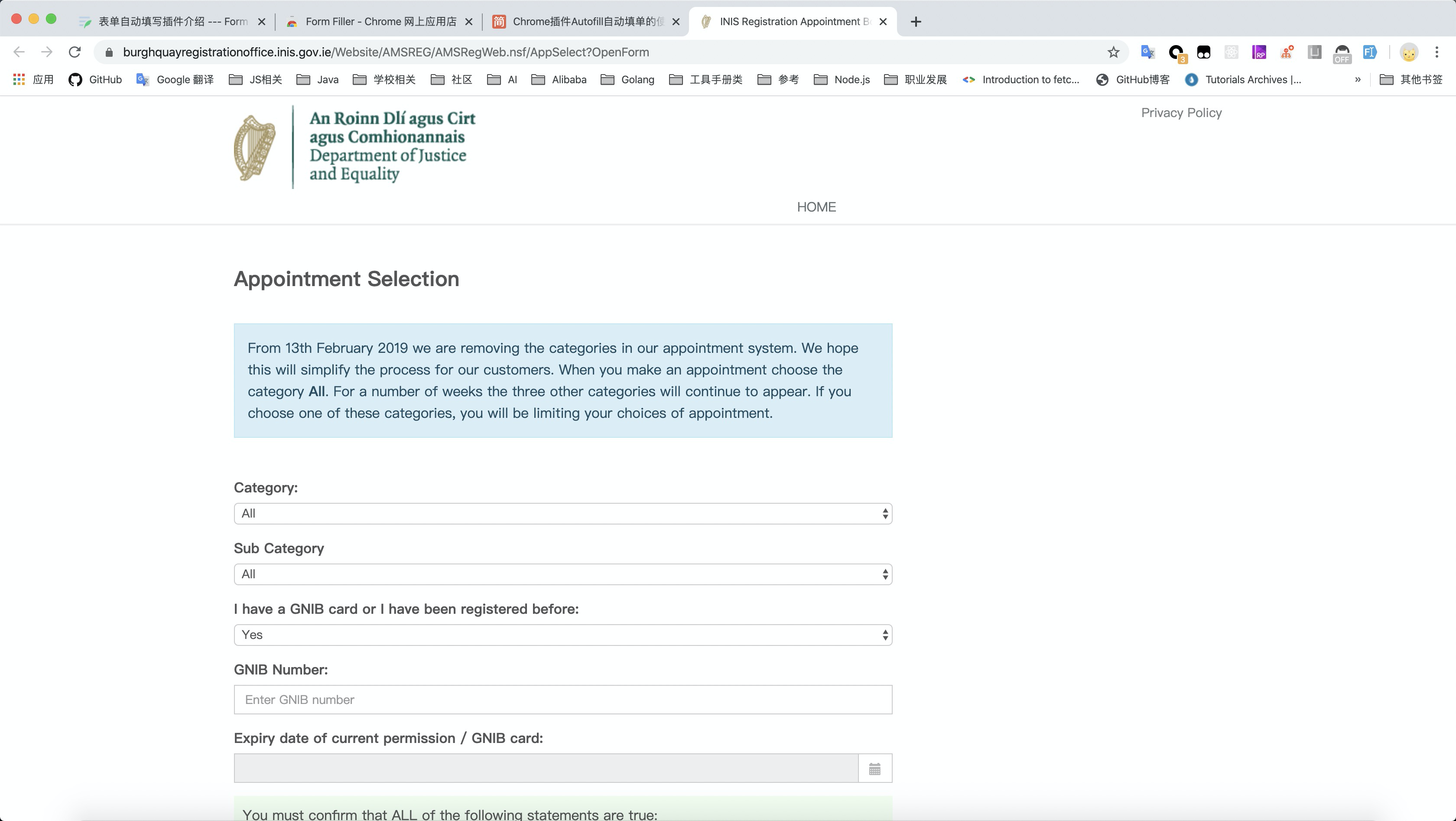
2、打开测试页面https://burghquayregistrationoffice.inis.gov.ie/Website/AMSREG/AMSRegWeb.nsf/AppSelect?OpenForm
3、使用插件
轻轻点一下右上角的的插件icon,可以看到下面的表单自动的填上了一些值~~ 使用就是这么简单

4、已知缺陷
CheckBox、文件上传、异步获取数据的下拉选择、时间选择 字段的数据并没有被填上。
还有集团普遍使用的Fusion组件中的 NumberPicker,用插件的默认设置识别不了,不过这个是有办法解决的
进阶使用
想要识别自定义的元素或自定义填充的数据,需要特殊配置。
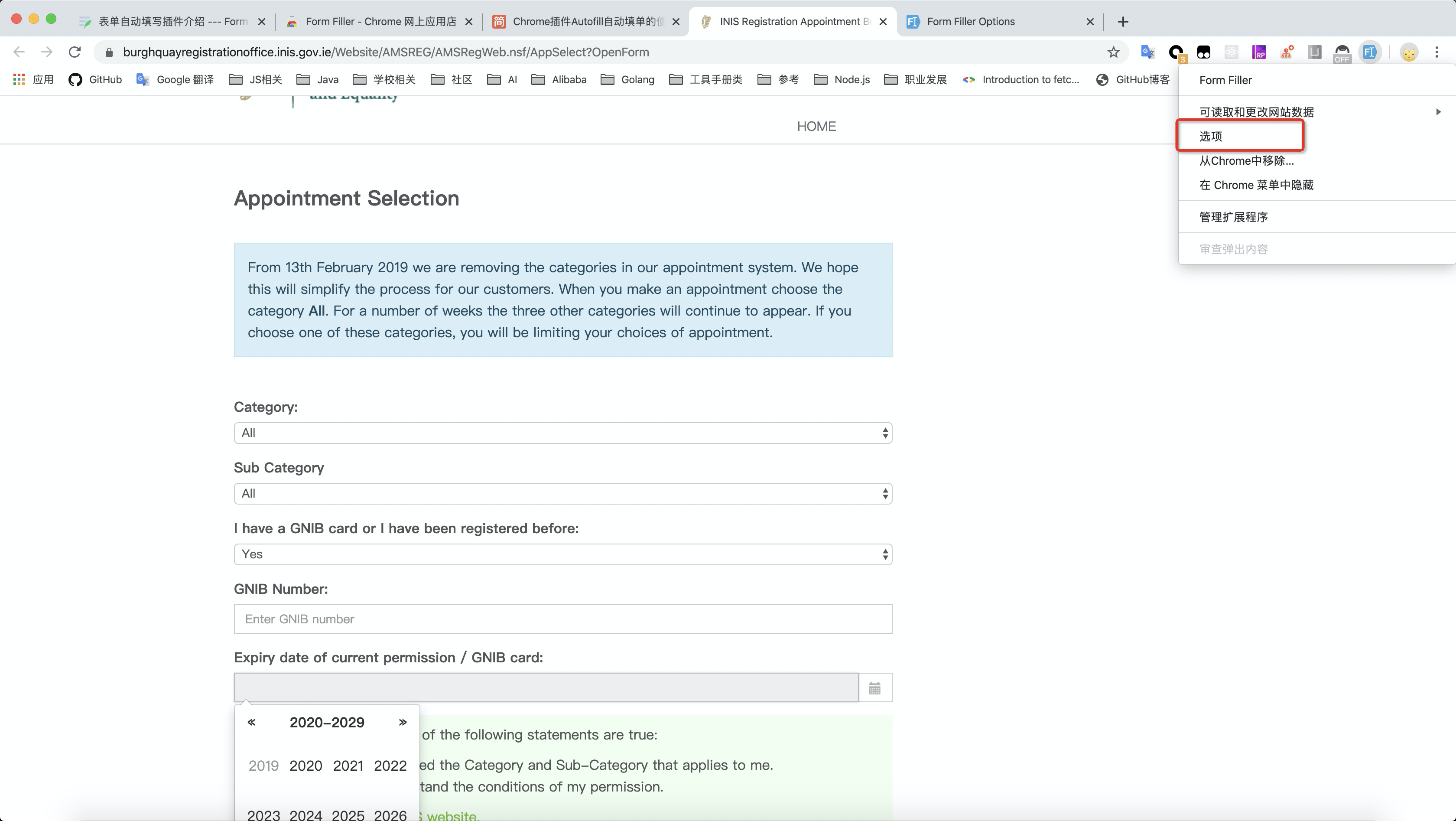
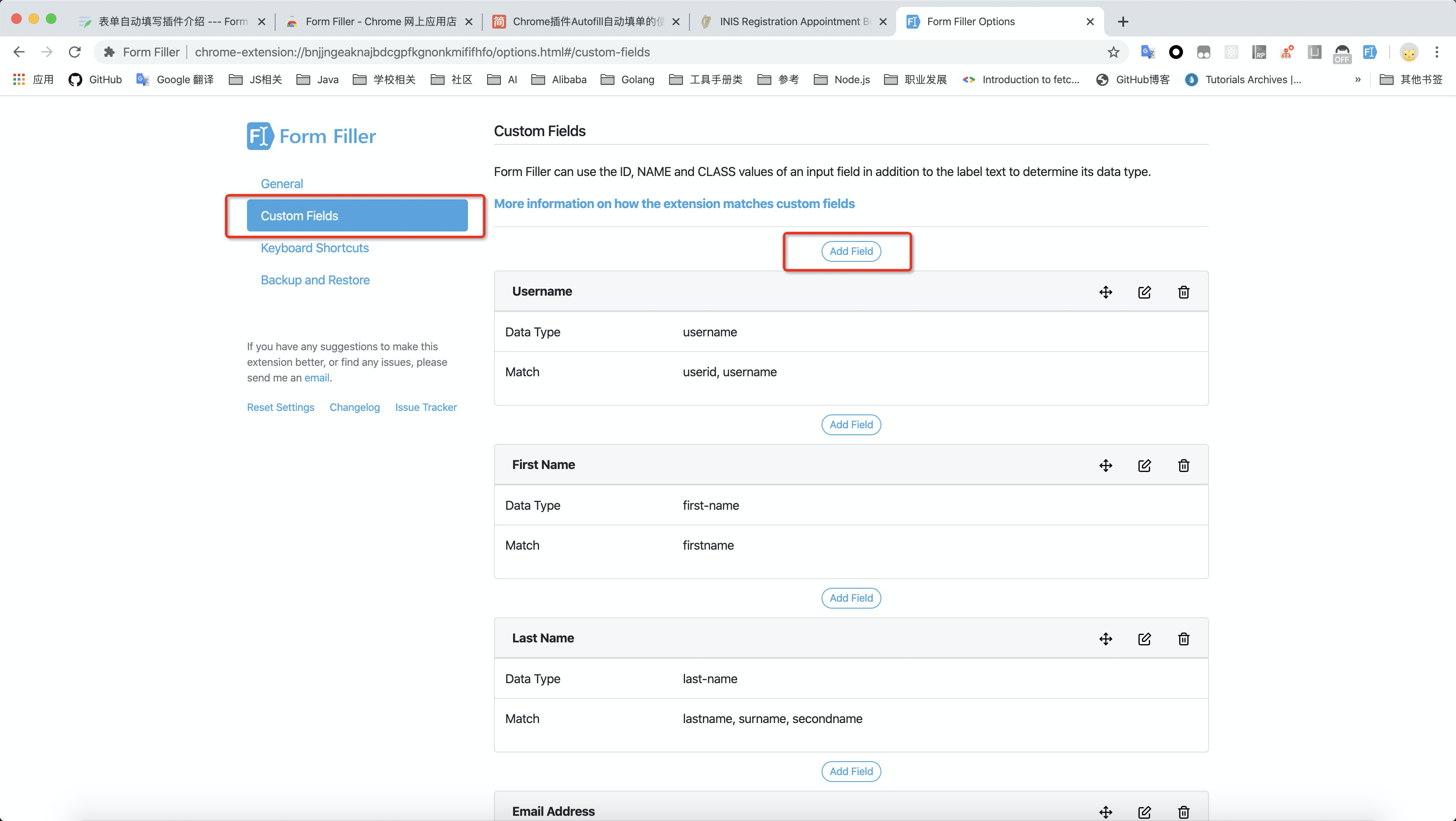
1、双击/右键 拓展,进入选项
里面是一些常见的配置,有需要可以自行阅读。下面简单说一下识别自定义元素和返回特定规则的值的设定

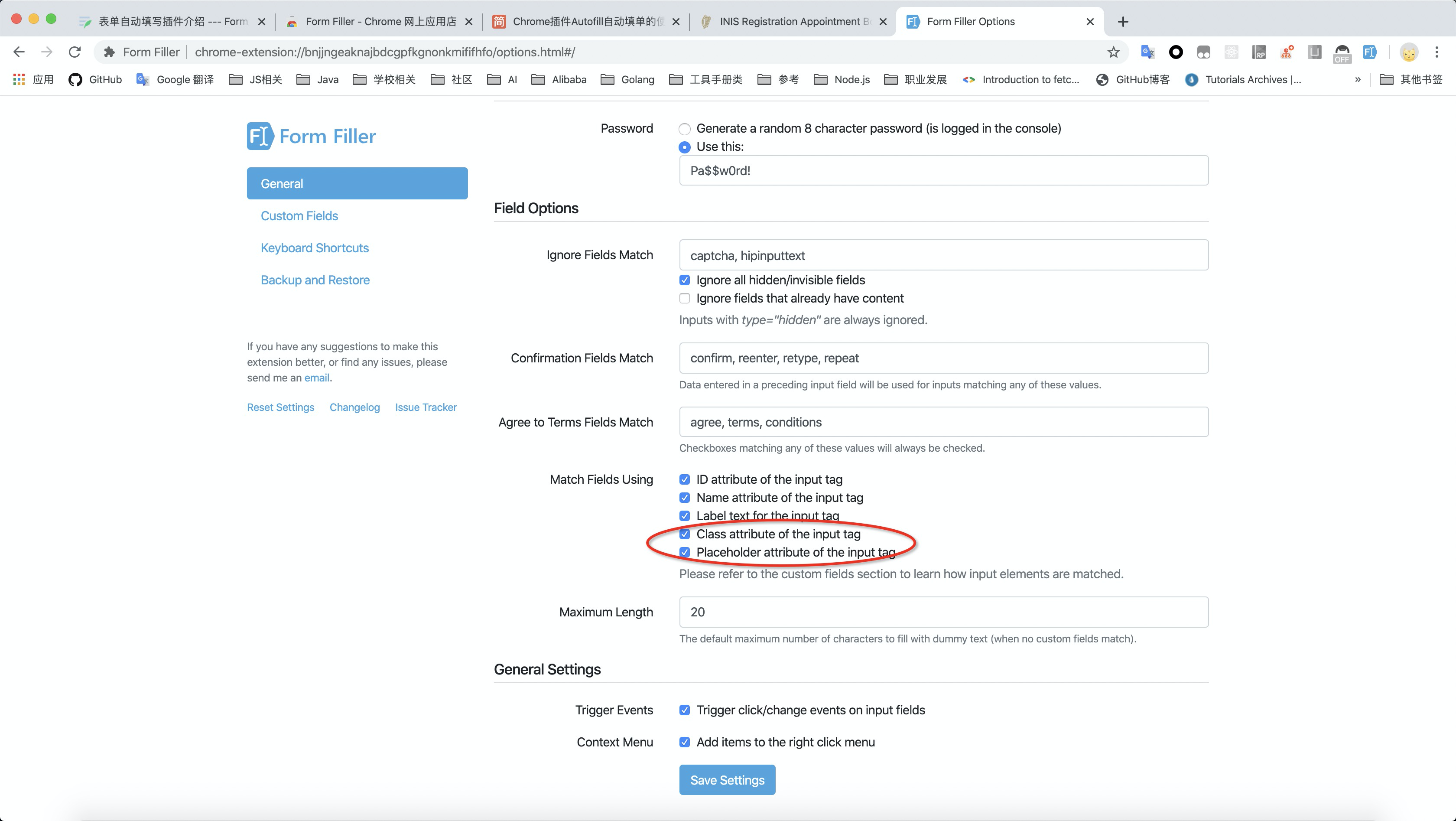
2、支持 class 和 placeholer 匹配元素
勾上图中的两个选项,记得在下方保存一下 【Save Settings】

3、自定义识别和填充
插件自动了一些默认的替换规则,【Add Field】可以增加我们自定义的识别和替换规则

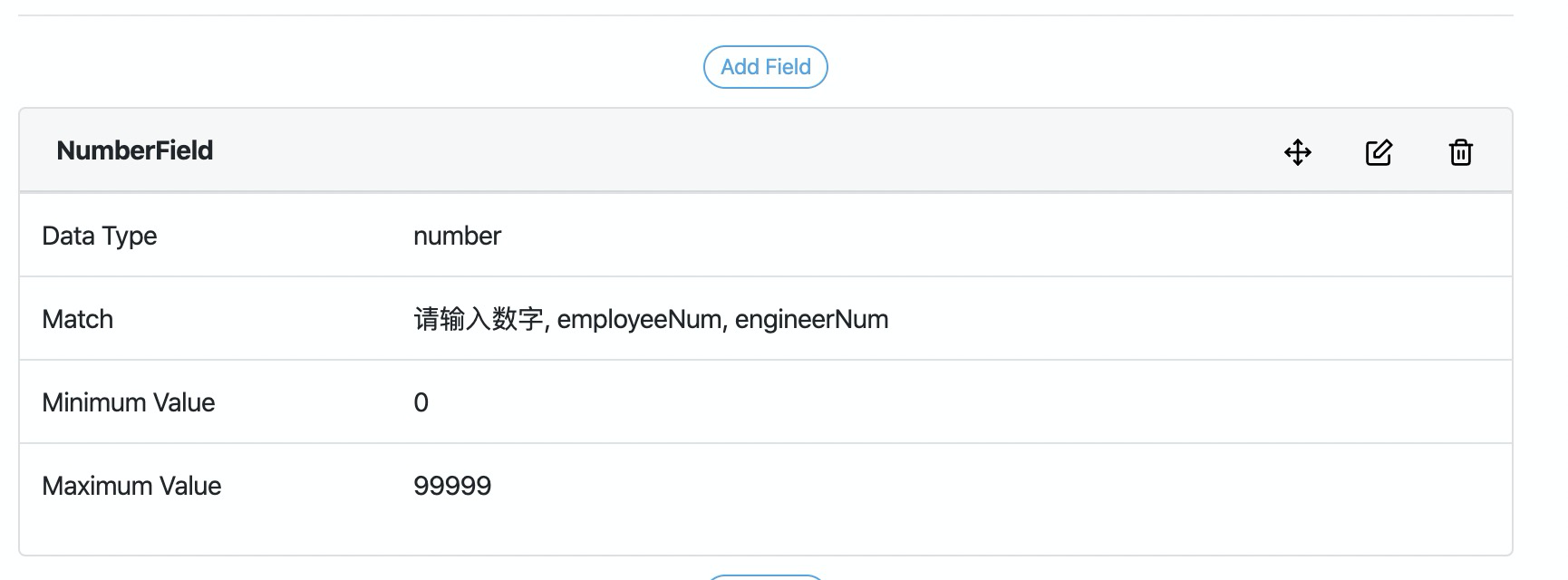
配置规则其实就是一段正则,比如我下面这个例子的含义是:将匹配到 【请输入数字】【emploteeNum】【engineerNum】的字段,填入0~99999的随机数
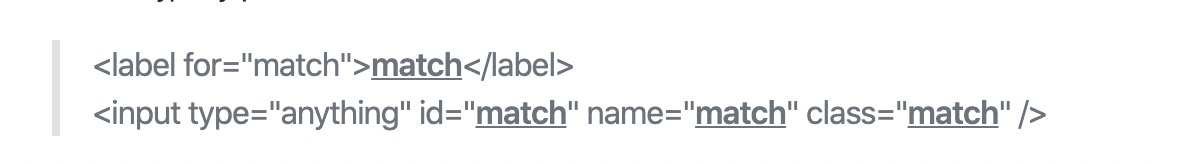
匹配的内容包括:
label 标签的内容 和 input 的 id、name、class
附链接:
https://github.com/husainshabbir/form-filler/wiki/Custom-Fields-Matching
设置完成后刷新一下页面,以后测试时就可以和重复的填写表单说再见了👋
效果演示:

