我的阿里云—从用户动机优化导航设计 3.18
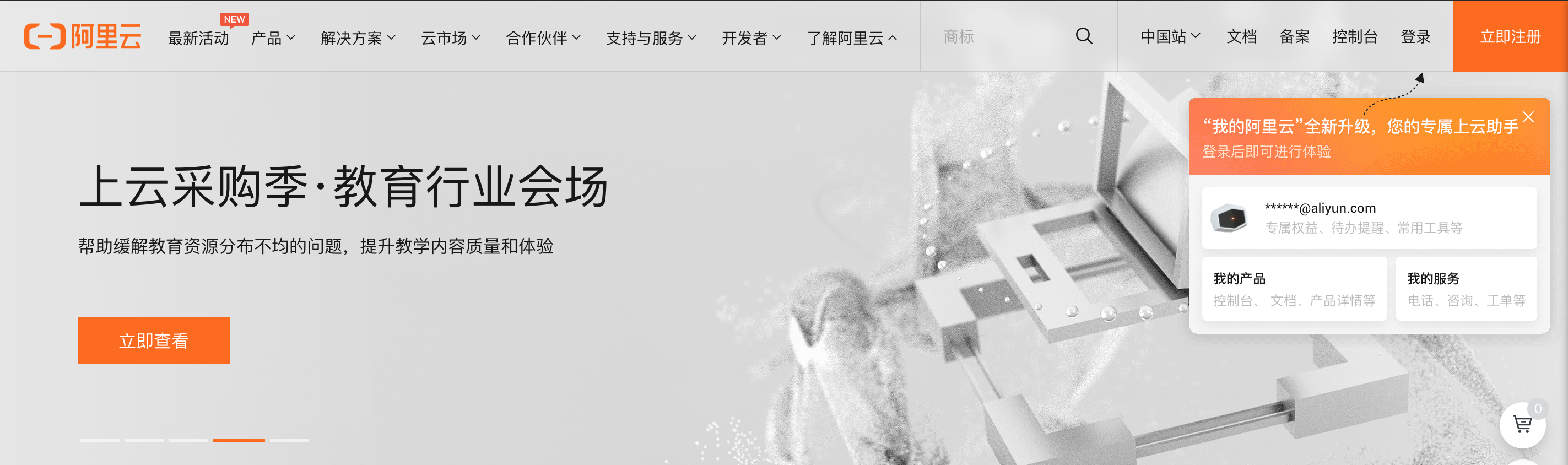
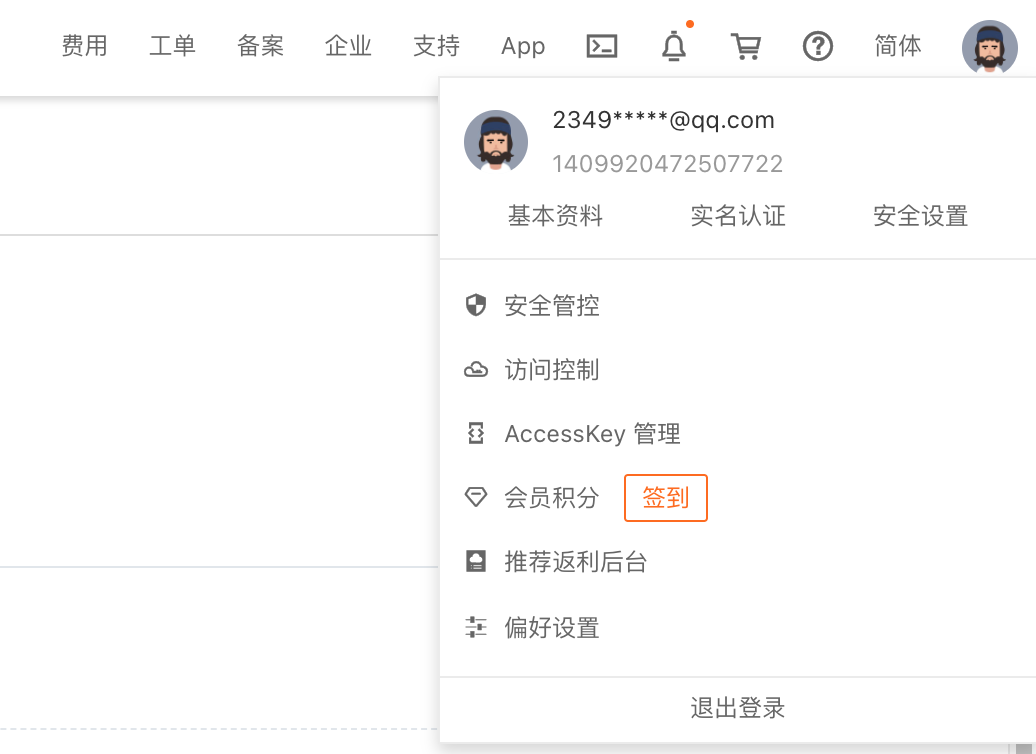
- 方案描述:最近发现阿里云原来的【个人中心】入口做了改版,旧版中个人中心导航是这种下拉菜单的形式。

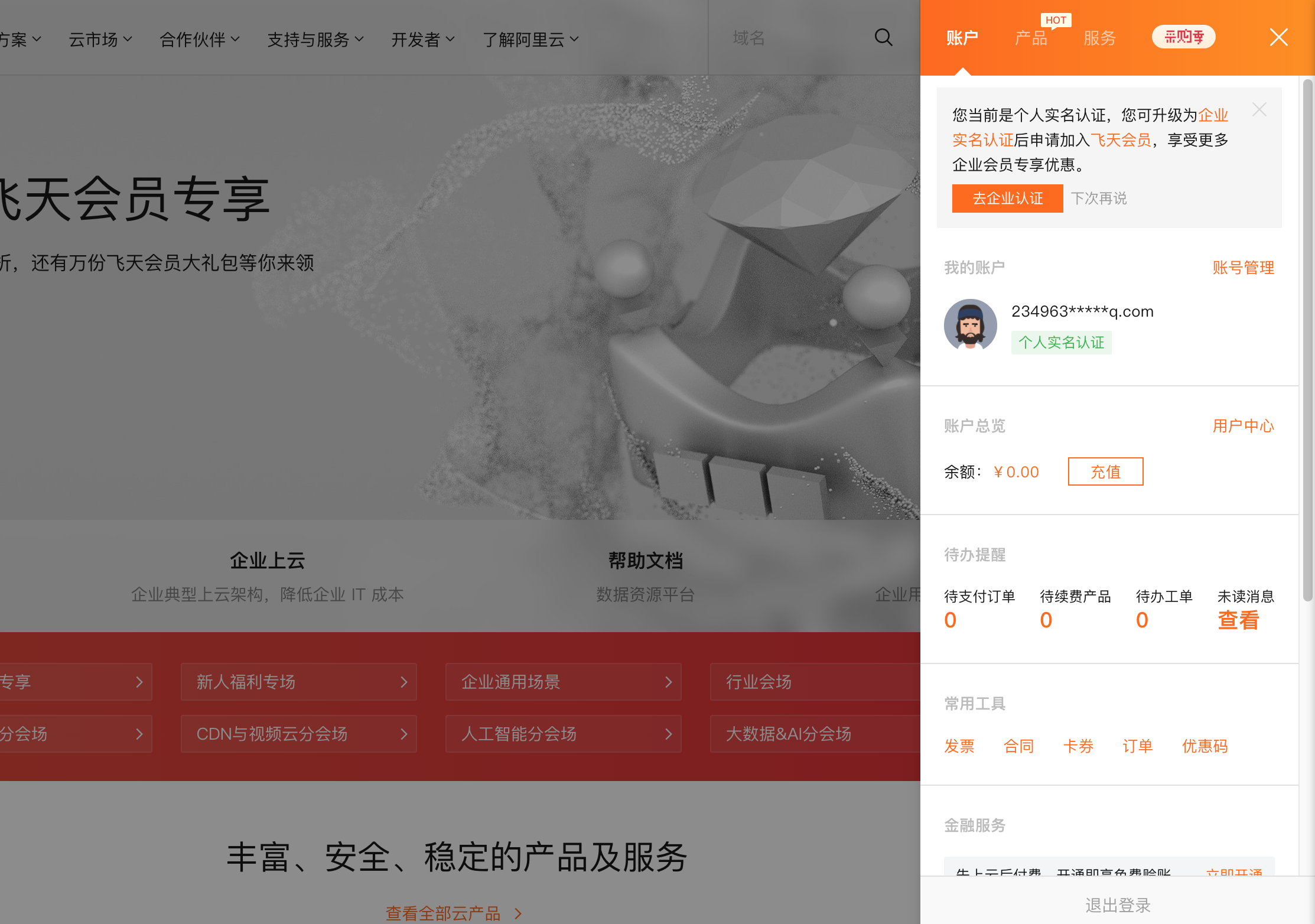
新版本中的改为【我的阿里云】导航样式改为右侧的抽屉式,高度自适应浏览器,内容也不是原来的标题入口,而主要分为5个区域:①tab切换账号/产品/服务/营销活动;②账号信息:链接至账号管理页面 ③账户概览:连接至用户中心页面;④待办提醒:链接至消息中心;⑤其他常用入口和营销活动入口

- 设计的好处:
- 这个设计的逻辑我觉得是非常成立的。
通常我们在设计个人中心导航的时候,一般会在导航是单纯的罗列标题:账号管理/用户中心/消息中心…但没有思考用户 要进入XX中心的动机是什么,阿里云这个设计将各个模块中用户关心的数据提取出来,比余额、待支付订单数、未读消息数等。让用户了解当前账号的状况后,带有目的的进入。例如当我看见有10条待支付订单的时候,会因为这个数字的提醒而进入消息中心。
2.快速掌握信息,减少用户的页面打开和信息寻找
在B端产品中,对于账户相关的设置和操作相对是比较低频的。从用户的角度:用户希望每次使用希望了解自己产品相关的数据,而不是在一个很多信息的页面中寻找自己需要的信息。从产品的角度:希望用户及时知道自己的余额(不足)和待支付、待续费的情况,提醒用户及时付费。
- 其他思考
这种设计形式可能不能完全称之为“导航”,但是对于B端较复杂的产品来说,导航的条目非常的多,发现用户进入每一个条目的动机,以及产品希望用户做什么的角度来设计,可能是B端导航提升的一个方向。
飞书&钉钉-隐藏和自定义导航 3.21
@Lora已上线(lora_z)
【案例描述】
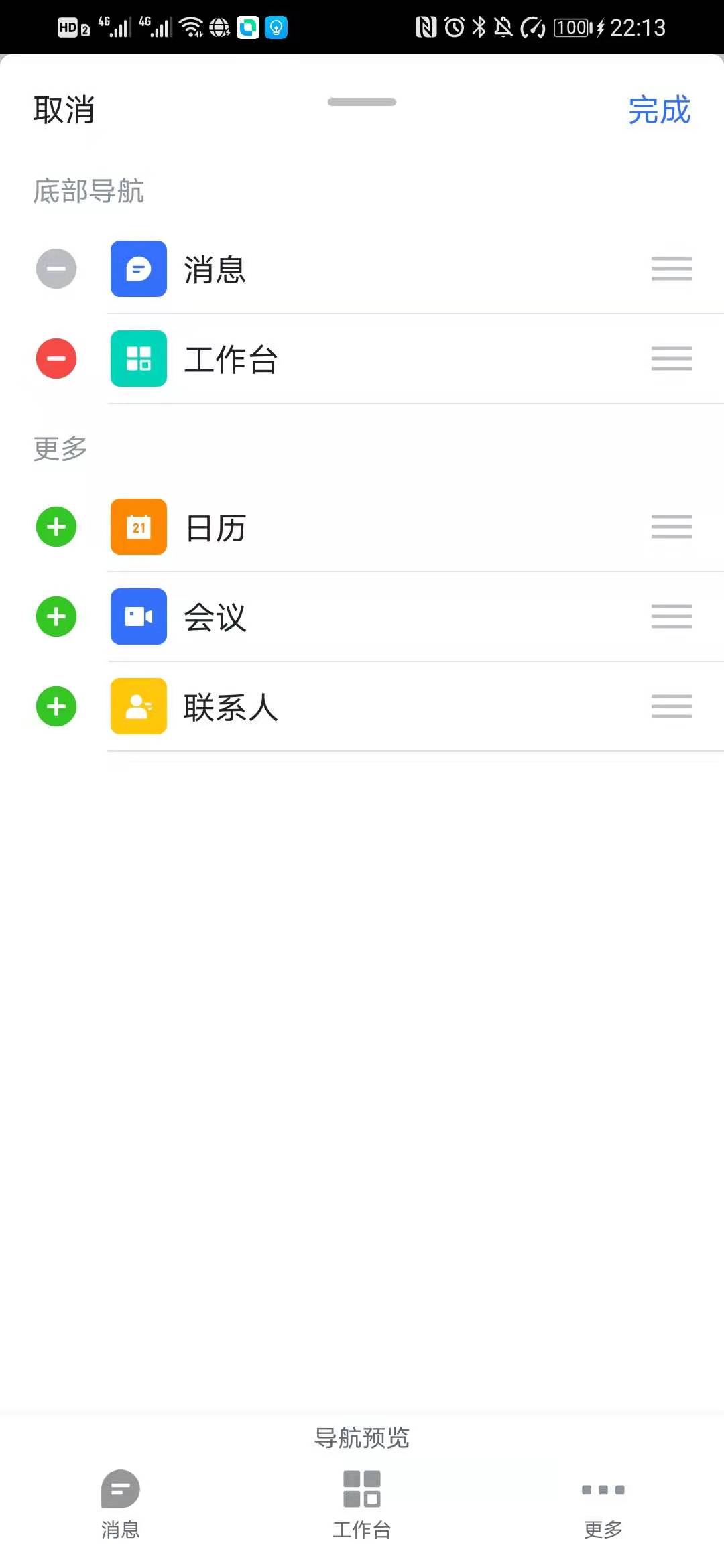
飞书导航:用户在未自定义导航时,默认显示所有导航入口,点击“更多”可以编辑导航,编辑中可设置显示那些功能,调整排序,并同时可以预览导航效果。在设置完成之后,没有显示在主导航中的功能会隐藏在“更多”中。


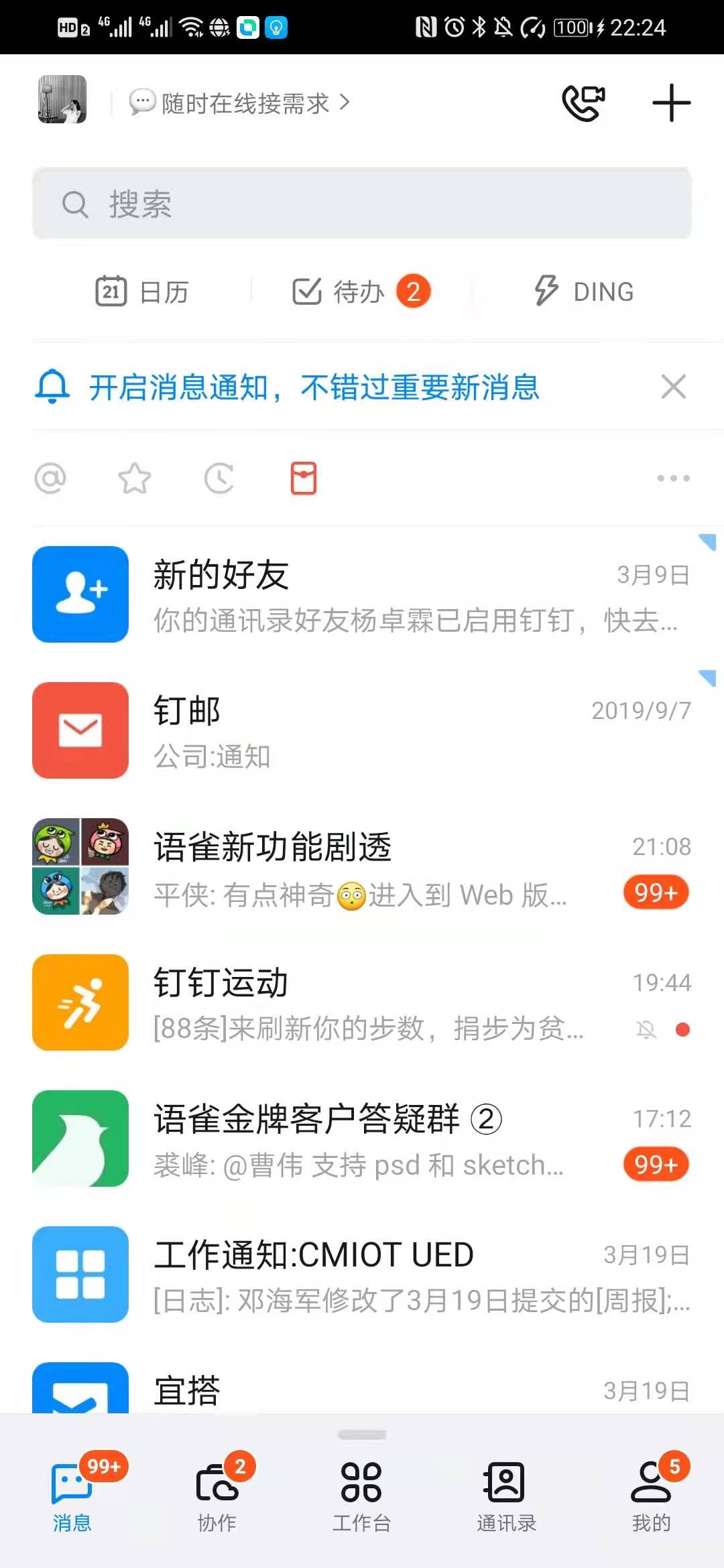
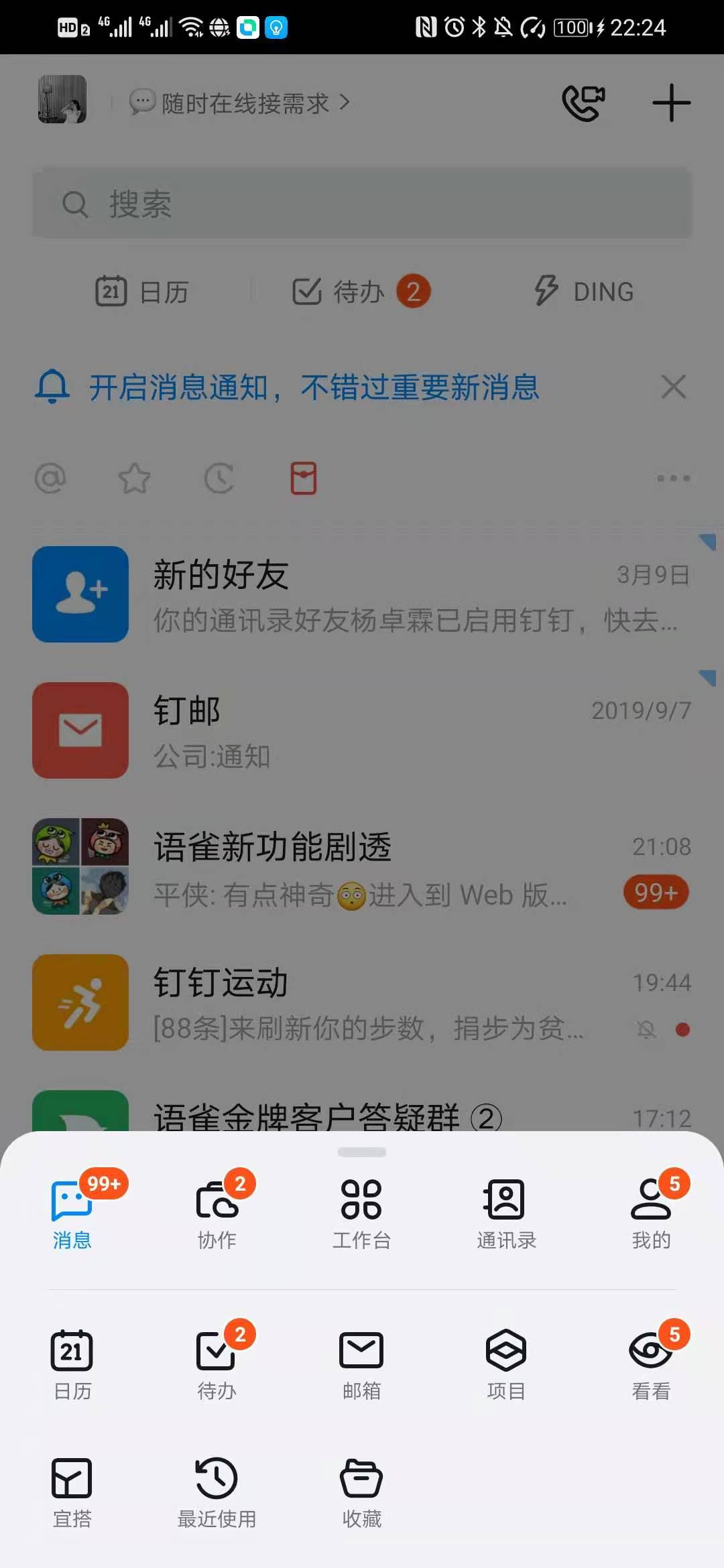
钉钉导航:钉钉的主导航没有自定义功能,而更加设定好的常用功能设计,但设计了上拉功能,隐藏其他导航入口。

【设计目标】
除了已设定好的导航入口,给用户提供结合自己需要的常用功能导航,隐藏不常用的功能,做到用户自定义导航。
【设计场景】
手机办公场景,一般用户会在初期使用时设置自定义导航,后期不易更改。
【设计的方法】
隐藏式导航
【设计的好处】
在使用办公软件的时候,根据企业内部的职务不一样,所用的常用功能也会有不用,飞书这种自定义的设计可以更好的适应企业中不同角色人群的使用习惯。飞书导航在自定义时可以预览导航效果,这种即时反馈感觉体验很好。
钉钉的菜单上拉显示隐藏的方式可以承载更多的内容,且设计比较统一。
【设计的思考】
在产品面对的用户角色很多,且需求差异比较大时,可以考虑让用户自定义常用导航。
另外钉钉的这种上拉导航,感觉不是所有人都能发现这个功能,如果不熟悉这种上拉样式的用户可能会忽略这里。
马蜂窝旅游-3.21
@Lora已上线(lora_z)
【案例描述】
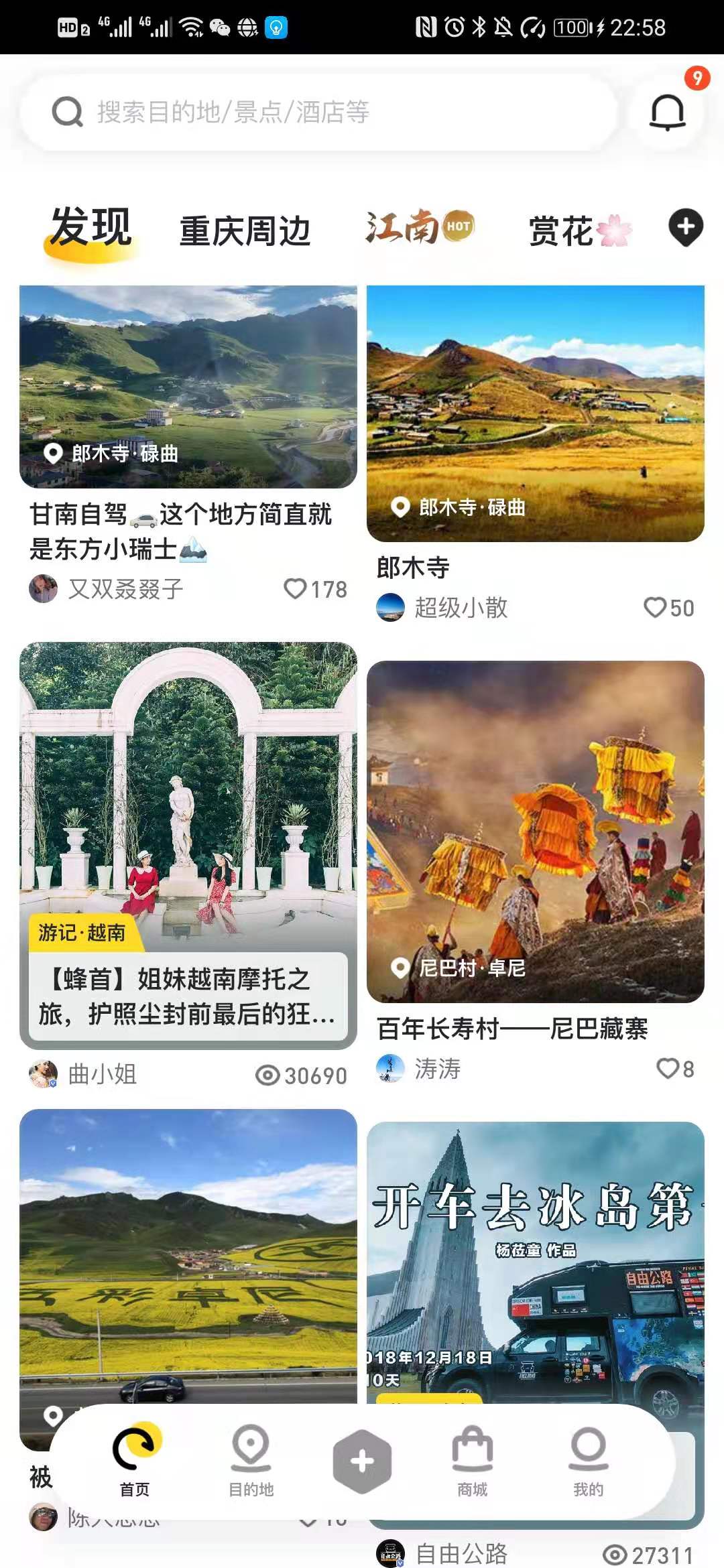
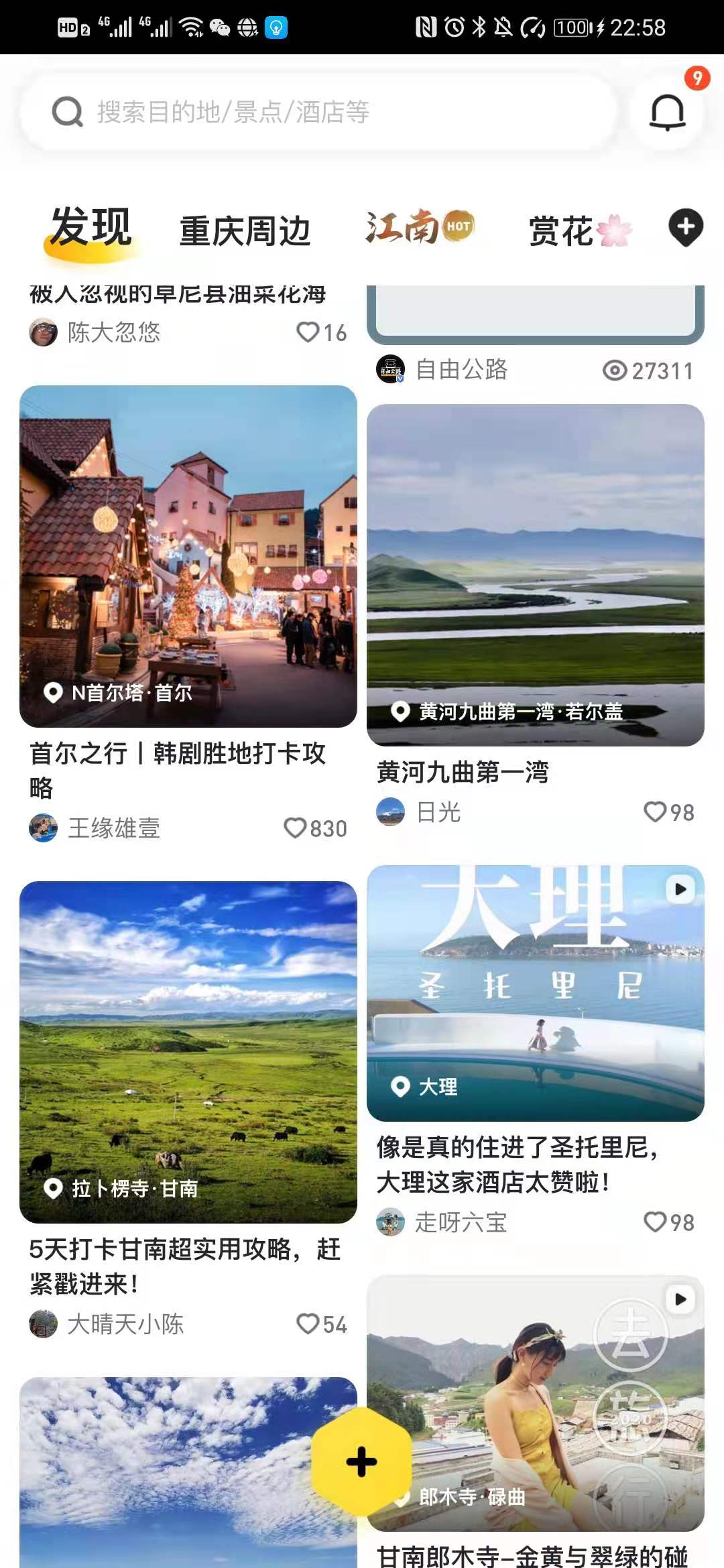
马蜂窝APP首页向上滑动时,会隐藏导航,仅保留“发布”按钮,下滑或停止滑动时大概2秒后恢复显示导航。

【设计目标】
给用户提供更大的页面空间浏览内容
【设计场景】
用户浏览旅行攻略、动态。
【设计的方法】
隐藏导航
【设计的好处】
在以内容为主的页面中,通过用户“上滑”页面的交互行为来判断用户正在浏览内容,以此来触发隐藏导航,页面中内容主要以图片和视频为主,隐藏导航后可以展示更多的内容,无遮挡。同时强化“发布”按钮引导用户发布内容。
【设计的思考】
我们常在设计提升体验的功能时,需要思考用户当前“正在干什么”,用什么来判断,设计的功能出现的恰当时机。