1.如何提升信息传递的效率
友好的文案
友好的文案有助于提升用户对表单的耐心和好感度,从而更愿意去阅读和填写。
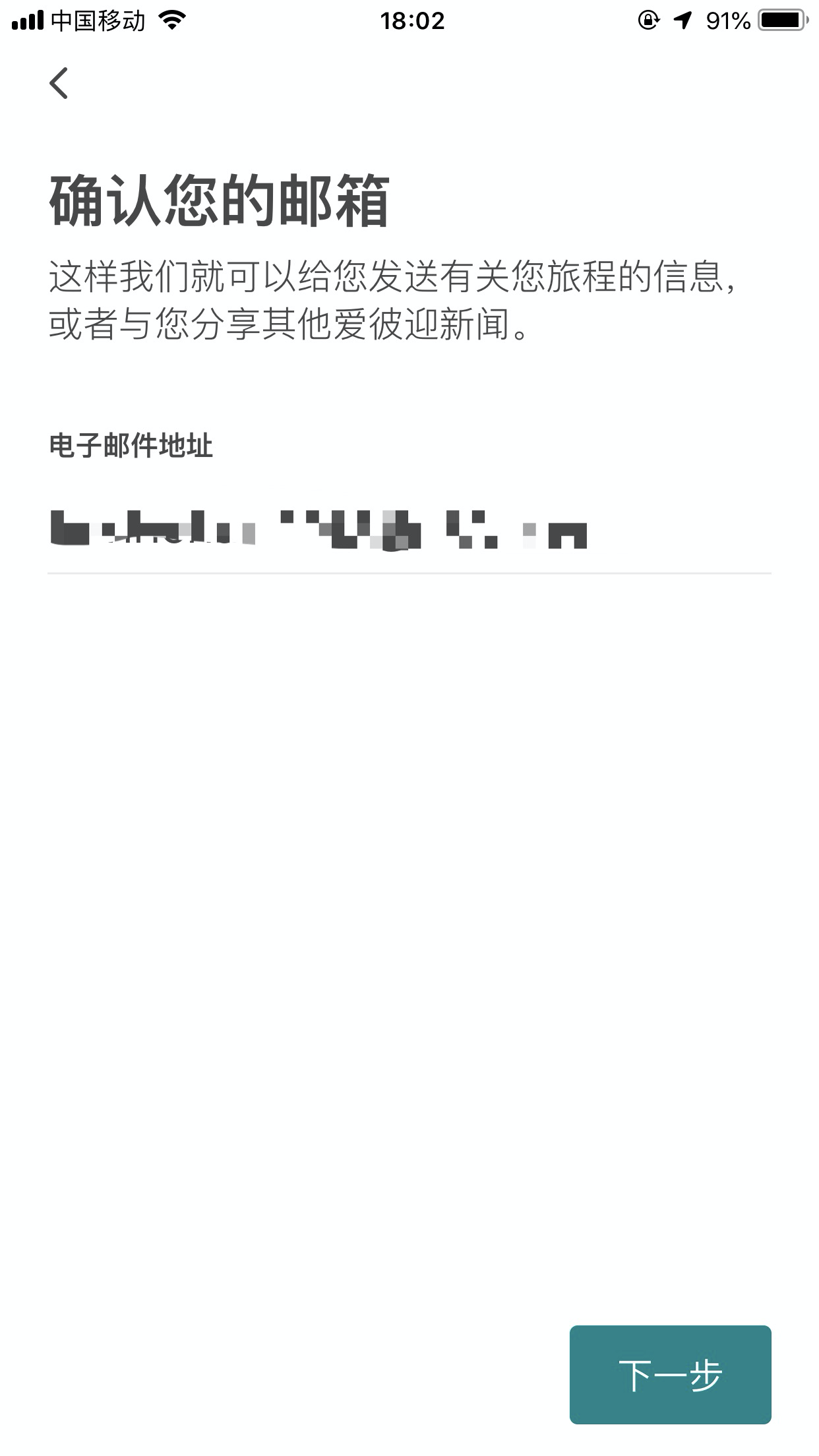
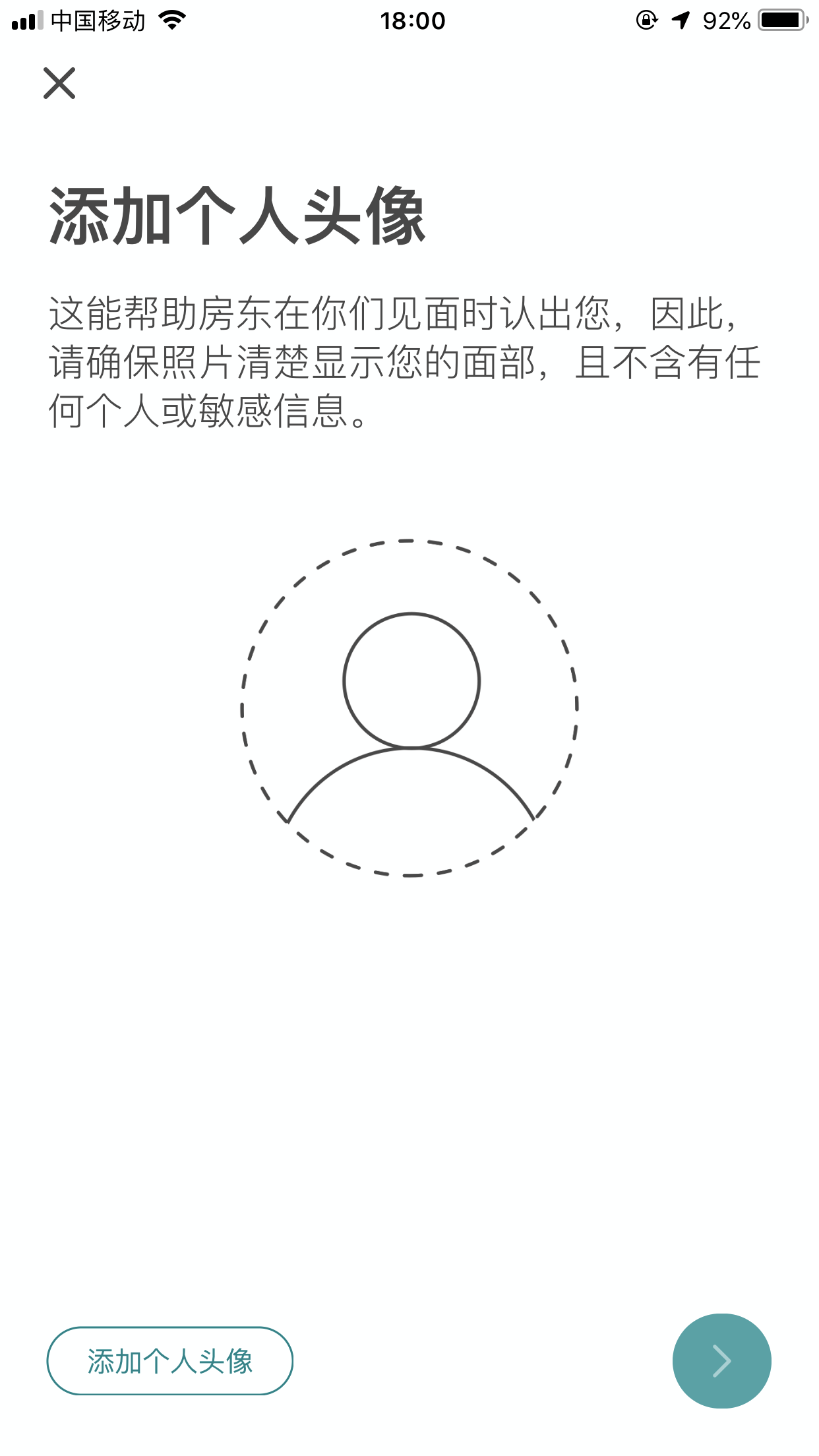
【案例1-Airbnb】
第一次使用Airbnb时填写的内容挺多的,过程虽长但并不觉得体验不好。究其原因,除了将长表单进行了分步填写,更重要的是它的文案非常友好,给人一种人与人之间对话的感觉,同时每一步的操作都将具体用途进行了说明,降低用户填写负担。



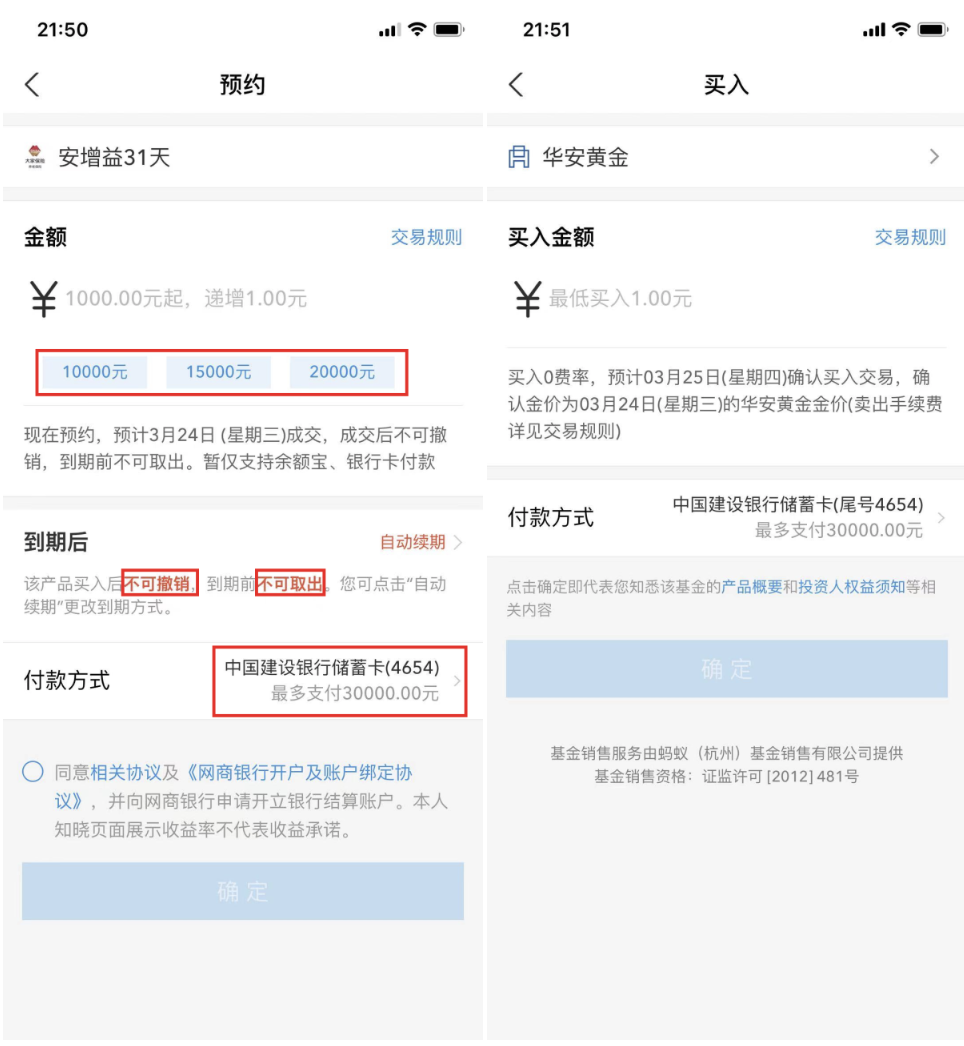
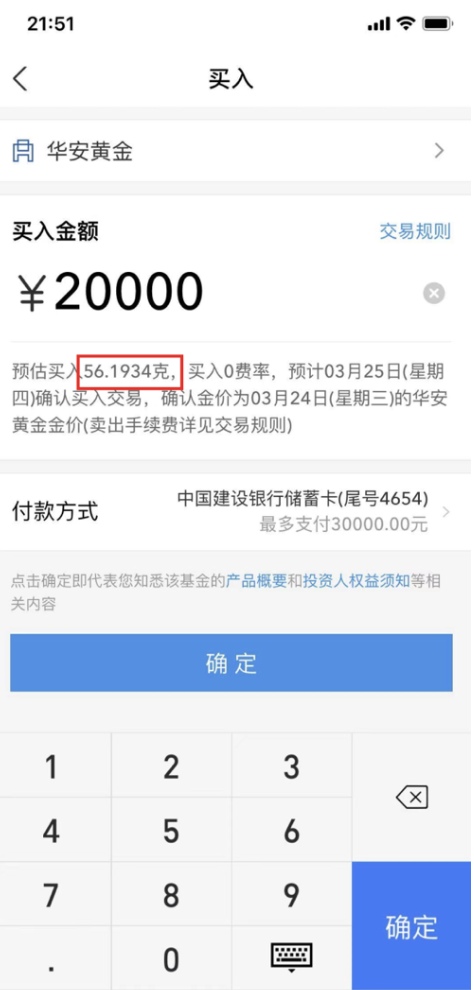
【案例2-支付宝短线理财、购入黄金时填写表单】
- 设计目标
提高用户输入效率,减少用户认知成本
- 设计方法
预判用户行为,预判银行额度,提供不同输入方式和信息反馈
- 设计的好处
- 对当前任务表单(输入基金)进行放大,让用户明白当前任务最迫切的是什么步骤
- 依据用户习惯提供数字输入和选择标签两种输入方式,提升用户输入效率
- 文案提醒用户注意事项,并视觉突出,减少用户认知成本,提升用户信任感
- 付款方式提示用户银行额度,让用户对金额有认知,给用户掌控感
- 买黄金页在输入信息后简单反馈,提升用户信任
内容归纳
帮助用户对表单信息进行归纳、分类
【案例1-京东金融】
在京东金融中的投保页面,绝大部分的字段都是选项,用户只需选择而无需填写,填单效率较高。
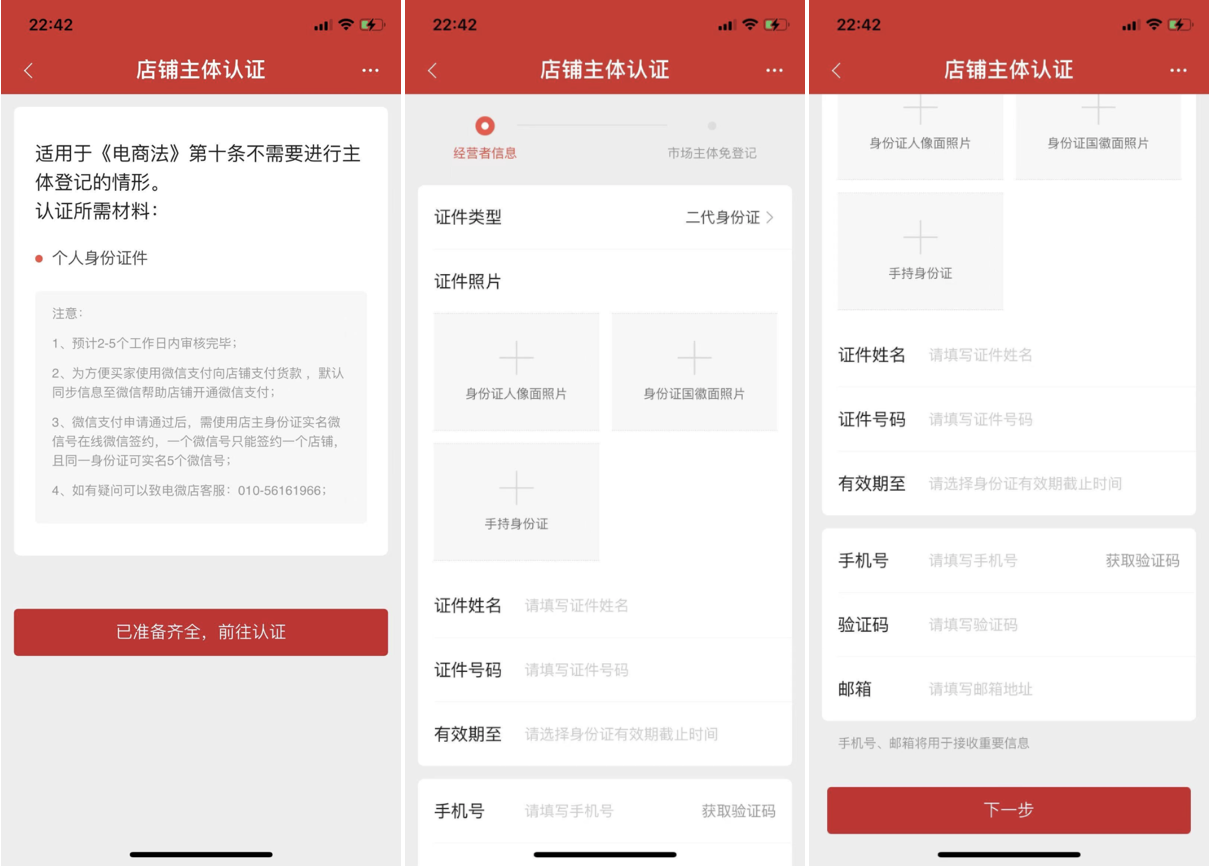
【案例2-微店店长版店铺个人认证】
- 设计的好处
- 填写表单前,提醒用户需要准备材料,提升用户填写表单效率;告知需要注意的事项,其中包括审核时间以及认证的作用等,是为了让用户对事情有认知,有掌控感,进而增加用户对产品的信任感
- 任务拆分,相近内容归类。将经营者信息与市场主体免登记分开,并以步骤的形式展示在列表上,让用户明确知道现在任务进行在哪,大致还有哪些内容需要填写,满足用户对事情的掌控欲。证件内容和联系信息以卡片形式区分开,将信息更好的归类

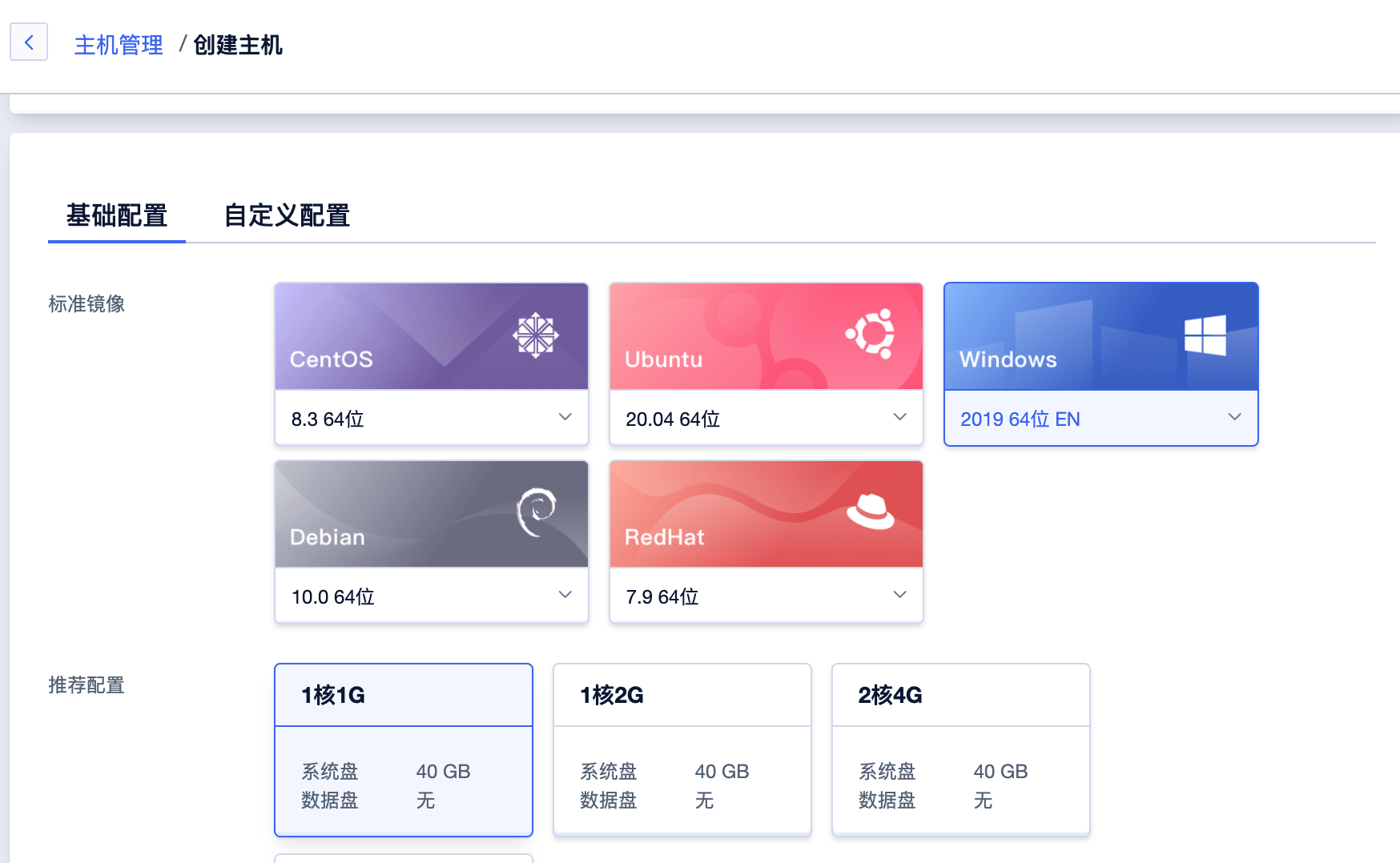
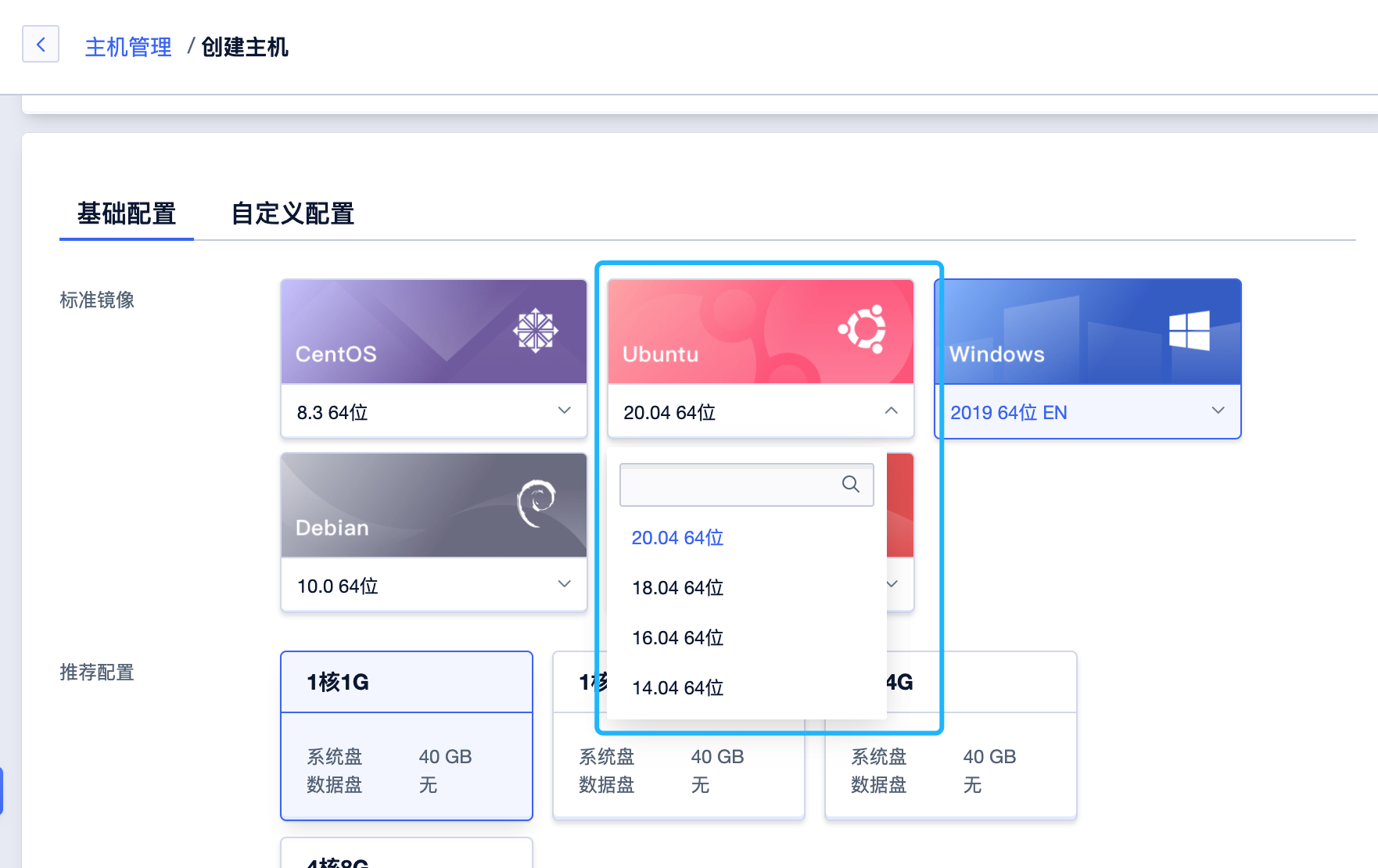
【案例3-UCloud 创建主机 】
- 案例背景:UCloud的云主机服务中,创建主机的表单


- 设计目标
重新整合信息,用户更易理解当前的选项包含的信息,更易选择
- 设计方法
标准镜像的选择将原本的连级选择器设计成卡片和选择器的组合,并加入了图标和色彩的识别,推荐配置也用卡片式的单选项,并进行了信息层级的优化,非常易读。
- 设计的优点
使用户能更快的识别自己需要的选项,并且更好的理解与子选项的关系,在网页设计中卡片占的面积比下拉框更大,交互上更易操作。
- 设计的缺点
占据的页面空间比较大,对于页面空间有限的表单可能不适用。
2.如何鼓励用户填写
以奖励和完成度鼓励用户
【案例1-喜马拉雅个人资料编辑 】
- 设计的好处
- 以优惠吸引用户完善资料,并在优惠劵中明确告诉用户已完成进度,完成后可以领取多少
- 将个人信息的长任务拆成小任务,并将每个小任务与完善百分比相关联,方便用户快速完成每个小任务,而不会因为某小块任务未完成而提交不了表单
- 将个人资料的信息按照重要程度分隔,其中喜马拉雅特色的声音签名,单独用用在中间

【反面例子-QQ个人资料编辑】
- 对任务做了拆分后,其余内容皆无提示,却在教育经历上增加了说明,破坏一致性,并且提示破坏原有行高,影响视觉
- 添加大学后,下方增加内容依然有添加大学,添加后不是对原有经历进行覆盖,而是完全新增


3.洞察用户实际使用场景进行表单设计
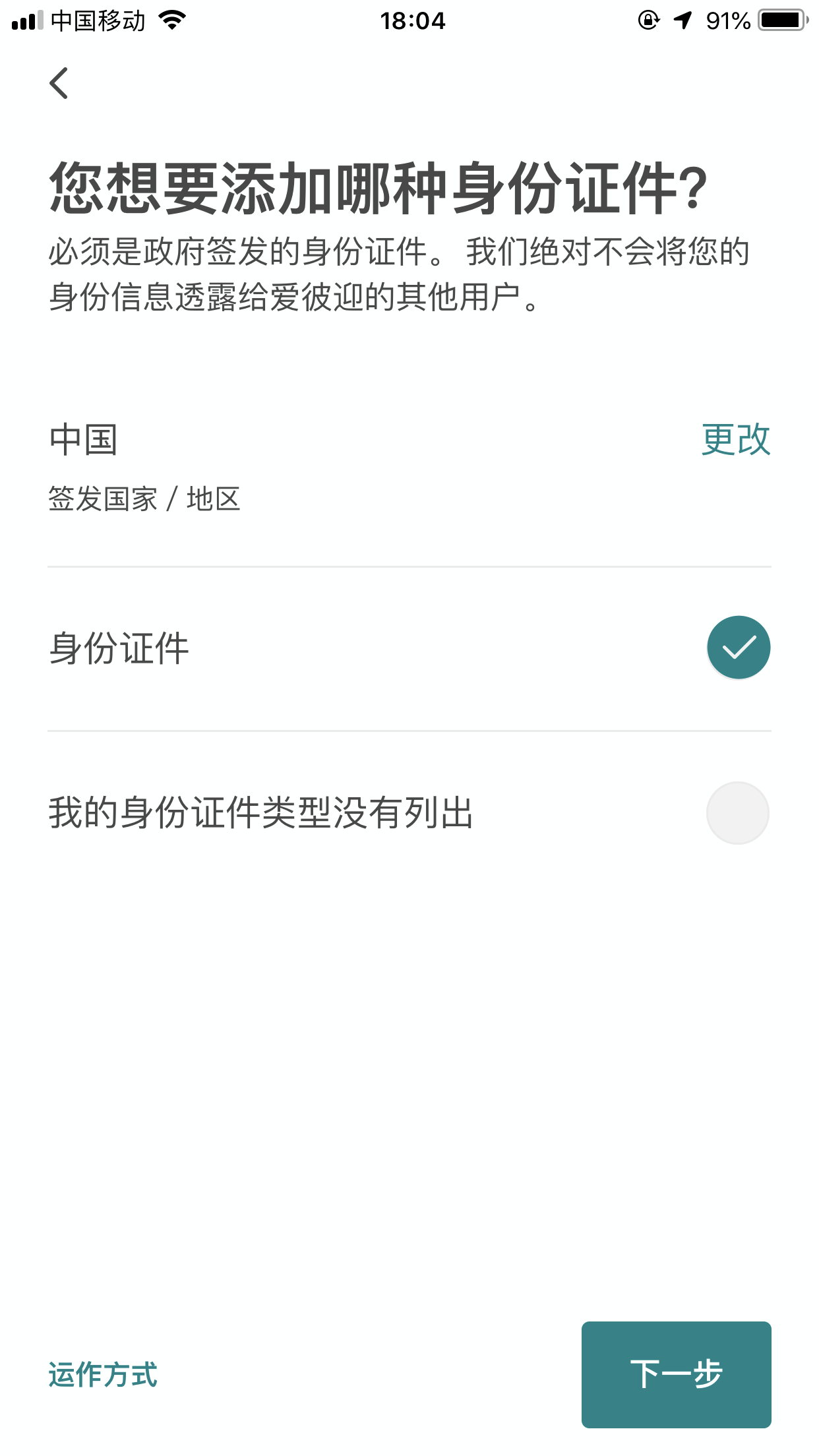
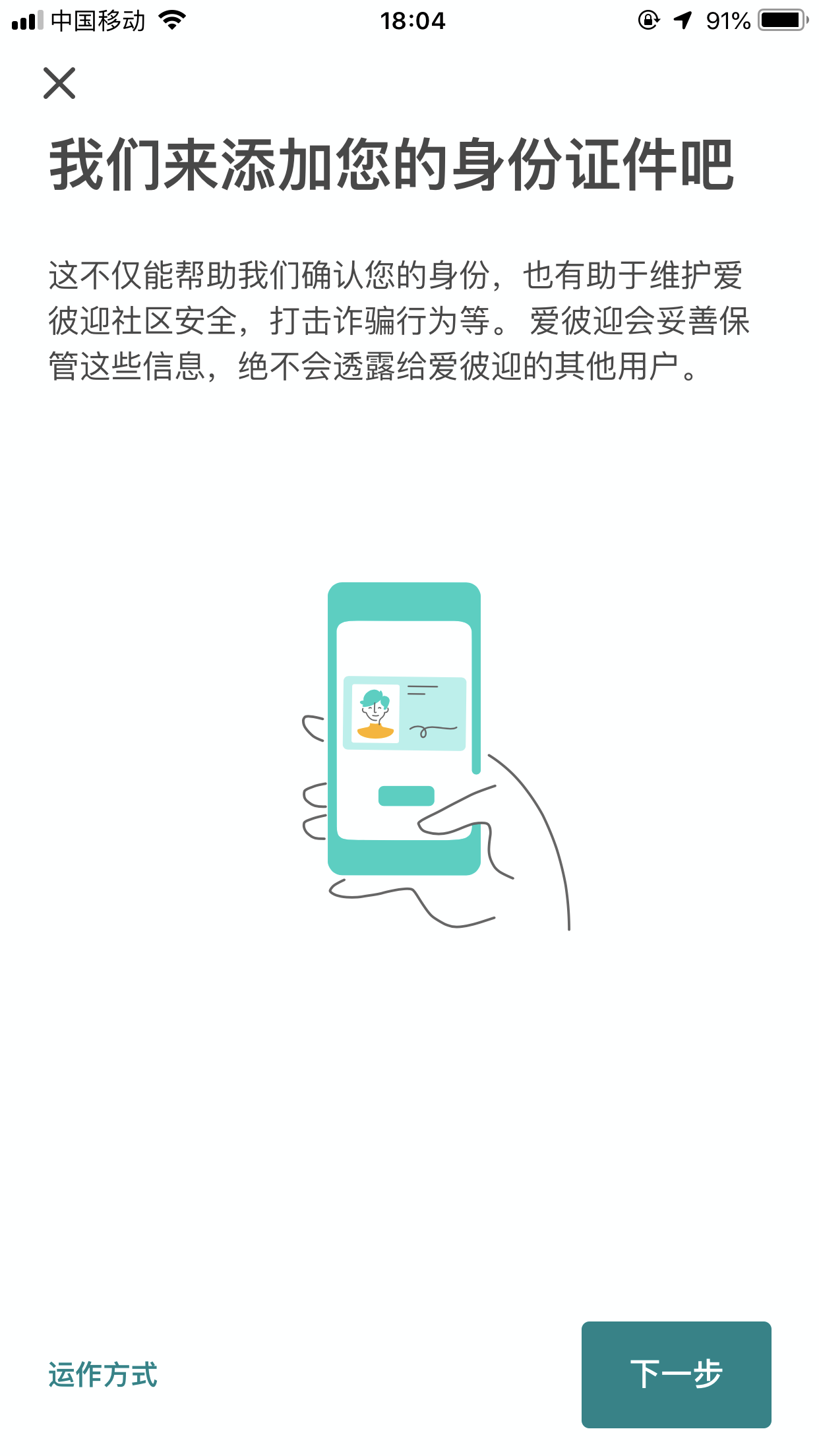
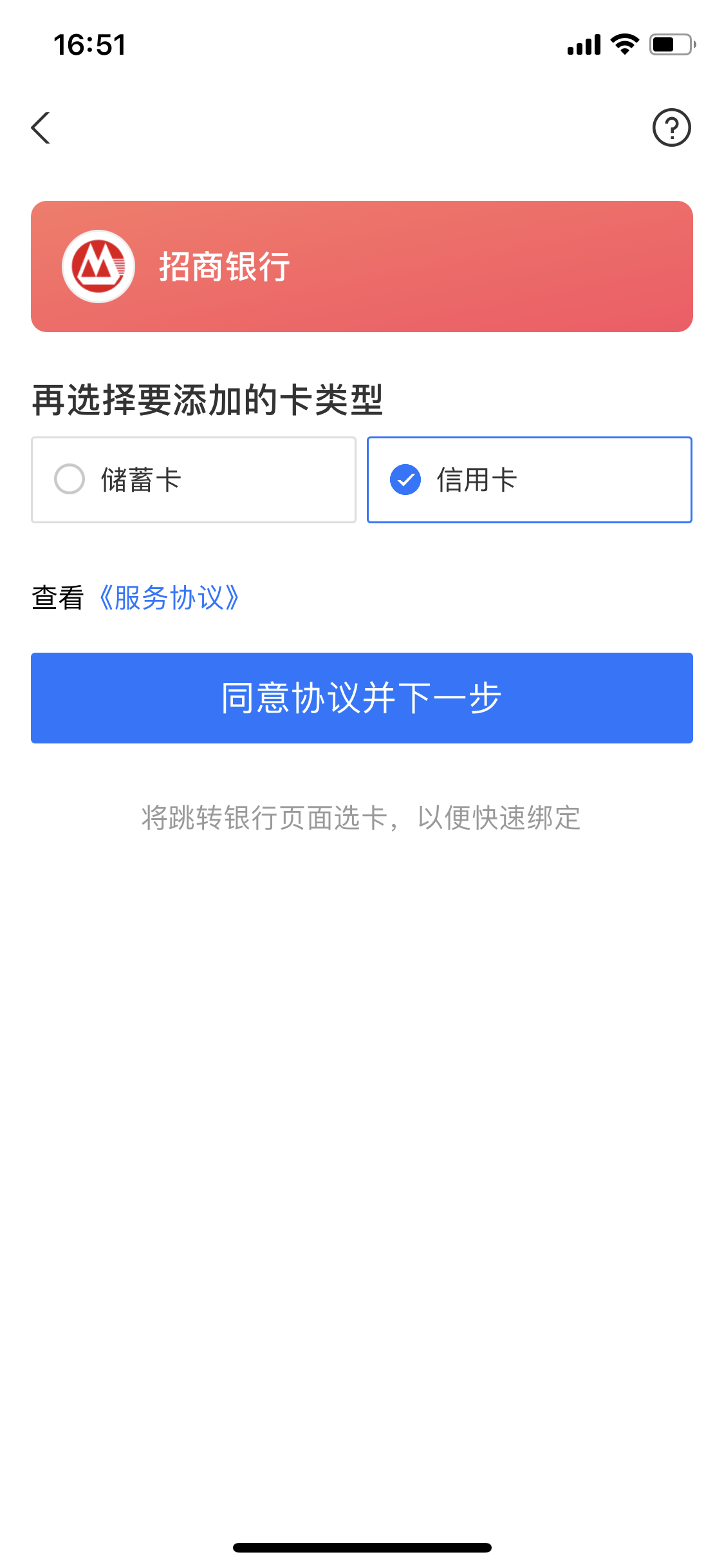
【案例1-支付宝添加银行】
- 交互介绍
不用输入银行卡号即可绑定新卡,用户操作流程如下:
选择合作银行 -> 选择卡类型 -> 身份验证 -> 手机号验证 -> 选择要添加的卡 -> 绑定成功
传统流程:
输入卡号 -> 身份验证 -> 手机号验证 -> 绑定成功
从流程上来看,新流程比传统流程要多两步,但是从实际体验来看,新流程所花费的时间、精力都要少很多!
- 优势
1、解决用户卡不随身带的痛点(这是真的痛,要么记住卡号要么带卡拍照);
2、不管是手动输入卡号还是OCR识别,都比不过点击选择来的轻松;
- 原理
人更擅长处理小块信息,因此让用户在点击和思考两者中做抉择,还是让用户多点击少思考吧;
输入卡号这一步出现的复杂场景特别多:找卡、回忆卡号、通过手机银行APP查卡号,任何一个场景都很费脑力;相比而言记住自己银行卡的机构、卡类型、支付密码这些信息就简单很多了。
- 难点
需要足够的资源支持:得到用户的身份信息、打通银行系统、得到领导支持(毕竟投产比很低)
 ![%X_7AG]MH~MU(CY497TLHF.jpg
![%X_7AG]MH~MU(CY497TLHF.jpg
4.表单的趣味性、沉浸体验
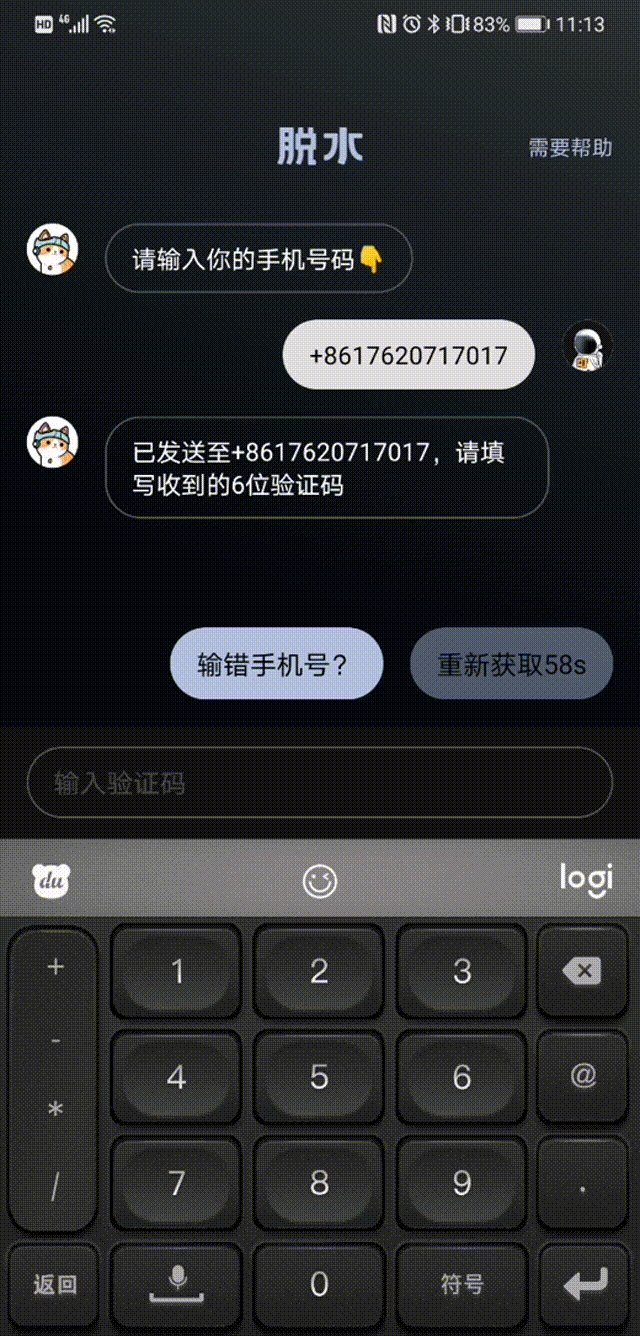
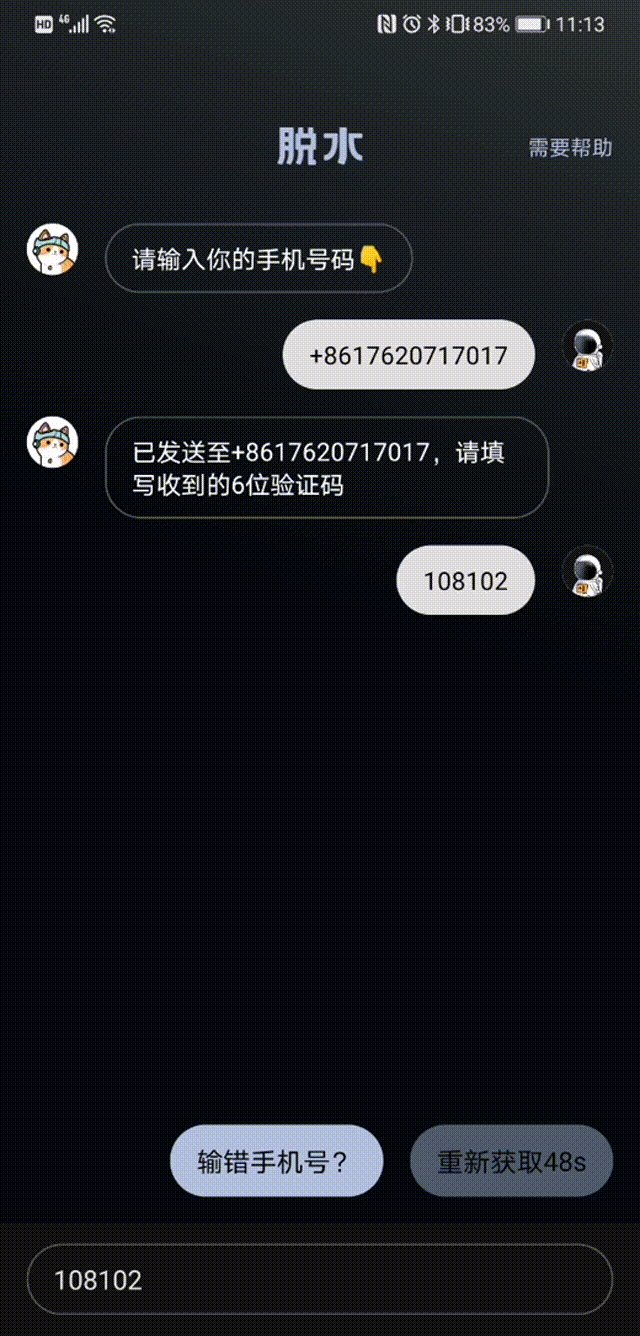
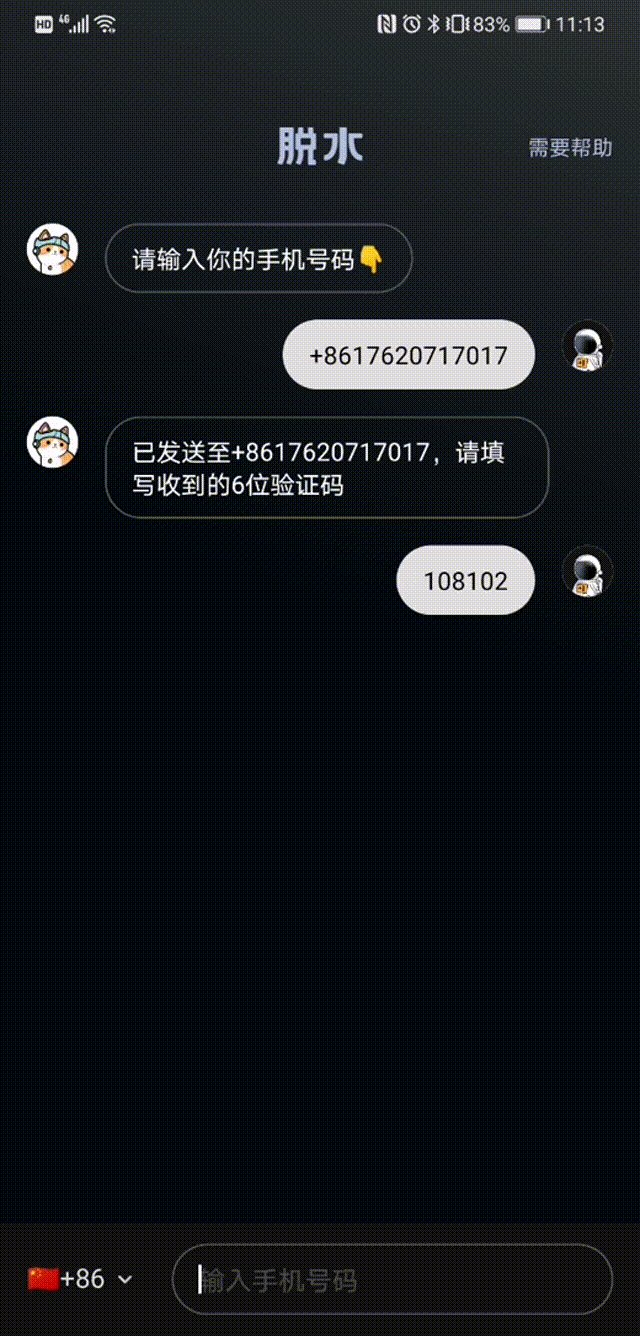
【案例1-脱水APP注册】
- 设计目标:
提高注册转化率
- 拆解分析:
优点:
- 流程化设计:将步骤拆解,让用户一步一步完成表单填写;
- 降噪设计:一步只需输入一条信息,排除干扰,让用户更专注当前的操作(包括输入、反馈);自定义导航内容和排序,自由度高,可满足个性化设置;
- 回退机制:考虑到用户填写错误,在每一步都有设置回退选择;
缺点:
就登录注册场景而言,相比于本机号一键登陆、第三方登陆,这条路径明显就有些过长了;
- 场景分析:
适用于用户并不熟悉的表单填写场景;
适用于填写内容较为枯燥的场景;