咸鱼发布闲置宝贝 3.11
【案例描述】
在咸鱼APP发布闲置宝贝时,流程为上传图片——填写相关信息和价格——发布


【案例分析】
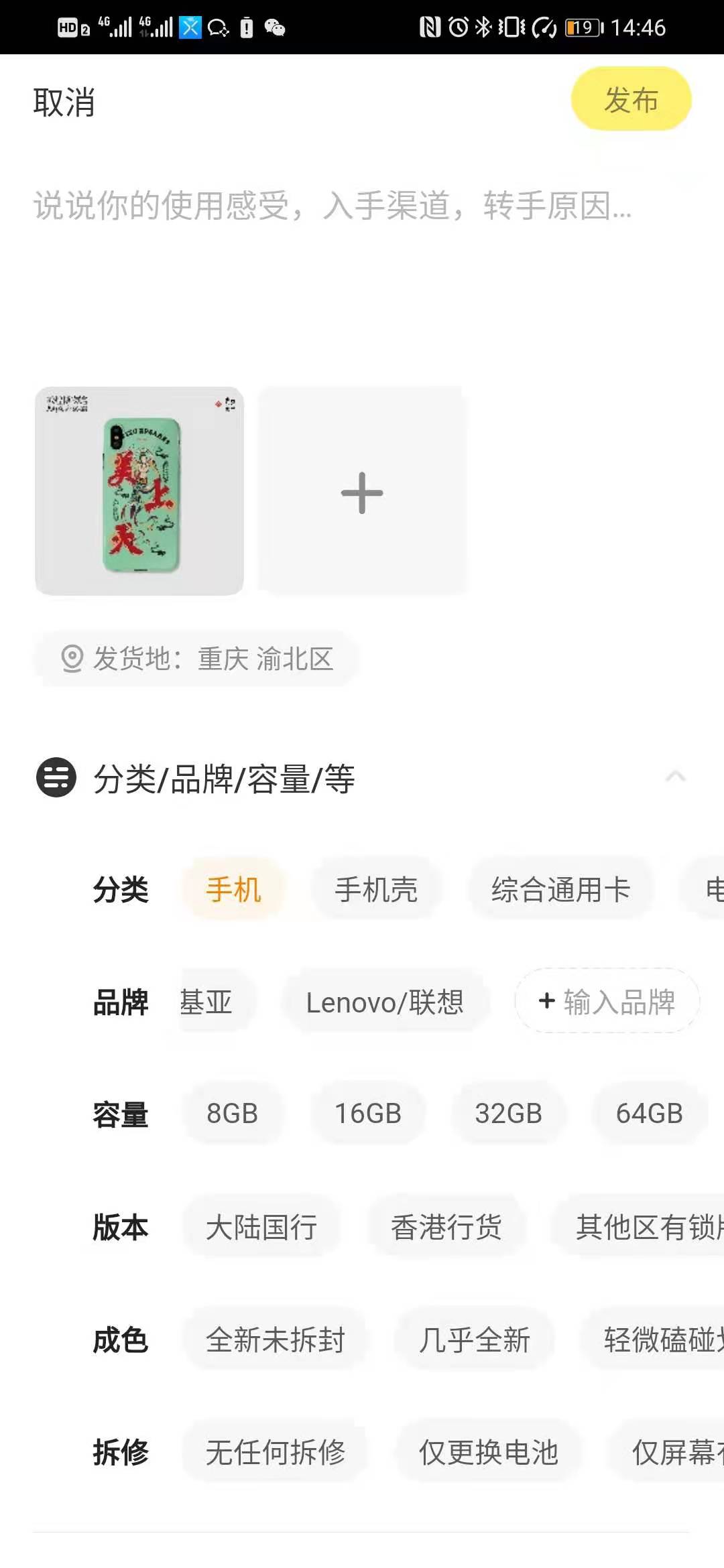
设计点1:上传图片后,会根据图片自动识别分类标签,图片识别也比较准确,对应不同的分类再生产其他属性选项,如图人偶公仔和手机两个类别对应不同的选项。
商品的门类是非常多切杂的,如果使用选择器选择非常耗费时间,准确的图片识别可以把分类的范围缩小,让用户只在相近的几个类别里选择,降低了难度。
我也尝试上传了可能无法识别的图片,暂时不知道分类是怎么判断的,个人猜测可能是根据常用或者热门。
设计点2:页面表单中“价格”项看起来只有一行,点击才弹出,价格、入手价、运费等输入项。
发布商品页面看起来非常的简单,只有几个项目需要填写,这在用户进入到页面时感到“轻松”,在感官上感到这是一个可以轻松完成的任务。在输入价格时,会根据系统中的数据推荐定价折扣,一些比较标准化的商品(比如手机)会根据型号、成色等直接给出建议售价,用户可以直接采用建议价格,减少了定价困难。
此外,如果是从自己的淘宝订单中选择“买了换钱”,直接导入商品信息到咸鱼,用户只需要填写价格就可以快速完成。
【总结】
“在网上卖掉闲置物品”这个任务,对于用户来说的前期的心理感觉会感觉是一个“很麻烦”的事,而失去动力去做。
而咸鱼闲置发布这个流程设计,通过图像识别和价格推荐简化了整个表单,解决了用户无法确定商品信息、不知道如何定价的问题,节约了查找信息的时间。用户预期的难度。
非必填信息的设计3.12
@Lora已上线(lora_z)
【案例1】隐藏非必填信息
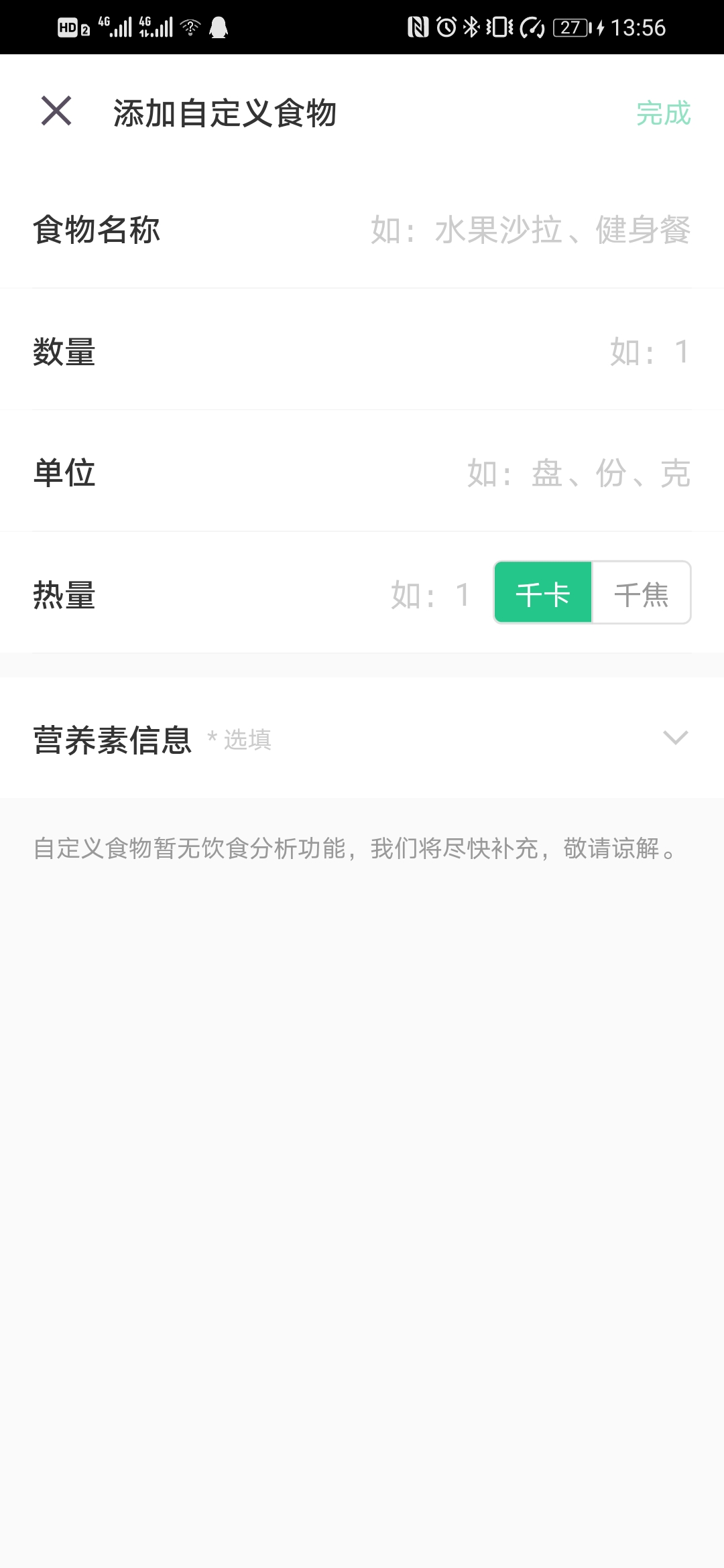
keep APP中自定义食物页面,对于非必填的“营养素信息”归类折叠隐藏。
表单中同时存在必填/选填时,常用设计方法:(1)用*区分必填和非必填;(2)非必填上标注“选填”。
但如果表单中每个字段都标注,会显得页面视觉上比较杂乱。可参考下图表单中的将选填项归类隐藏的方式。
另:表单中全部位必填或选填时,一般点击提交时反馈。

B端表单的即时可视化-所填即所得 3.14
@Lora已上线(lora_z)
【背景】wave是一个为中小企业提供财务管理相关服务的SaaS产品
https://www.waveapps.com/
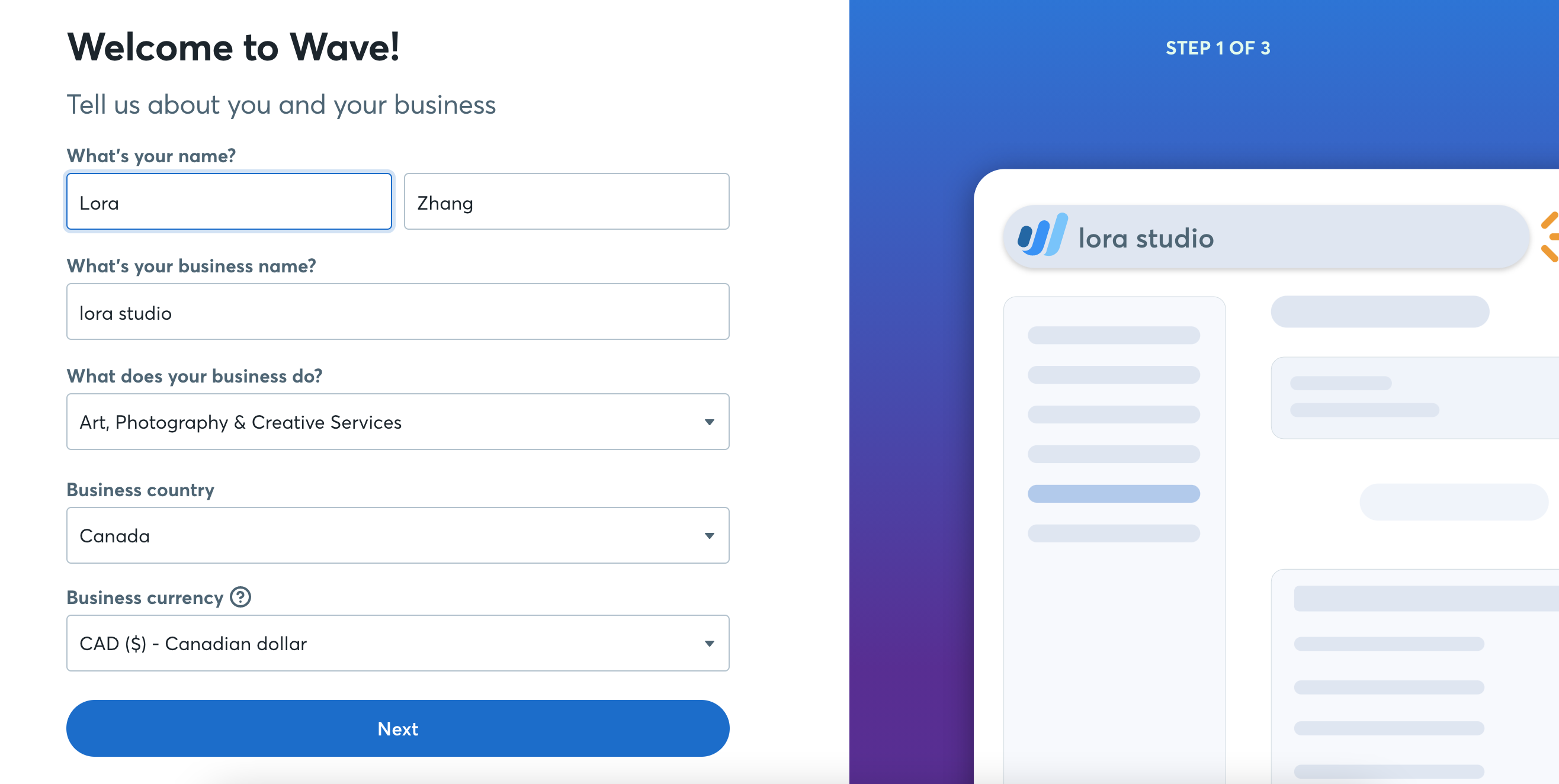
【案例分析1】在创建公司信息这个表单中,当填写完“business name”后,对应右边会实时显示当前公司名称出现在管理平台的标题栏中。
这种方式及时的反馈填写表单的结果预览,使用户更明确当前任务的结果。
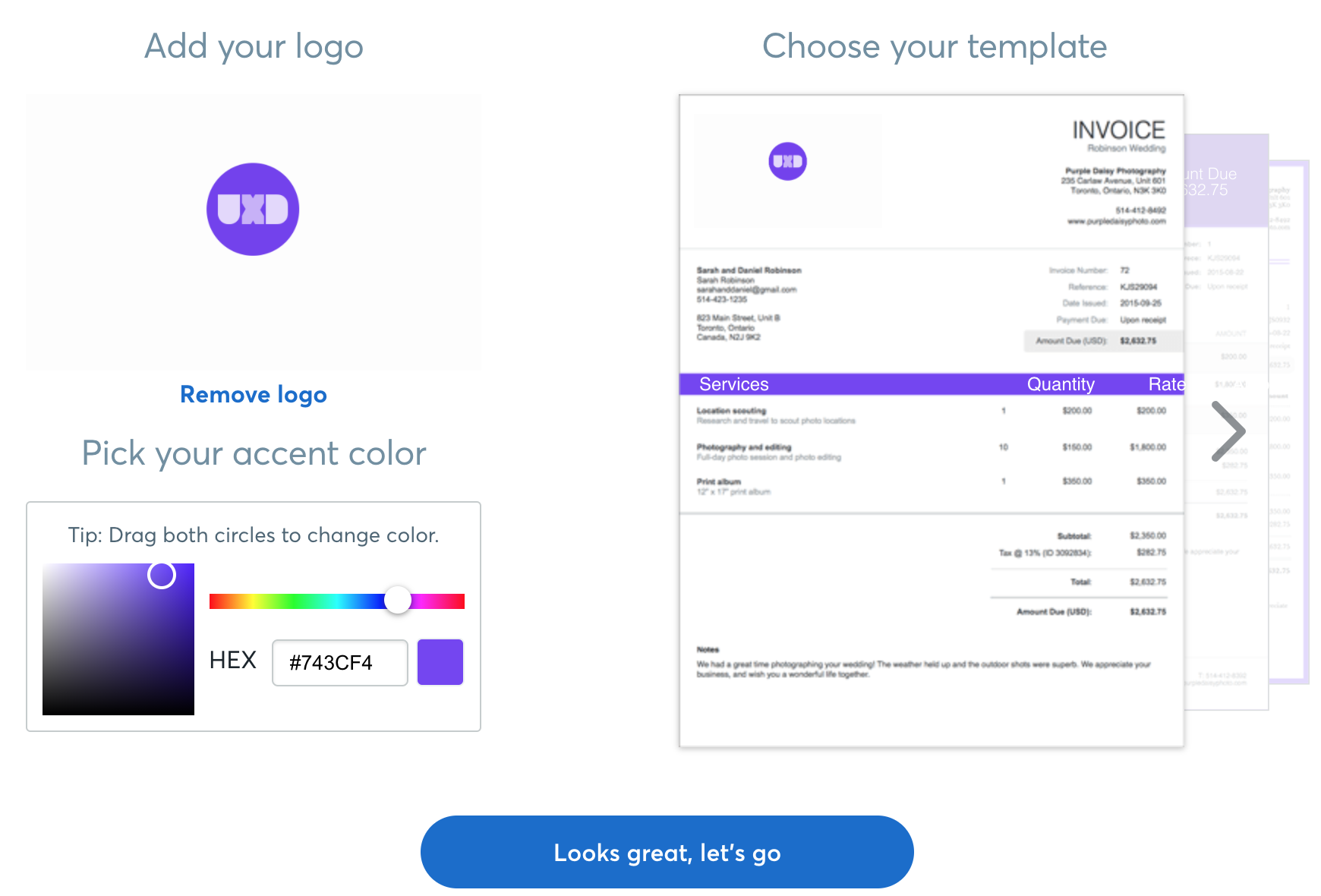
【案例分析2】Wave创建发票的表单中,第一步为上传公司logo,和选择颜色,当上传完logo后 配色会直接取当前logo的颜色,在右侧的示例中显示logo和配色样式,并提供多个模板可选择。
1.配色直接拉取上传logo的主色,有些用户可能并不知道该用什么颜色或选择困难,这个方式帮助用户做出了最优的配色选择;另外一些用户可能想用logo的主色,但在颜色选择器中无法精确选中一样的颜色或不知道这个颜色的HEX值,这种设计方式帮用户解决了色值的问题。
2.右侧的模板中直接显示了logo将会显示的位置和整体发票的配色效果,非常的直观,如果logo图片或者颜色不适合用户可以直接在当前页面做出调整。