APP表单反馈
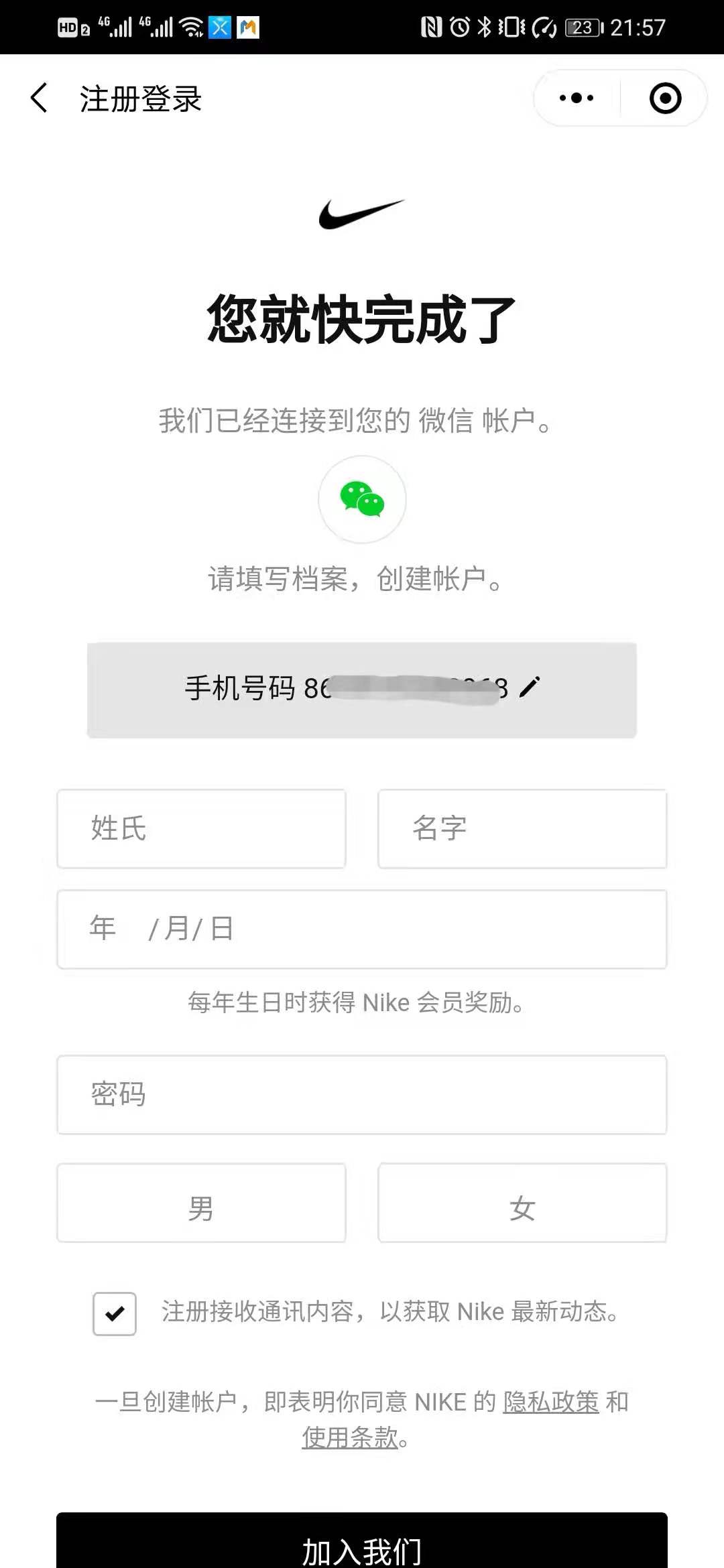
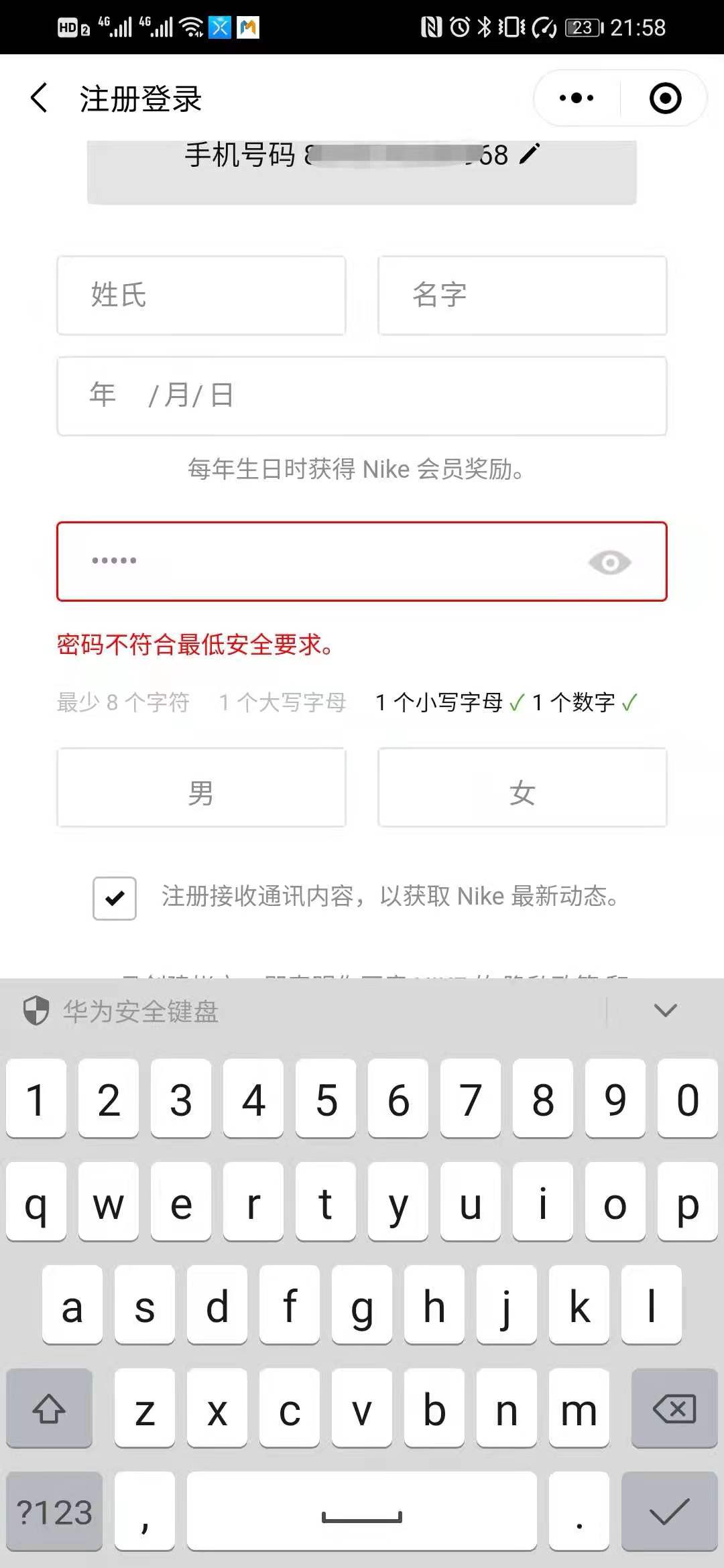
案例:Nike小程序会员注册
案例描述:Nike会员注册时,需填写姓名、生日、设置密码等。在输入密码时,输入框的底部会实时反馈当前设置密码已符合哪些要求、未符合哪些要求。
设计的好处:
1.密码要求拆分成立四个部分,每个部分仅一项内容,更有利于用户理解
2.逐条打钩反馈已符合的密码要求,使用户在设置密码的时候更加有目标性和方向感,尤其是在输入框为盲文输入的时候,用户也可以了解自己已输入的字符。
3.反馈时机很及时,用户可以及时做调整。

缩短用户流程
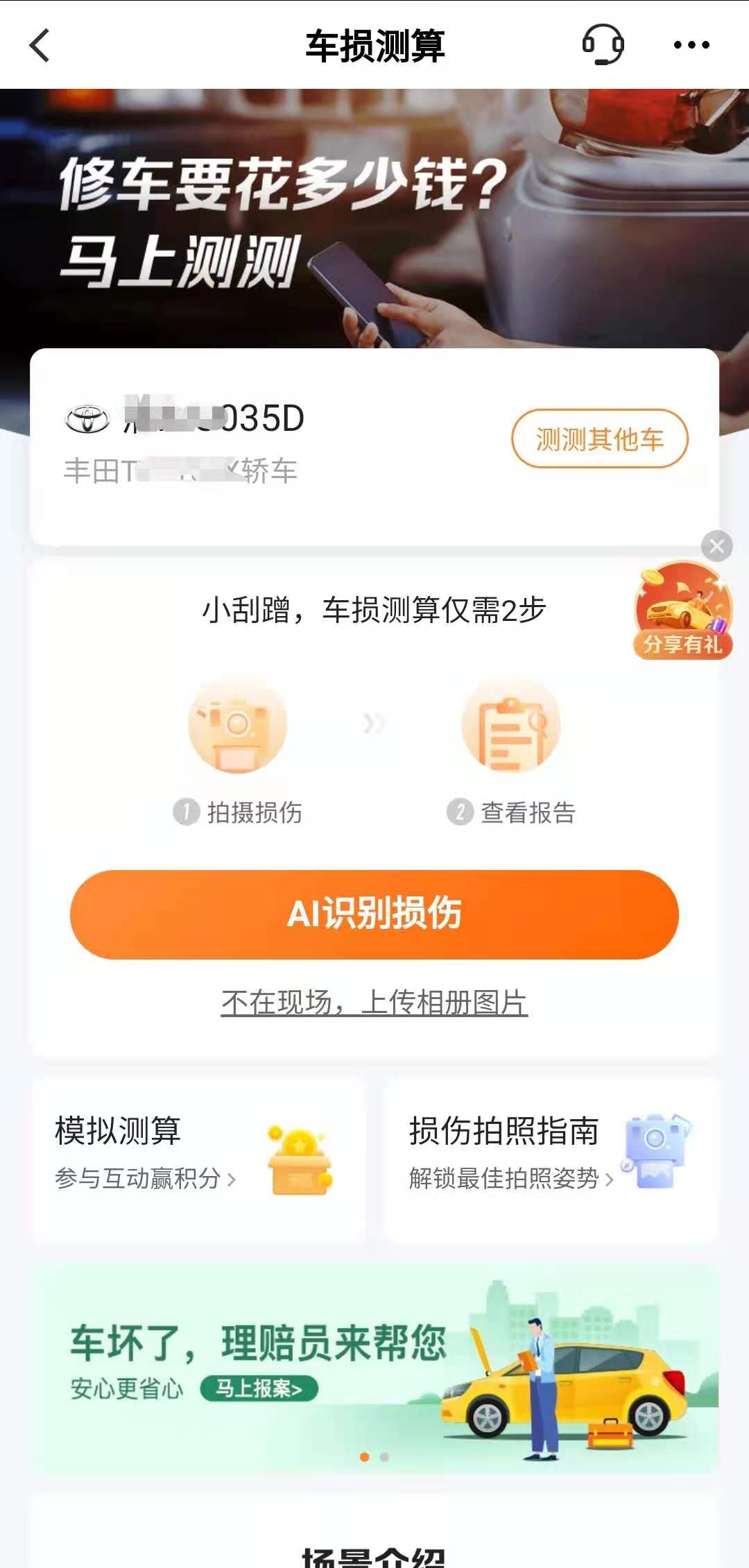
案例:平安好车主APP-车损测算
案例描述:平安好车主APP中提供车损测算功能,通过对上传的图片进行AI识别,来帮助车主评估车辆受损情况和预测维修价格。
设计目标(场景):1.发生事故时帮助用户评估费用不被忽悠;2.轻微剐蹭时帮助车主预测上涨的保费(看是否要出险);3.后续步骤:报保险流程(保险修)、修车方案推荐(自己修)。
设计的好处:
1.整体流程很简短,仅两个步骤,用户可以在较短时间内完成。
2.由于专业知识有限很多车主是无法正确描述出车辆受损部位和情况的,但通过AI图像识别,减少了用户需要进行的车损描述,并且在测算范围中提供了车辆各个部分的示意图和选项,用户可以通过图例直观的选择。
3.测算完成费用还提供了修车方案推荐,整体流程很完整。


分步表单
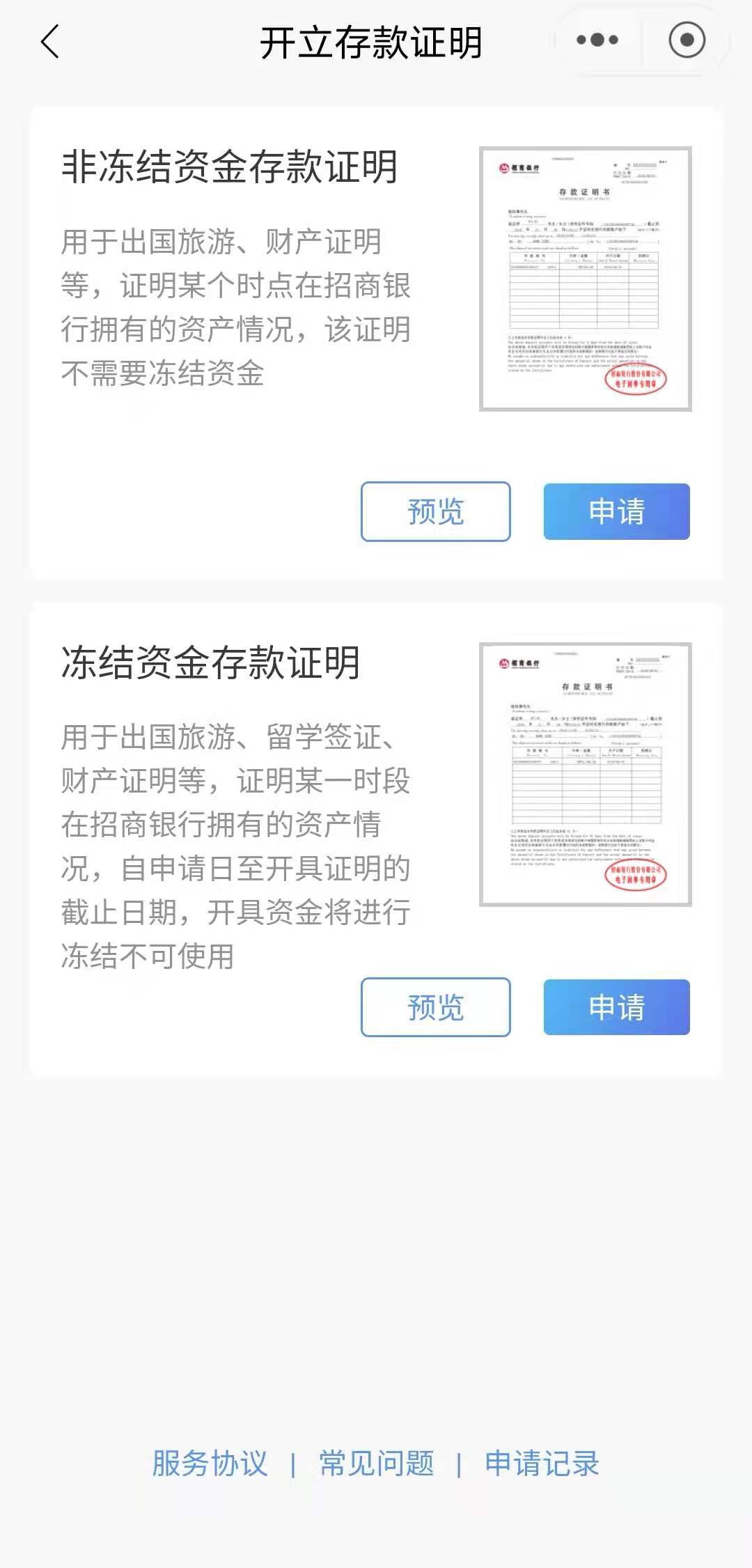
案例:招商银行APP在线申请存款证明
设计目标:流程、信息准确的传达
设计的好处:
1.在开始表单填写之前,先提供了2种存款证明的说明和预览,避免用户因选择错误而造成的重复填写。
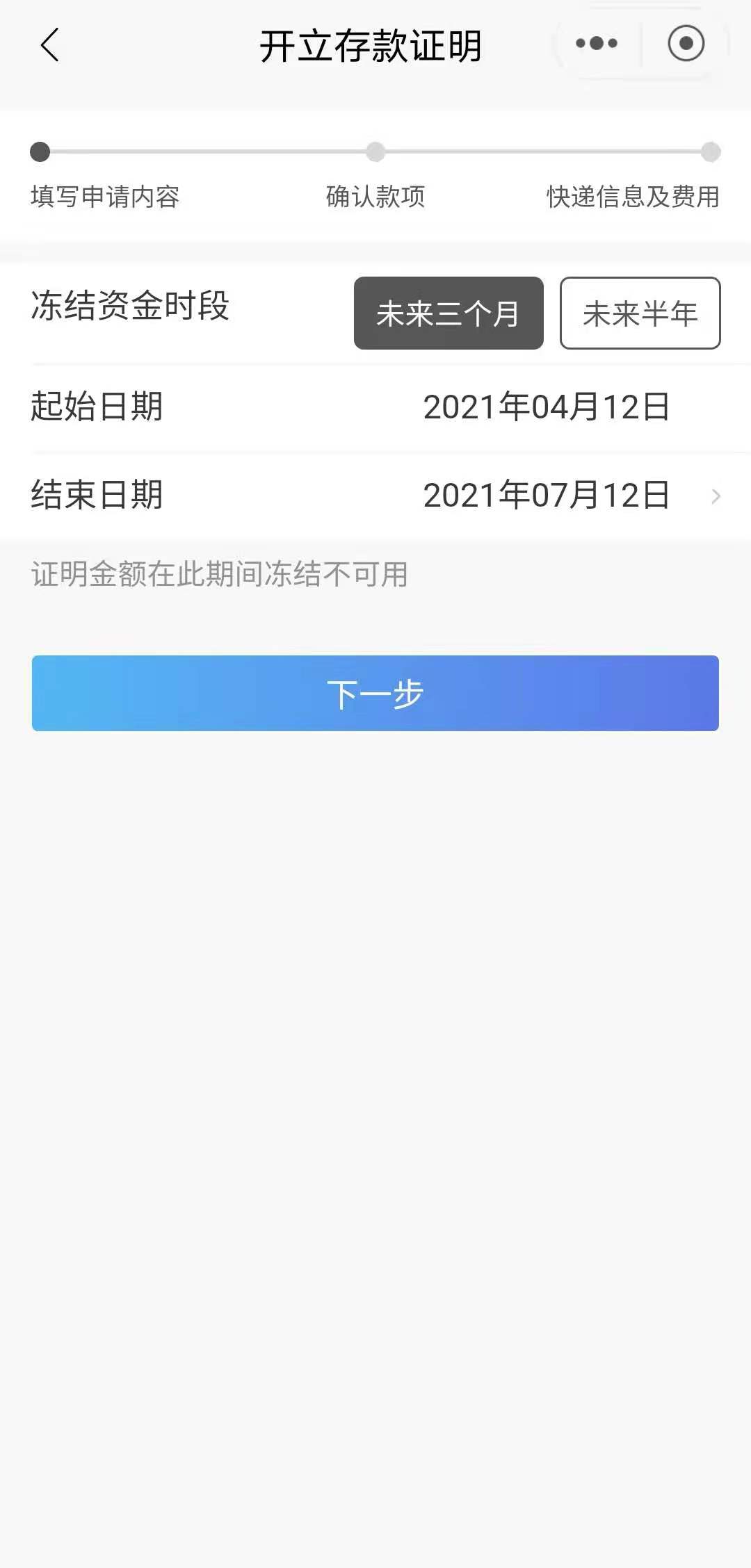
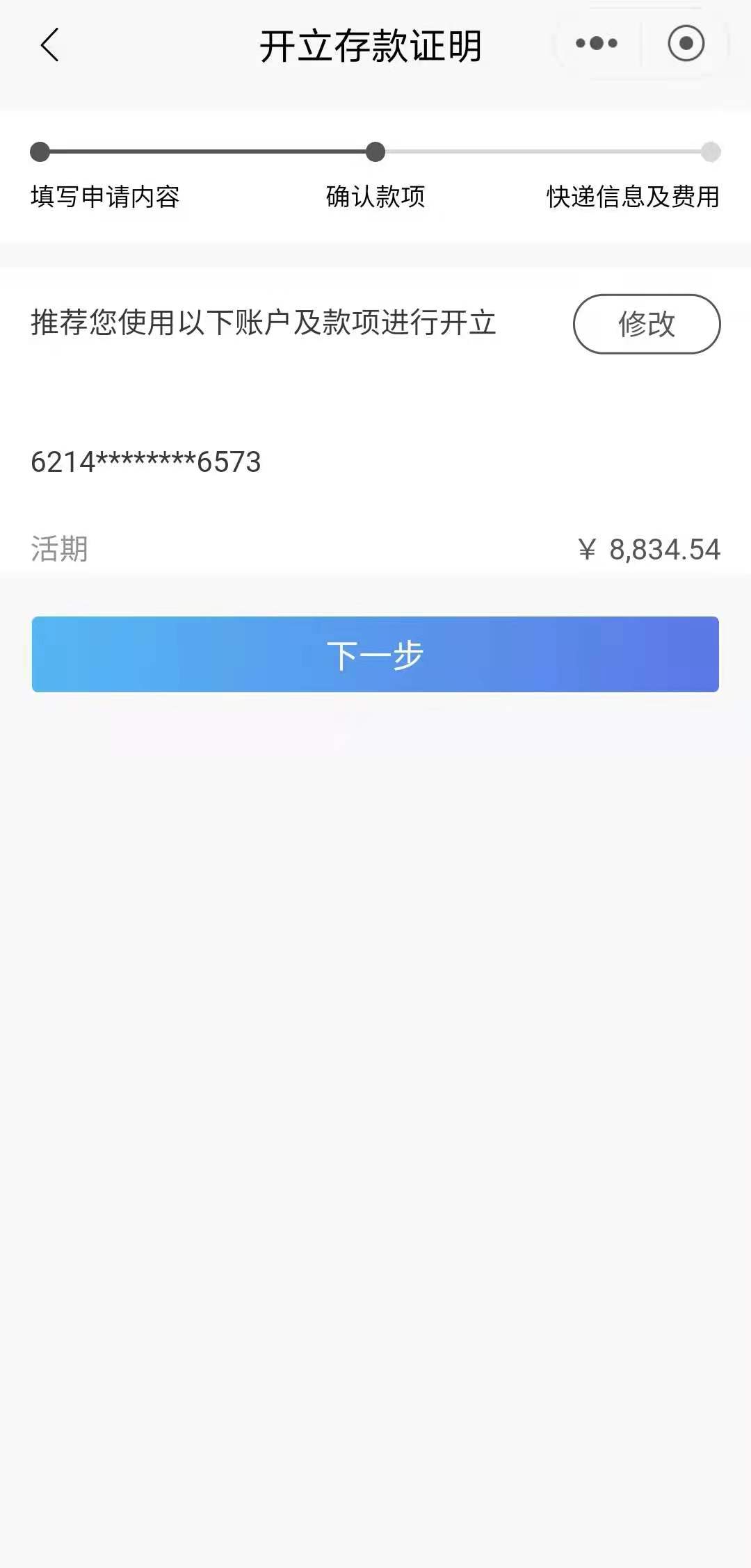
2.表单顶部始终显示步骤条,来提升当前进度,使用户非常明确当前所处流程中的位置,和即将要完成的事项,整体流程很清晰。
3.表单分解为三个部分,将时间、款项、快递等其他费用三项从功能和内容上做了区分,也避免了过长的表单填写造成的困惑。