1.什么是JavaScript
JavaScript主要用于HTML的页面,嵌入在HTML的源码中。
JavaScript是因特网上最流行的脚本语言,它存在于全世界所有的Web浏览器中,能够增强用户与Web站点和Web应用程序之间的交互。
JS是弱类型语言,没有类型声明,它的变量不必具有一个明确的类型。
JS是脚本语言。换句话说,能够用来编程的并且直接执行源代码的语言,就是脚本语言。
JS也是解释性的语言。何为解释性语言?是在运行的时候将程序直接翻译成机器语言。
JS是一种基于对象(Object)和事件驱动(Event Driven)并具有安全性能的脚本语言,可广泛用于服务器、PC、笔记本电脑、平板电脑和智能手机等设备。
HTML5的出现更是突出了JavaScript的重要性,例如HTML5的绘图支持、本地存储、离线应用、客户端通信等,都大量使用了JavaScript。
2.JavaScript的历史
网景公司在上个世纪的1995年,凭借其Navigator浏览器,成为Web时代开启时最著名的第一代互联网公司。由于网景公司希望能在静态的HTML页面添加一些动态的效果,于是叫Brendan Eich这哥们在两周之内设计出了JavaScript语言。为什么起名叫JavaScript?原因是当时Java语言非常红火,所以网景公司希望借Java的名气来推广,但事实上,JavaScript除了语法上有点像Java,其他部分基本上没啥关系。就像雷锋与雷峰塔的关系,不能说一模一样,可以说毫不相干。
3.JavaScript的作用
如何在静态页面上做出如下动态特效:
1、亲切的欢迎讯息
2、漂亮的数字钟
3、有广告效果的跑马灯及简易的选举
4、轮流播放的图片
5、对客户端数据进行验证
……
4.JavaScript的特点
4.1 简单性:
它是基于Java基本语句和控制流之上的简单而紧凑的设计,是学习Java的好过渡,而且,它的变量类型是采用弱类型,未采用严格的数据类型。
4.2 安全性:
JS不允许访问本地硬盘,不能将数据存入到服务器上,不允许对网络文档进行修改和删除,只能通过浏览器实现信息浏览和动态交互,从而有效的防止数据的丢失。
4.3 动态性:
JS可以直接对用户或客户输入做出响应,无须经过Web程序。它对用户的响应通过以事件驱动的方式进行,即由某种操作动作引发响应的事件响应,如:点击鼠标、移动窗口、选择菜单等。
4.4 跨平台:
JS依赖浏览器本身,与操作环境无关。只要能运行浏览器的计算机,并安装了支持JS的浏览器就可以正确执行,从而实现了“编写一次,走遍天下”的梦想。
5.JavaScript的组成
JavaScript是由ECMAScript、文档对象模型(Document Object Model: DOM)、浏览器对象模型(Browser Object Model:BOM)三部分构成,其核心是ECMAScript,它描述了该语言的语法和基本对象;DOM描述了处理网页内容的方法和接口,通过DOM,可以访问所有的HTML元素,连同它们所包含的文本和属性,可以对其中的内容进行修改和删除,同时也可以创建新的元素;BOM描述了与浏览器进行交互的方法和接口,BOM提供了独立于内容而与浏览器窗口进行交互的对象,例如可以移动,调整浏览器窗口大小的window对象,可以用于导航的location对象和history对象,可以获取浏览器,操作系统与用户屏幕信息的navigator与screen对象,可以使用document作为访问HTML文档的入口,管理框架的frames对象等。
6.JavaScript的引入方式
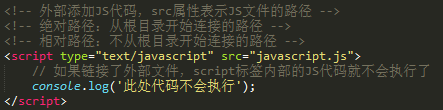
6.1 在HTML外部添加JS文件
6.2 在script标签内添加代码

注意:
- 如果引用了外部JS代码,则引用的内部代码将会失效
- 注意标签需成对出现,否则JS代码不执行。
-
7.JavaScript的输出方式
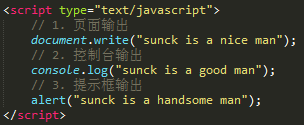
7.1 页面输出
document.write("sunck is a nice man");
7.2 控制台输出
console.log("sunck is a good man");
7.3 提示框输出
alert("sunck is a handsome man");
8.JavaScript的注释
8.1 单行注释
//单行注释
8.2 多行注释
/*多行注释不能嵌套使用*/
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>我的第一个JavaScript程序</title><!--script 标签内部写JavaScript代码--><!-- <script>alert("Hello,World!");</script> --><!-- 另一种写法 外部引入,script标签必须成对出现--><script src = "js/qj.js"></script><!-- JavaScript的默认的语言格式,可以省略 --><script type = "text/javascript"></script></head><body><!--JavaScript代码也可以放在body里--></body></html>