1.类型转换
1.1 其他基本类型转换为Number类型
1.1.1 null转化成Number
1.1.2 undefined转化成Number
1.1.3 boolean转化成Number
1.1.4 String转化成Number
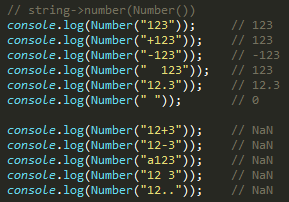
- Number()
如果字符串中存在除了数字和小数点以外的其他字符,则转换失败,值为NaN。
加减号在头表示正负号。
开头有空白字符可以过滤。
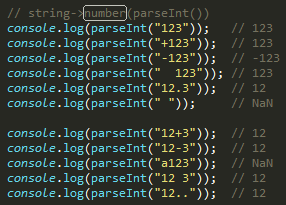
- parseInt()
将接收到的数据(一般都是字符串)转化成整数
转换规则:从第一个非空白字符(空格、换行、tab)开始转换,直到遇到一个非数字字符为止。
如果转化失败,结果为NaN
从第一个非空字符开始,如果第一个字符不是数字或者正负号,parseInt()就会返回NaN,因此,parseInt()转换空字符结果为NaN,但是Number返回0

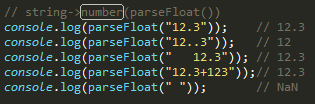
parseFloat()
将接收到的数据(一般都是字符串)转成浮点数
遇到的第一个小数点有效,第二个小数点就无效了
1.2 其他基本类型转为String类型
1.2.1 null转化成String
1.2.2 undefined转化成String
1.2.3 boolean转化成String
1.2.4 number转化为string
1.3 其他基本类型转换为Boolean类型
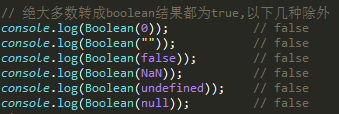
1.3.1 绝大多数转成布尔值,结果都为true
1.3.2 以下这六种情况转为Boolean结果为false
1.4 prompt(“ “)
prompt()接收外部的数据,默认是字符串类型
有时需要将其转化成整数
var age = parseInt(prompt(“请输入年龄”));2. 算数运算符和算数运算表达式
2.1 表达式
2.2 算数运算符
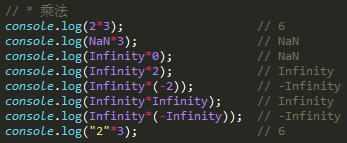
如果操作数都是数值,则执行常规的乘法运算,如果结果超过JS数值范围,则返回Infinity或者-Infinity
- 任何值做- * /运算时都会自动转换为Number
- NaN参与乘法运算,则结果返回NaN
- Infinity*0,返回NaN
- Infinity与非0操作数运算时,结果返回Infinity或者-Infinity。取决于有符号操作数的符号。
- Infinity * Infinity,结果是Infinity
- 如果有一个操作数不是数值,那么在参与运算前会先对操作数执行Number()将其转化为数值,再应用上面的规则。

/** 任何值做- * /运算时都会自动转换为Number* 我们可以利用这一特点做隐式的类型转换* 可以通过为一个值 -0 *1 /1来将字符串转换为Number* 原理和Number()函数一样,使用起来更加简单*/var d = "123";d = d - 0;console.log(typeof d); // numberconsole.log(d); // 123
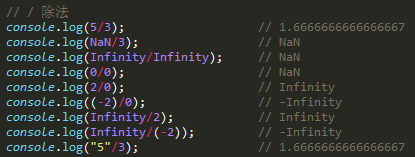
2.2.2 / 除
- 如果操作数都是数值,则执行常规的除法运算,如果结果超过JS数值范围,则返回Infinity或者-Infinity
- NaN参与除法运算,则结果返回NaN
- Infinity / Infinity,结果为NaN
- 0 / 0, 结果为NaN
- 如果是非0的有限数被0除,则结果是Infinity或者-Infinity,取决于有符号操作数的符号
- 如果是Infinity被任何非0 整数值除,则结果是Infinity或者-Infinity
- 如果有一个操作数不是数值,那么在参与运算前会先对操作数执行Number()将其转化为数值,再应用上面的规则。
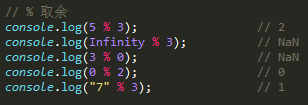
2.2.3 % 取余
- 如果操作数都是数值,则执行常规的取余运算
- 如果被除数是无穷大值,而除数是有限大值,结果为NaN
- 如果被除数是有限大值,除数是0,结果为NaN
- 被除数是0,结果为0
- 如果有一个操作数不是数值,那么在参与运算前会先对操作数执行Number()将其转化为数值,再应用上面的规则
2.2.4 + 加
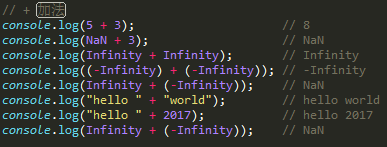
- 如果操作数都是数值,则执行常规的加法运算
- 如果有一个操作数是NaN,则返回NaN
- Infinity + Infinity = Infinity
- (-Infinity) + (-Infinity) = -Infinity
- Infinity + (-Infinity) = NaN
- 两个都是字符串,则拼接字符串
- True + 1 = 2; False + 1 = 1;
- NULL + 1 = 1;
- 一个数值,一个字符串,则现将数值转为String类型,然后拼接字符串

//任何值和字符串相加都会转换为字符串,并做拼串操作/** 我们可以利用这一特点,来将一个任意的数据类型转换为String* 我们只需要为任意的数据类型 + 一个 "" 即可将其转换为String* 这是一种隐式的类型转换,由浏览器自动完成,实际上它也是调用String()函数*/var c = 123;c = c + "";console.log(typeof c); // stringconsole.log("c = "+c); // "c = 123"
2.2.5 - 减
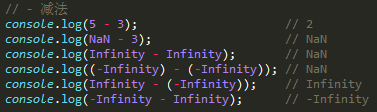
如果操作数都是数值,则执行常规的减法运算
- 如果有一个操作数是NaN,则返回NaN
- Infinity - Infinity = NaN
- (-Infinity) - (-Infinity) = NaN
- Infinity - (-Infinity) = Infinity
-Infinity - Infinity = -Infinity

/** 一元运算符,只需要一个操作数* + 正号* - 正号不会对数字产生任何影响* - 负号* - 负号可以对数字进行负号的取反** - 对于非Number类型的值,* 它会将先转换为Number,然后在运算* 可以对一个其他的数据类型使用+,来将其转换为number* 它的原理和Number()函数一样*/var a = "123";a = +a;此时a会变成number类型var result = 1 + +"2" + 3;console.log("result = "+result); //"result = 6"
3.自增自减运算符
3.1 自增
3.1.1 自增运算符
3.1.2 自增运算表达式
变量++
后++,先取值再加1,表达式的值是变量+1之前的值
- ++变量
3.1.3 功能
3.2 自减
3.2.1 自减运算符
3.2.2 自减运算表达式
变量—
后—,先取值再减1,表达式的值是变量-1之前的值
—变量
3.2.3 功能
4.赋值运算符和赋值运算表达式
4.1 赋值运算符
4.2 赋值运算表达式
4.3 功能
4.4 复合运算符
4.4.1 +=
4.4.2 -=
4.4.3 *=
4.4.4 /=
4.4.5 %=
5.关系运算符和关系运算表达式
5.1 关系运算符
5.1.1 > 大于
5.1.2 < 小于
5.1.3 >= 大于等于
5.1.4 <= 小于等于
5.1.5 == 等于
5.1.6 === 绝对等于
5.2 关系运算表达式
5.3 功能
5.4 值
如果关系成立,值为真,否则值为假
注意: 关系运算符不能连用。例如 1 <= num <= 5 会存在语法错误
5.5 比较
1、都是数值,正常比较
2、如果符号两侧的值都是字符串时,不会将其转换为数字进行比较,而会分别比较字符串中字符的Unicode编码
3、一个是数值,则将另一个操作数转化为一个数值,然后进行数值比较
4、如果一个是对象,则调用这个对象的valueOf()方法,再按照上面规则比较;如果对象没有valueOf()方法,那么调用toString()方法,再按规则进行比较
5、如果一个是布尔值,那么先将其转化为数值,再进行比较
6、如果比较的两个字符串型的数字,可能会得到不可预期的结果,比较两个字符串型的数字时,一定一定一定要转型
6. 逻辑运算符
/* && || 非布尔值的情况
* - 对于非布尔值进行与或运算时,
* 会先将其转换为布尔值,然后再运算,并且返回原值
* - 与运算:
* - 如果第一个值为true,则必然返回第二个值
* - 如果第一个值为false,则直接返回第一个值
*
* - 或运算
* - 如果第一个值为true,则直接返回第一个值
* - 如果第一个值为false,则返回第二个值
*/
//true && true
//与运算:如果两个值都为true,则返回后边的
var result = 5 && 6;
//与运算:如果两个值中有false,则返回靠前的false
//false && true
result = 0 && 2;
result = 2 && 0;
//false && false
result = NaN && 0;
result = 0 && NaN;
//true || true
//如果第一个值为true,则直接返回第一个值
result = 2 || 1;
result = 2 || NaN;
result = 2 || 0;
//如果第一个值为false,则直接返回第二个值
result = NaN || 1;
result = NaN || 0;
result = "" || "hello";
result = -1 || "你好";
console.log("result = "+result);
6.1 逻辑与(&&)
有一个条件为假,则结果为假
JS中的“与”属于短路的与,如果第一个值为false,则不会看第二个值
6.2 逻辑或(||)
有一个条件为真,则结果为真
JS中的“或”属于短路的或如果第一个值为true,则不会检查第二个值
6.3 逻辑非(!)
取非运算
/* 如果对非布尔值进行元素,则会将其转换为布尔值,然后再取反。
* 所以我们可以利用该特点,来将一个其他的数据类型转换为布尔值
* 可以为一个任意数据类型取两次反,来将其转换为布尔值,
*原理和Boolean()函数一样
*/
var a = 'HelloWorld';
var b;
b = !!a; //此时b为boolean类型
7. 三目运算和三目运算符
7.1 三目运算符
?:
7.2 三目运算表达式
7.3 功能
计算”表达式”的值,如果”表达式”的值为真,则计算表达式1的值,否则计算表达式2的值
7.4 值
如果”表达式”的值为真,则取表达式1的计算值作为结果,否则取表达式2的计算值作为结果