1. 定义及简单了解
1.1 定义
- Object 类型,我们也称为一个对象。是 JavaScript 中的 引用 数据类型。
- 它 是一种复合值,它将很多值聚合到一起,可以通过名字访问这些值。
- 对象也可以看做是属性的无序集合,每个属性都是一个名/值对。
- 对象除了可以创建自有属性,还可以通过从一个名为原型的对象那里继承属性。
- 除了字符串、数字、 true 、 false 、 null 和 undefined 之外, JS 中的值都是对象。
1.2 创建对象两种方式
1.2.1 构造函数创建对象
var person = new Object();/* 使用new关键字调用的函数,是构造函数constructor* 构造函数是专门用来创建对象的函数* 使用typeof检查一个对象时,会返回object*/person.name = "孙悟空";person.age = 18;/** 在对象中保存的值称为属性* 向对象添加属性* 语法:对象.属性名 = 属性值;*/
1.2.2 字面量创建对象(常用)
```javascript/** 使用对象字面量,可以在创建对象时,直接指定对象中的属性* 语法:{属性名:属性值,属性名:属性值....}* 对象字面量的属性名可以加引号也可以不加,建议不加,* 如果要使用一些特殊的名字,则必须加引号** 属性名和属性值是一组一组的名值对结构,* 名和值之间使用:连接,多个名值对之间使用,隔开* 如果一个属性之后没有其他的属性了,就不要写,*/
var person = { name:”孙悟空”, age:18 };
<a name="WdS69"></a>
## 1.3 基本数据类型和引用数据类型
- JS 中的变量可能包含两种不同数据类型的值:基本数据类型和引用数据类型。
<a name="FWnTC"></a>
### 1.3.1 基本数据类型
- JS 中一共有 5 种基本数据类型: String 、 Number 、Boolean 、 Undefined 、 Null 。
- 基本数据类型的值是无法修改的,是不可变的。
- 基本数据类型的比较是值的比较,也就是只要两个
- 变量的值相等,我们就认为这两个变量相等。
<a name="DWLn4"></a>
### 1.3.2 引用数据类型
引用类型的值是保存在内存中的对象 。
- 当一个变量是一个对象时,实际上变量中保存的并不是对象本身,而是对象的引用。
- 当从一个变量向另一个变量复制引用类型的值时 ,会将对象的引用复制到变量中,并不是创建一个新的对象。
- 这时,两个变量指向的是同一个对象。因此,改变其中一个变量会影响另一个。
<a name="PdNqs"></a>
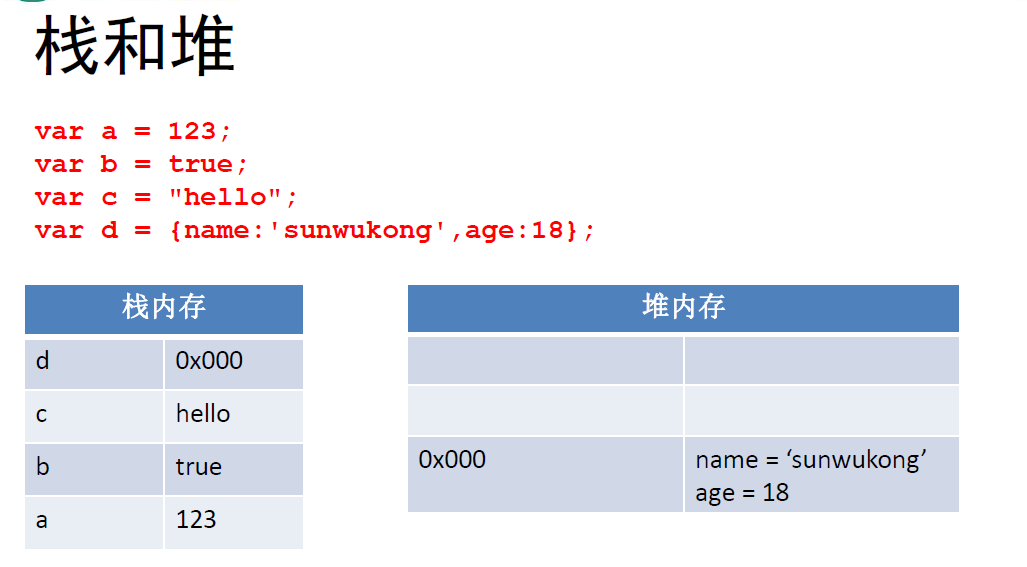
### 1.3.3 栈和堆
- JavaScript 在运行时数据是保存到栈内存和堆内存当中的。
- 简单来说栈内存用来保存变量和基本类型。堆内存用来保存对象。
- 我们在声明一个变量时实际上就是在栈内存中创建了一个空间用来保存变量。
- 如果是基本类型则在栈内存中直接保存,
- 如果是引用类型则会在堆内存中保存,变量中保存的实际上对象在堆内存中的地址。

<a name="3Kq0f"></a>
## 1.4 对象的分类<br />
<a name="CN3Z5"></a>
### 1.4.1 内建对象
由ES标准中定义的对象,在任何的ES的实现中都可以使用<br /> - 比如:Math String Number Boolean Function Object....
<a name="SA6DK"></a>
### 1.4.2 宿主对象
由JS的运行环境提供的对象,目前来讲主要指由浏览器提供的对象<br /> 比如 BOM DOM
<a name="Of2mT"></a>
### 1.4.3 自定义对象
由开发人员自己创建的对象
<a name="lyHXN"></a>
## 1.5 读取对象的属性
语法:对象.属性名<br />或 对象["属性名"]
```javascript
var obj = new Object();
obj.name = "孙悟空";
obj["123"] = 789;
var n = "123";
console.log(obj[n]); //789
使用中括号表示属性较为灵活
如果读取对象中没有的属性,不会报错而是会返回undefined
1.6 修改对象属性值
语法:对象.属性名 = 新值
JS对象的属性值,可以是任意的数据类型,甚至也可以是一个对象
1.7 删除对象属性
1.8 检查对象中是否有对应属性
var obj = new Object();
obj.name = "孙悟空";
obj["123"] = 789;
console.log("name" in obj); //true
2. 数组
2.1 定义
数组也是对象的一种。
数组是一种用于表达有顺序关系的值的集合的语言结构 。
2.2 创建数组:
var array = [1,44,33];
数组内的各个值被称作元素。每一个元素都可以通过索引(下标)来快速读取。
索引是从零开始的整数 。
3 初步理解 对象的方法和函数的区别
(建议学完函数再看)
/*
* 创建一个对象
*/
var obj = new Object();
//向对象中添加属性
obj.name = "孙悟空";
obj.age = 18;
//对象的属性值可以是任何的数据类型,也可以是个函数
obj.sayName = function(){
console.log(obj.name);
};
function fun(){
console.log(obj.name);
};
//console.log(obj.sayName);
//调方法
obj.sayName();
//调函数
//fun();
/*
* 函数也可以称为对象的属性,
* 如果一个函数作为一个对象的属性保存,
* 那么我们称这个函数时这个对象的方法
* 调用这个函数就说调用对象的方法(method)
*
* 但是它只是名称上的区别没有其他的区别
*
*/
var obj2 = {
name:"猪八戒",
age:18,
sayName:function(){
console.log(obj2.name);
}
};
obj2.sayName(); //猪八戒
4. 枚举对象中的属性
var obj = {
name:"孙悟空",
age:18,
gender:"男",
address:"花果山"
};
//枚举对象中的属性
//使用for ... in 语句
/*
* 语法:
* for(var 变量 in 对象){
*
* }
*
* for...in语句 对象中有几个属性,循环体就会执行几次
* 每次执行时,会将对象中的一个属性的名字赋值给变量
*/
for(var n in obj){
console.log("属性名:"+n);
console.log("属性值:"+obj[n]);
console.log(n+":"+obj[n]);
}
5.垃圾回收
不再使用的对象的内存将会自动回收,这种功能称作垃圾回收 。
所谓不再使用的对象,指的是没有被任何一个属性(变量)引用的对象 。
垃圾回收的目的是,使开发者不必为对象的生命周期管理花费太多精力。
/*
* 垃圾回收(GC)
* - 就像人生活的时间长了会产生垃圾一样,程序运行过程中也会产生垃圾
* 这些垃圾积攒过多以后,会导致程序运行的速度过慢,
* 所以我们需要一个垃圾回收的机制,来处理程序运行过程中产生垃圾
* - 当一个对象没有任何的变量或属性对它进行引用,此时我们将永远无法操作该对象,
* 此时这种对象就是一个垃圾,这种对象过多会占用大量的内存空间,导致程序运行变慢,
* 所以这种垃圾必须进行清理。
* - 在JS中拥有自动的垃圾回收机制,会自动将这些垃圾对象从内存中销毁,
* 我们不需要也不能进行垃圾回收的操作
* - 我们需要做的只是要将不再使用的对象设置null即可
*
*/
var obj = new Object();
//对对象进行各种操作。。。。
obj = null;

