1.JavaScript的基本数据类型
1.1 数字(Number)
1.1.1 包括浮点数和整数
浮点数就是该数值中必须有一个小数点,并且小数点后面必须至少有一位数字。
注意:由于保存浮点数值的内存空间是保存整数值的两倍,所以js会不失时机的把浮点数转换为整数。小数点后面没有数值或者1.0就会被保存成整数。
1.1.2 特殊的数字类型
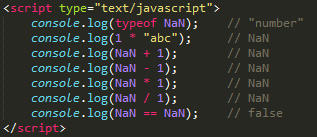
NaN
1、表示不是数字,但是其实它是一个特殊的数字(NaN:Not a Number)<br /> 2、当运算操作符错误的时候,一般会得到NaN<br /> 3、NaN具有传染性,即NaN参与任何运算,结果都为NaN<br /> 4、NaN与任何数值都不相等<br />
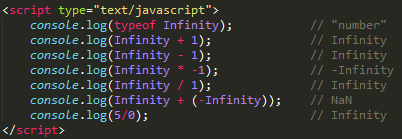
Infinity
1、Infinity:数据超过了JS可以表示的范围,是一个特殊的数字<br /> 2、Infinity与其他数据类型进行操作运算,结果还是Infinity<br /> 3、数字除以0得到Infinity<br />
1.2 字符串(String)
含义:
字符串表示多个字符的有序序列,双引号和单引号引起来的都是字符串
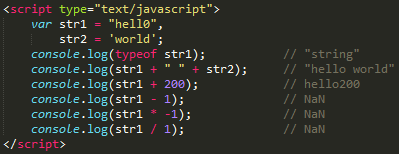
字符串的特点
1、单引号和双引号引起来的都是字符串
2、两个字符串相加,实际上是将两个字符串拼接
3、两个字符串相加,是拼接而不是运算,其他运算结果为NaN,表示计算错误
4、字符串加数字,首先将数字转化为响应的字符串然后再参与运算。同样不支持-, *, /等其他运算
1.3 布尔值(Boolean)
包括true和false,通常用在流程控制语句,选择判断语句
1.3.1 false值的获取
1. 数字0<br /> 2. NaN 如NaN == NaN<br /> 3. “ ”,空字符串<br /> 4. false<br /> 5. undefined<br /> 6. null
1.3.2 true值的获取
1.4 Undefined
如果使用一个未定义的变量,会得到一个undefined值,当定义了一个变量未初始化,默认的也会给它初始化成undefined值
1.5 Null
代表什么都没有<br /> 注意:null和undefined的最大区别是如果变量值为null,说明变量是存在的,只不过它的值是空值null<br />
2.JavaScript的变量与常量
2.1 变量
2.1.1含义
2.1.2 作用
2.1.3 定义
2.1.4 存储方式
2.2 常量
程序运行期间是不可改变的
3.JS数据类型查看符typeof
查看方式: typeof 变量名
4.isNaN()函数和isFinite()函数
4.1 isNaN()
判断一个数是否是NaN,如果是NaN则返回true,否则返回false
判断一个数是否为NaN的唯一方式
4.2 isFinite()
如果是NaN或者Infinity返回false,否则返回true
5. JavaScript标识符
5.1 含义:
5.2 作用:
5.3 规则:
5.3.1 由字母,数字,下划线和$组成
5.3.2 不能以数字开头
5.3.3 不能是JS中的关键字和保留字
Javascript 的保留关键字不可以用作变量、标签或者函数名。有些保留关键字是作为 Javascript 以后扩展使用。
以ES6为例一下为ES的保留字
| do | if | in | for | let | new | try |
|---|---|---|---|---|---|---|
| var | case | else | enum | eval | null | this |
| true | void | with | await | break | catch | class |
| const | false | super | throw | while | yield | delete |
| export | import | public | return | static | switch | typeof |
| default | extends | finally | package | private | continue | debugger |
| function | arguments | throws | interface | protected | implements | instanceof |
| boolean | abstract | volatile | transient | synchronized | await |
5.3.4 区分大小写
5.4.5 遵循驼峰原则(funName)第一个首字母小写,后面单词首字母大写
5.3.6 见名知意
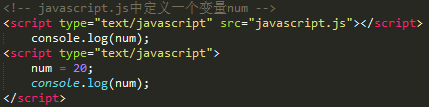
5.4 同一命名空间
外部定义的变量,在内部标签内也可以访问