1.基本的格式化
1.1缩进层级
使用4个空格符作为一个缩进层级
1.2 语句结尾
1.3 行的长度
推荐将行的长度限制在80个字符
1.4 换行
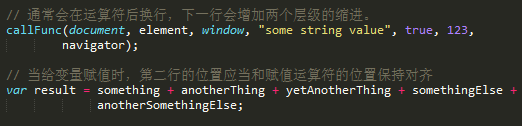
通常会在运算符后换行,下一行会增加两个层级的缩进。
当给变量赋值时,第二行的位置应当和赋值运算符的位置保持对齐
1.5 空行
在方法之间
在方法中的局部变量(local variable)和第一条语句之间
在多行或单行注释之前
在方法内的逻辑片段之间插入空行,提高可读性
1.6 命名
1.6.1 变量和函数
变量
变量名应当总是遵守驼峰(Camel Case)命名法,并且命名前缀应当是名词
函数
函数名应当总是遵守驼峰(Camel Case)命名法,并且命名前缀应当是动词<br /><br /> 以这些约定作为切入点可以让代码可读性更佳
1.6.2 常量
使用大写字母和下划线来命名,下划线用以分割单词var Max_count = 10;
1.6.3 构造函数
构造函数的命名遵照大驼峰命名法(Pascal Case)
命名前缀常常是名词
1.7 直接量
1.7.1 字符串
单引号和双引号均可,推荐使用双引号。(便于在Java和JavaScript之间切换,Java只允许使用双引号)<br /> 多行字符使用字符串连接符(+)将字符串分成多份
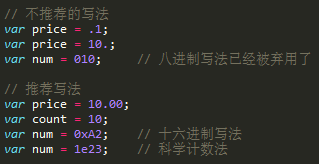
1.7.2 数字
不要省略小数点之前或之后的数字 二进制用 0b开头,可能内置浏览器不支持。<br />八进制不同浏览器用parseInt()函数可能会当作不同的进制解析,也要慎用
var a = “070”;a = parseInt(a,10) //转换为10进制a = parseInt(a,8) //转换为8进制
1.7.3 null
应当使用null的场景
用来初始化一个变量,这个变量可能被赋值成一个对象
用来和一个已经初始化的变量比较,无论这个变量是否为一个对象
当函数的参数期望是对象时,用作参数传入
当函数的返回值期望是对象时,用作返回值传出
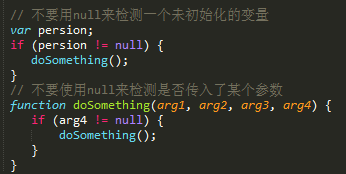
不应当使用null的场景
不要使用null来检测是否传入了某个参数
不要用null来检测一个未初始化的变量
1.7.4 undefined
避免在代码中使用undefined,可以有效的确保只有在一种情况下typeof才会返回"undefined":当变量未声明时。如何可以,则将其赋值为null。<br /> 当变量初始值赋值为null,则表明这个变量最终很可能赋值为对象,typeof null 返回"object",这样就可以和undefined区分开了
2 注释
2.1 单行注释
独占一行的注释,用来解释下一行的代码。这行注释之前总是有一个空行,且缩进层级与下一行代码一致。<br /> 在代码行的尾部注释。代码结束到注释之间至少有一个缩进。注释(包括之前的代码部分)不应当超过单行最大字符数限制,如果超过了,就将这条注释放置于当前代码行的上方。<br /> 被注释掉的大段代码
2.2 多行注释
推荐Java风格的多行注释
/**另一段注释*这段注释包含两行文本*/
2.3 使用注释
难于理解的代码<br /> 可能被误认为错误的代码<br /> 浏览器特性hack
2.4 文档注释
推荐使用文档生成工具来为你的JavaScript生成文档。JavaScript代码注释必须符合你所用的工具支持的格式,很多文档生成工具都支持JavaDoc风格的文档注释。
需要添加注释的内容
所有的方法
所有的构造函数
所有包含文档化方法的对象
如果一个对象包含一个或多个附带文档注释的方法,那么对这个对象也应该适当地针对文档生成工具添加文档注释
3 语句和表达式
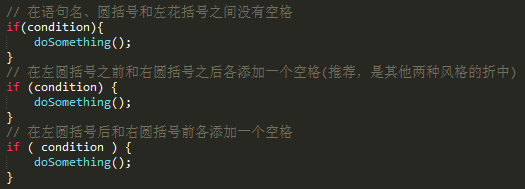
3.1 所有的块语句都应当使用花括号
如 if、for、while、do…while…、try…catch…finally
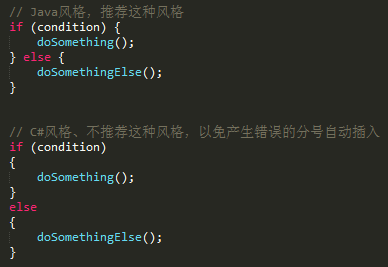
3.2 花括号的对齐方式
3.3 块语句间隔
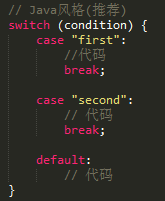
3.4 switch语句
3.4.1 缩进
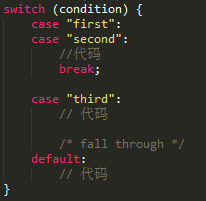
3.4.2 case语句的”连续执行”
只要是有意为之并且添加了注释,就可以使用case语句的连续执行

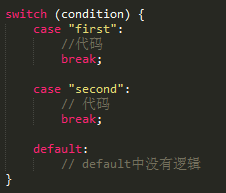
3.4.3 default
从语法结构角度考虑,即使default中什么也不做,也不应当省略default
3.5 with语句
避免使用with语句<br /> 在严格模式下('use strict'),with语句是被明确禁止的,如果使用则报语法错误
3.6 for循环
Crockford的编程规范不允许使用continue。他主张代码中与其使用continue不如使用条件语句。Crockford解释说这种方法对于开发者来说更容易理解而且不容易出错。<br /> Dojo编程风格指南明确指出可以使用continue和break<br /> 我推荐尽可能避免使用continue,但也没有理由完全禁止使用,应该根据代码可读性来决定。
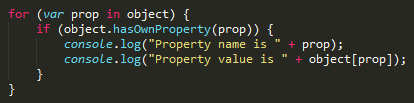
3.7 for-in循环
for-in循环是用来遍历对象属性的,避免用它来遍历数组。<br /> 所有的for-in循环都必须使用hasOwnProperty()方法过滤出实例属性<br />
4. 变量、函数和运算符
4.1 变量声明
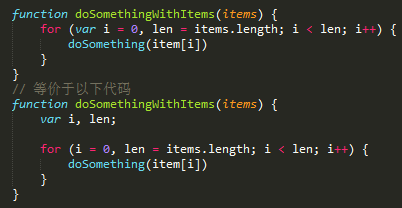
4.2 函数声明
注意:函数声明提升
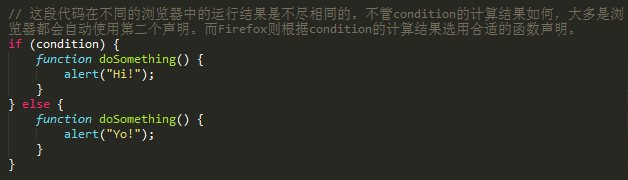
函数不应该出现在语句块之内
函数声明应该在条件语句的外部使用
推荐先声明函数,然后再使用
函数调用间隔
推荐风格:在函数名和左括号之间没有空格
doSomething(item)
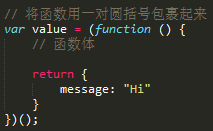
4.3 立即调用函数
4.4 严格模式
‘use strict’;
推荐尽量使用严格模式
尽量不要在全局作用域中使用严格模式
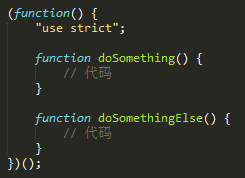
如果希望在多个函数中应用严格模式可以使用立即执行函数

4.5 相等
==和!=比较会发生强制类型转换
推荐使用===和!==进行比较
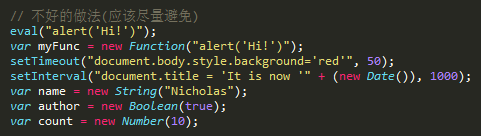
尽量避免使用eval()函数
尽量避免使用原始包装类型创建对象