clientXXX
clientHeight/clientWidth就是元素的width/height,不包含padding,border, margin
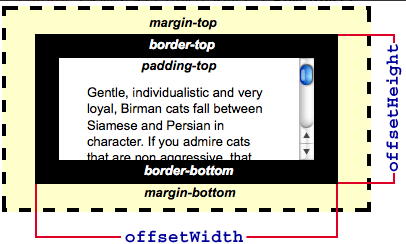
offsetXXX
offsetHeight/offsetWidth就是包含padding和border的,如果有滚动条,会包含滚动条的高度
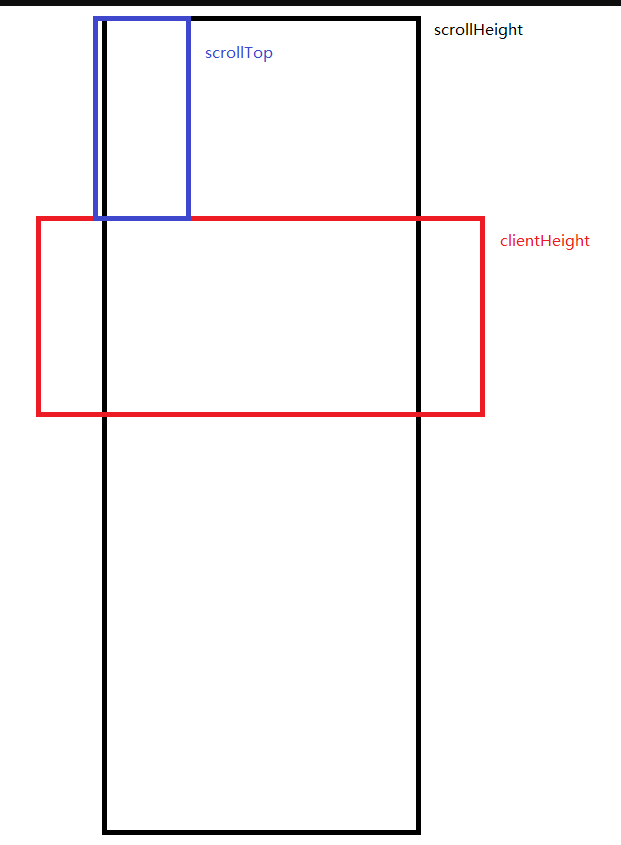
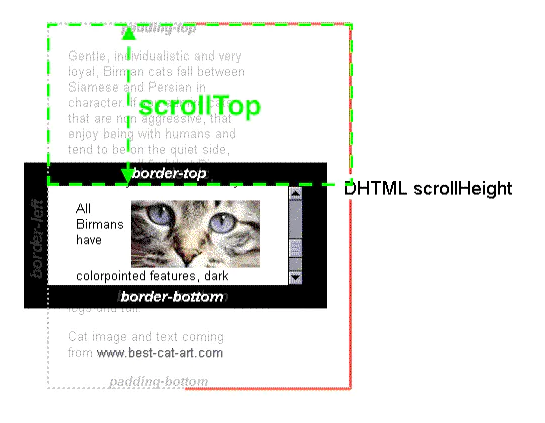
scrollTop就是当前元素
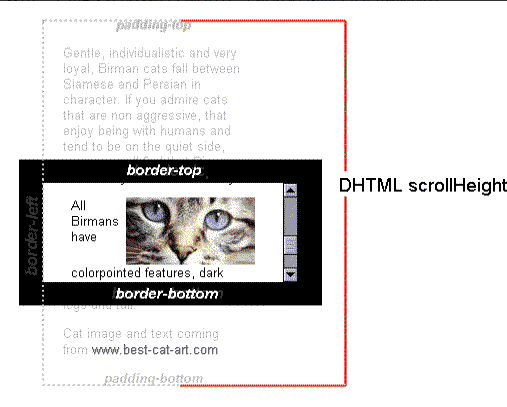
scrollXXX
xxxTop
offsetTop是当前元素顶部距离最近父元素顶部的距离,和有没有滚动条没有关系scrollTop在有滚动条的情况下,为可视区域滚动的高度(相对于documentElement顶部的距离),也就是已经滚动了多少距离()


当鼠标事件发生时(不管是onclick,还是omousemove,onmouseover等)
clientX 鼠标相对于浏览器(这里说的是浏览器的有效区域)左上角x轴的坐标; 不随滚动条滚动而改变;
clientY 鼠标相对于浏览器(这里说的是浏览器的有效区域)左上角y轴的坐标; 不随滚动条滚动而改变;
pageX 鼠标相对于浏览器(这里说的是浏览器的有效区域)左上角x轴的坐标; 随滚动条滚动而改变;
pageY 鼠标相对于浏览器(这里说的是浏览器的有效区域)左上角y轴的坐标; 随滚动条滚动而改变;
screenX 鼠标相对于显示器屏幕左上角x轴的坐标;
screenY 鼠标相对于显示器屏幕左上角y轴的坐标;
offsetX 鼠标相对于事件源左上角X轴的坐标
offsetY 鼠标相对于事件源左上角Y轴的坐标