官方:https://www.nuxtjs.cn/guide/installation
路由导航
- a标签
- 它会刷新整个页面,走服务端渲染,不要使用
- router-link组件
编程式导航 ```
 ```
user Page
{{$route.params.id}}
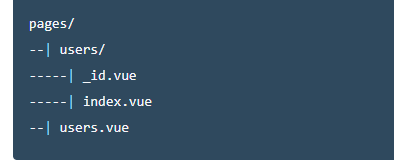
<a name="Lxa1B"></a># 嵌套路由创建内嵌子路由,你需要添加一个 Vue 文件,同时添加一个**与该文件同名**的目录用来存放子视图组件。<br /><a name="z5W2K"></a># PM2退出cdm不会关闭服务器<br />全局安装<br />npm -i -g pm2<br />运行npm命令<br />pm2 start npm -- start常用命令:- pm2 list: 查看应用列表- pm2 start:启动应用- pm2 stop:停止应用- pm2 reload: 重载应用- pm2 restart: 重启应用- pm2 delete:删除应用运行pm2 start npm -- start启动失败,解决办法<br />编写一个脚本,如start.js```htmlconst cmd = require("node-cmd");cmd.run("npm start");
然后配置ecosystem.config.js
module.exports = {"apps": [{"name": "realWorld","script": "start.js"}]};
然后运行pm2 start start.js
github部署
首先生成token
Settings> develops setting>Personal access tokens生成一个token
然后把改token加到repo中
打开repo>settings Secrete分别生成main.yml对应的TOKEN/HOST/USERNAME/PASSWORD/PORT
host: ${{ secrets.HOST }}username: ${{ secrets.USERNAME }}password: ${{ secrets.PASSWORD }}port: ${{ secrets.PORT }}
SSR优缺点
优点:
可以提高首屏渲染时间
可以提高SEO
缺点:
没有js互动,只支持部分生命周期的钩子函数(开发条件受限)
配置比较多(学习成本高)
在老代码基础上进行同构比较困难
所以对于页面比较密集,且用来显示的页面比较适合用ssr。

