层叠样式表
// 从子到父解析,先解析p,后解析div,后解析bodybody div p {}
选择器
- ID选择器:
#id:{} - 类选择器:
.className{} - 元素/标签选择器:
a{} - 相邻选择器:
h1+p - 子选择器:
ul > li - 后代选择器:
li a - 通配符选择器:
*{} - 属性选择器:
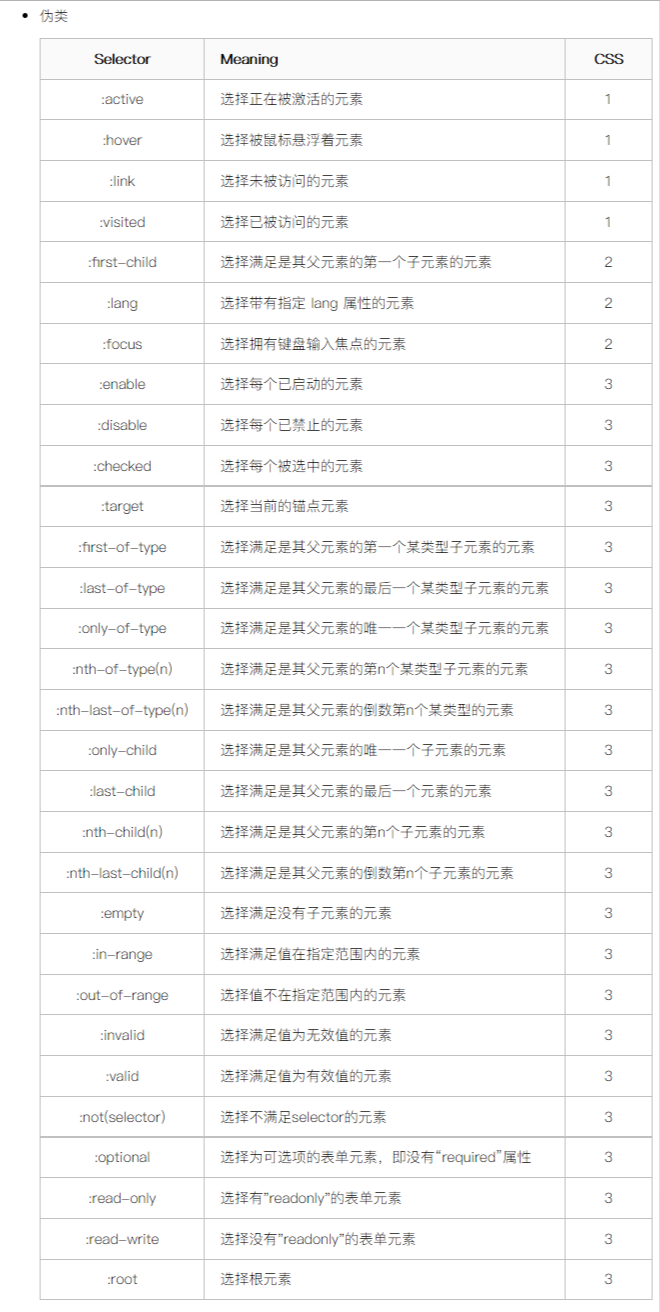
input[type=radio]{} - 伪类选择器:
a:hover{}以上选择器,是按效率排序
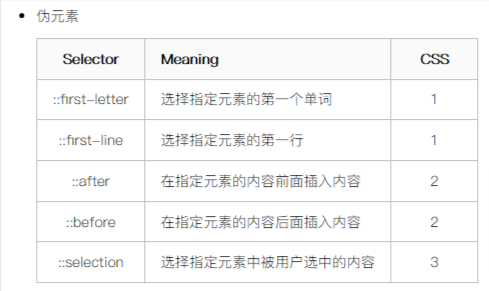
- 伪元素选择器:
::before{} - 组合选择器:
[type=radio]+label{} - 否定选择器:
:not(.link){}
书写高效率选择器?
- 避免普遍规则
- 不要在ID选择器前加标签名或类名
- 不要在类名选择器前加标签名
- 尽可能使用具体的类别
- 避免使用后代选择器
- 标签分类规则中不应该包含一个子选择器
- 子选择器的问题
- 借助相关继承关系
- 使用范围内的样式表
CSS匹配不是从左到右进行查找,而是从右到左进行查找
权重
- id选择器:+100
- 类,属性,伪类:+10
- 元素,伪元素:+1
- 其他选择器:+0
- !important优先级最高
- 元素属性 优先级高(style)+1000
- 相同权重 后写的生效
- 将权重标记为
千百十个四个数位,起始数字都为0- 看见一个行内样式
style="",就在千位上+1- 看见一个id选择器
id="",则在百位上+1- 看见一个类选择器
class=""伪类选择器:hover属性选择器[type=''],则在十位上+1- 看见一个标签选择器
span伪元素选择器::after,则在个位上+1- 此外的选择器
*>+等不计入- !important最高,只要设置,则忽略其他权重
- 最终从左往右开始比较,相等则继续比较,不等则停止比较,较大者权重大。
伪元素和伪类区别
- 伪元素是个虚拟容器,伪类的操作对象是文档树中已有的元素(选择的是元素)
- 有没有创建文档树之外的元素
- 伪类:用于选择DOM树之外的信息,或者不能用简单选择器表示的信息,前者包含那些匹配指定状态的元素,比如
:visited,:active;后者包含那些满足一定逻辑条件的DOM树中的元素,比如:first-child,:first-of-type,:target - 伪元素:为DOM树中没有定义的虚拟元素,它选择的是元素指定的内容,
::before表示选择元素内容的之前内容,::selection表示选择元素被选中的内容 ```html- 我是第一个
- 我是第二个
Hello World, and wish you have a good day!
```


:::info
注意:
https://developer.mozilla.org/zh-CN/docs/Web/CSS/content
https://www.zhangxinxu.com/wordpress/2021/10/css-content-url/
伪元素 ::before 和 ::after 的 content 属性插入内容。
写法:content: attr([可以插入元素的自定义属性])
:::

