http请求
https://jsgodroad.com/questions/detail?id=27
https://juejin.cn/post/6956046759428636708#heading-16
- redis:https://mp.weixin.qq.com/s/UouP1K1CBoCWWEVkYDVp2g
- redis:https://mp.weixin.qq.com/s/qzXpXjCV3v6r69bOib1BTQ
- 缓存击穿:https://mp.weixin.qq.com/s/lMkvcg5pPk5b7oPzIU7TYA
- 秒杀系统:https://mp.weixin.qq.com/s/pTADZ0T628Pi-2yuJgGW4g
- js的一些源码实现:https://mp.weixin.qq.com/s/-MpUIwHl4UAu86LGP0C_Mw
- js回调函数:https://mp.weixin.qq.com/s/Y_JMNLz1CFkCFdYmZG1gTQ
- 大厂二面题目:https://mp.weixin.qq.com/s/nD92XCgOgiQ6HRqYyjSpkA
- js代码执行:https://mp.weixin.qq.com/s/jU-WkfEzdGiYa3oz9t6U-Q
- async/await:https://mp.weixin.qq.com/s/08Y7IxgW6LHKVoMfjTd11w
- 实现promise:https://mp.weixin.qq.com/s/0U5J76MX7QO0t6uxJsBPqg
- promise:https://mp.weixin.qq.com/s/zcZwMRg9nymQrp4n6FEldA
- promise:https://mp.weixin.qq.com/s?__biz=MzAxODE2MjM1MA==&mid=2651557350&idx=1&sn=f2fff639217425ddb031a99136da2b23&chksm=80255a27b752d331becf4f705865e4eb460b5e1978b3d6a34ee730254b199b25c1db8171edfb&scene=21#wechat_redirect
- async/await:https://mp.weixin.qq.com/s/08Y7IxgW6LHKVoMfjTd11w
- js闭包:https://mp.weixin.qq.com/s/BvZHBOIPcOtdy9JjgRbShA
- http/https:https://mp.weixin.qq.com/s/d9mDXO-dxeYUPMIii_scrg
- tcp三次握手/四次挥手:https://mp.weixin.qq.com/s/yPaD_ATZv3GOdI6fPKzsHg
- 跨域:https://mp.weixin.qq.com/s/gyKR2lr39eNM2EGkBqQVpw
- https:https://mp.weixin.qq.com/s/52epZE9RiBft8nLZUksEIA
- session/cookie/token:https://mp.weixin.qq.com/s/ierlE5JFhP7u5utcJpzgmg
- 页面加载速度:https://mp.weixin.qq.com/s/W4gvilubruEi—6iX4xlEA
- 前端性能优化:https://mp.weixin.qq.com/s/habJki6hoIC-GS7VlMjmMw
- 前端缓存:https://mp.weixin.qq.com/s/noQCQAbi4Lh_r8cAuy9Rog
- 重排和重绘:https://mp.weixin.qq.com/s/-uHFy4vKiiOHoZZ1xqr1aw
- 前端缓存:https://mp.weixin.qq.com/s/IdYOX6LpQObapx_tMkgQlA
- 图片懒加载:https://mp.weixin.qq.com/s/9zQv2ntL8JuJVk694zEEZQ
- 前端安全:https://mp.weixin.qq.com/s/m6tx6erRM-wr8Z6tnonVsA
- 面试:https://juejin.im/post/5eb55ceb6fb9a0436748297d#heading-24
有哪几种请求方式
HTTP/1.0:GET,POST,HEAD
HTTP/1.1:OPTIONS,PUT,DELETE,TRACE,CONNECT
HEAD请求:类似get请求,只是返回的响应没有具体内容,用于获取报头,只请求页面首部
TRACE请求:回显服务器收到的请求,用于测试和诊断
CONNECT请求:HTTP/1.1协议中预留给能够将连接改为管道方式的代理服务器
options
- 用于获取目标资源的所支持的通信选项(比如服务器支持的请求方式)
- 获取服务器支持的http请求方式
- 检查服务器性能
- 在跨域前,发起预检,在CORS中,用options发起一个预检请求,以检测实际请求是否可以被服务器所接受
- 如果请求的是视频,是否应该去预检请求?
- 使用 PUT,DELETE,CONNECT,OPTIONS,TRACE,PATCH 请求,会首先发送预检请求
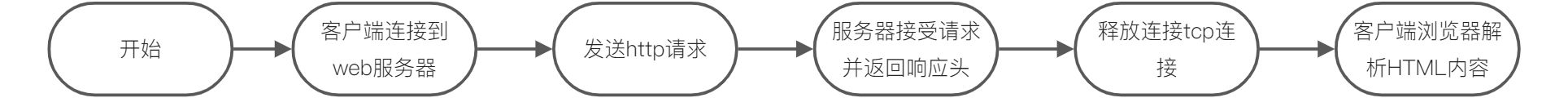
http工作原理
请求/响应步骤
一个http请求包含哪些内容?
4个部分:请求行,请求头,空行,请求数据
请求行:返回请求类型,请求访问的资源,请求使用的HTTP版本
请求头:从第二行起,服务器所要使用的附加信息
空行:必须,请求数据为空,也要有
请求数据:添加各种数据
一个http响应包含哪些内容?
4个部分:状态行,消息报头,空行,响应正文
状态行:http协议版本号,状态码,状态消息
消息报头: 客户端要使用的附加消息
空行:必须的
响应正文:返回给客户端的文本消息
http有哪些状态码
1xx:信息类
2xx:请求成功
200 OK:资源请求成功204 No Content:请求成功,未返回任何内容206 Partial Content:范围请求
3xx:重定向
301 Move Permanently:永久移除到新位置302 Move Temporarily:资源目前被移动304 Not Modified:发送get请求,返回的文档内容没有改变307 temporary redirect:临时重定向
4xx:请求资源错误
400 Bad Request:请求错误401 Unauthorized:请求用户未认证403 Forbidden:请求被拒绝404 Not Found:请求资源不存在409 Conflict:请求资源与服务器资源的当前状态相冲突
5xx:服务器错误
500 Internal Server Error:服务器错误502 Bad Gateway:网关错误504 Gateway Timeout:网关超时
http 和 https/http2/http3 区别
- 传输方式,http 明文,https 加密
- http:超文本传输协议,基于请求与响应的无连接,无状态的应用层协议
- 特点:
- 无连接
- 无状态
- 灵活
- 简单快速
- 通信明文
- 特点:
- http1.1
- 持久连接,长连接,
keep-alive - 管线化
- 持久连接,长连接,
- http2
- 多路复用,多个请求共享一个
tcp连接(基于 TCP 有序字节流实现) - 头信息压缩
- 服务器推送,chrome会移除这个功能
- 多路复用,多个请求共享一个
- http3
- 多路复用(基于 UDP 作为传输层协议,重新实现无序连接)
- https
- 基于http协议,通过ssl技术进行数据加密处理/验证对方身份/以及数据完整性保护
- 内容加密
- 验证身份
- 数据完整性
- TLS协议保证安全性(ps:用到了加密技术)
get和post区别
- 传参方式
- get在url上
- post在
request body中
- 参数大小
- get有限制,ie中是2K字符,其他是2k-8k
- post无限制
- 安全性:post比get请求安全
- 编码方式:get只能url编码(
encodeURI(),encodeURIComponent()),post多种编码 - get请求会保留到浏览器历史记录里,post请求不会被保留
- 浏览器后退,post请求会再次提交,get不会
- 浏览器收藏,post请求不可以被收藏,get请求可以
- 浏览器缓存,post请求不会,get可以
- TCP数据包,get产生一个数据包,post会产生2个数据包
encodeURI,encodeURIComponent区别
escape:不会对ASCII字母和数字进行编码,也不会对ASCII标点符号进行编码(-_.!~*’()),对其他所有字符进行转义,少用
encodeURI:不会对ASCII字母和数字进行编码,也不会对ASCII标点符号进行编码(-_.!~*’()),对URI进行完整性编码
encodeURIComponent:不会对ASCII字母和数字进行编码,也不会对ASCII标点符号进行编码(-_.!~*’()),对其他字符包括(:;/?:@&=+$,#,这些用于分割URI的标点符号)进行转义
注意:当参数也有url时,进行encodeURIComponent编码
http存储方式的有哪些?
- cookie
- 存储位置:在浏览器的客户端上
- 不安全,会有 CSRF 攻击
- 只能保存普通类型
- local storage
- session
- 存储在服务器上
- 可以保存数组
- 关闭浏览器会清除
- indexDB
什么是restful Api
https://api.example.comhttps://example.com/apihttps://api.example.com/v1/GET(SELECT):从服务器取出资源(一项或多项)。POST(CREATE):在服务器新建一个资源。PUT(UPDATE):在服务器更新资源(客户端提供改变后的完整资源)。PATCH(UPDATE):在服务器更新资源(客户端提供改变的属性)。DELETE(DELETE):从服务器删除资源。
有哪些常用的header头信息
- post:
content-type:application/x-www-form-urlencoded;uft-8 access-control-allow-origin:"*":跨域请求cookie:设置协议cookieAuthorization:认证信息cache-control:缓存机制range:bytes=[start-end]:文件下载切片expires:过期时间last-modified:上次修改时间,协商缓存
有哪些常用的跨域请求方案
- cors:服务器增加请求头信息:access-control-allow-origin
- jsonp
- postMessage
- websocket
- sse
- nginx 等代理服务器转发请求
http文件下载有哪几种方式,各有什么优缺点
创建 a 标签下载
const a = document.createElement('a')document.body.append(a)a.href = [下载链接地址]a.download = '[文件名].[扩展名]'// 超链接 target="_blank" 要增加 rel="noopener noreferrer" 来堵住钓鱼安全漏洞。如果你在链接上使用 target="_blank"属性,并且不加上rel="noopener"属性,那么你就让用户暴露在一个非常简单的钓鱼攻击之下。(摘要)a.rel = 'noopener noreferrer'a.click()document.body.removeChild(a)
将文件转换为 blob 对象的二进制的数据流下载
axios({method: 'get',url: [地址],responseType: 'blob'}).then((res) => {if(!res) returnlet blobUrl = window.URL.createObjectURL(res.data)let a = document.createElement('a')document.body.appendChild(a)a.style.display = 'none'a.href = blobUrla.download = '[文件名].[扩展名]'a.click()document.body.removeChild(a)window.URL.revokeObjectURL(blobUrl)})
fetch 请求下载
使用 fetch 替代 a 标签,进行下载 MP3 文件,在浏览器中说使用 a 标签会直接跳转页面进行播放,达不到下载的目的。
export const downloadMp3 = (filePath) => {fetch(filePath).then(res => res.blob()).then(blob => {const a = document.createElement('a');document.body.appendChild(a)a.style.display = 'none'// 使用获取到的blob对象创建的urlconst url = window.URL.createObjectURL(blob);a.href = url;// 指定下载的文件名a.download = '语音音频.mp3';a.click();document.body.removeChild(a)// 移除blob对象的urlwindow.URL.revokeObjectURL(url);});}
web安全相关知识
xss:跨域脚本攻击,HTML脚本注入
- 过程
向页面中注入脚本
- 方法
窃取网页浏览中的cookie值,进行无密码登录;
劫持流量实现恶意跳转
- 分类
反射型XSS,非持久型:攻击相对于访问者是一次性的,需要访问特点的链接
恶意脚本通过url传递给服务端,服务器只是不加处理的把脚本”反射”回访问者的浏览器使访问者的浏览器执行相应的脚本
储存型XSS,持久型:服务器接收到恶意脚本将对其做一些处理,例如存入数据库中,再次访问相同的页面就会执行,例如留言板
- 防范
- 过滤,script,img,a标签
- 编码,常见符号的编码
- 限制,对一些预期的输入进行限制长度
CSRF:cross-site request forgery
- 跨站请求伪造
- 过程:用户登录一个网站后弹出一个其他网站,才会触发CSRF
- 防御:
- 加token验证:问题是难以保证token本身的安全
- HTTP referer验证(页面来源验证):问题是一些老的浏览器IE6或者FF2有方法可以篡改referer值,而用户也可以设置请求不提供referer
- 在http头添加自定义属性验证:较为安全
SQL注入
过程:攻击者将 SQL 命令插入到 Web 表单提交或输入域名或页面请求得查询字符串,最终达到欺骗服务器执行恶意得 SQL 命令。
防范:
- 增加黑名单或白名单验证
- 白名单验证:检查用户输入是否符合预期
- 黑名单验证:在用户输入中,包含明显得恶意内容则拒绝该用户请求
- 安全检测
- 防止系统敏感信息泄露
- 对数据表的访问权限进行严格控制,尽量限制用户不必要的访问权限
文件上传漏洞
文件上传没有严格限制文件后缀和文件类型
防范:
- 检查服务器是否判断上传文件类型和后缀
- 定义文件上传类型白名单
- 文件上传目录禁止执行脚本解析
简单说说url和uri
url:统一资源占位符,网络地址uri:统一资源标识符,标识互联网名称的字符串
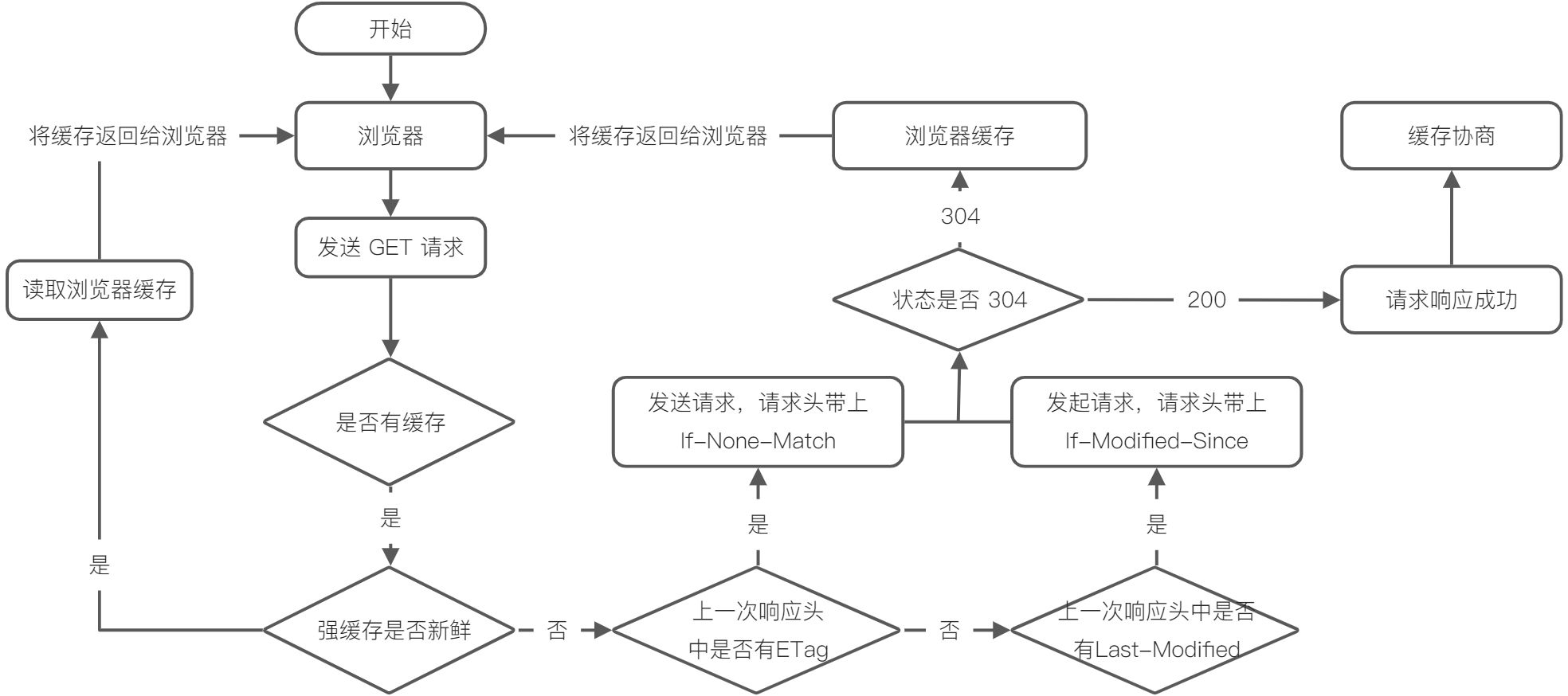
http缓存有哪些
作用:加快资源获取速度,提升用户体验,减少网络传输,缓解服务器压力
https://juejin.cn/post/6844904153043435533
- 协商缓存
- 强缓存

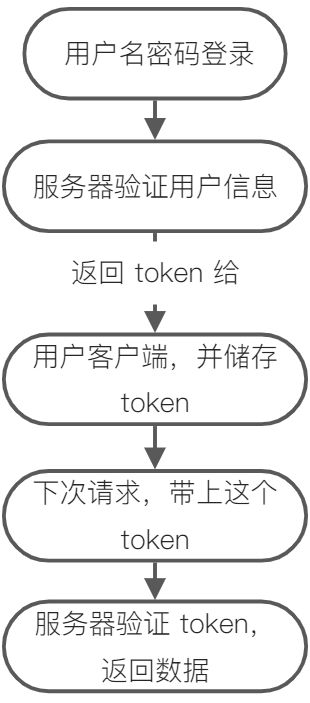
JWT
session 认证问题:每个用户认证,都需要在服务器上做记录,是保存在内存中的,随着用户的增多,服务段的开销会很大。会有 CSRF 漏洞
基于 token 的鉴权机制
- 不需要在服务器上保留用户认证信息或者会话信息。
流程:
JWT 的构成
第一部分:头部
第二部分:载荷
第三部分:签证
网络对象
navigator
onLine:
true在线,false断网connection:检测网络状态
- downlink
- rtt
- effectiveType | 网络状态 | rtt(ms)-连接预估往返时间 | downlink(Mbit/s)-带宽预估值 | | —- | —- | —- | | online | 100 | 2.2 | | fast 3g | 600 | 1.55 | | slow 3g | 2150 | 0.4 | | offline | 0 | 0 |
检测网络变化
let connection = navigator.connectionlet type = connection.effectiveTypefunction updateConnectionStatus(){console.log("网络状况从 " + type + " 切换至" + connection.effectiveType);type = connection.effectiveType;}connection.addEventListener('change', updateConnectionStatus)// 切换清晰度等操作
监听断网联网
window.addEventListener('load', function() {var status = document.getElementById("status");var log = document.getElementById("log");function updateOnlineStatus(event) {var condition = navigator.onLine ? "online" : "offline";status.innerHTML = condition.toUpperCase();log.insertAdjacentHTML("beforeend", "Event: " + event.type + "; Status: " + condition);}window.addEventListener('online', updateOnlineStatus);window.addEventListener('offline', updateOnlineStatus);});
TCP
https://github.com/jawil/blog/issues/14
一种面向连接/可靠的/基于字节流的传输层通信协议OSI:开放式系统互联网通信参考模型,7层模型
| OSI层 | 功能 | 协议 |
|---|---|---|
| 应用层 | 文件传输,电子邮件,文件服务,虚拟终端 | TFTP,HTTP,SNMP,SMTP,DNS,Telnet |
| 表示层 | 数据格式化,代码转换,数据加密 | 没有协议 |
| 会话层 | 解除或建立与别的接点的联系 | 没有协议 |
| 传输层 | 提供端对端的接口 | TCP,UDP |
| 网络层 | 为数据包选择路由 | IP,ICMP,OSPF,BGP,IGMP |
| 数据链路层 | 传输有地址的帧,错误检测功能 | SLIP,CSLIP,PPP,ARP,RARP,MTU |
| 物理层 | 以二进制数据形式在物理媒体上传输数据 | ISO2110,IEEE802,IEEE802.2 |
三次握手,四次挥手
三次握手
- 客户端发送连接请求报文段(
SYN),包含自身数据通信初始序号,请求发送后进入SYN-SENT状态 - 服务端收到连接报文段,如果同意连接,则会发送一个应答(
ACK+SYN),也包含自身的通信初始序号,然后进入SYN-RECEIVED状态 - 客户端收到应答后,向服务端发送确认报文(
ACK),发送后进入ESTABLISHED状态,服务段收到这个应答后也会进入ESTABLISHED状态,连接建立成功
四次挥手
- 客户端A认为数据发送完成,向服务端B发送连接释放请求
- 服务端B收到连接释放请求后,会告诉应用层要释放
TCP连接,然后发送ACK包,进入CLOSE_WAIT状态,表示A到B的连接已经释放,不接收A发送的数据,但是TCP连接是双向的,B仍然可以发送数据给A - B此时如果还有没发完的数据会继续发送,完毕后会向A发送连接释放请求,然后B进入
LAST-ACK状态(PS:通过延时确认技术,可以将服务端的第二/第三次握手合并,延迟ACK包的发送) - A收到释放请求后,向B发送确认应答,此时A进入
TIME-WAIT状态,该状态会持续2MSL(最大生存期,报文在网络中生存的时间)时间,若该时间段内没有B的重发请求,就进入CLOSED状态,当B收到确认应答后,也进入CLOSED状态
UDP
一种面向报文(理解为一段段的数据)的协议
不可靠性:
- 无连接,通信不需要建立和断开连接
- 协议收到什么数据就传输什么数据,也不会备份数据
- 没有拥塞控制,一直以恒定速度发送数据
高效:
头部开销小,只有8字节
HTTPS
TLS协议,保证安全性,用到了加密技术
加密技术:
- 对称性加密:两边拥有相同的密钥。两边都知道如何将密文加密解密
- 非对称性加密:公钥和私钥,公钥所有人都可以知道,可通过公钥加密,解密数据需要用到私钥,私钥只有分发公钥的一方才知道
DNS
DNS的作用是通过域名查询到具体的IP
当浏览器访问一个域名www.baidu.com时,会进行以下操作:
- 本地客户端向服务器发起请求查询IP
- 查看浏览器是否有该ip的缓存
- 查看操作系统是否有该IP的缓存
- 查看Hosts文件有没有该域名的解析配置
- 如果还没有,会通过直接去DNS根服务器查询,这一步查询会找出负责
com这个一级域名的服务器 - 然后去该服务器查询baidu.com这个二级域名
- 接下来查询
www.baidu.com这个三级域名的地址 - 返回给DNS客户端并缓存
跨域问题
- JSONP 通过 script 标签
- 后端加上响应头 Access-Control-Allow-Origin
- nginx 反向代理
- websocket
- postMessage
- CORS
延申问题:跨域请求怎么携带 cookie?
https://juejin.cn/post/7066420545327218725
- 客户端请求增加 withCredentials设置为 true
- 服务端设置 Access-Control-Allow-Origin
- 服务端设置Access-Control-Allow-Credentials设置为 true
// 在所有路由前增加,可以拦截所有请求app.all("*", (req, res, next) => {res.header("Access-Control-Allow-Origin", "http://localhost:8000");res.header("Access-Control-Allow-Credentials", "true"); // ++ 新增next();});