- dns 缓存减少 dns 查询时间
- CDN,相同静态资源缓存
- 减少网络请求,减少 http 请求大小,http请求合并,浏览器并发上限(6)
- 服务端渲染
资源的压缩与合并
HTML 压缩
压缩再文本文件中有意义,在 HTML 中不显示的字符(空格,制表符,换行符),HTML 注释
如何压缩?
如何压缩?
如何压缩?
合并问题?
- 首屏渲染问题
- 缓存失效问题
解决:
- 公共库合并
- 不同页面的合并
如何?
- 在线网站
- nodejs
- webpack
图片优化
png8/png24/png32的区别
- png8:256 色 + 支持透明
- png24:2^24 色 + 不支持透明
-
不同格式图片常用的业务场景
jpg 有损压缩,压缩率高(不需要透明的图片)
- png 支持透明,浏览器兼容好(透明的图片)
- webp 压缩程度更好,在 IOS webview有兼容性问题(全部安卓)
- svg 矢量图,代码内嵌,相对较少,图片样式相对简单的场景(icon)
CSS 雪碧图
合并成一个 png 文件,减少网络请求base64 格式
图片内嵌到 HTML 中
CSS 和 JS 加载与执行
顺序执行,并发加载
- 词法分析
- 并发加载
-
CSS 阻塞
css head 中阻塞页面的渲染
- css 阻塞 js 的执行
-
JS 阻塞
直接引入的 js 阻塞页面的渲染
- js 不阻塞资源的加载
- js 顺序执行,阻塞后续 js 逻辑的执行
懒加载,预加载
懒加载
- 图片进入可视区域再请求图片资源
- 电商图片很多,页面很长的业务场景适用
- 减少无效资源的加载
-
预加载(preloadjs)
图片等静态资源的提前请求
- 资源使用从缓存中加载,提升用户体验
- 页面展示的依赖关系维护
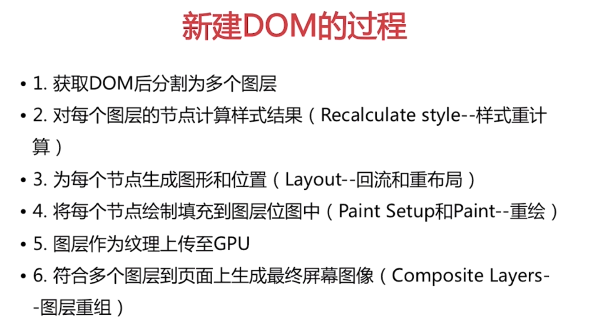
重绘与回流
回流
概念:
- 当
render tree的一部分因为元素的尺寸/布局/隐藏等改变需要重新构建 - 页面布局和几何属性改变时就需要回流
CSS 属性:
- 盒子模型相关属性(width,height,padding,margin,border-width,border,min-height,display)
- 定位属性/浮动(top,right,bottom,left,position,float,clear)
改变节点内部文字结构(text-align,overflow-y,font-weight,font-family,overflow,line-height,vertival-align,white-space,font-size)
重绘
概念:
当
render tree的一些元素需要更新属性,而这些属性只是影响元素的外观/风格,而不会影响布局,如background-color
CSS 属性:color,background-color,border-style,border-radius,visibility,text-decoration,background,background-image,background-position,background-repeat,background-size,outline-color,outline,outline-style,outline-width,box-shadow
Chrome 创建图层的条件
- 3D 或透视变换 CSS 属性
- 使用加速视频解码的 节点
- 拥有3D(WebGL)上下文或加速的2D 上下文的
- 混合插件(Flash)
- 对 opacity 做 CSS 动画或使用一个动画 webkit 变化的元素
- 拥有加速 CSS 过滤器的元素
- 元素有一个包含复合层的后代节点(一个元素拥有一个子元素,该子元素在自己的层里)
- 元素有一个 z-index 较低且包含一个复合层的兄弟元素

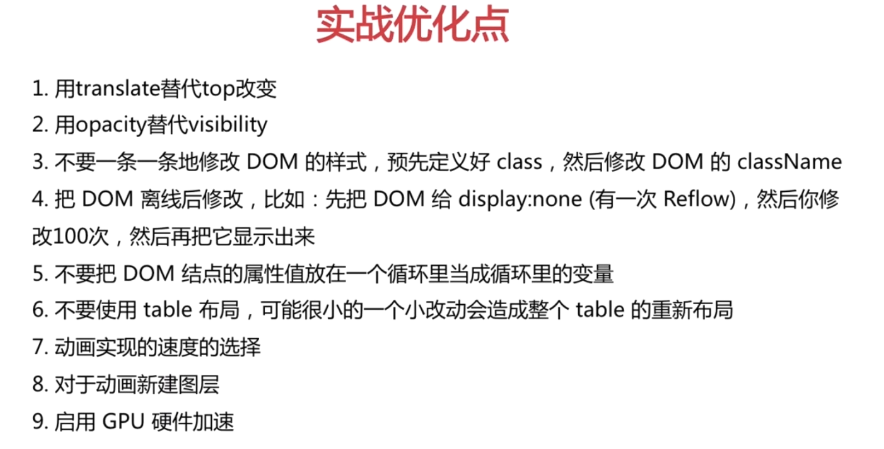
让你页面速度飞起来 Web前端性能优化\6-6 重绘与回流- 实战优化点总结(公众号:某课达人).mp4