1. 访问静态资源
Spring Boot 默认提供静态资源目录位置需置于 classpath 下,目录名需符合如下规则:
/static/public/resources/META-INF/resources
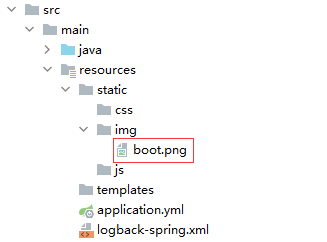
对应到源码目录如下:以 static 目录为例
访问路径:
- http://localhost:8080/img/boot.png
注意:访问路径中不包含
/static/public/resources/META-INF/resources
2. 模板引擎
模板的诞生是为了将显示与数据分离,其本质是将模板文件和数据通过模板引擎生成最终的视图代码。
以HTML为例
不使用模板
后端语言 **将数据渲染到HTML标签里**, **输出** `HTML` **文档**给客户端,比如 `JSP`技术。
使用模板
后端语言 将数据交给模板引擎,模板引擎将模板文件和数据进行渲染,输出HTML文档给客户端。
浏览完最后将 HTML 文档的内容渲染成可视化的网页。Spring Boot 建议使用模板引擎处理动态网页,不建议使用 JSP 。Spring Boot 提供了默认配置的模板引擎主要有以下几种:
ThymeleafFreeMarkerVelocityGroovyMustache
模板文件的默认路径为:src/main/resources/templates 。
3. Thymeleaf
Thymeleaf 是一个服务器端的 Java 模板引擎,可用于Web与非Web环境中的应用开发。Thymeleaf 的主要目标是提供一种可被浏览器正确显示、格式良好的模板创建方式。Thymeleaf 是现代 WEB 程序的理想选择。
3.1 快速入门
添加依赖
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
模板文件

<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Hello Thymeleaf</title>
</head>
<body>
<h1 th:text="${hello}">Hello Thymeleaf</h1>
</body>
</html>
模板数据

@GetMapping("/thymeleaf")
public String thymeleaf(Model model) {
model.addAttribute("hello", "Hello Thymeleaf");
return "index";
}
-
默认配置
Spring Boot为 Thymeleaf 模板引擎提供了如下默认配置,要修改默认配置可以在Spring Boot配置文件application.properties中覆盖对应配置。# Enable template caching. spring.thymeleaf.cache=true # Template encoding. spring.thymeleaf.encoding=UTF-8 # Template mode to be applied to templates. See also StandardTemplateModeHandlers. spring.thymeleaf.mode=HTML5 # Prefix that gets prepended to view names when building a URL. spring.thymeleaf.prefix=classpath:/templates/ # Suffix that gets appended to view names when building a URL. spring.thymeleaf.suffix=.html3.2 常用标签和语法
th:text
用于文本内容的显示操作。
th:text 进行文本替换 不会解析html
- th:utext 进行文本替换 会解析html
div span p h1 h6
<p th:text="${message}"></p>
th:value
用于声明html中value属性信息。
<input type="text" th:value="${name}" />
th:action
用于声明html from标签中action属性信息。
<form th:action="@{/api/sys/users}">
<input type="text" name="name"/>
<input type="button">提交</button>
</form>
th:if
<p th:if="${布尔表达式}">if判断</p>
th:switch
<div th:switch="${user.name}">
<p th:case="'jack'">User is jack</p>
<p th:case="rose">User is rose</p>
</div>
th:each
th:each=”obj, stat: ${objList}”
<table>
<tr>
<th>序号</th>
<th>用户名</th>
<th>密码</th>
<th>用户昵称</th>
</tr>
<tr th:each="user,userStat:${userlist}">
<td th:text="${user.id}"></td>
<td th:text="${user.username}"></td>
<td th:text="${user.password}"></td>
<td th:text="${user.petname}"></td>
</tr>
</table>
userStat称作状态变量,属性有:
- index:当前迭代对象的迭代索引,从0开始,这是索引属性;
- count:当前迭代对象的迭代索引,从1开始,这个是统计属性;
- size:迭代变量元素的总量,这是被迭代对象的大小属性;
- current:当前迭代变量;
- even/odd:布尔值,当前循环是否是偶数/奇数(从0开始计算);
- first:布尔值,当前循环是否是第一个;
- last:布尔值,当前循环是否是最后一个;
th:href
用于声明在a 标签上的href属性的链接 该语法会和 @{…} 表达式一起使用。<a th:href="@{/}">返回首页</a> <!-- 代参数的超链接--> <a th:href="@{/api/sys/users(page=1,size=5)}"></a> <a th:href="@{/api/sys/users/} + ${id}"></a>th:src
<img src="@{/img/logo.png}">Elvis运算符
Elvis运算可以理解成简单的判断是否为null的三元运算的简写,如果值为null,显示默认值,如果不为null 则显示原有的值。<span th:text="${pageSize} ?: 10">三元表达式
<p th:text=" ${100 > 20} ? 'jack' : 'rose'"></p>3.3 内联
文本内联
```htmlHello, [[${user.name}]]!
<a name="abrPf"></a>
#### JavaScript 内联
```html
<script th:inline="javascript">
var username = [[${user.name}]];
</script>
CSS 内联
<style th:inline="css">
.[[${classname}]] {
text-align: [[${align}]];
}
</style>
3.4 预定义对象
日期处理:
<p th:text="${#dates.format(date, 'yyyy-MM-dd HH:mm:ss')}"></p>
获取Session:
<input th:value="${session.value}" />