安装VS CODE
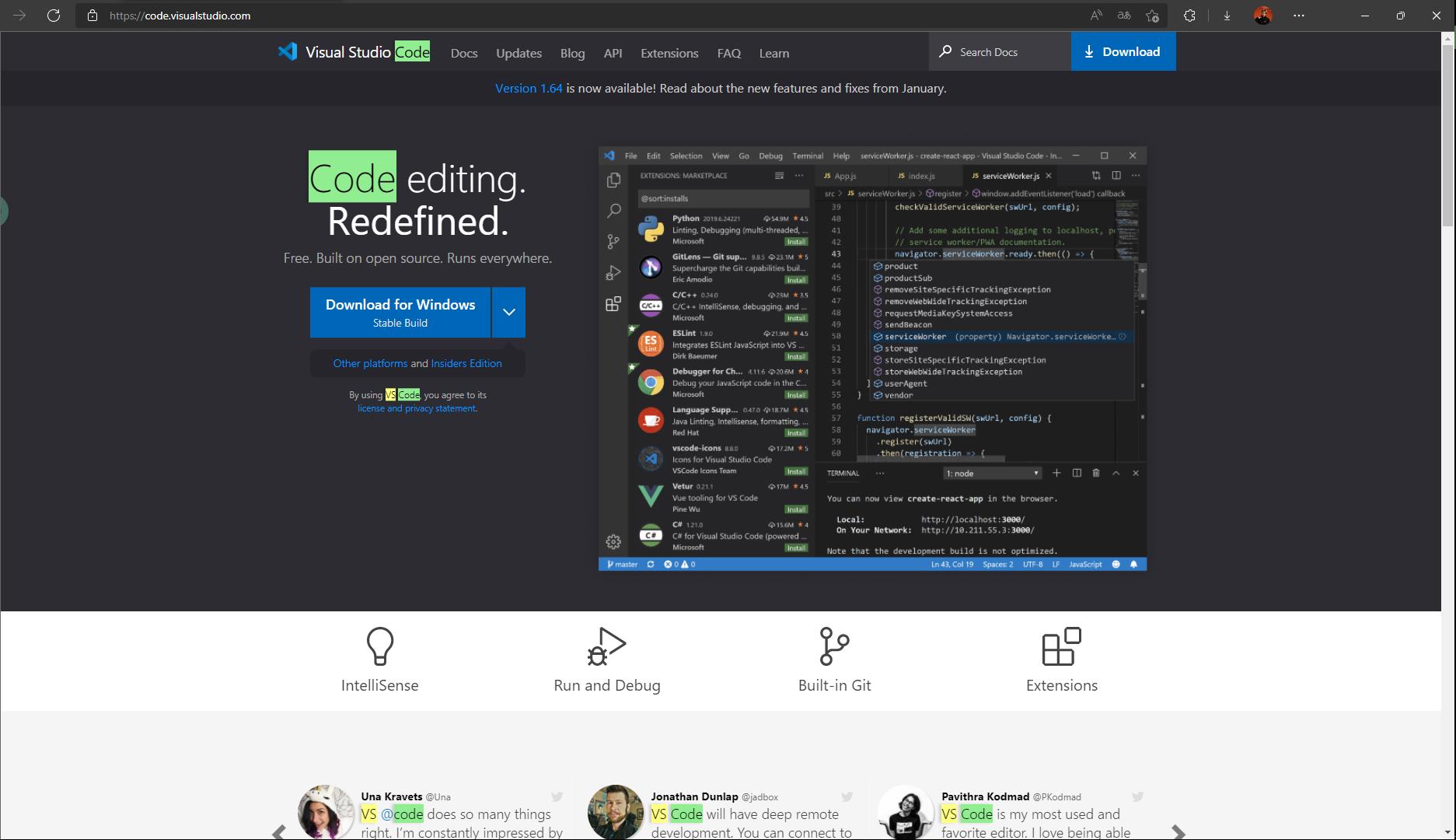
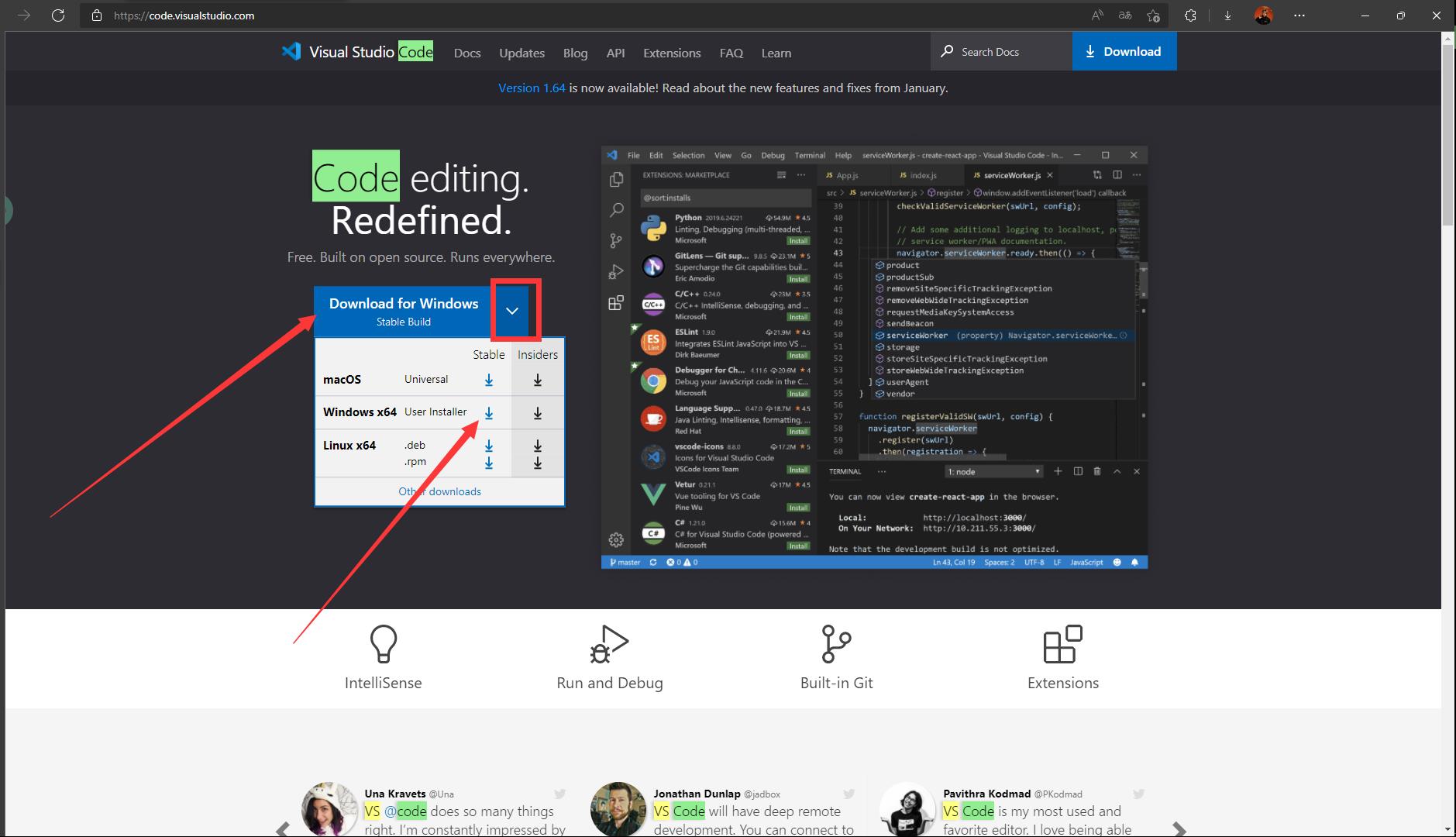
1.1 打开vs code官网
1.2 点击下载

可以直接点击Download ,或者下拉选择适合你操作系统的文件。
1.3 进行安装
1.3.1 双击下载好的文件
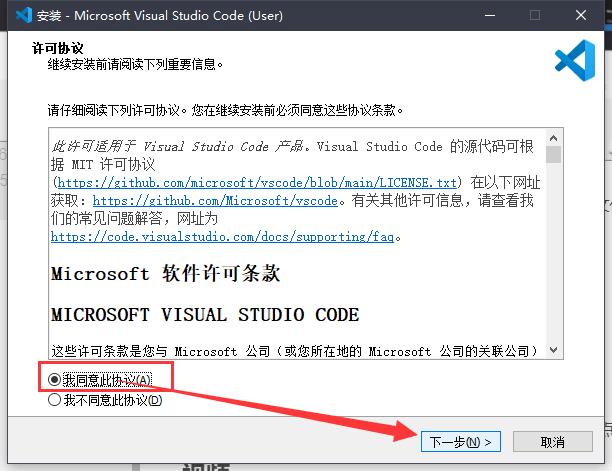
1.3.2 选择【我同意此协议】,单击【下一步】
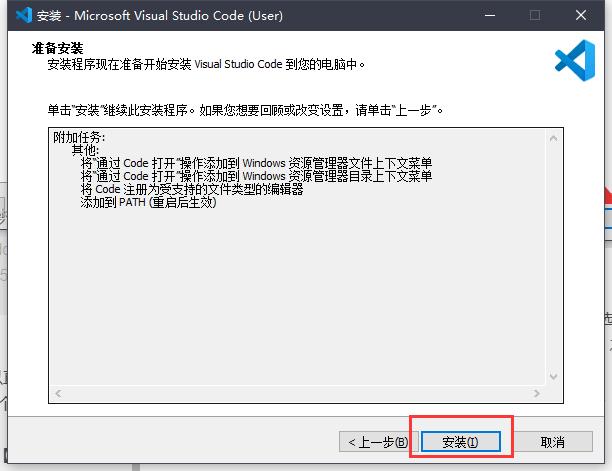
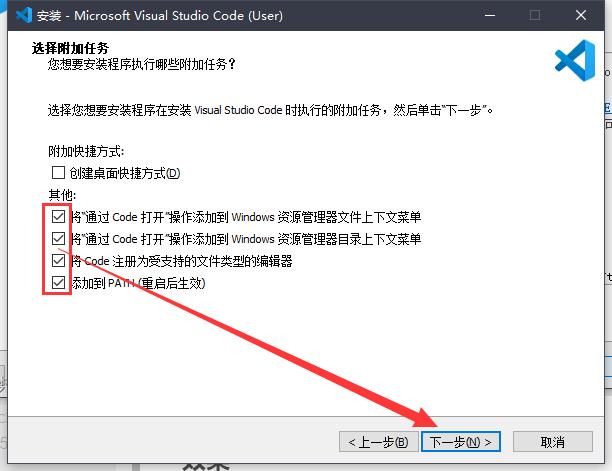
1.3.3 其他的复选框全部勾选【细节】

前两个方便我们打开文件夹:
比如现在我们有一个keil工程,需要用vs code编辑,如果勾选了前两项的话,可以直接再keil工程所在文件夹空白处右键,右键菜单上就会有【通过 code 打开】之类的选项,选择这个选项后vs code就会打开这个文件夹,方便得很;
如果没有勾选,就需要先打开vs code,然后在菜单栏上选择【文件】,然后点击【打开文件夹】,然后再一级一级找到你需要打开的文件夹。
舒适程度显而易见的嘛!
1.3.4 单击【安装】
1.3.5 等待安装完成即可
安装keil
“安装”MinGW
下载集成环境安装包
https://jmeubank.github.io/tdm-gcc/articles/2021-05/10.3.0-release
点击下载:tdm64-gcc-10.3.0-2.exe
如果下载失败,则点击此链接,通过国内代理下载:https://ghproxy.com/https://github.com/jmeubank/tdm-gcc/releases/download/v10.3.0-tdm64-2/tdm64-gcc-10.3.0-2.exe
64+32-bit MinGW-w64 edition. Includes GCC C/C++, GNU binutils, mingw32-make, GDB (64-bit), the MinGW-w64 runtime libraries and tools, and the windows-default-manifest package.
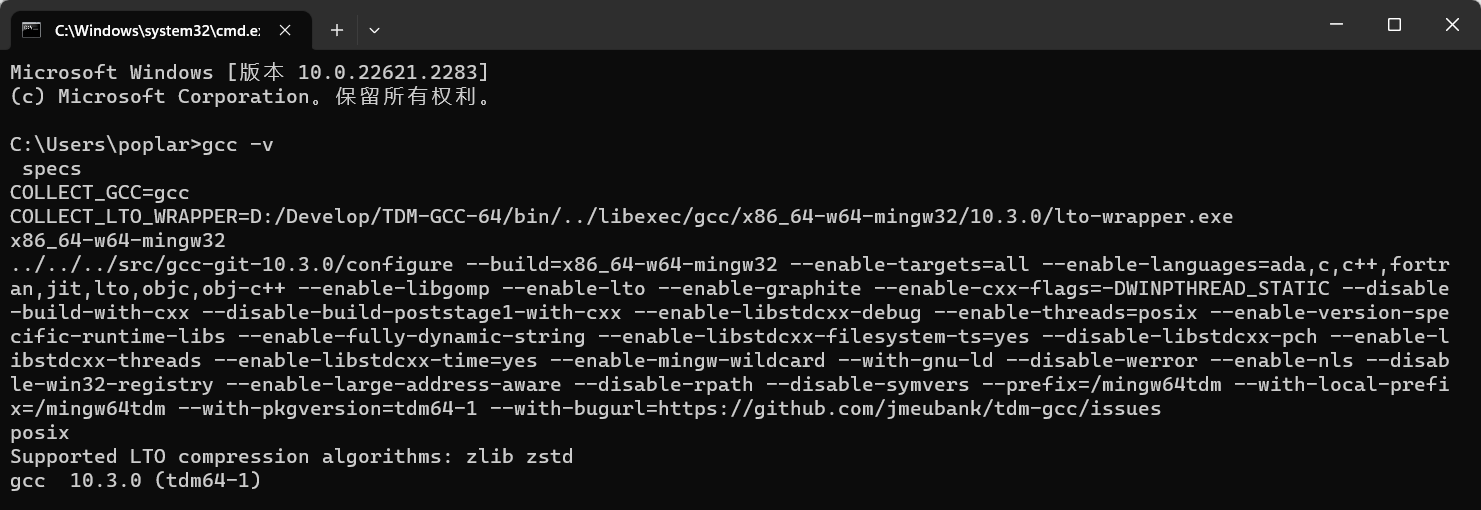
双击一路下一步即可。安装好之后,打开控制台,输入gcc -v。输出内容类似下方,即为成功:
安装vs code插件
4.0 如何安装插件
4.0.1 打开vs code
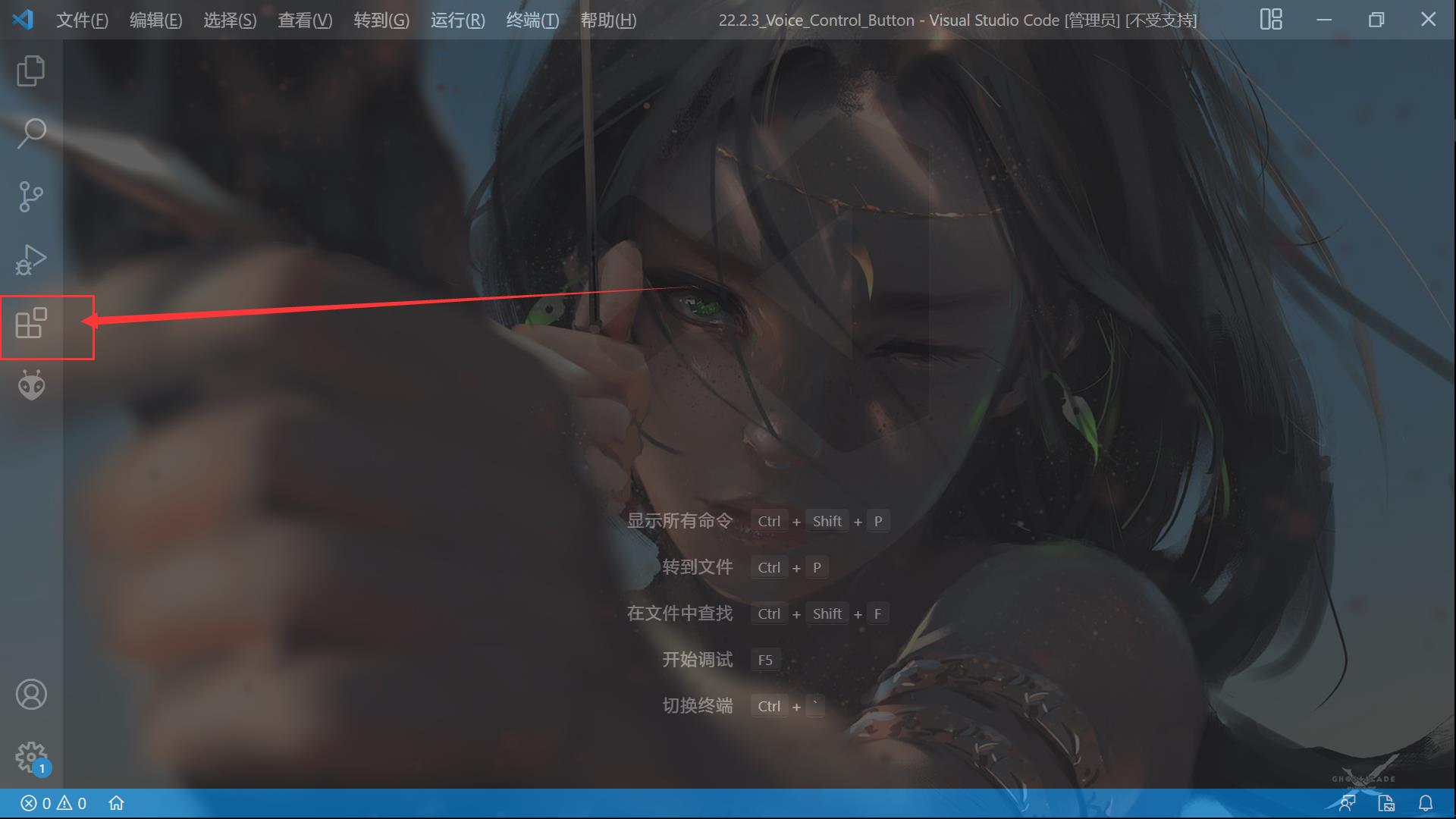
4.0.2 点击侧边的扩展按钮
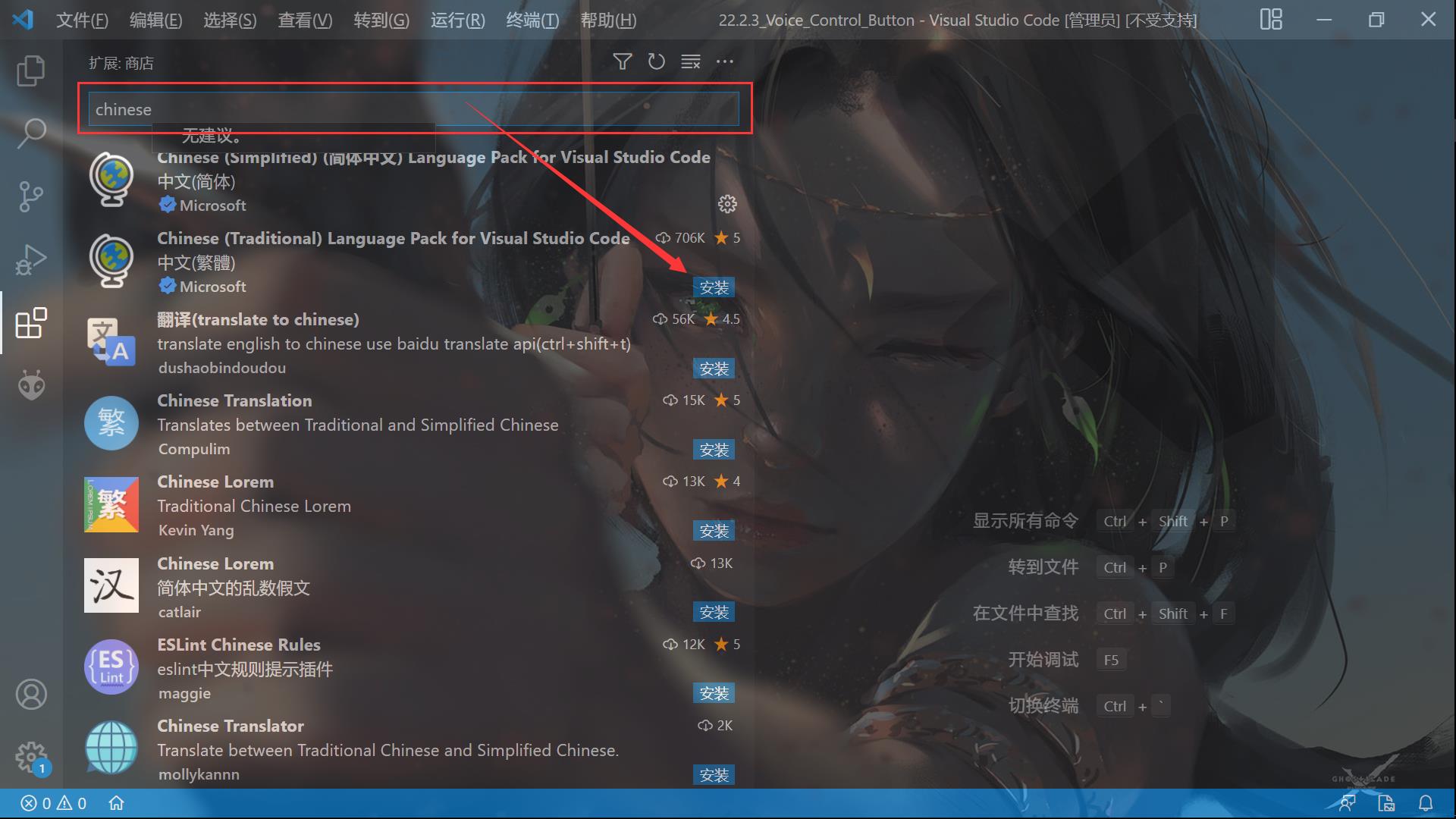
4.0.3 输入扩展名关键字,点击安装
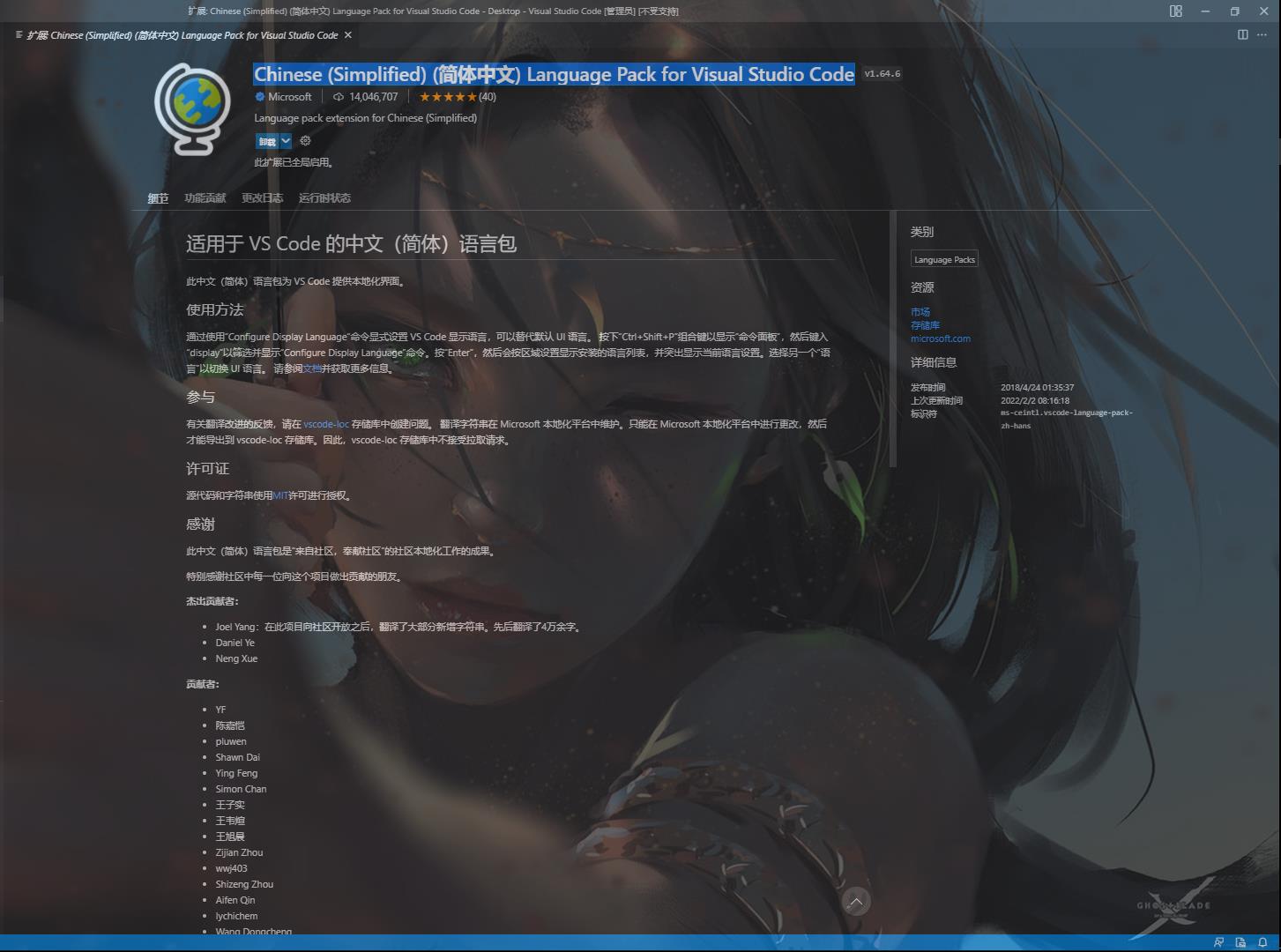
4.1 汉化插件
名称:Chinese (Simplified) (简体中文) Language Pack for Visual Studio Code
(其实只要搜Chinese即可,点那个安装量最多的总没错)
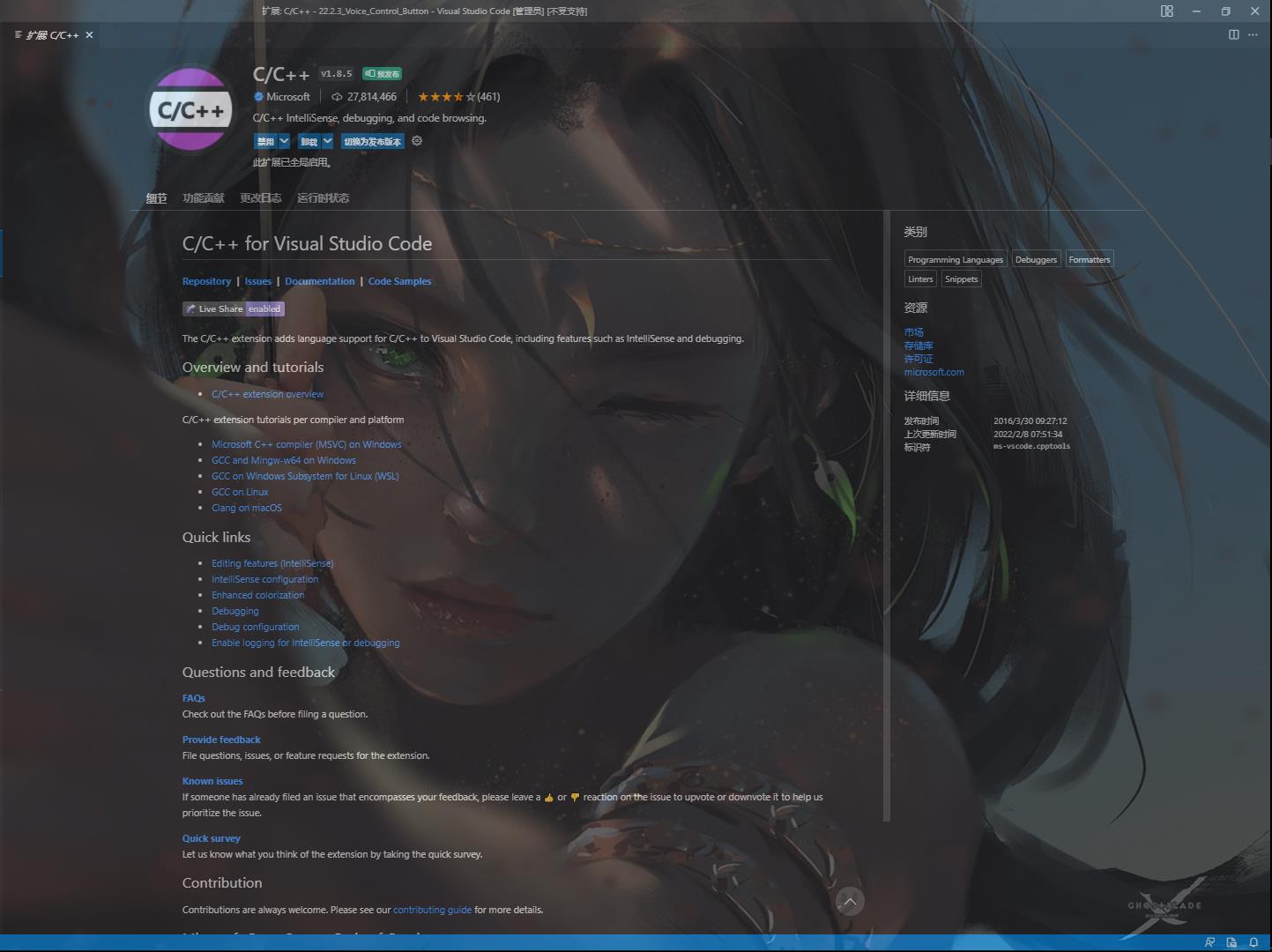
4.2 C语言支持
名称:C/C++
vs code本身是不支持C语言的,但是它支持插件啊!
4.3 keil工程支持
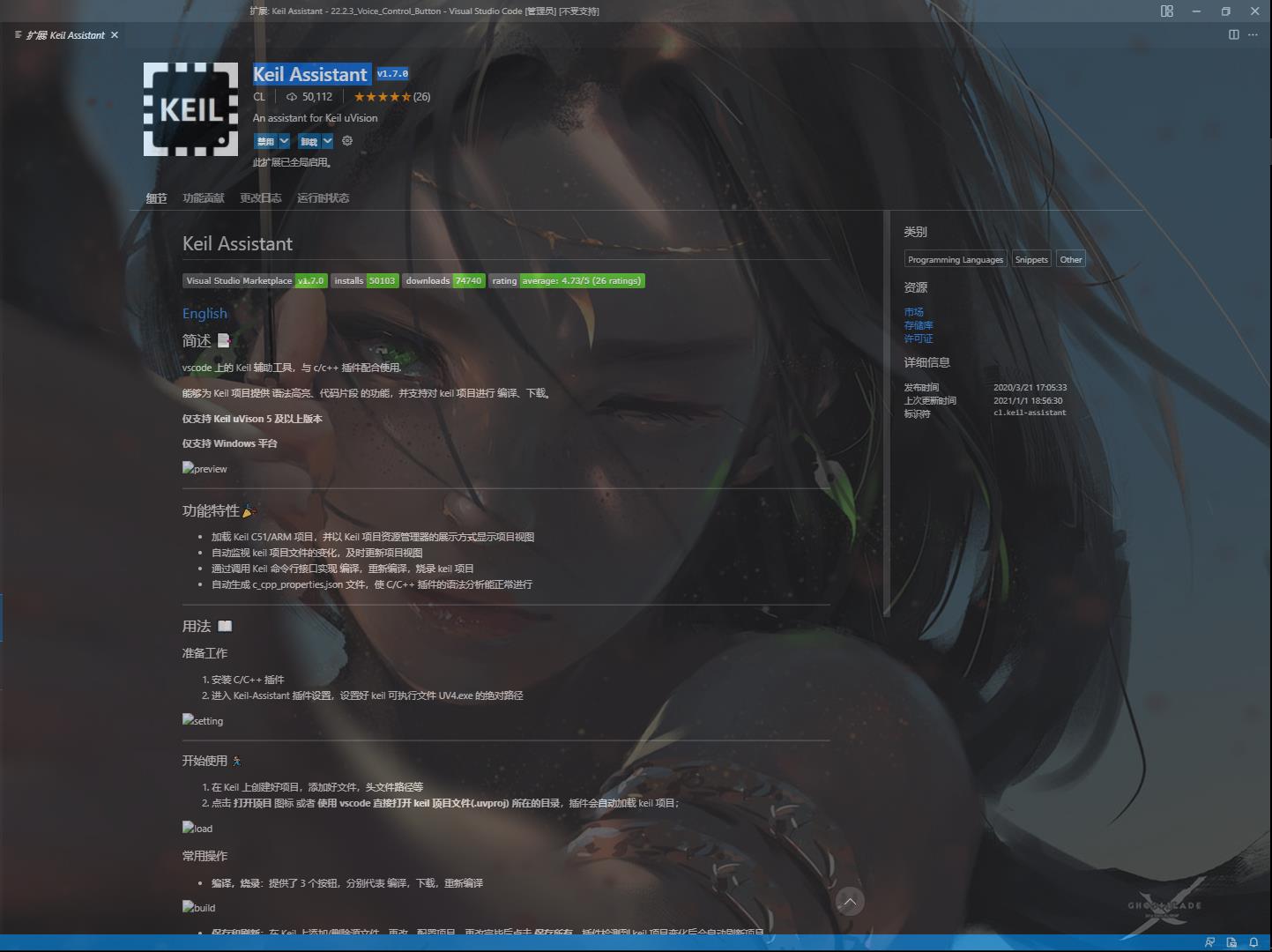
名称:Keil Assistant
链接:Keil Assistant
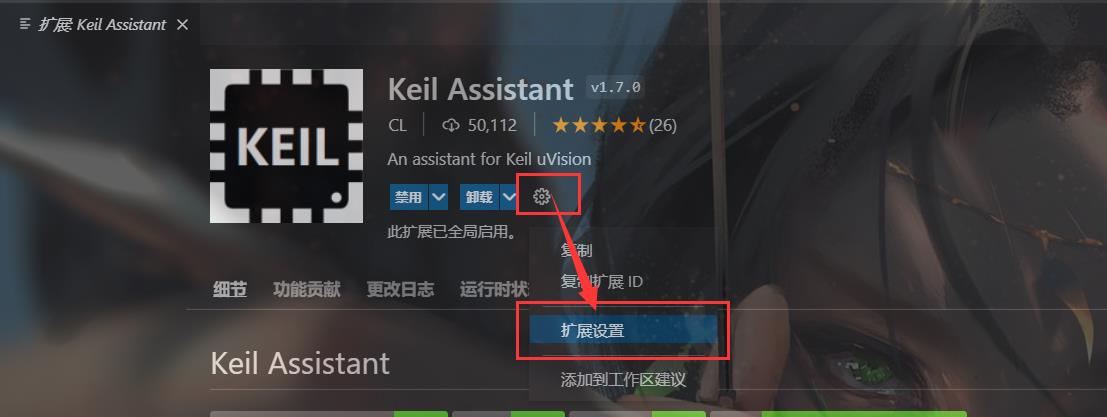
在详情页点击小齿轮,点击扩展设置
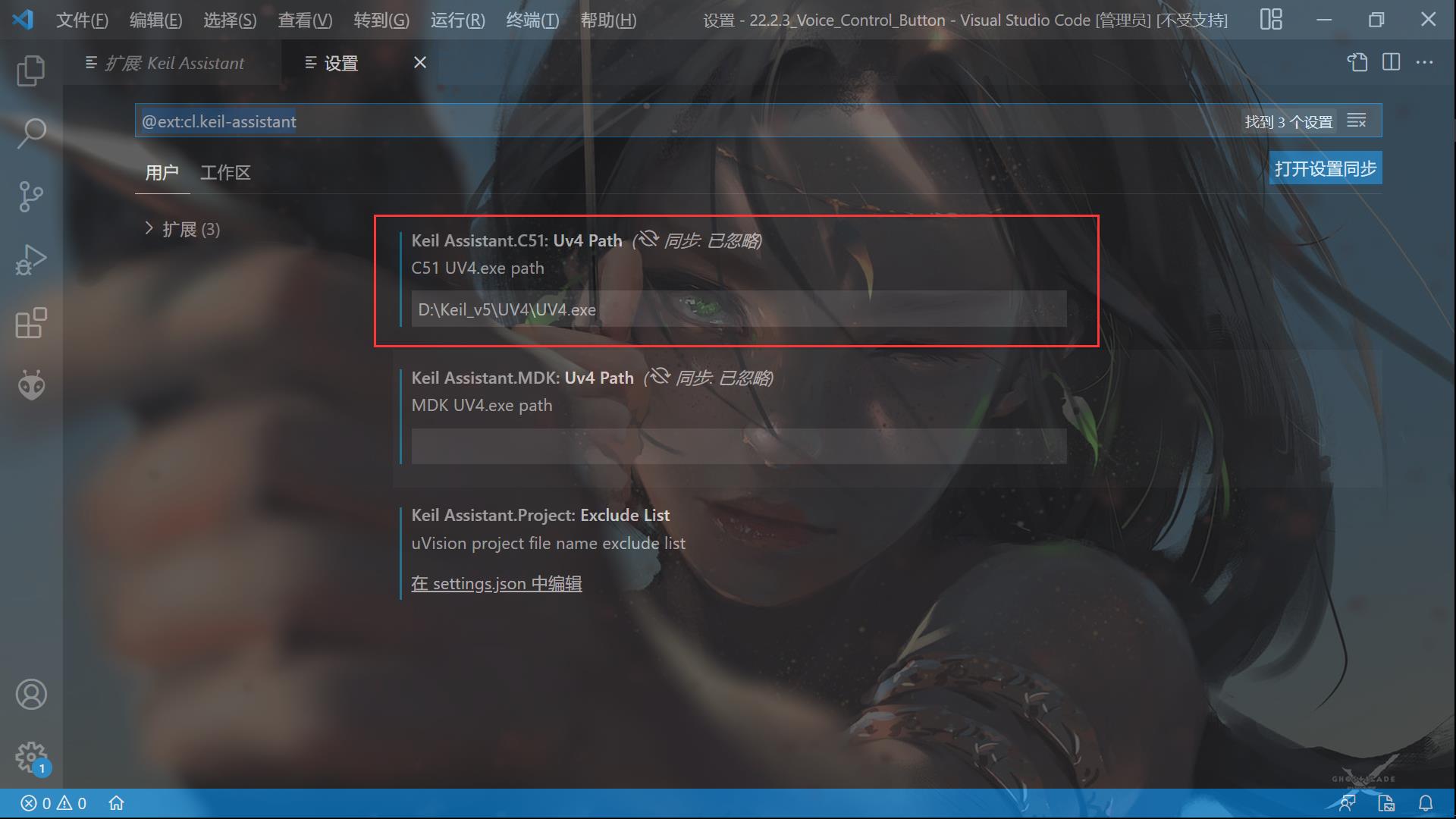
把keil的UVx.exe的路径复制到红色方框中
一般情况下就是配置好了,如果你是一步一步跟着做过来的,建议重启一次电脑,让一些设置生效。
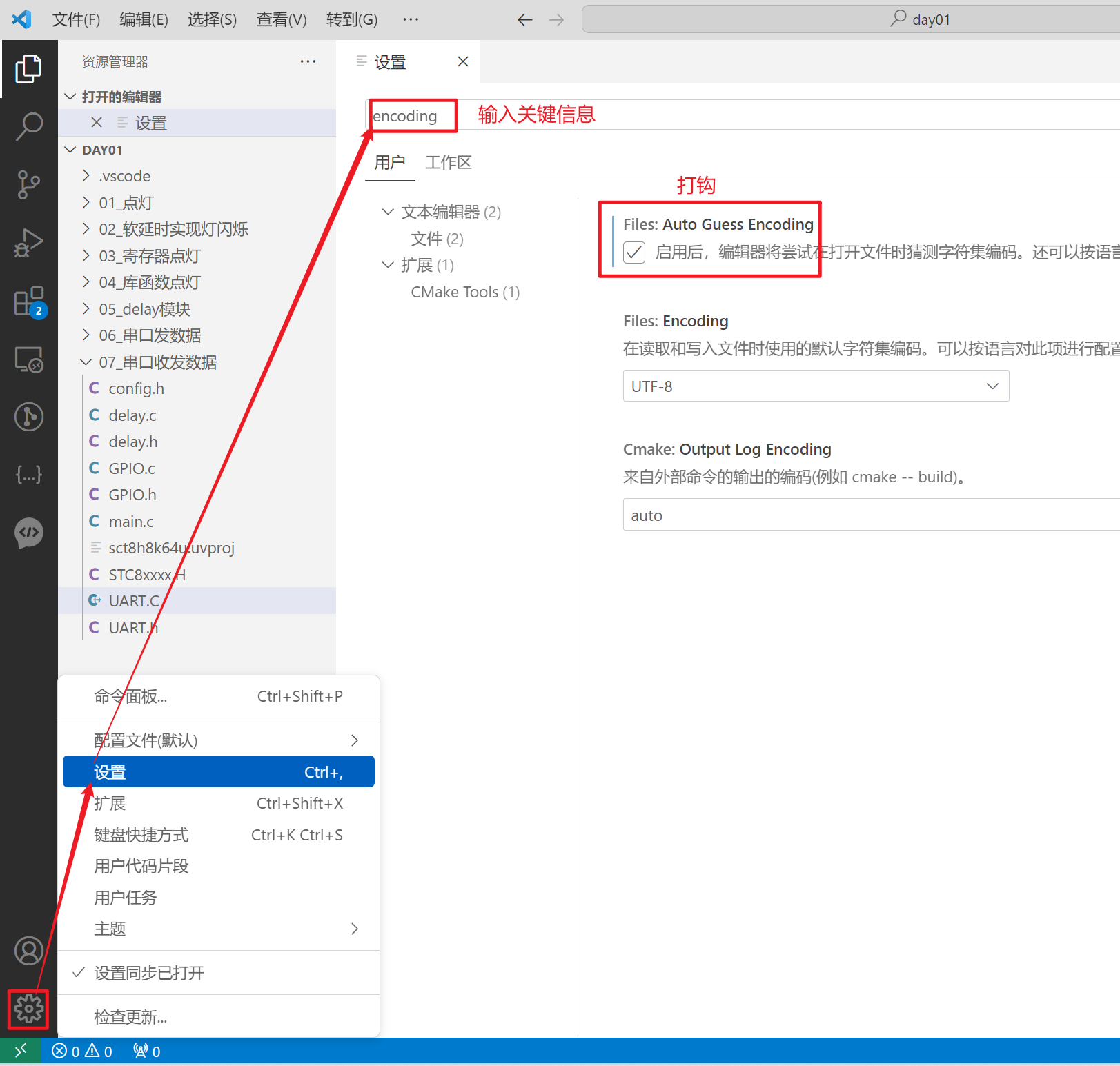
4.4 配置文件自动识别编码
使用教程
新建一个keil工程
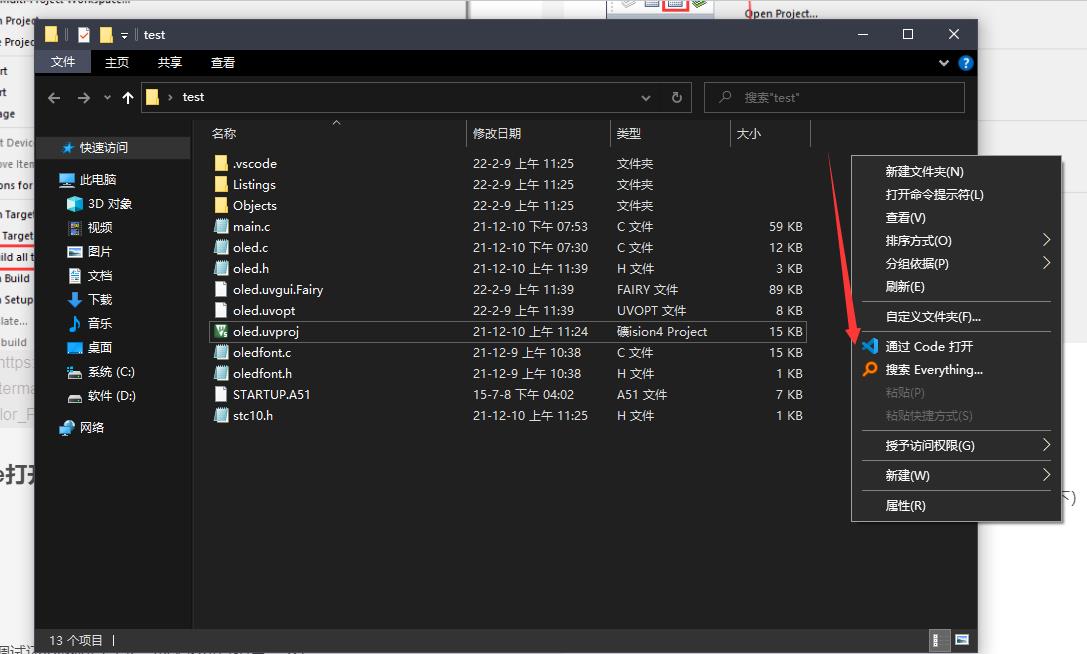
用vs code打开keil工程

在keil工程所在目录下右键,选择【通过code打开】。
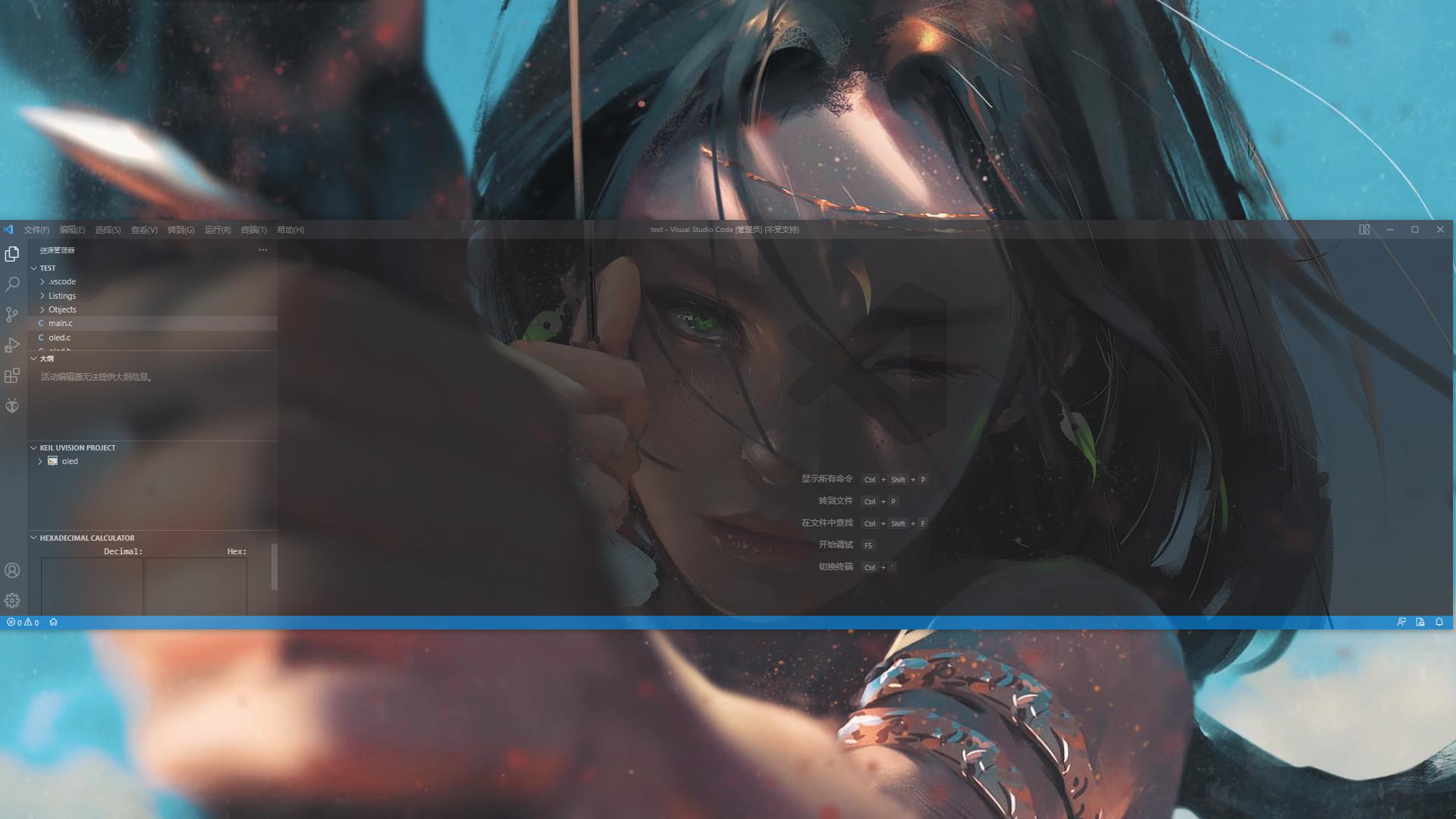
打开之后的效果:
和桌面壁纸完美结合。
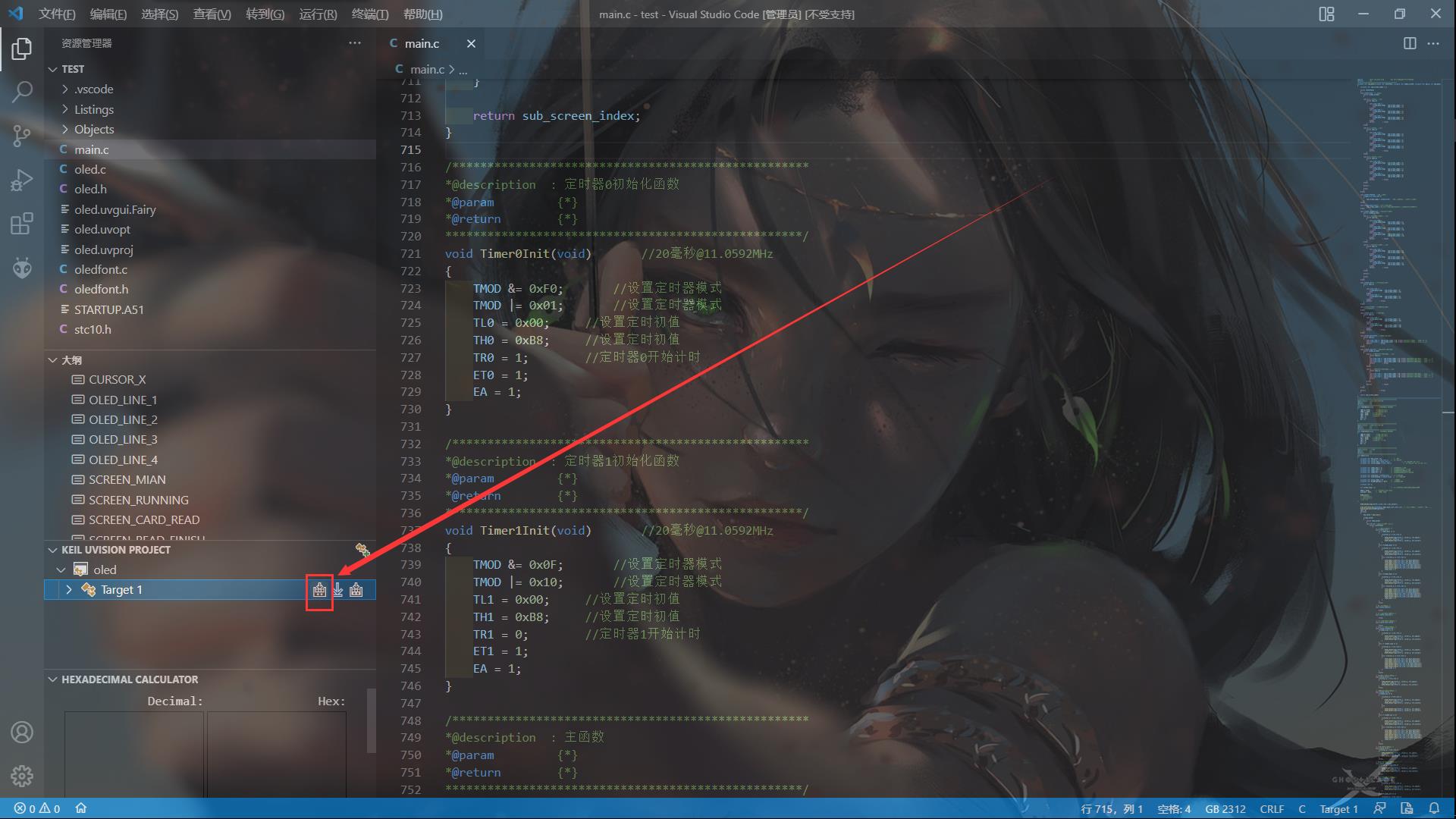
编译

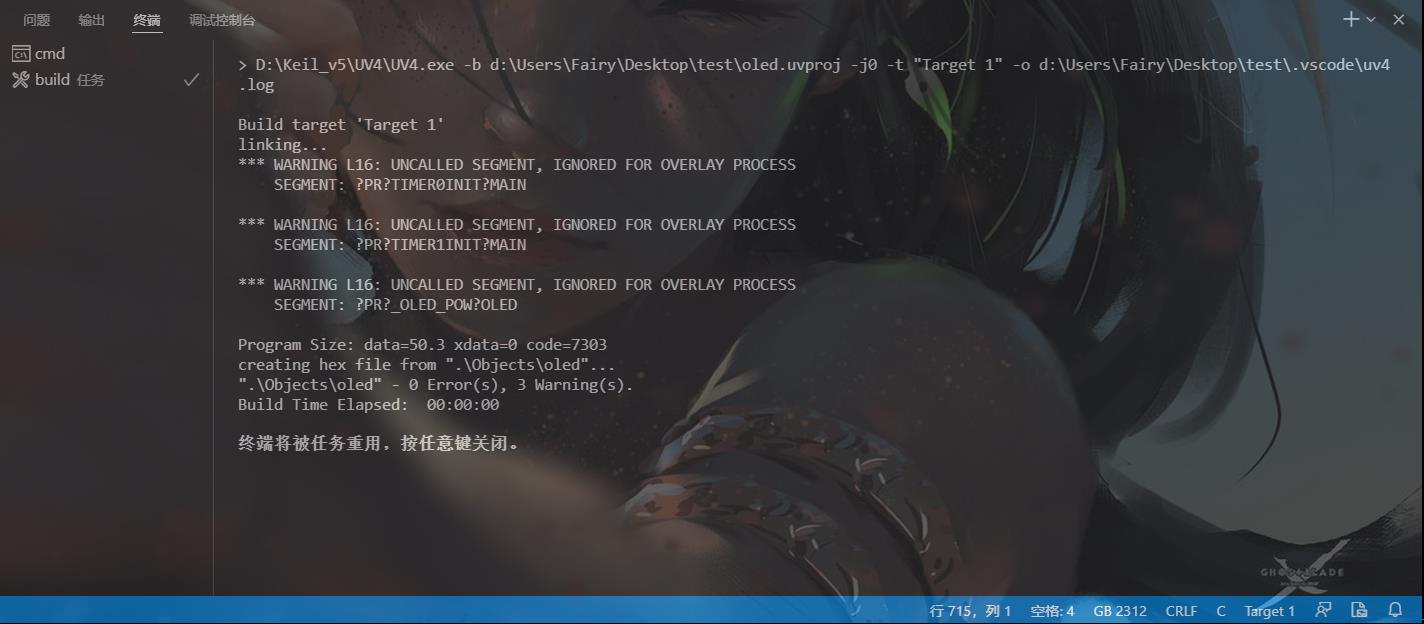
点击图示按钮即可对keil工程编译,效果:
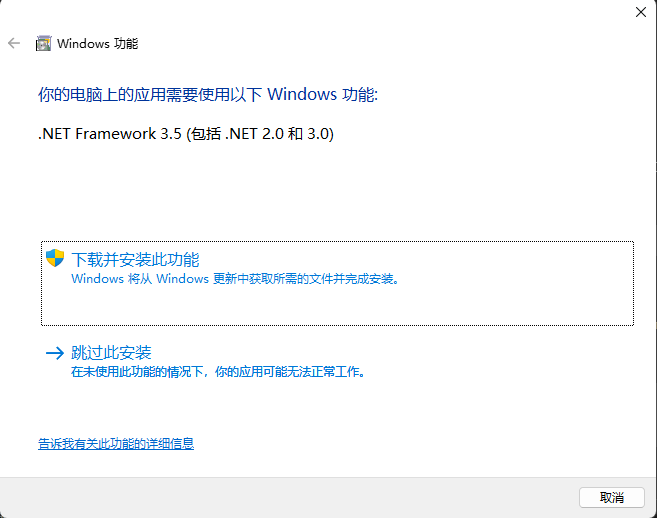
如果按下编译后弹出如下提示,则需要安装 .NET环境
需要到微软官网下载.NET 3.5支持包并安装:https://www.microsoft.com/zh-CN/download/details.aspx?id=25150
安装后,重新打开VSCode
其他插件推荐
AI代码搜索
bito官网:https://bito.ai/
AI代码提示
codeium官网:https://codeium.com/