定义
微交互指的是成对的触发和反馈:
触发:可以是用户行为,也可以是系统状态的变更
反馈:针对触发的回应,通过用户界面微小的、高度相关的变化(通常为视觉变化)传达出来
微交互通常关注于单个事件或者单个任务,绕着某个交互或任务的微妙时刻,它并不特指某个交互或者某个动效,而是和任务、交互相关的这个时间段中一系列的交互、动效和反馈
目的:让用户感觉顺畅、愉悦,创造出吸引人、令人高兴的瞬间,让用户在这一刻感受到产品人性化
微交互的流程:不论是用户触发还是系统触发,都会通过用户界面的微小变化反馈给用户
分解微交互
微交互通常是由四个部分组成的:
- 触发:微交互的触发可以是用户触发也可以是系统自动启动的,用户触发的微交互通常需要发起一个动作才能启动,而系统触发的微交互通常是APP检测到满足某些条件才会触发
- 规则:规则决定了触发之后会发生什么事情
- 反馈:反馈让用户知道发生了什么,任何用户在微交互发生的时候看到的、听到的、感受到的都是反馈
- 循环和模式:循环和模式决定了什么状况下微交互会再次出现,条件变化的时候,微交互会怎么随之变化
人为触发有哪些动作
单击、双击、长按、输入、滑动、拖拽、拉动、敲击、扩展、收缩、悬浮等系统触发有哪些动作
验证、转场、状态、下载、加载等微交互在页面中主要体现在哪些情况
元素类:图标、按钮、卡片、图片、列表、视频、弹窗、图表、文案数据变化
动作类:开场、滚动、滑动、翻转、跳转、出现、展开、过度、切换、移动、进度、提示、引导、通知、提醒、检验、反馈、聚焦、动画、音效、震动、晃动
状态类:预加载、加载、刷新、缺省状态、等待、成功、结束、结果、变化
其他:情景氛围、情感互动、趣味、愉悦、惊喜、拟人化
其他类型微交互的备注:某些人为触发动作可以快捷实现页面相关操作,比如点击或下拉图片以关闭、点击标签图标回到顶部、右滑返回上一级等
微交互作用
微交互在界面中的作用
- 内容审美作用:设计合理的微交互互动,能有效降低交互操作时的疲劳感,并增加界面审美情趣
- 注意停留作用:微交互应该遵循差异化原则、信息错峰方式,才能使得注意力最大化利用,吸引用户注意力,提高辨识度
- 理解共情作用:更好的表达情感、刻画情景,所带来的优势是代入感的增强,用户更加投入,并容易理解其内容,降低了用户理解成本
- 流畅引导作用:当整个引导过程充满贴身般的跟随感,就能够让用户获得更好的产品体验,相较于传统的文字指南更加立体鲜活、有效,带来愉悦感
- 结构串联作用:页面经常需要的跨越式跳转,把不同级别的页面相互关联,并要让用户快速理解当中的关系和逻辑,不至于迷失于庞杂的信息海洋中
- 行动转化作用:产品需要更多的诱惑机制,去引导用户向其他方向逐步探索产品,让用户参与进来,增加互动
- 其他作用:提供即时反馈、提供系统状态进度状态、提供防错设计、提升用户效率、塑造用户习惯、强化用户忠诚度、塑造品牌
精心设计的微交互是体谅用户照顾用户的标志,通过即时的反馈,用户会明白他们该做什么以及他们做的对不对
设计恰当的微交互,让用户对于产品和品牌有积极的影响,甚至会作用到用户的行为上,如果用户喜欢产品的某个方面,可能会放大以至于对整个产品都有积极的态度,反之亦然
一些常见的微交互案例
滑动切换
数据验证
动画效果

动画的目的是吸引用户,但是不能让用户分心,或者产生挫败感,过于新奇的风格或者动画耗时太多,都会产生不良的效果,或者让人混淆
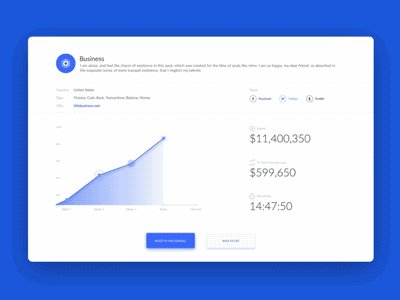
系统状态

通过微交互让用户确切地了解当前的系统状态,多长时间能完成加载,或者是信息已经被完全提交等,哪怕是报错信息,如果足够幽默同样能够维持用户对产品的信任
动画

在微交互的加持之下,教程常常能够得到简化,能够更加有趣,易于理解,更好地指导用户操作、解决问题
行为召唤

行为召唤的原理是通过行为指引、成就感灌输和同理心,来吸引用户的注意力,促使用户执行特定的交互
展示导航位置
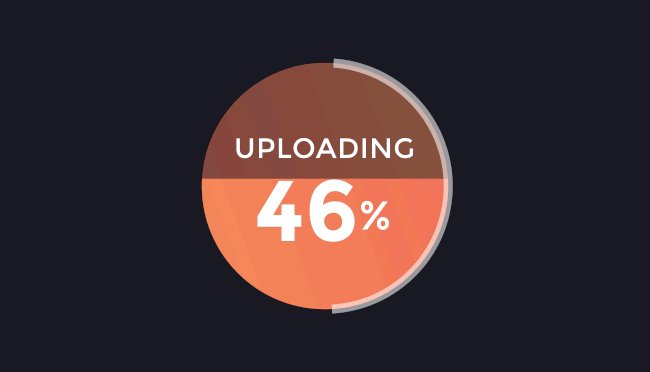
展示步骤过程进度
反馈系统感知
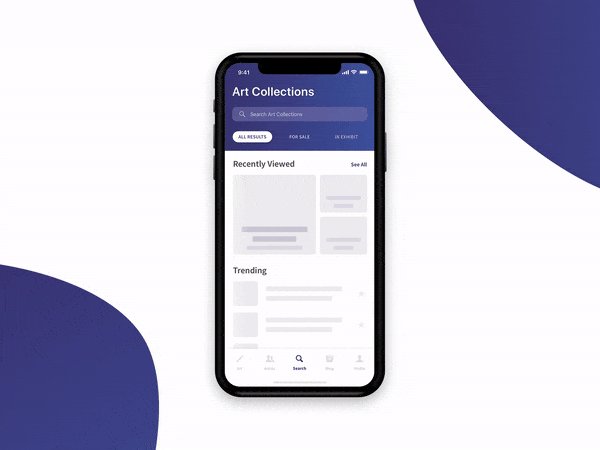
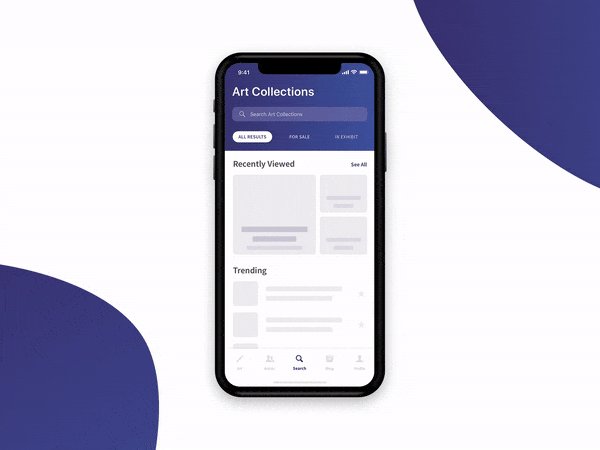
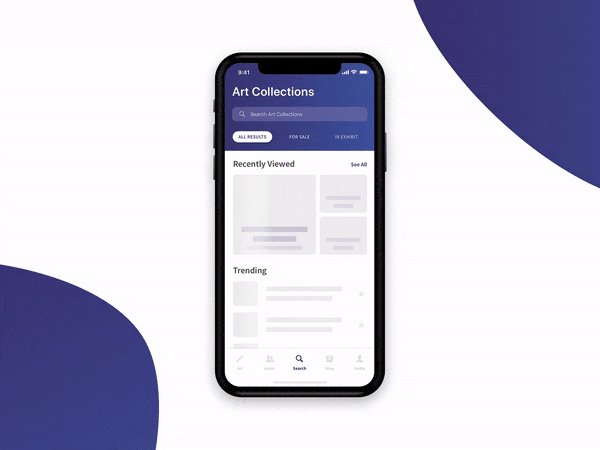
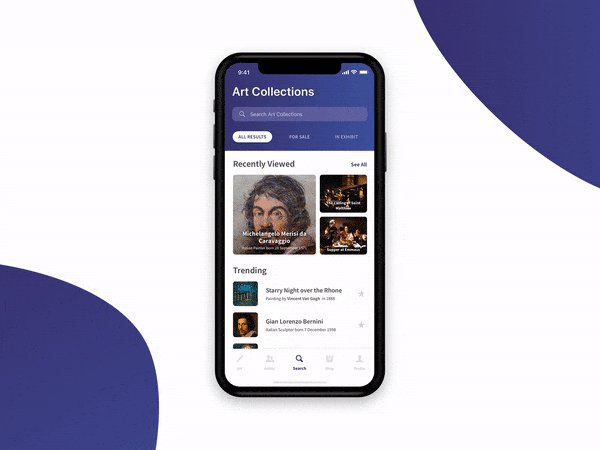
加载
预加载(骨架屏)
通知和提醒
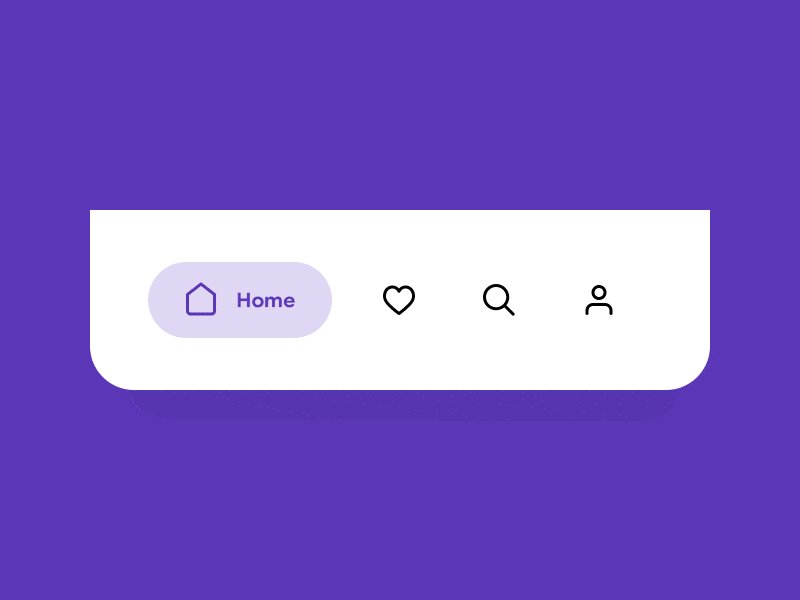
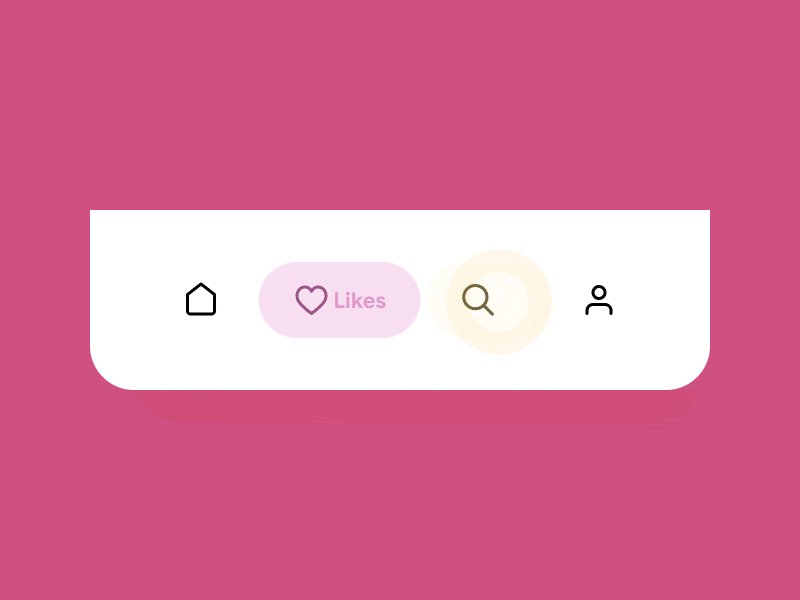
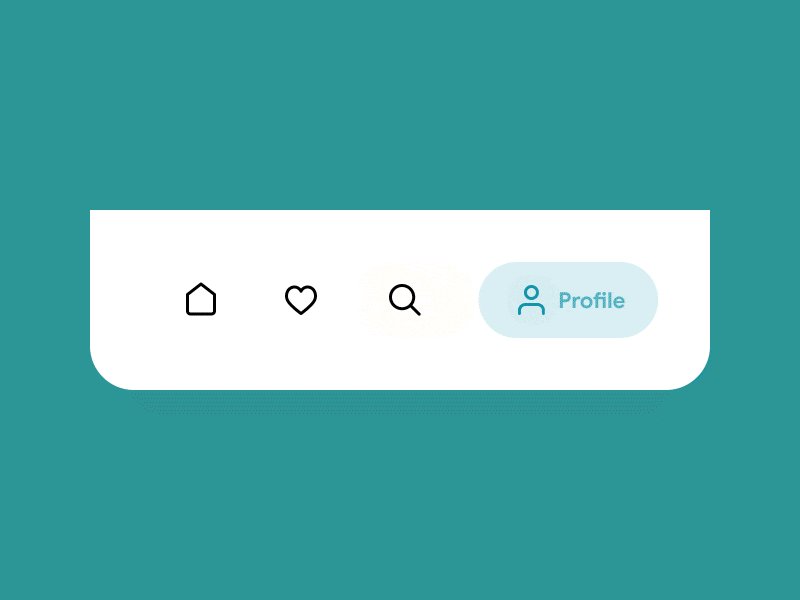
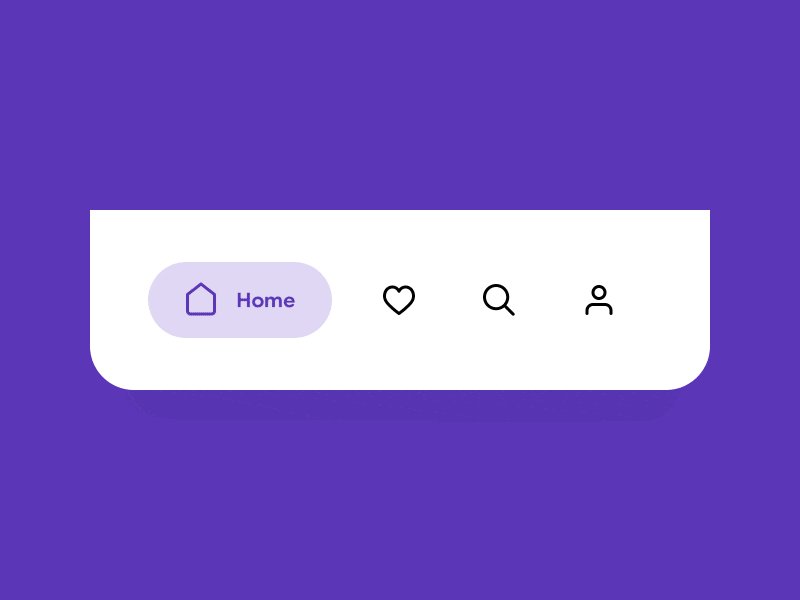
页面切换
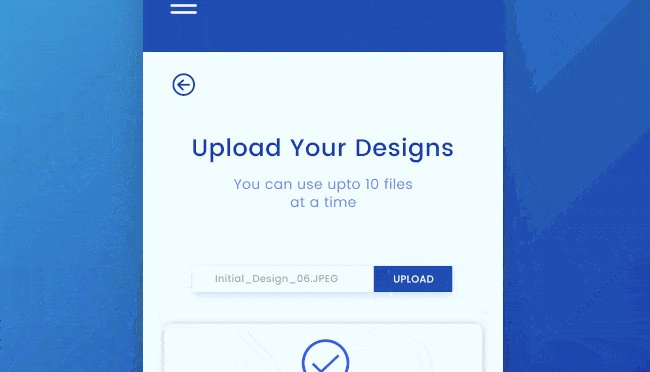
上传下载状态
下拉刷新
晃动
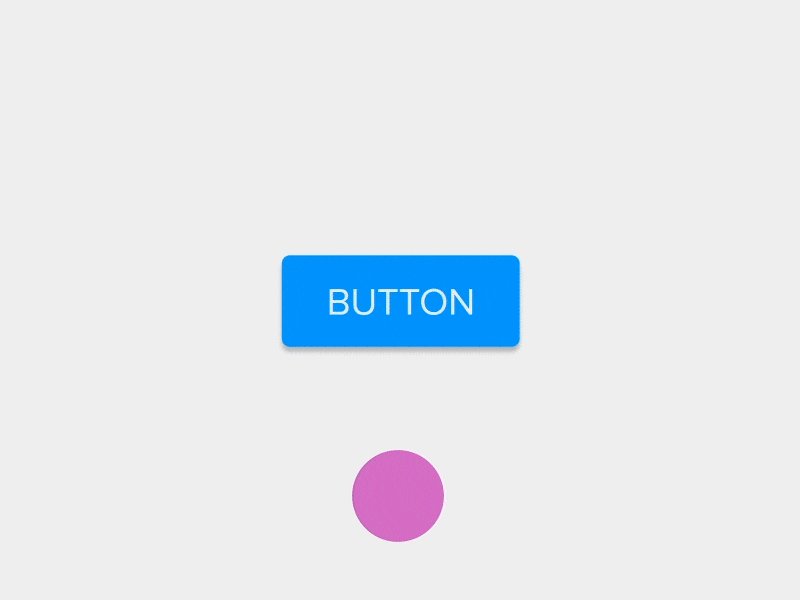
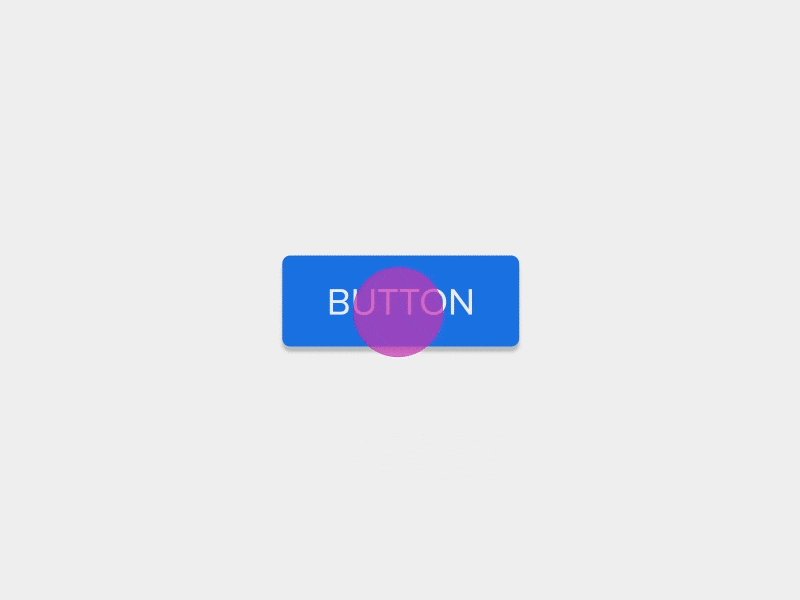
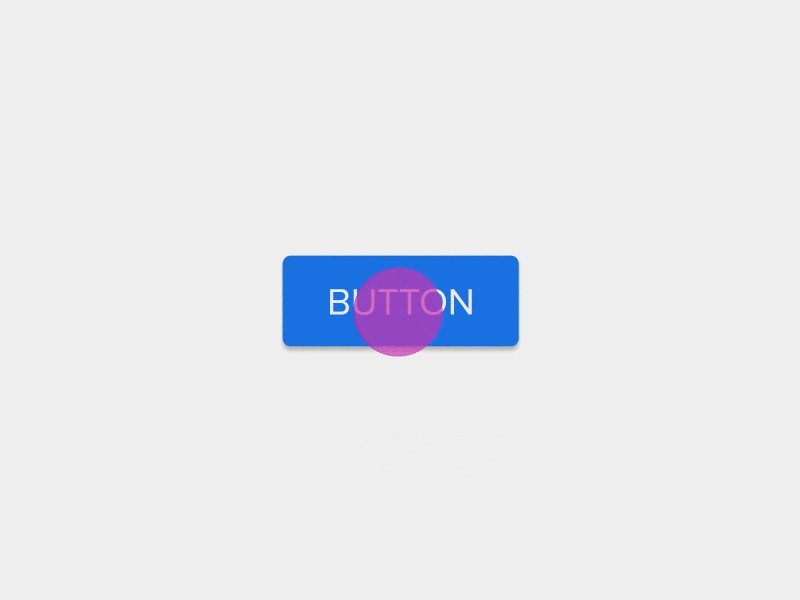
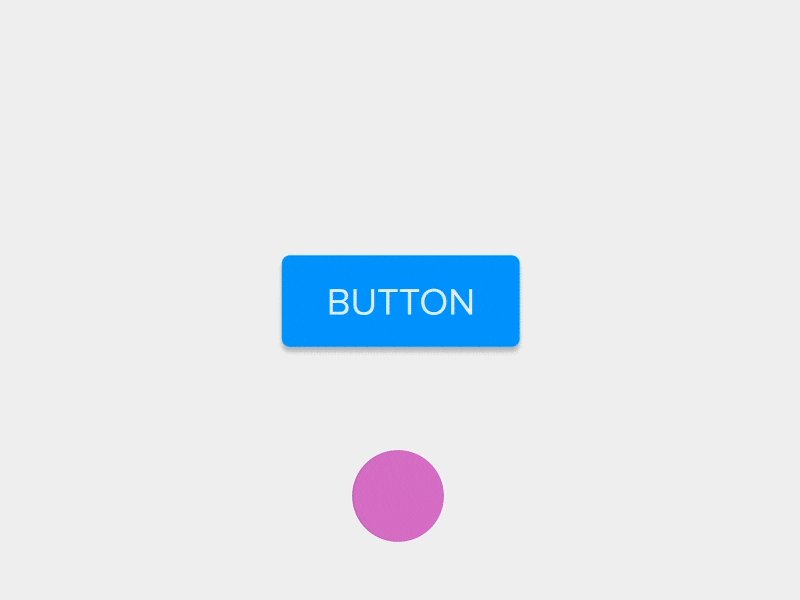
响应式点击
动效设计使得填充表单变得更加有趣
突出变化
如何设计微交互
- 站在用户的角度看待问题,用尽办法让他们明白如何使用你的产品
- 创造功能性的动画,不仅要有美感,而且能够增强体验
- 让你的用户开心,用户使用时候的主观感受,决定了他们是否要继续使用下去,如果用户感到愉悦,他们会回来
- 不要让人觉得烦躁,过多的动效可能会让人觉得头疼,而这个会让用户离开你
- 使用正常的表述,而不是技术术语来表达,因为后者更容易让人觉得沮丧
设计微交互时需要考虑的
标准
吸引、流畅、理解、合理、趣味、美学、目标、简化原则
让你的微交互几乎不可见,并且完全是功能性的
确保动画适用于服务功能目的,不要让用户感到尴尬或打扰。对于常用的以及次要的操作,建议响应是适度的。而对于低频的、主要的操作,响应则应该更有份量长驻于心
微交互应该经得起长期使用的考验,初见倾心也可能日渐厌烦遵循懒人原则、简约原则
过度设计的微交互可以是致命的。微交互不应该使得屏幕信息过载,造成漫长的载入。相反地,它应该通过迅速地传达有价值的信息来节省时间不从零开始
你总会了解目标受众以及他们的背景。使用这些信息来让你的微交互更加精确并且有效与其它界面元素建立视觉协调
微交互的风格应该与 App 的整体匹配,营造和谐的产品感知