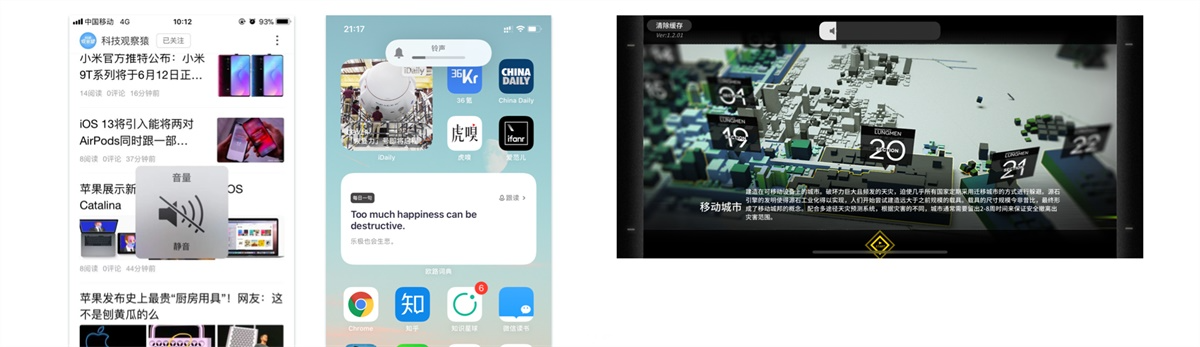
弹窗是我们与机器界面进行互动的一扇窗,它是一种用户与产品直接对话的方式,它可以传达信息、反馈状态以及引导用户操作
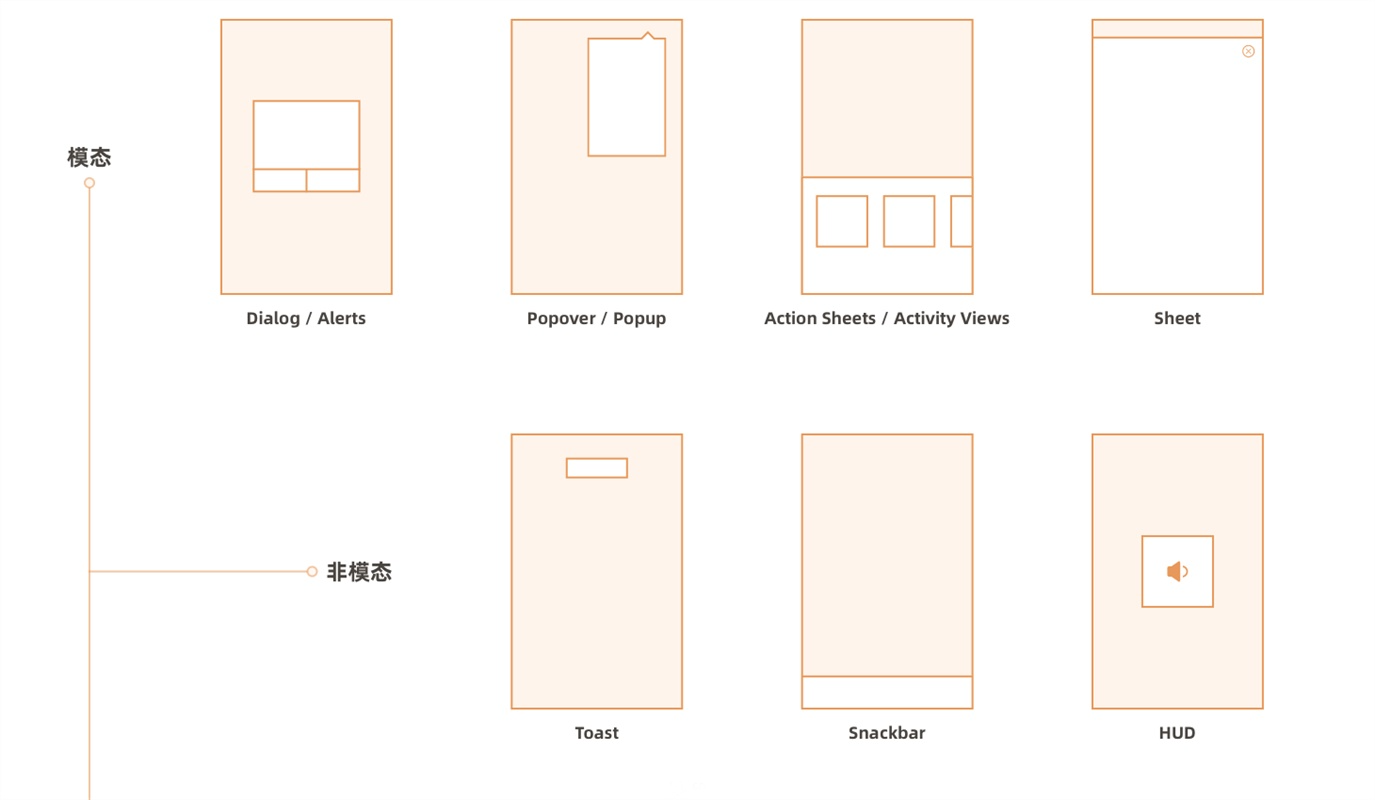
弹窗分为两种类型:模态弹窗与非模态弹窗
模态弹窗
用户需要先与其进行交互,才能继续操作,也就是说它是强制性的,用户无法忽视它的存在。确保人们收到关键信息,并在必要时采取行动
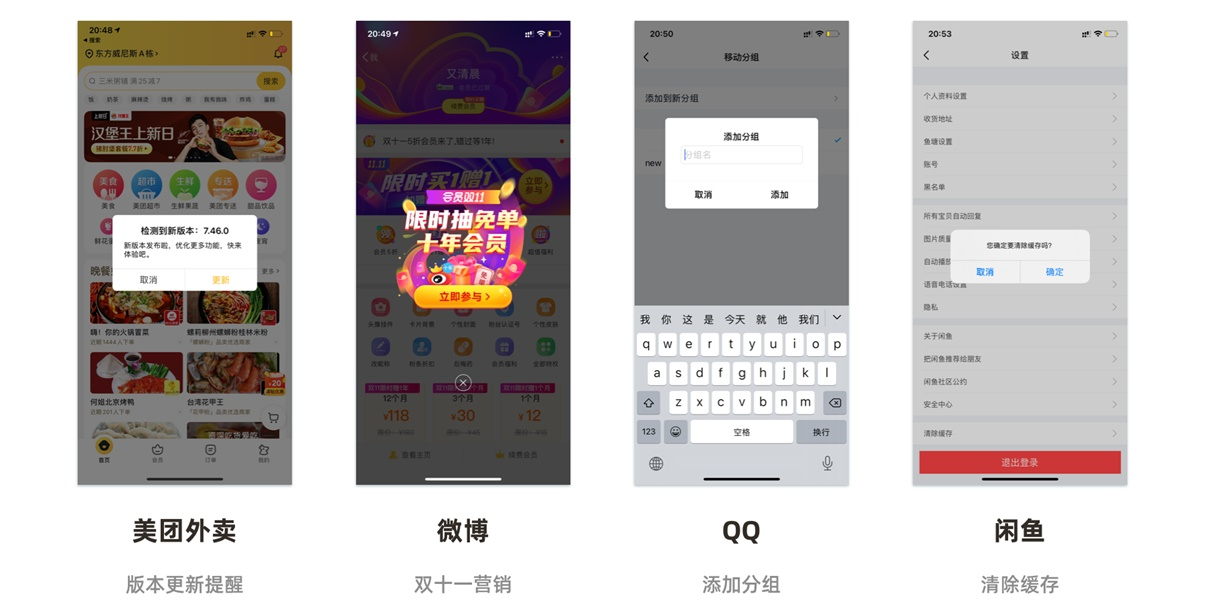
1、对话框/警告框
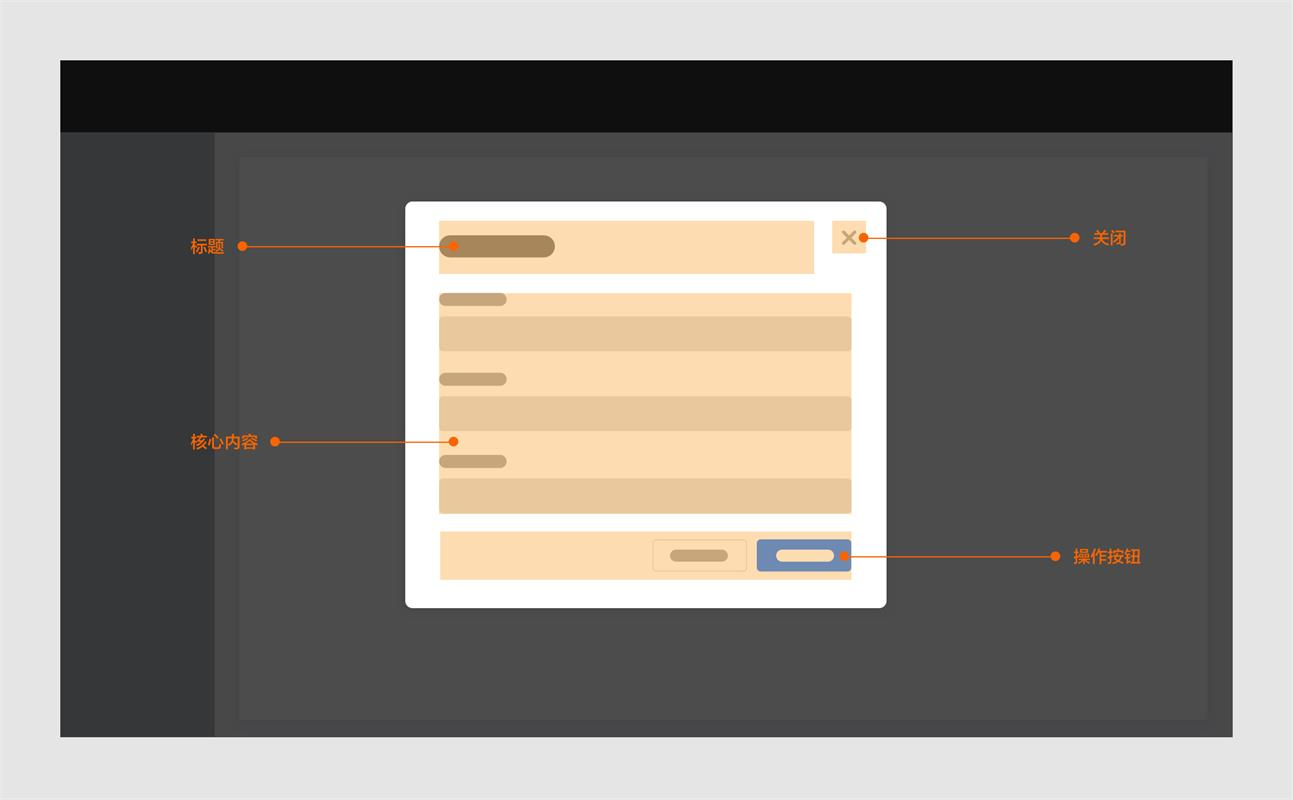
既可以用作简单的任务填写,也可以作为提示控件中的一种。使用时吸引用户注意力程度较强,并且用户必须执行对应操作后才可以对其进行关闭。对话框最初用作于重要或高风险操作时弹出的一个对话框,它有着较强醒目的警示作用,只有在传递非常重要,且可操作的信息时才需要使用它


出现在需要打断用户操作的情况下
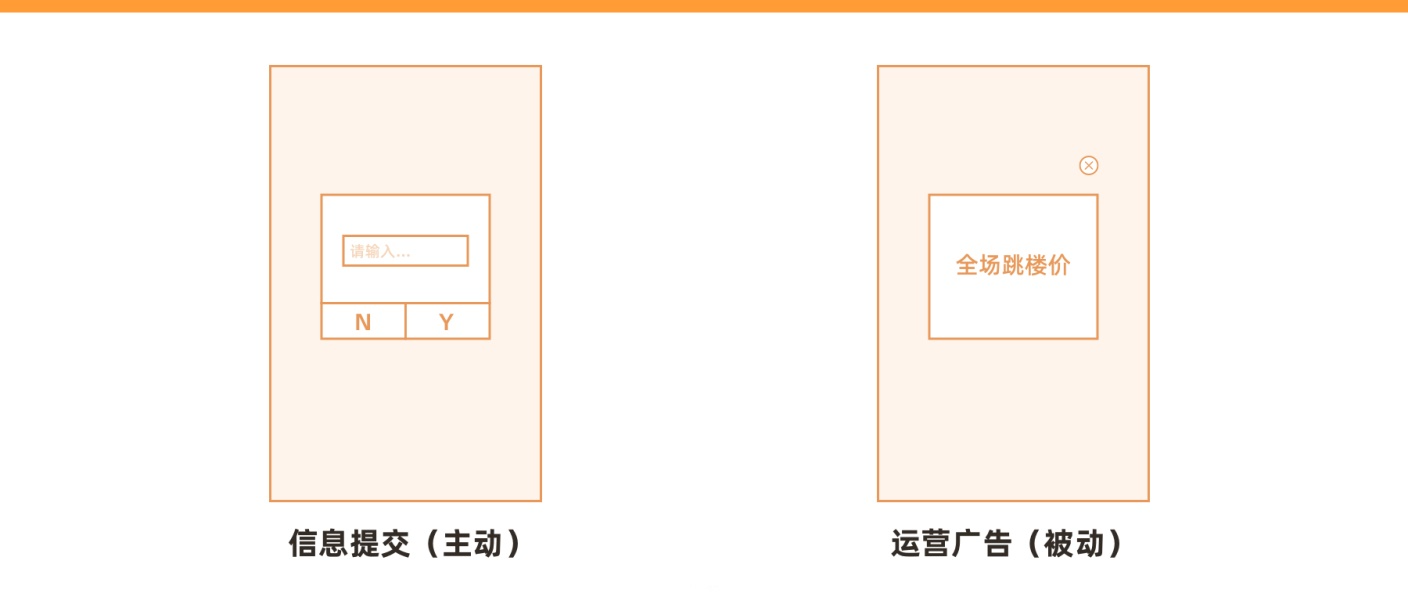
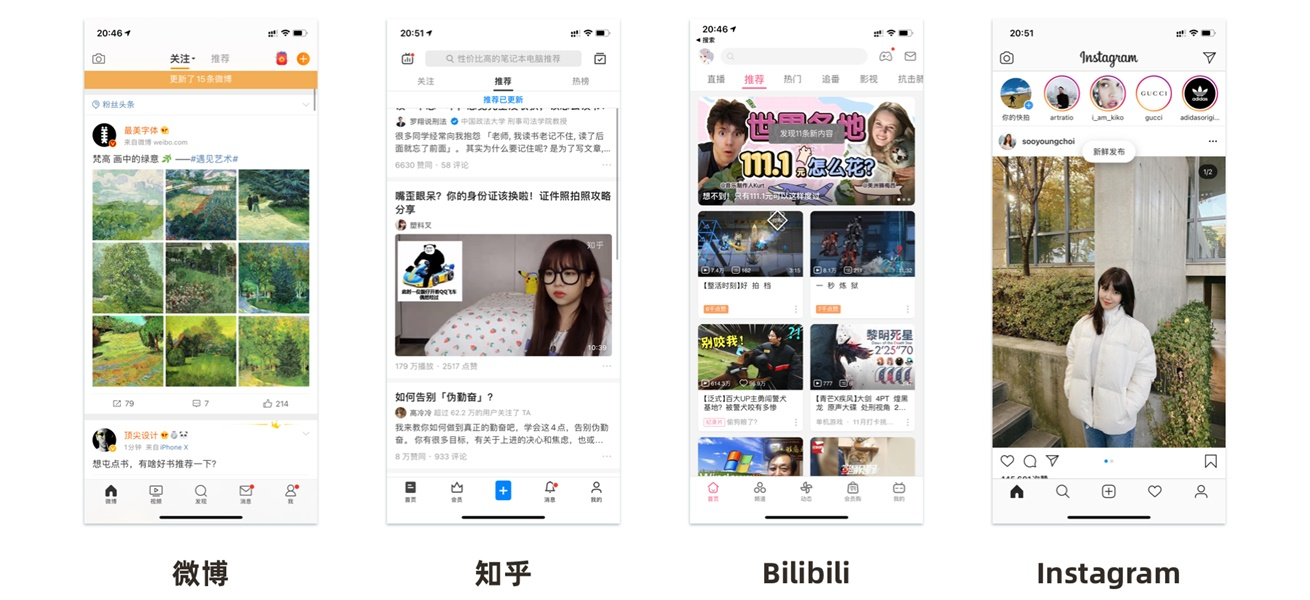
信息下发(被动):系统警示框、版本更新、消息通知、运营活动、广告等
信息提交(主动):修改信息、登录注册等
按钮可以通过差异化设计引导用户去点击:
- 运营类弹窗一般更注重视觉冲击力,且刻意将关闭按钮弱化远离弹窗主体,背景蒙版颜色更深一点,营造更强的沉浸感
- 承载输入功能的弹窗,需要注意键盘弹出后的位置
- 类似系统功能的弹窗,可以考虑直接调用平台的系统弹窗
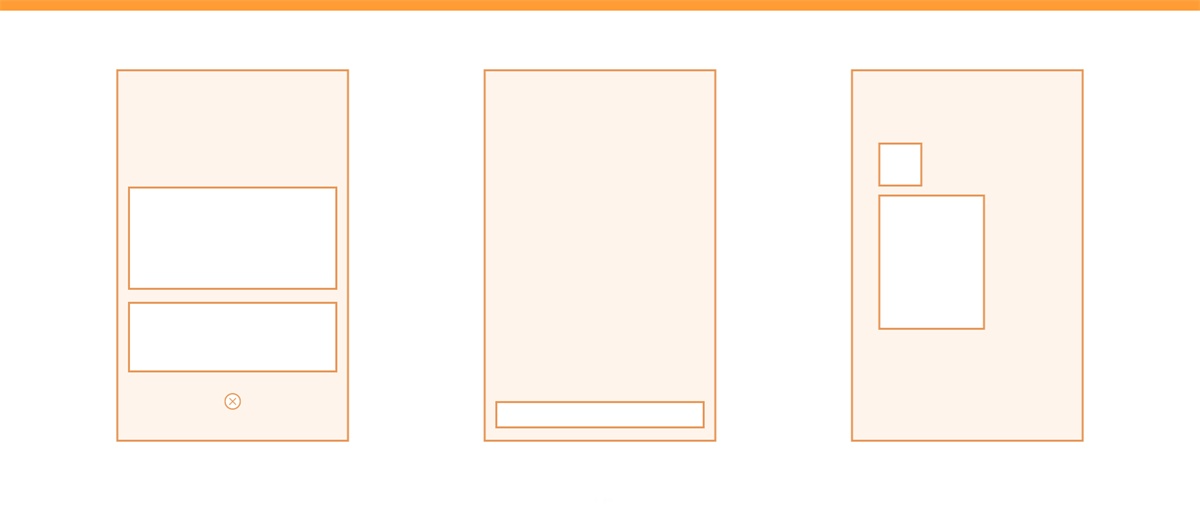
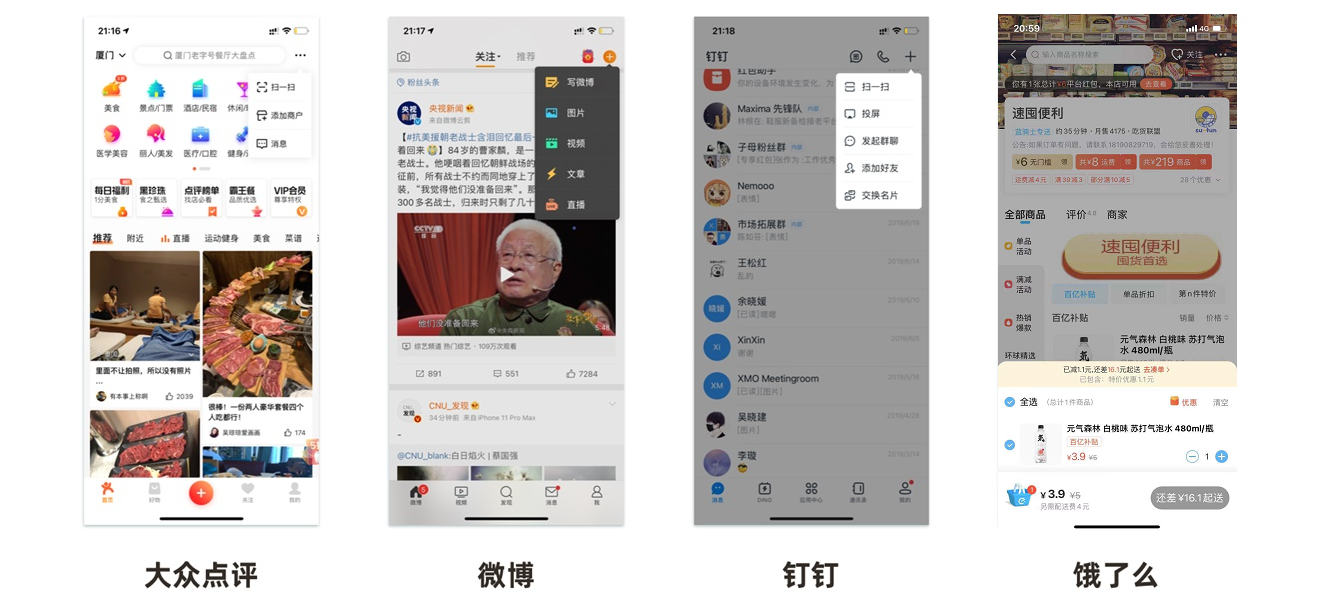
2、浮层/气泡


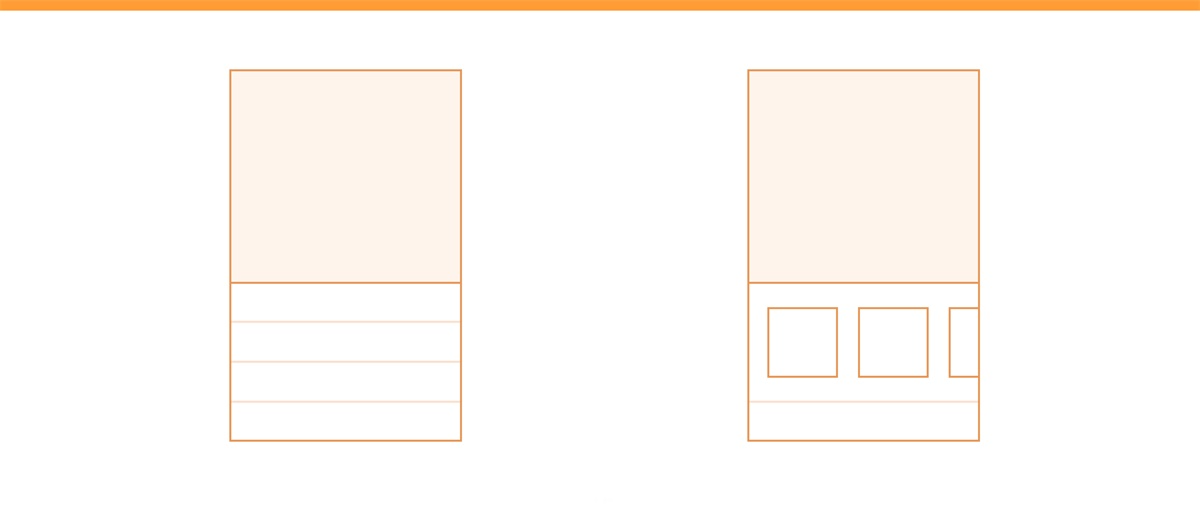
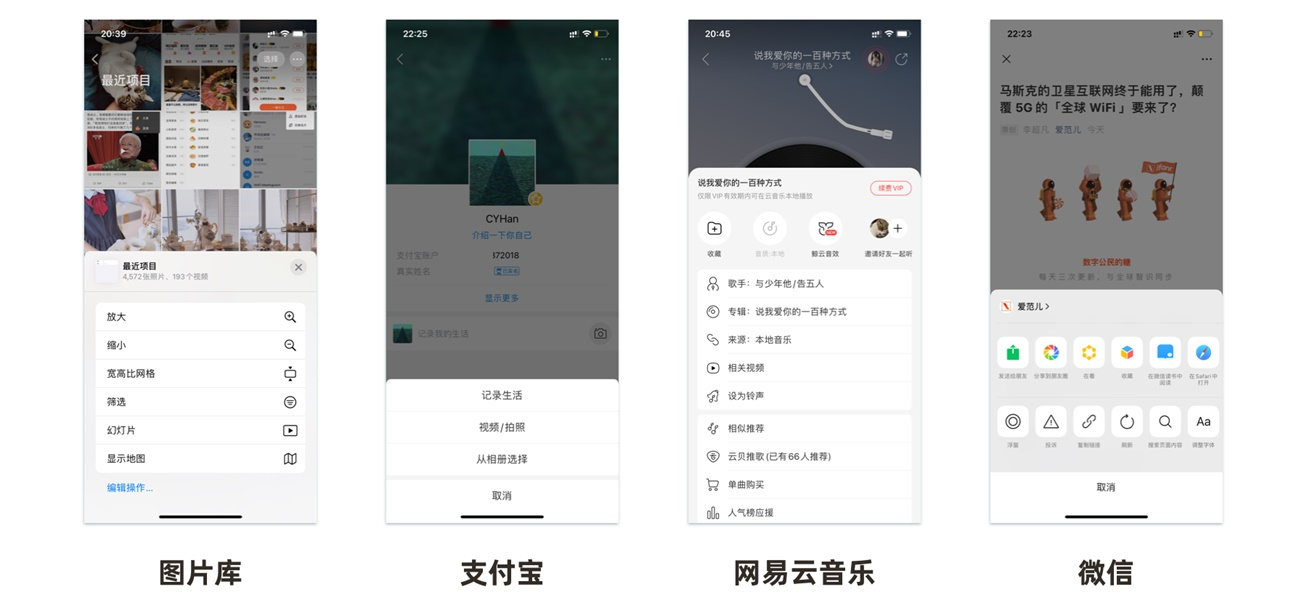
通常在用户进行交互后出现,比如常见的下拉菜单,上拉弹窗等,更加强调弹窗的从属关系3、操作栏/操作列表/操作活动视图

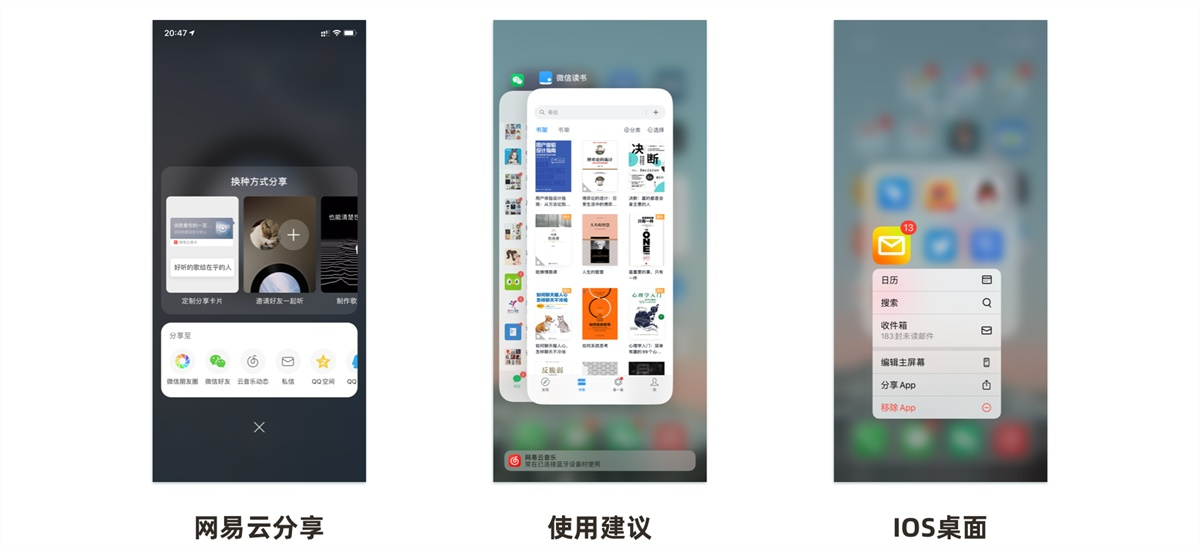
通过用户的主动交互后唤出的功能菜单,通常出现在屏幕下方,占用屏幕比例较高,为了方便用户使用,底部会放置取消功能
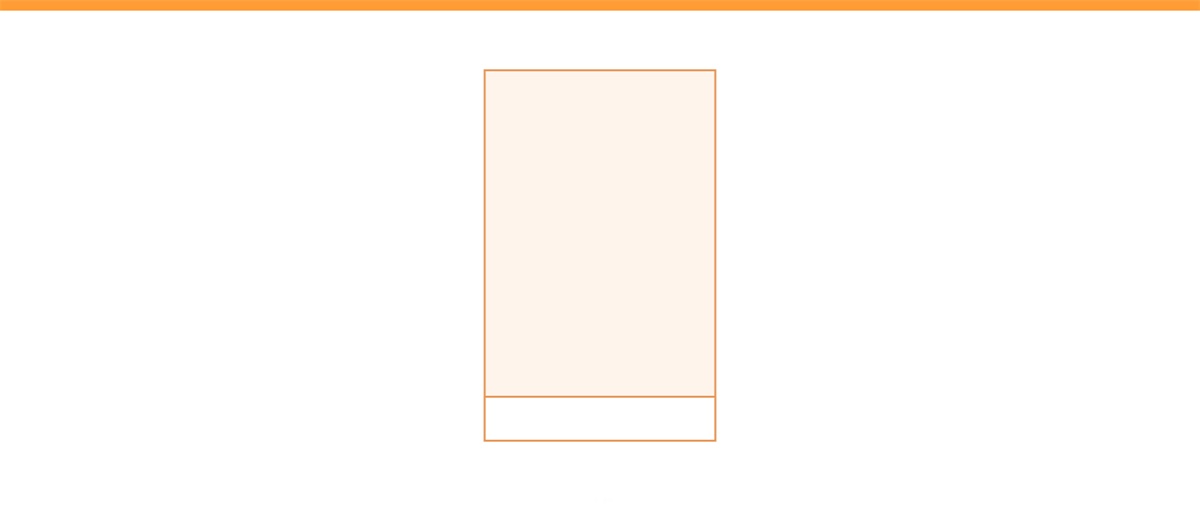
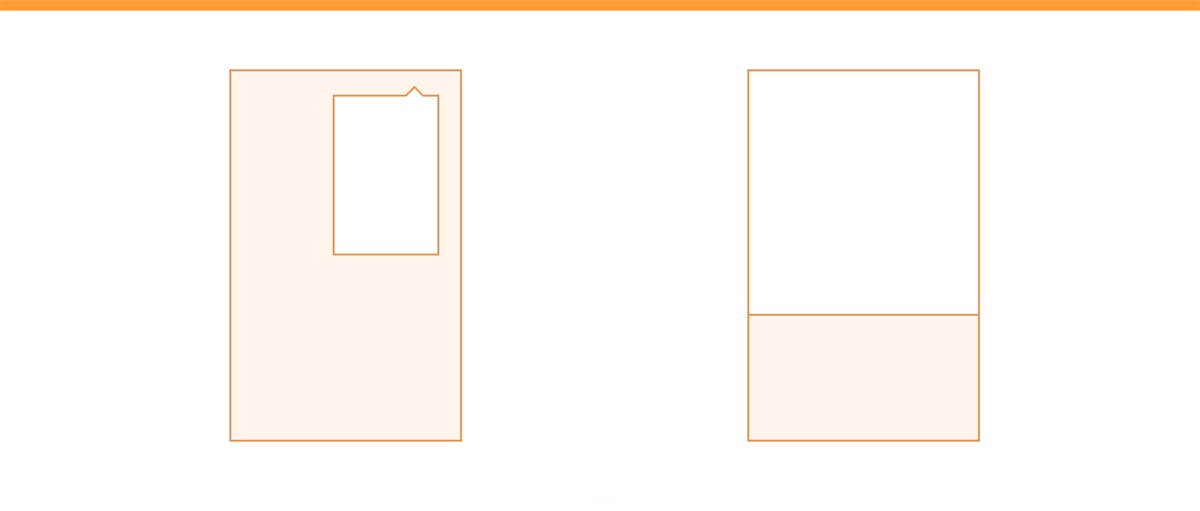
4、卡片

形式为一张从底图出现的卡片,几乎覆盖了全部的原页面,但是未覆盖的区域也会使用暗色蒙版来帮助用户记忆暂停的任务
因为它支持上下拖动,所以比起浮层,它能够承载更多的复杂信息内容,常用于一些表格无法承载的复杂任务但又非沉浸式的情况下
卡片弹窗的屏幕覆盖率更高,且更多时候承载的是信息录入型功能。卡片弹窗需要顶部标题告知用户当前所处步骤信息,通过底部卡片形式的叠加让用户感知当前处理的任务流程为主流程的分支任务
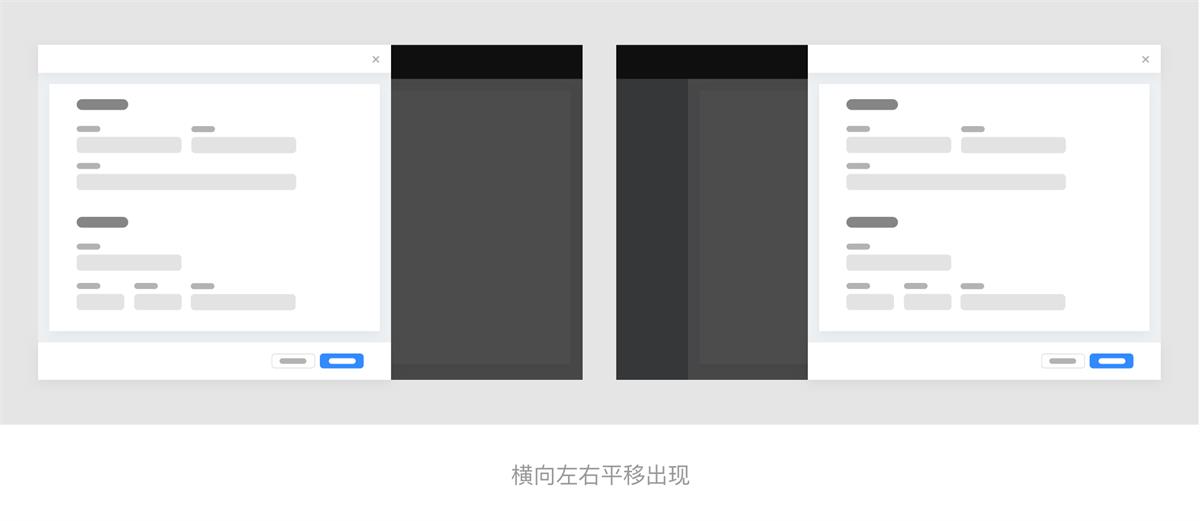
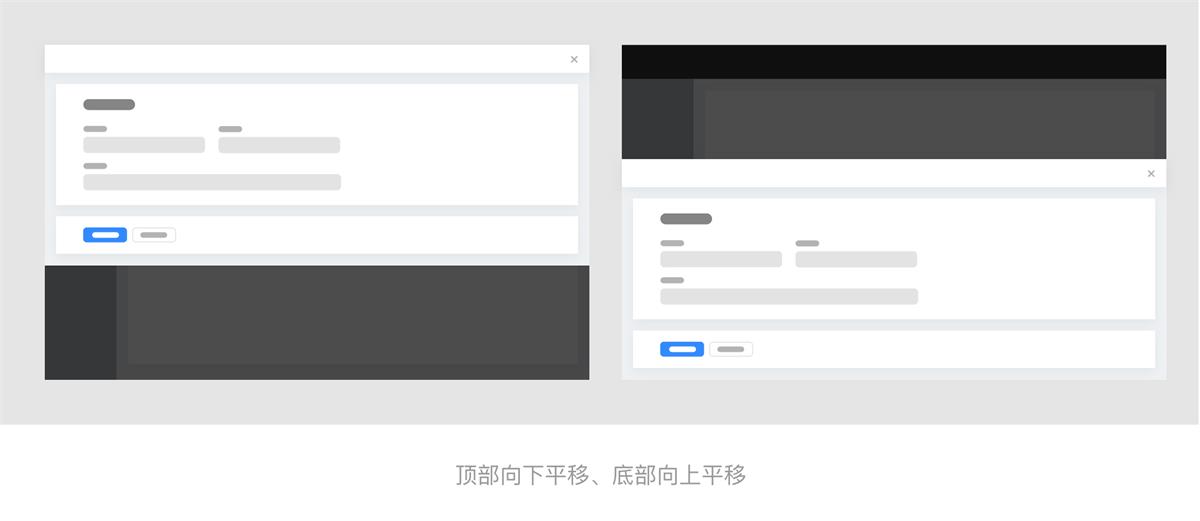
5、抽屉弹窗
抽屉出现的形式可以分为四种类型,分别是:向左平移;横向右平移;底部向上平移;顶部向下平移,常规情况下设计师在Web端中使用横向左平移频率最高

6、其他补充
非模态弹窗
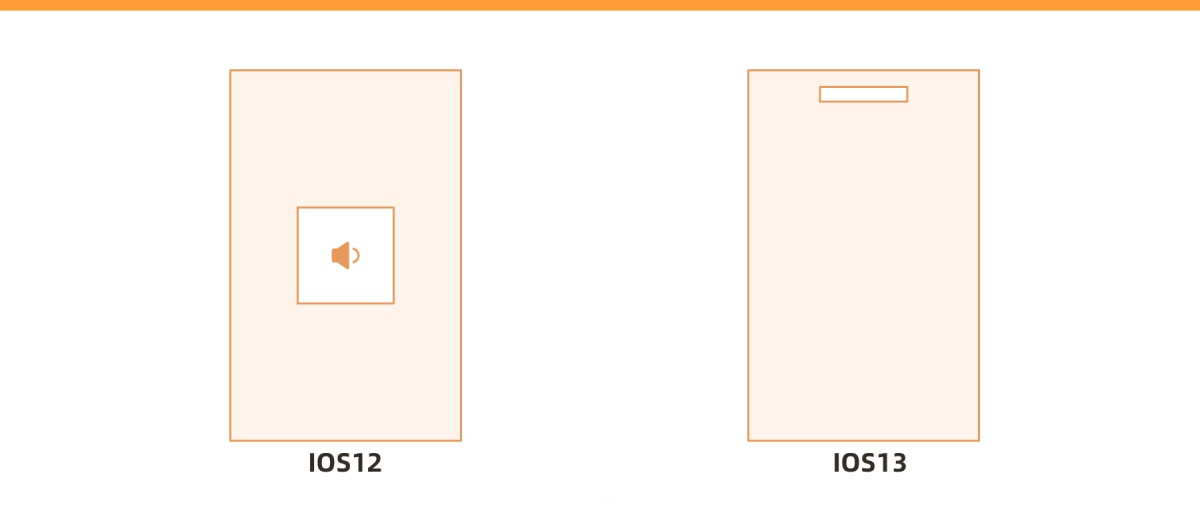
1、提示框

常见用于反馈用户的操作结果,反馈应用的状态改变,一般持续2s左右便自动消失,可能出现在任何位置(不能通过主动滑动关闭)
2、Snackbar
3、透明指示层
4、PC端:message全局提示
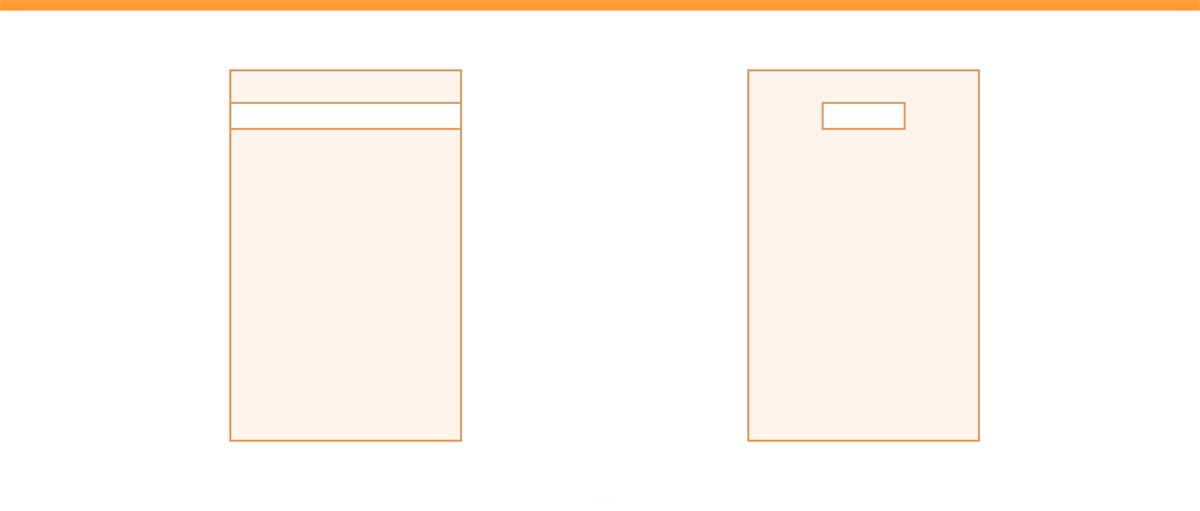
设计师在不希望用户在执行操作时中断用户并能告知用户结果的前提下,给予用户的临时反馈浮层,它出现位于页面顶部居中显示并自动消失,是一种不打断用户操作的轻量级提示方式
全局提示是由:图标、提示文本、操作(可选)、关闭(可选)四部分组成,其中可选部分是否包含可根据实际情况进行配置
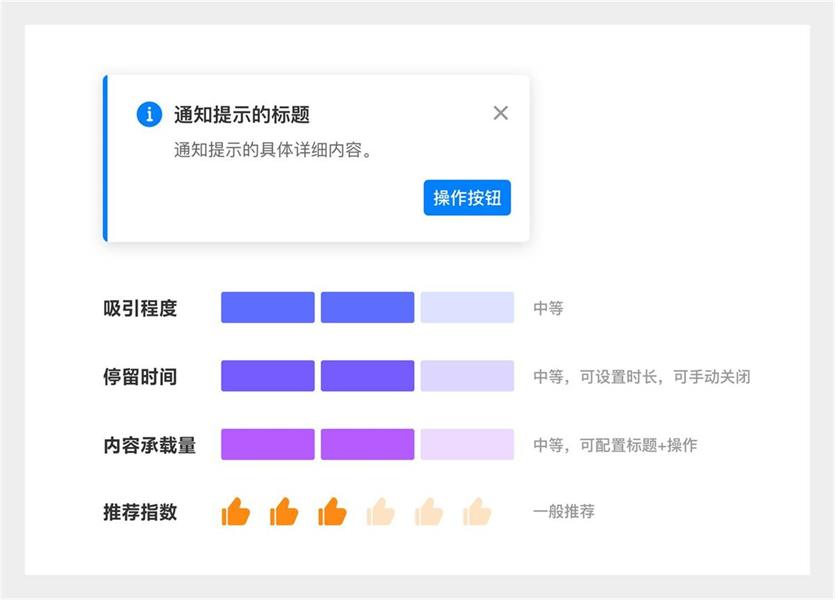
5、PC端:Notification 通知提示
一般用于系统主动推送或通知用户复杂的后台进程结果,向用户告知重要的问题或失败状态的临时通知浮层,并且希望用户立马做出决策。状态一般包含成功、失败、错误、警示,通常情况下他出现位于页面顶部右上角并可设置自动消失,不会打断用户操作的轻量级提示方式
通知提示是由:图标、标题(可选)、提示文本、操作(可选)、关闭五部分组成,其中是否包含可选部分可根据实际情况进行配置
6、PC端:Popconfirm 气泡确认弹窗
气泡确认弹窗是在目标元素附近通过浮层显示内容的组件。它是针对页面内某个操作的独立反馈,它与“模态”确认对话框形式对比,气泡确认弹窗更加轻量化
气泡确认窗是由:图标(可选)、标题(可选)、提示文本、操作四部分组成,其中是否包含可选部分可根据实际情况进行配置
7、PC端:Tooltip 文字提示
文字提示用于对界面上的元素进行简短地解释,提供按钮、文字、操作的文案解释,其内容为该元素的文本信息。例如:解释界面上的一个图标的含义/功能、界面上某个字段的操作介绍、展示界面上被截断的小段文本等,出现于鼠标悬停某个触发器上时显示

文字提示是由:触发器(触发器可以是任何页面元素)、提示文本两部分组成
8、PC端:Popover 气泡
当信息层级较低或需要轻量操作时,会将部分内容以某种形式收起。比如:用图标代替,当鼠标移入或者点击图标元素时可触发气泡提示,展示更多内容。并且,气泡出现在页面其他元素之上的临时浮层。它是一种非破坏性操作,用户可以随时通过点击触发器或点击气泡卡片之外的区域,可进行取消操作
气泡是由:标题(可选)、提示文本、操作(可选)、关闭(可选)四部分组成,其中是否包含可选部分可根据实际情况进行配置
9、PC端:Alert 警告提示
警告提示用于系统向用户传递需要特别注意的信息,无需用户启动操作即可显示。这些信息通常是一直存在的,除非用户主动关闭
警告提示是由图标、标题(可选)、文本内容、操作(可选)、关闭(可选)五部分组成,其中是否包含可选部分可根据实际情况进行配置
优秀的弹窗设计具备什么条件
- 考虑用户场景,减少干扰
- 文案清晰易懂无歧义
- 快速响应
- 可识别可操作可控制
- 尝试加入微交互动效