引导模式主要分类:
- 模态类引导
- 非模态类引导
模态定义:打断用户正在进行的行为,强制用户必须回应最上层的操作,否则不能进行其他操作
非模态定义:不打断用户的当前的操作行为,用户可以继续进行操作,也可以对引导内容进行回应,选择权是在用户手里的
模态类引导
对话框引导
因为对话框引导会阻断用户当前行为,所以只有重要的引导才适合用这种设计模式。顶着有可能“冒犯到用户”的风险弹出的内容,对用户而言,最好要有足够的诱惑力或实际价值,常见的适用场景有福利发放、重要活动、重要版本升级等
操作栏引导模式
操作栏引导的特点和对话框引导是一样的(阻断式引导、没有指向性、用于重要功能/内容的引导),主要的区别是:在位置上,相较于居中显示的对话框引导更靠下。所以理论上,操作栏引导在视觉重心上稍差一点点,但也恰恰正是因为位置靠下,所以相较于对话框引导更便于操作,尤其是对大屏手机的单手操作而言;操作栏引导可以承载更多的简单操作,如选择标签、打星评价等
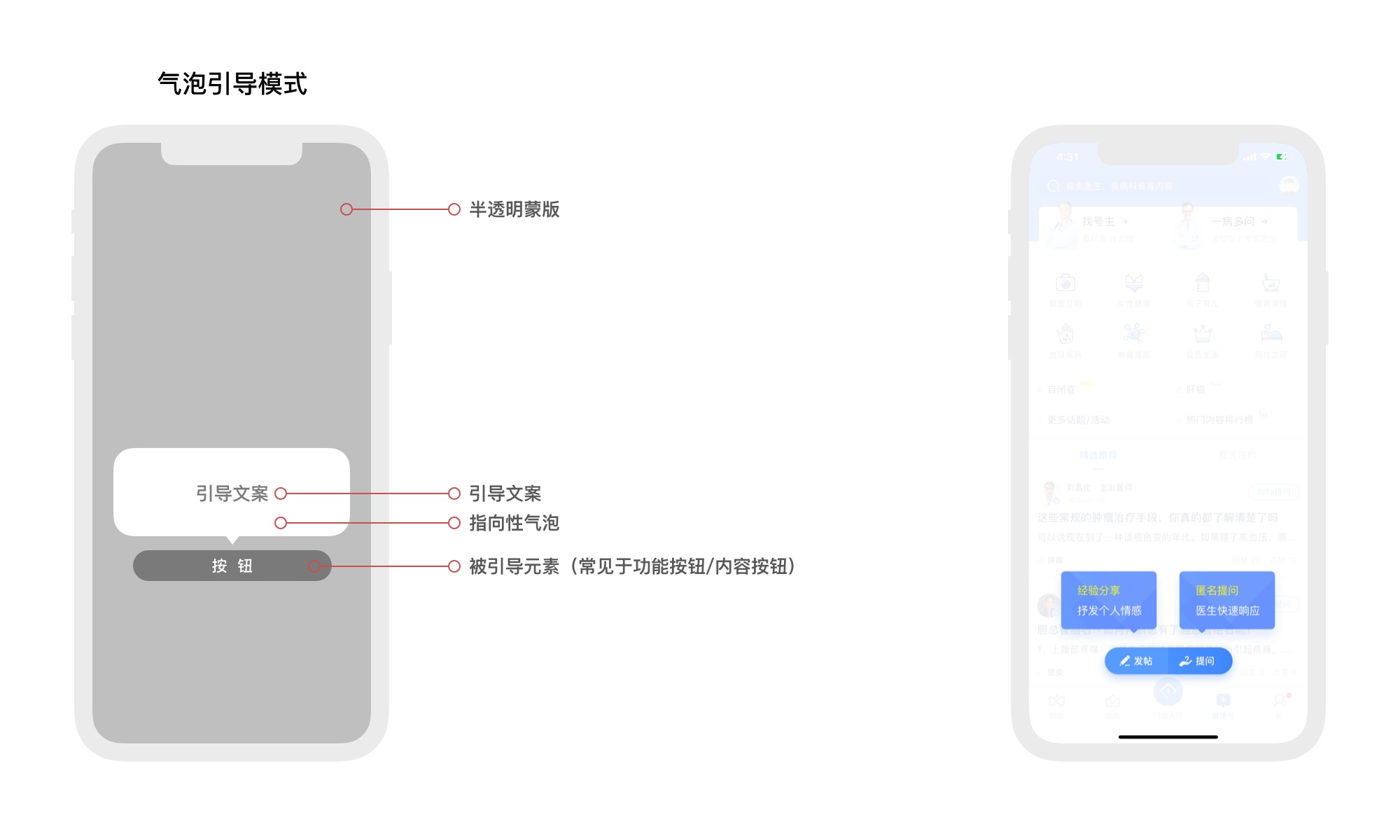
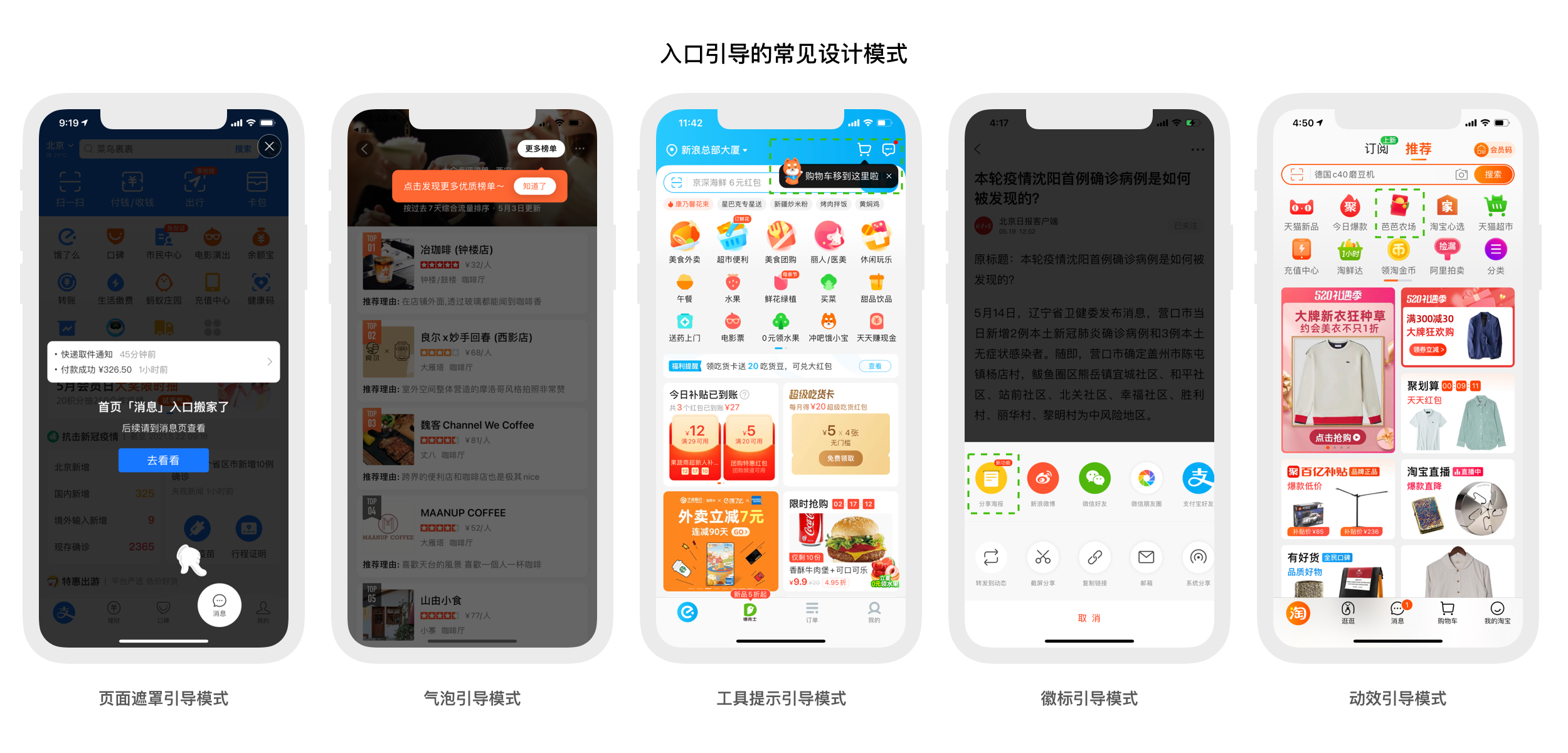
气泡引导模式
气泡引导相较于上面两种模态引导,因为更强调其指向性,所以可以根据实际需要出现在页面的任何位置;所谓的指向性,其实就是指气泡引导必定有一个小尖尖,来明确告知用户在引导谁。所以气泡引导的适用场景是:界面上某个固定位置的功能或内容的引导
气泡引导元素相对简单:被引导元素、半透明蒙版、带小尖尖的气泡、引导文案
为了增加视觉冲击力可以在气泡上添加图片素材或者动图,一般没有关闭按钮,点击气泡外的任意位置,都可以关闭气泡引导
为了吸引用户立即去操作被引导元素,可以给被引导元素添加光影变化、呼吸效果等,也可以添加对应交互手势的视觉元素
页面遮罩引导模式
页面遮罩引导是一种类似气泡引导的设计模式。具体差别在于气泡引导把被引导元素提到半透明蒙版上层,页面遮罩引导是设计镂空的半透明蒙版(即所谓的页面遮罩),把半透明蒙版下层的被引导元素露出来。
像气泡引导一样,页面遮罩引导也具有明确的指向性,一般都有绘制的箭头告诉用户引导文案是对哪个被引导元素的解释或说明
页面遮罩引导早些年常用于一个页面上有多处功能/入口等要引导(当然单个引导也可以),但是大家现在见到它们的机会越来越少
非模态类引导
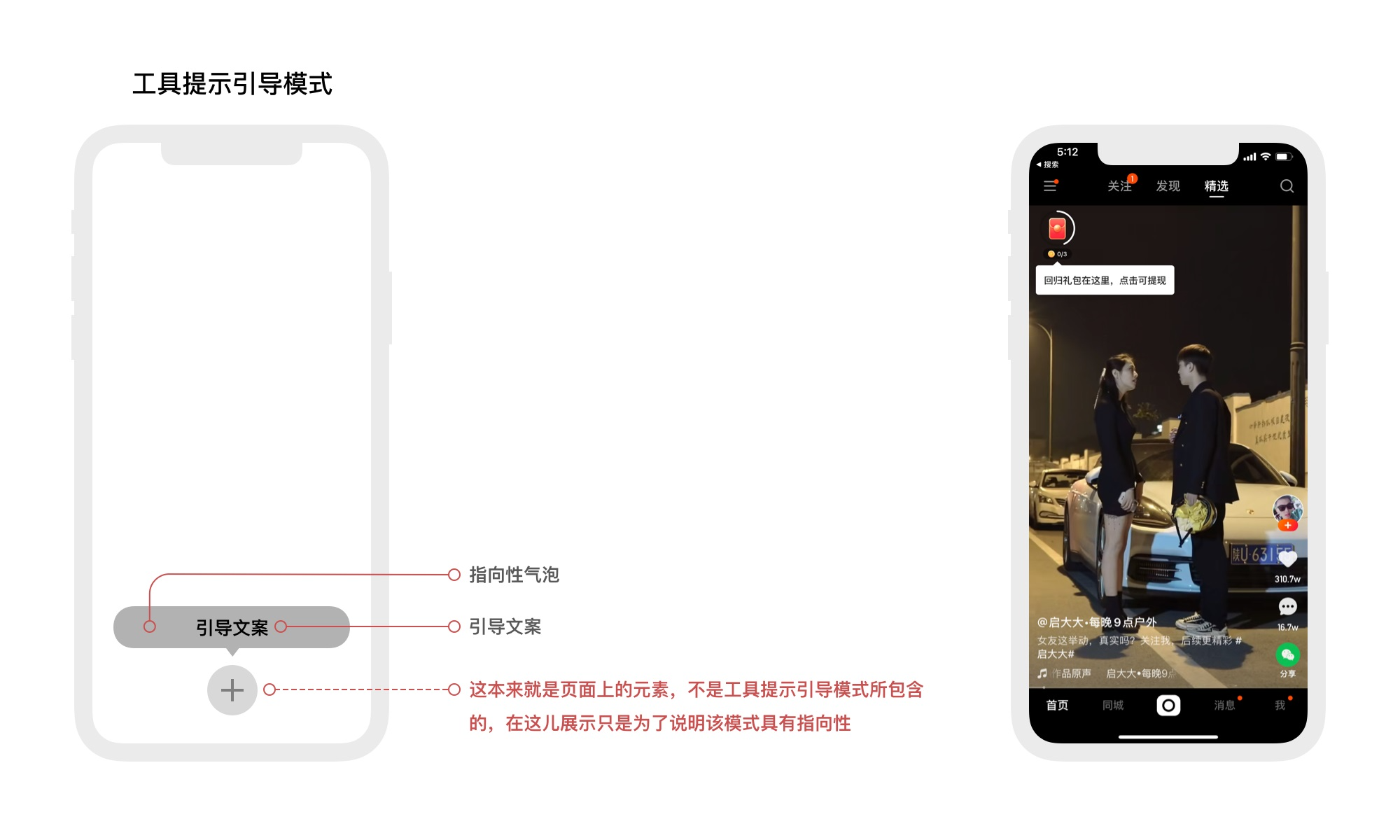
工具提示引导模式
与气泡引导一样,工具提示引导可以出现在屏幕的任意位置。尽管没有半透明蒙版阻断用户行为,工具提示引导还是会遮挡原页面的某些内容,所以一般会显示数秒后自动消失。工具提示引导的元素有带小尖尖的气泡和引导文案,原则上也可以添加动效、交互手势等元素


snackbar引导模式
首先它是非模态的设计模式,对用户的打扰是相对比较低的;其次它出现的位置是屏幕底部,类似于操作栏引导,它对于大屏手机的单手操作很友好;最后作为自动触发的引导模式,因为没有指向性,反而让它没有束缚、更具兼容性:活动引导、内容引导、功能引导…都能覆盖到

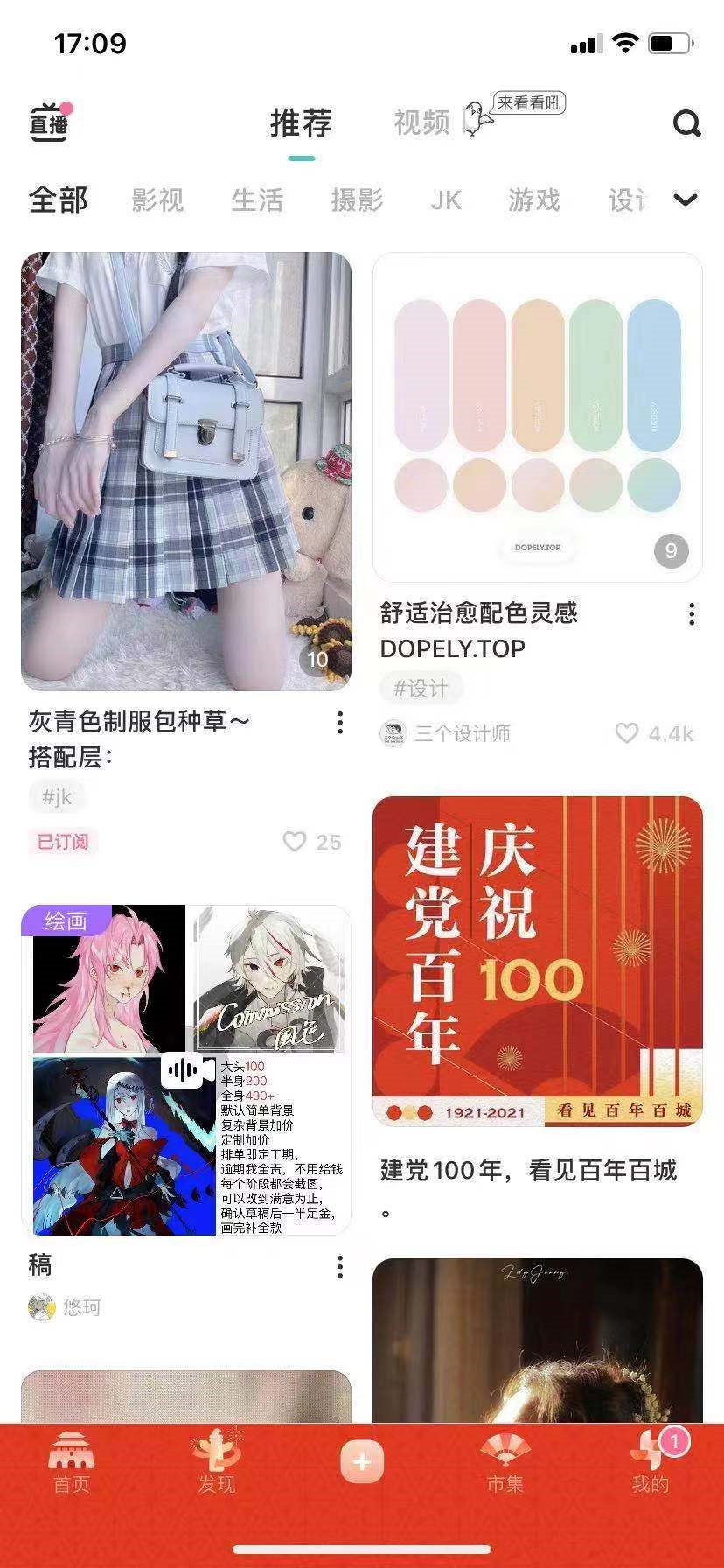
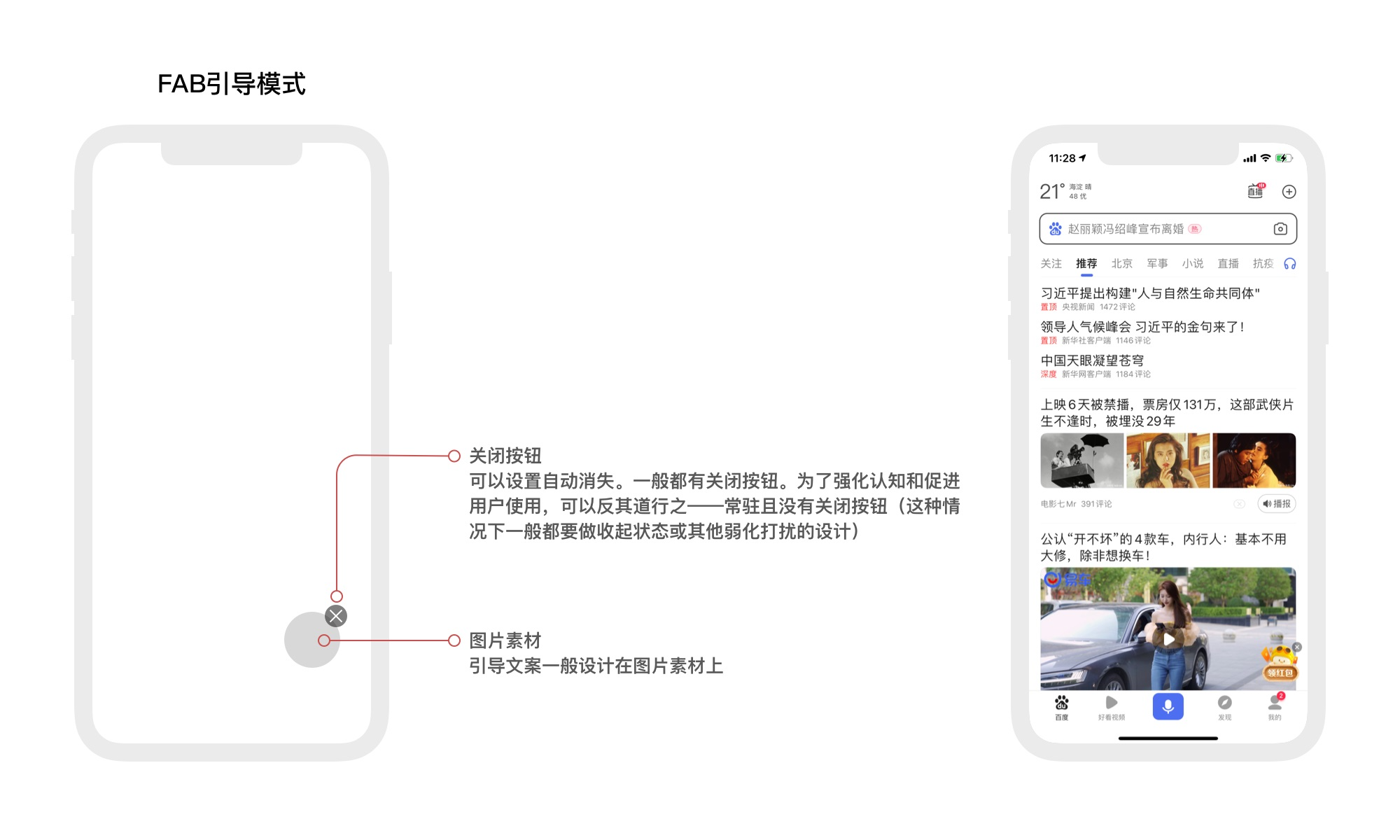
FAB引导模式
FAB 引导是悬浮在页面之上的,像按钮一样占地儿很小的一种引导。为了吸引注意力,常见的用法多为一个图片素材的入口,像其他引导一样,图片素材可以是 gif 动图来进一步吸引用户点击
FAB 引导本身也可以配置动效,如呼吸效果、抖动效果
为了降低对不感兴趣用户的过分打扰,FAB 引导可以配置自动消失逻辑、可以添加关闭按钮,也可以在用户滑动页面的过程中设计收起态或通过调整透明度来消除对页面内容的遮挡

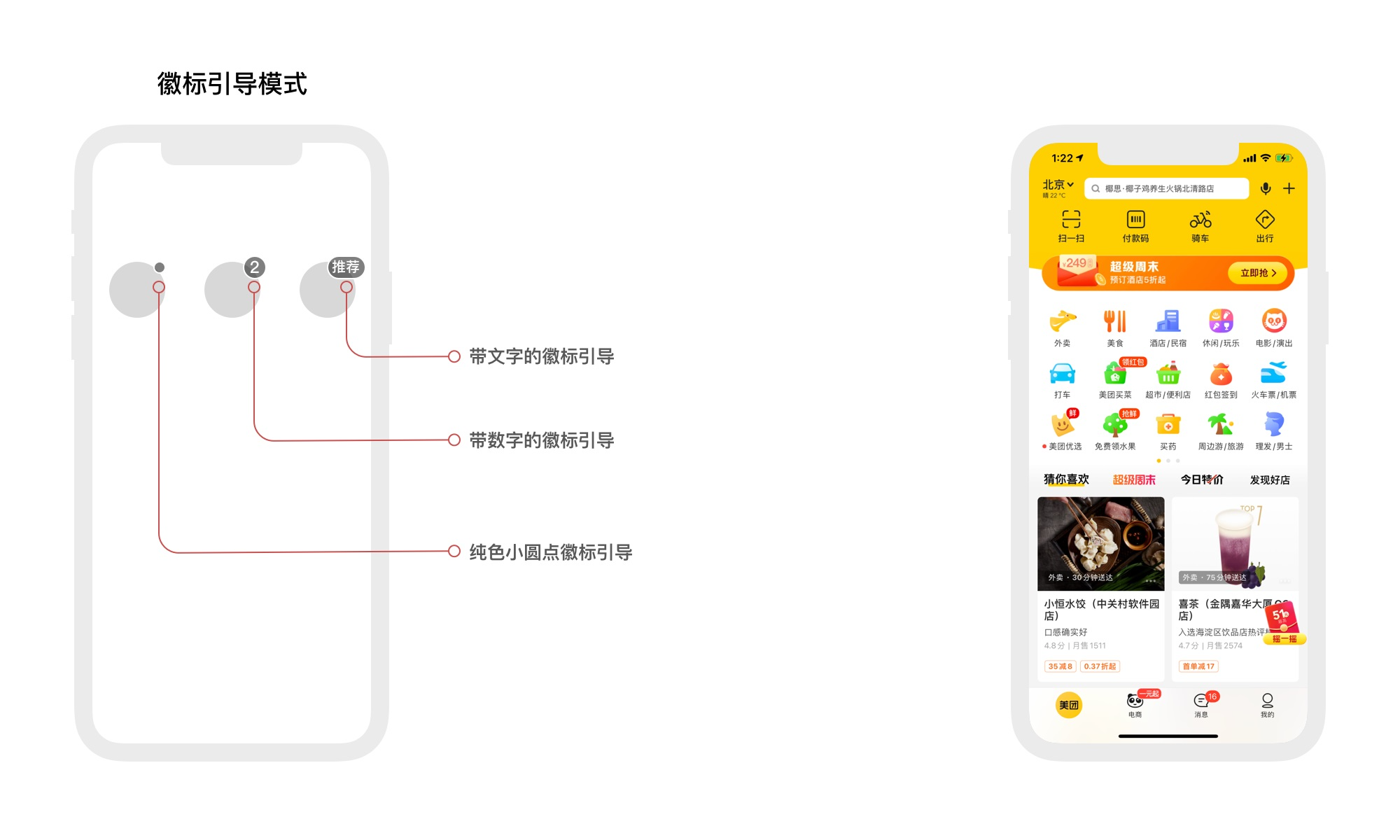
徽标引导模式
徽标(Badge)即平时常说的“小红点”(实际设计时可以结合产品主色,不必非得选用红色),它通过带颜色(甚至带有动效)的小圆点、带数字/文案的徽标来告知用户,此处有内容更新
嵌入式引导模式
嵌入式引导指的是把引导做在内容层,常见的是作为插条形式存在于 feed 流,或者作为插卡形式存在于瀑布流的情况
嵌入式引导用在内容流顶部常见于索要某种权限,用于内容流底部常见于引导用户去关注更多、发布更多等操作
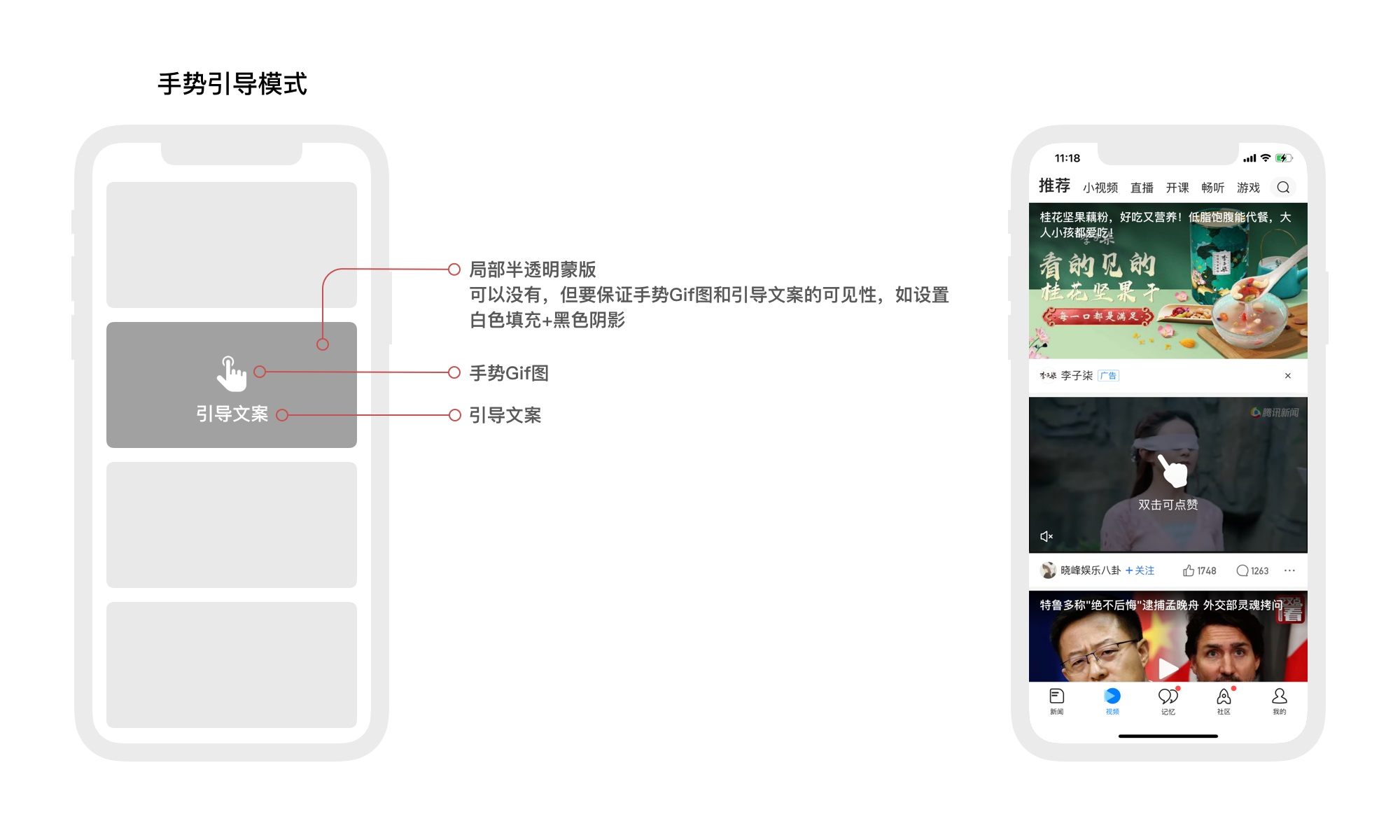
手势引导模式
手势引导指的是对一些高级手势操作的引导模式,如双击点赞、长按保存、滑动调整音量等,手势引导会自动消失、且是非模态,所以对用户的打扰较弱。这些高级手势对于用户而言,如果能灵活掌握,使用产品时会起到事半功倍的效果
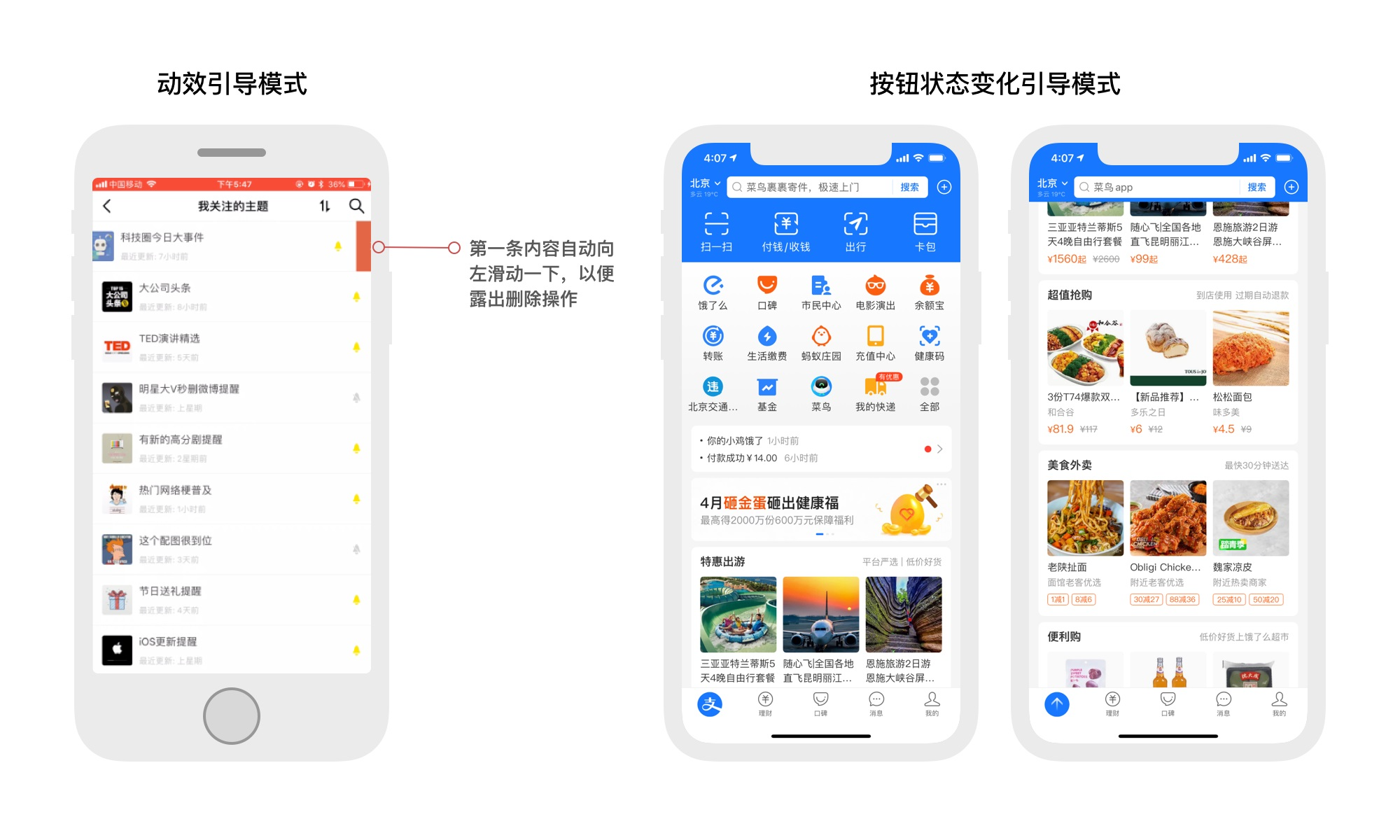
动效引导模式、按钮状态变化引导模式
动效引导模式:没有添加任何新元素,仅仅通过动效来起到引导用户的效果
引导的场景需求类型
内容/信息类
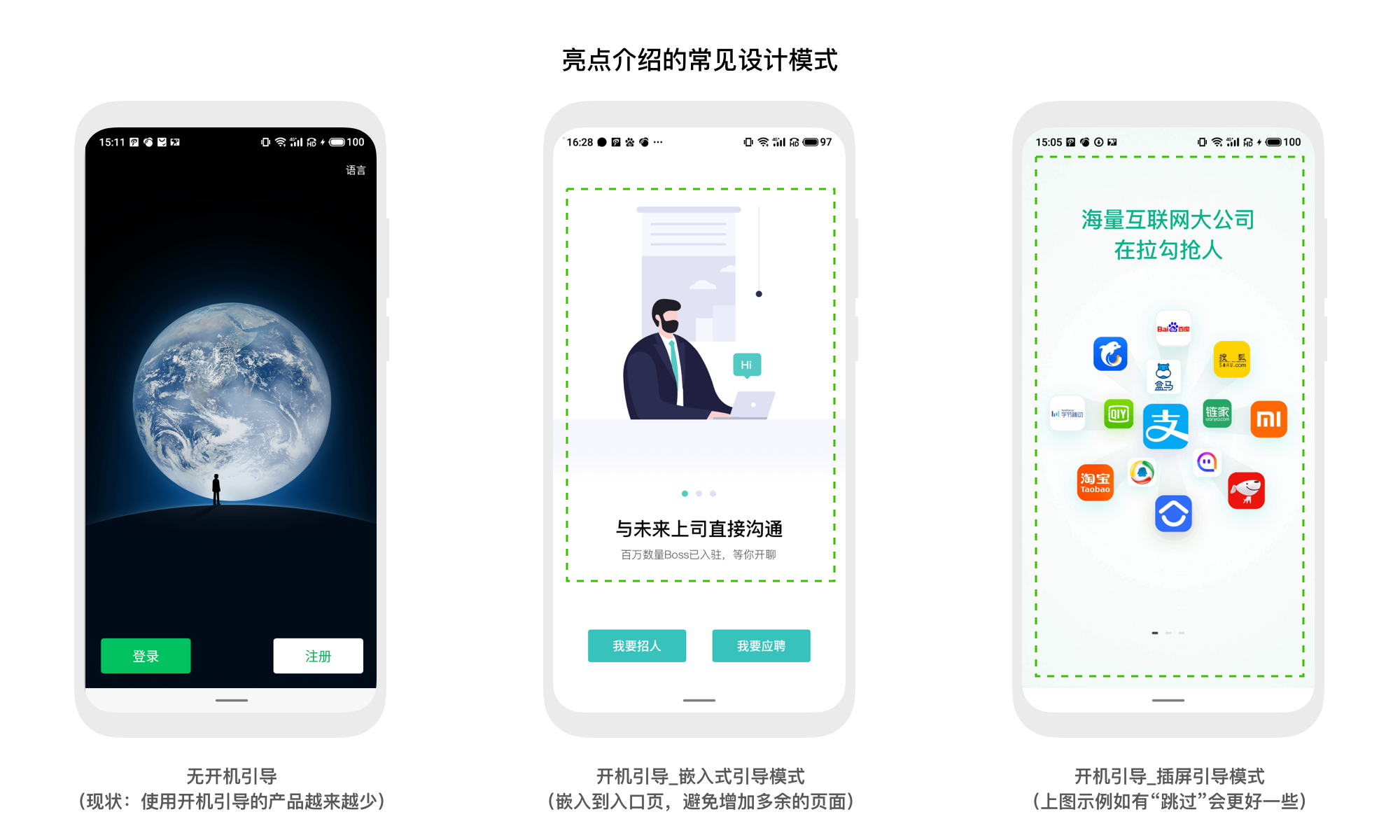
亮点介绍
对于产品形态上的创新、技术能力上的革新、升级迭代后的版本亮点等,因为用户之前在其他产品上/自家产品上没有体验过,所以对于“亮点介绍”类的引导需求,常见的做法是在用户首次打开app时做专门的告知,即大家常说的开机引导(也叫开屏引导)
近些年对于开机引导的使用情况是呈下降趋势的
在使用开机引导时,需要注意以下三点:
- 如无必要不要用
- 如果必须要使用,试着稍加变形,把插屏引导模式转换成嵌入式引导模式——既不增加多余的步骤,又把核心优势介绍给了用户
- 由于每个产品的特殊性,如果第二点无法实现,使用整页的插屏引导模式时,记得在页面上设置“跳过”的操作

使用须知
- 遵守不同地域/国家的相关政策
- 符合不同发布平台(iOS/安卓)的对应规范
使用须知类引导常见的有两类:
- 一类是只告知一次即可,如隐私政策、用户协议
- 一类是需要每次打开产品后都提醒用户,如青少年模式
使用须知本身有强制性的意味在,所以在设计模式上也做了特定要求(一般都是模态的对框框引导模式),设计师遵循相应的规定去设计即可,无需在设计模式的挑选上花心思,但是可以添加一些图片类素材来点缀,在用户知悉使用须知的同时,也能起到或增强美感、或增加趣味性、或强化IP认知的作用
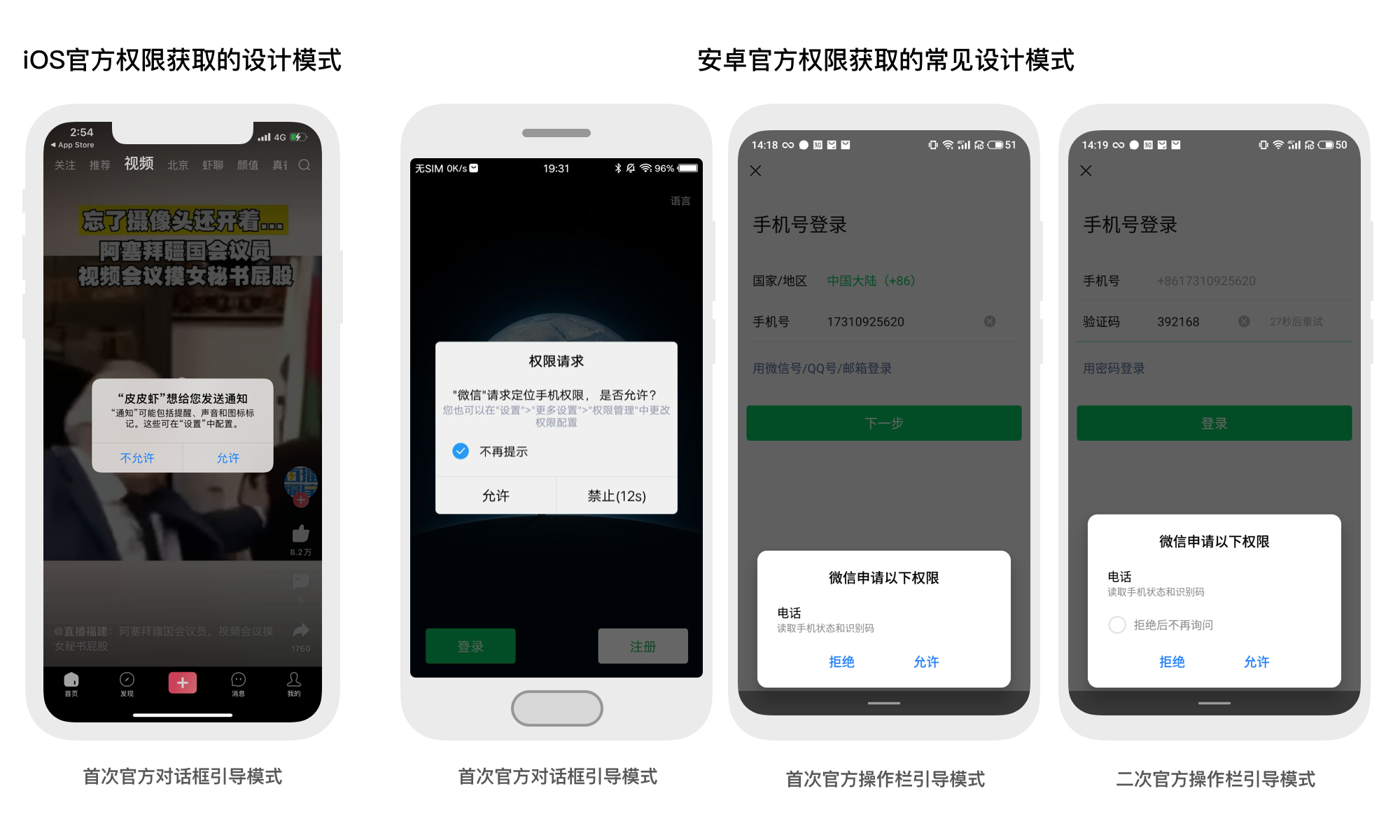
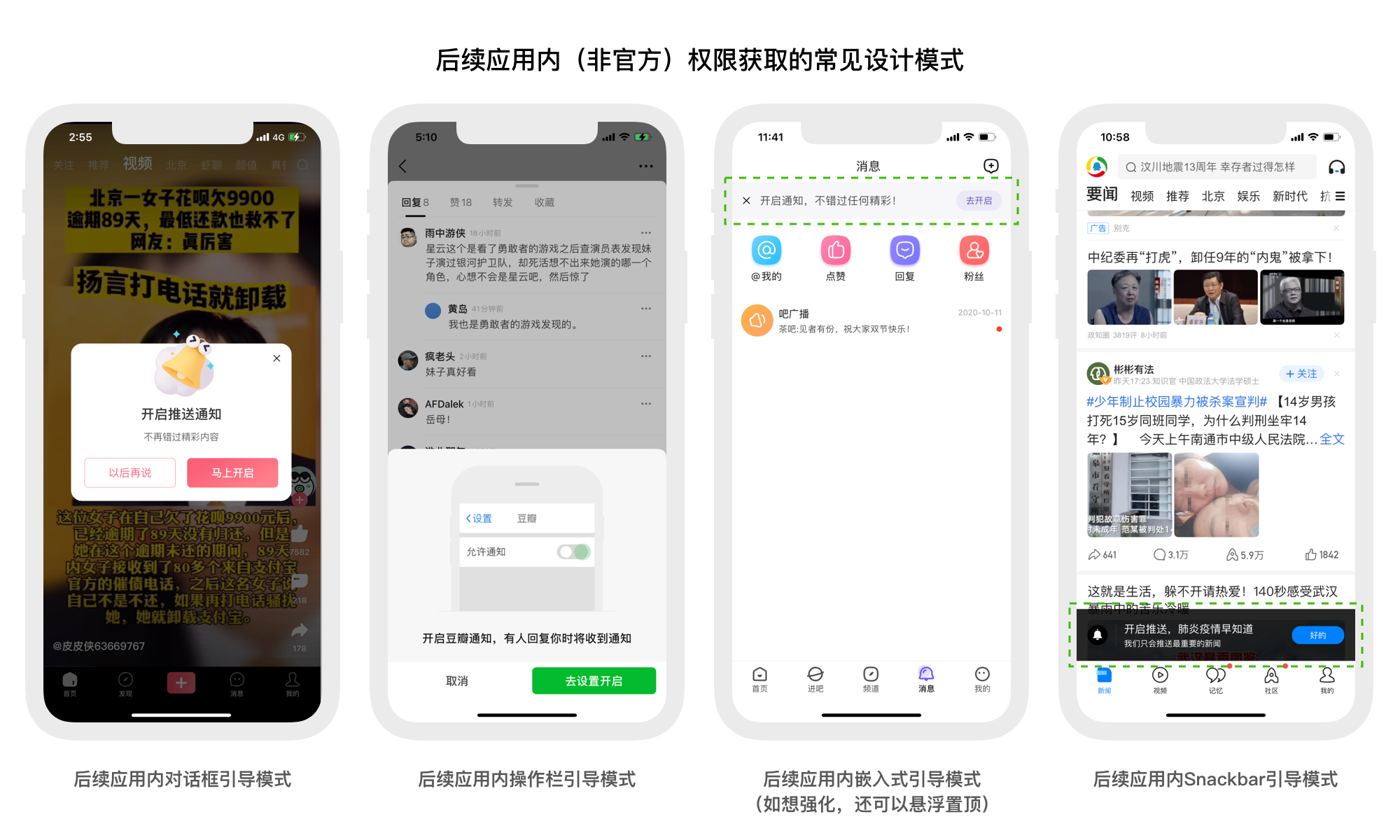
权限获取
手机系统的权限对每个移动端产品而言,会分为必要权限和非必要权限:
- 必要权限指的是:没有获得该权限就没法正常服务用户,所以会在用户首次打开时就向用户索要
- 非必要权限指的是:得到了用户的授权更好,没得到也不影响当前的主要功能和服务,所以这种就可以在合适的场景中去慢慢向用户索要


升级引导
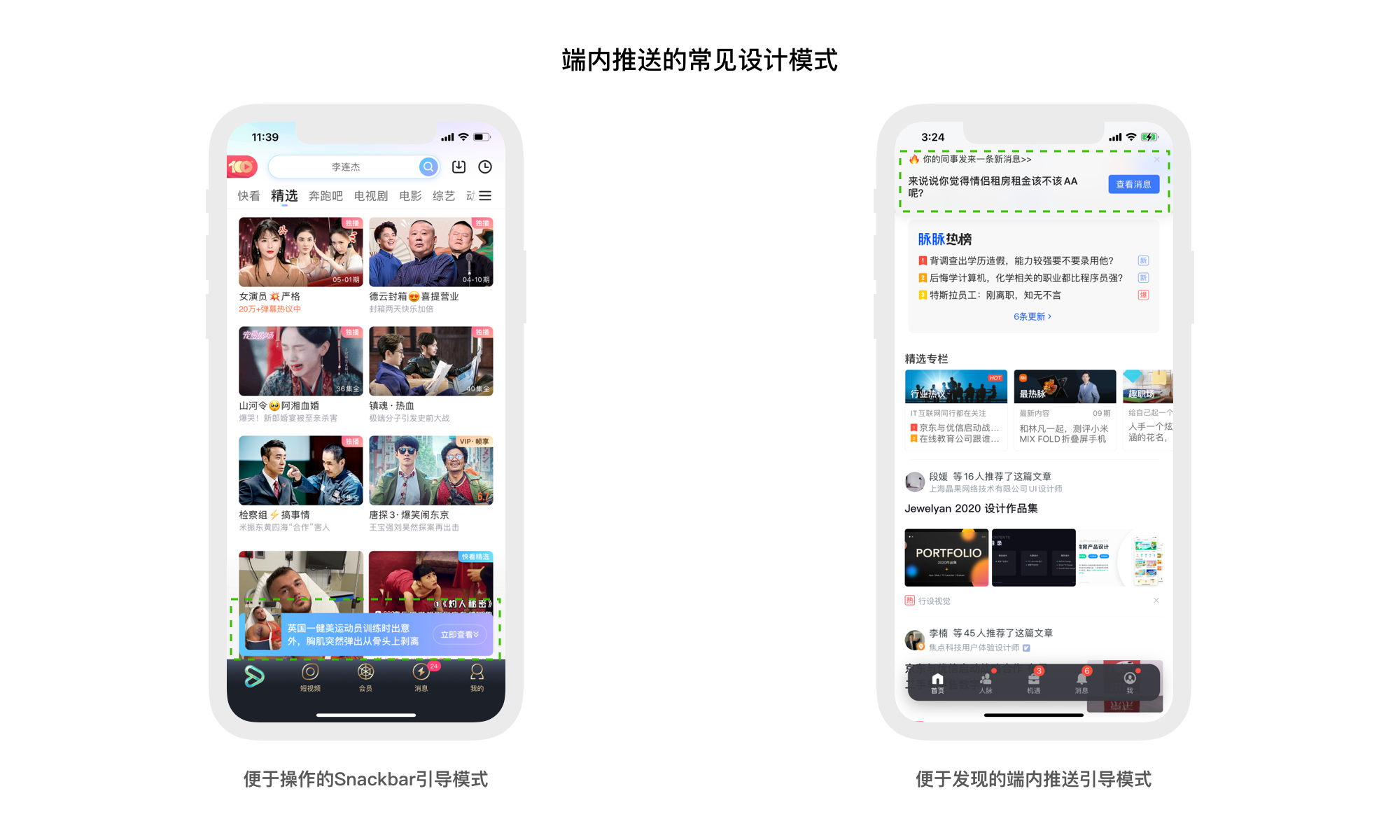
端内推送
对于突发的热点内容、平台重点的推荐内容,或者产品察觉到用户即将离开,亟需优质内容将其挽留时,可以使用端内推送的形式把内容呈现给用户
内容更新
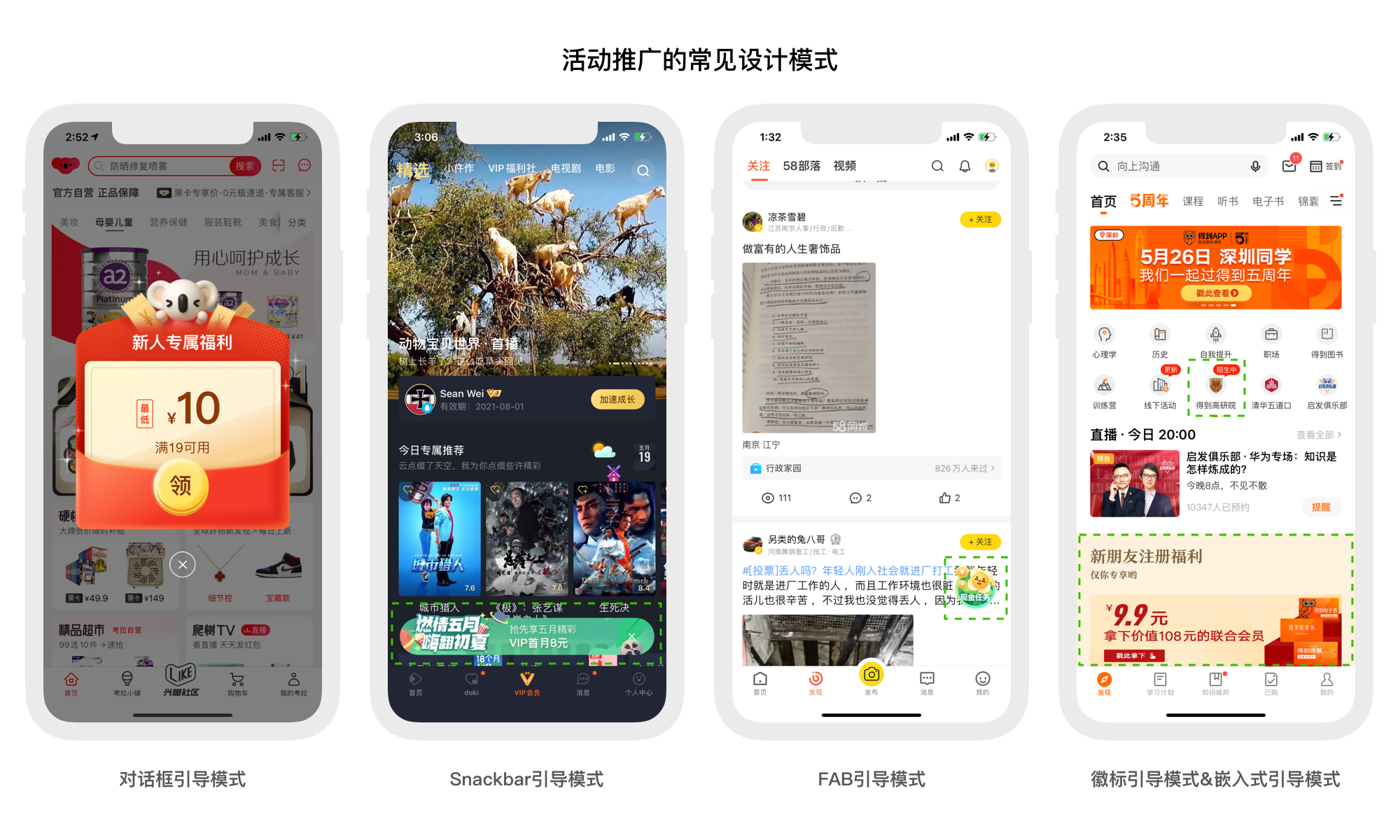
活动推广
活动运营是很多移动端产品的重要组成部分,它可以创造话题性、打造品牌形象、拉近与用户之间的距离,也是当今移动互联网领域重要的拉新/促活手段
入口引导
此处的入口特指除上面活动入口外的功能入口和内容入口,因为活动一般具有周期性(即临时性),而功能入口/内容入口相对而言更为稳定(即稳定性)
功能/操作类
手势操作引导
常见的设计模式是带蒙版的手势引导,可以是局部的卡片上加蒙版,也可以是整屏加蒙版,具体蒙版范围取决于手势操作区的生效范围,还可以配合页面元素的滑动效果。对于小组件的手势操作,也可以用工具提示引导。还有的产品把高级手势操作做成了彩蛋,去掉相应的引导,增加使用过程中的惊喜感,如即刻的“我”底tab,长按会连跳两级直接进入“我的收藏”页面
登录引导
操作引导
主要针对两种产品:一种是游戏类产品,一种是工具型产品
前者需要刻意设置一些操作门槛和升级规则,让用户克服“重重困难”后才能通关
后者因为要满足特定的需求,所以会使用特定的表现形式来呈现(如思维导图),也会产生一定的操作门槛

