前言
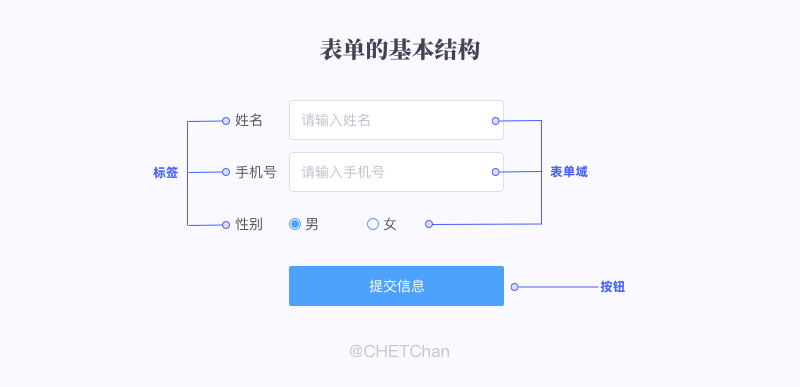
表单主要组成部分:
1、表单标签(标题)
2、表单域(输入框):文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框、文件上传框等
3、表单按钮:提交按钮、保存按钮、复位按钮、一般按钮
本文主要针对表单域——输入框部分的设计
初始输入框
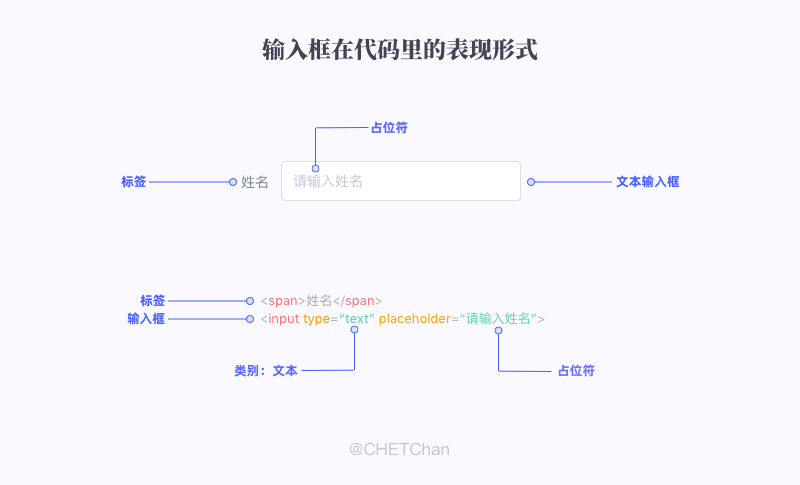
常见的表单类别:文本输入框、密码输入框
输入框分为标签、文本输入框、占位符三个最基本结构,根据特殊场景会加上帮助信息、提示信息、反馈信息等

输入框如何设计
从交互层面上思考,表单在设计上的结构有:
1、表单标签
2、输入限制
3、占位符
4、input输入框大小
5、输入框焦点
6、多行文字规则
7、报错提醒
8、唤起键盘样式(移动端专属)
9、帮助性信息
10、表单属性(是否必填)
11、结果反馈
12、微文案
标签
合理的表单结构能够提高用户阅读效率、降低信息填写时的错误率
我们常见的布局结构:左右、上下、内部

左右结构常用于pc端,左右结构视觉路径相对较长,特别是在多行信息录入时,尤其明显,但pc端横向空间大,需要考虑到协调的关系,如果采用上下结构,在内容过多的情况下就会出现重心偏左的视觉效果
另外在pc端,视线距离屏幕较远,视觉聚焦面积更大,视觉路径较长的这一点就被中和掉了
因此在pc端,如果展示内容较多,可以选择选择左右结构
而内容较少,在五个或以内,就可以选择上下结构,考虑纵向空间占比
而我们在移动端很少见到左右结构,这是因为移动端的限制——屏幕太小,一个横屏展示不开,特别是在标签名字很长的时候,弊端更加明显,因此在移动端更多的是使用上下结构
当然缺点除了识别度会降低,视觉路径增长之外,纵向空间占比也会增加,本身一屏就能展示完,现在需要两屏甚至更多
而我们在pc端,如果标签名字太长,也是可以选择上下结构。根据不同的使用场景,选择相对最合适的方案
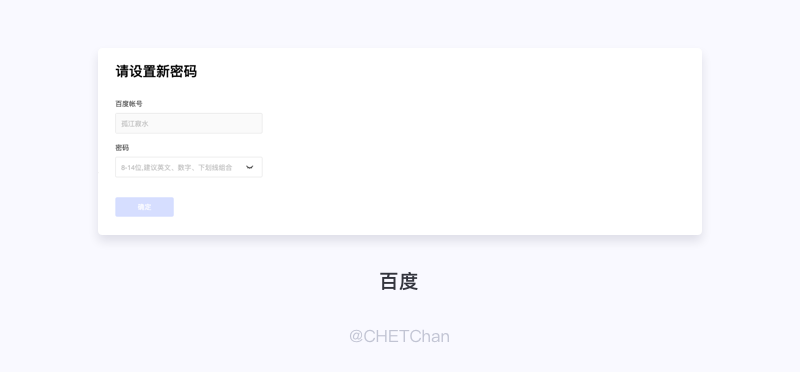
除了常见的左右,和上下结构,还有内部结构——将标签放在输入框内部,这种也常用在移动端,它的空间占比很小,对移动端的小屏来说,是非常友好的,但如果在交互上处理不好,会有很大的缺陷
内部标签结构,只有提示性文字,用作提示用户应该输入什么内容,但用户在输入的时候,内部的标签/提示性文字就会消失,这时候,用户会失去它是否输入准确的唯一判别标准
而用户如果需要判别自己是否输入准确,需要删掉自己刚刚输入的文字,看一眼提示信息,再次输入
如果碰巧遇到有怀疑心的用户,这种设计会让用户抓狂
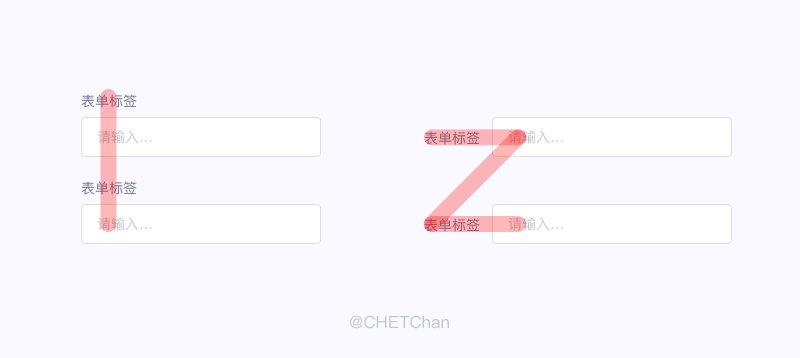
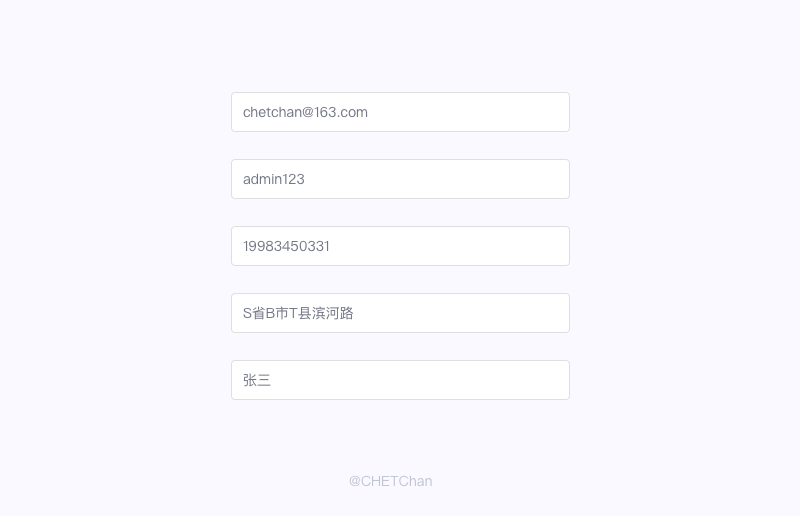
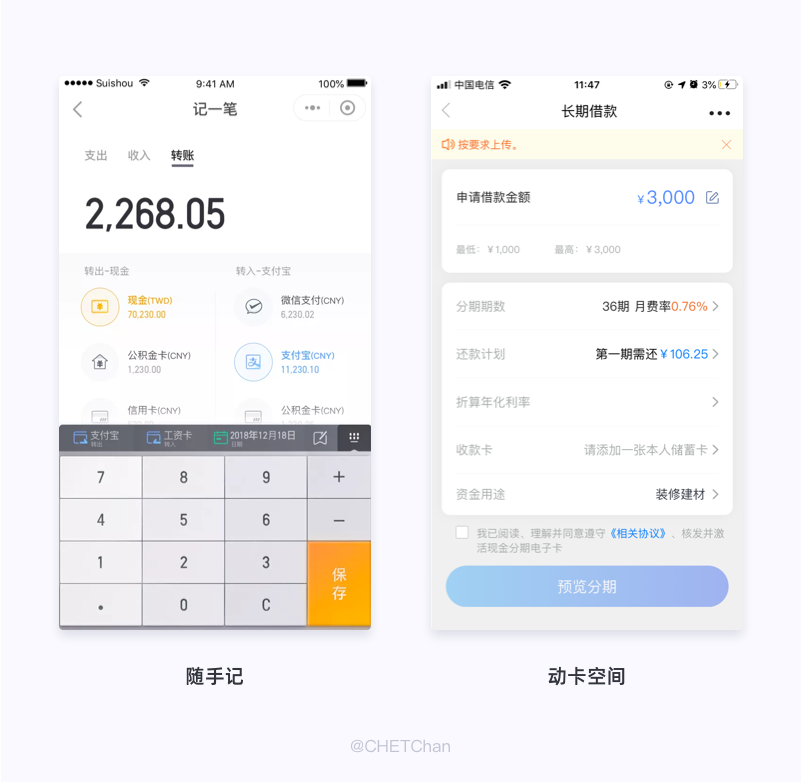
如图下所示,当字段大于三个的时候,用户再看到这个表单,会对自己填写表单进行思考,思考自己填的是什么,甚至会对自己填写信息的正确性进行怀疑,这种现象从心理学角度来看,是因为人的瞬间记忆局限所造成的
人在短时间内只能记住5~9个单位,即“7加减2”法则,这是大部分用户的极限,但设计不是要去挑战极限,而是要思考还有一部分用户是远远达不到“7加减2”这个范畴
因此,在设计的时候,就需要降低用户的记忆门槛,采用更加适用的“2加减1”原则,当用户需要输入的字段多余三个的时候,就必须给表单留下标签,用来提示用户
当内容过多,你根本不知道自己填写的是什么
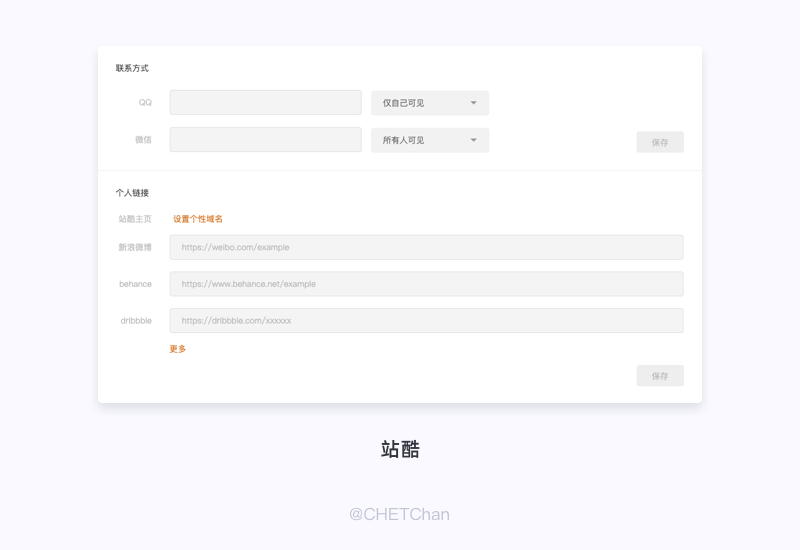
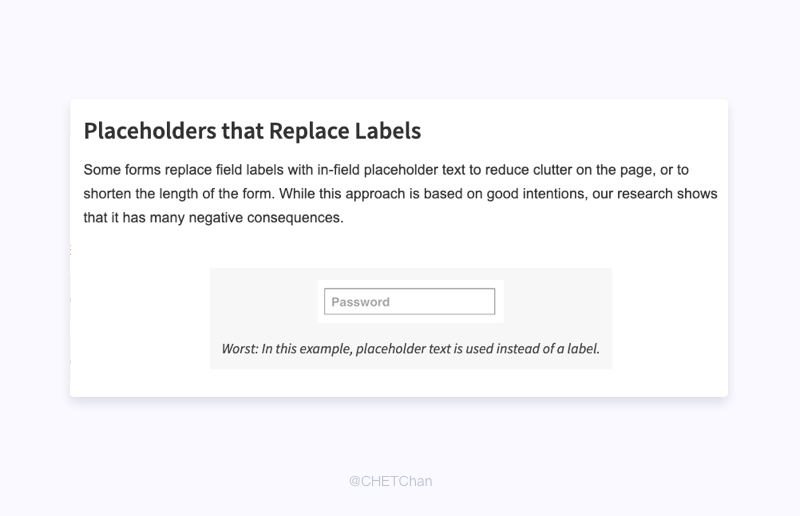
尼尔森·诺曼集团的 凯蒂·舍温(Katie Sherwin)在她上传的文章中提到将标签替换为占位符的七个不好的原因
1、消失的占位符文本会使用户的短期记忆紧张
2、没有标签,用户无法在提交表单之前检查所填写的内容
3、出现错误消息时,人们不知道如何解决问题
4、当将光标放在表单字段中,占位符文本消失时,使用键盘导航的用户来说很不友好
5、其中包含的字段不太明显
6、用户可能会将占位符误认为是自动填写的数据
7、有时用户必须手动删除占位符文本
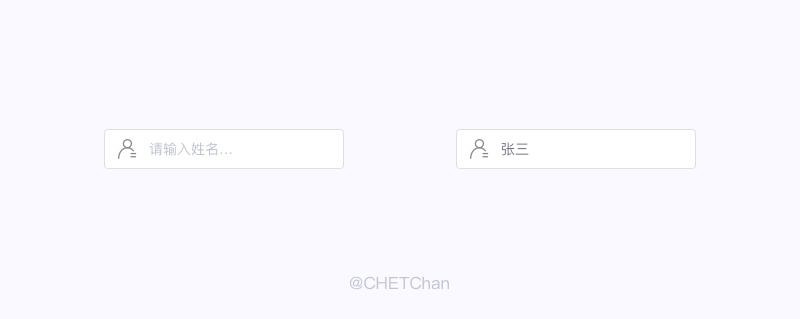
在有些场景,因为空间占比或视觉等因素,需要删掉标签,可以采用下面两种方案:
第一种,在内部加入icon,用作信息提醒。缺点是,icon属于图画,是一种很抽象的东西,相比文字,它的表达能力就太弱了,碰到同类信息时,识别度不是很高。比如有两栏信息,一栏是籍贯,一栏是现在居住地址,很难用icon去区分两者。
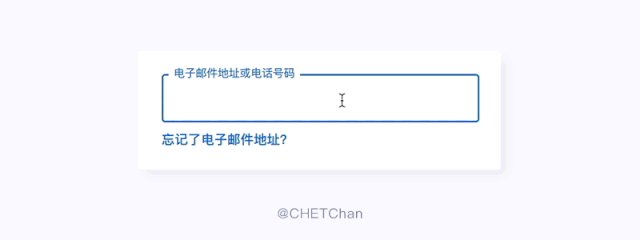
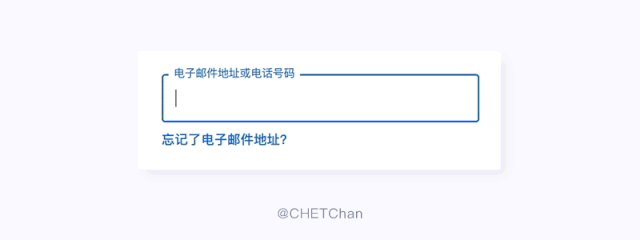
第二种,用户在输入内容时,内部标题(提示信息)进行浮动位移,即节省了空间,提示性信息依旧在。缺点是,相比普通左右或上下结构需要一定的开发成本
输入限制
为什么要做输入限制,一是为了陈列这些数据时,可以根据长度来确定它的一种展现方式,二是为了减轻数据库的压力
输入限制有两种:
第一种是对表单域输入的信息进行字数限制,比如发表QQ个性签名时的字数限制
在用户输入的时候,右下角会告诉用户已经输入了多少字,如果超过80字后会变红色,用来警示用户,并且此时的表单域也无法输入新的内容
微信在朋友圈发表时,做了字数限制,但没有在输入过程中明确的告诉用户,等到输入过长提交时,弹窗提醒用户,内容过长提交不了,用户精心编辑长文,到了提交的时候,却发现字数过长,又不得不删掉一些自己已经写好的东西。因此我们在做了限制的情况下,需提醒用户还剩多少字
第二种是做属性限制,比如在数字文本框,仅能输入数字,根据不同的信息类型,要给相应的属性限制,比如身份证的18位,手机号的11位

占位符
在设计中,我们要注意文字清晰、明了、简短、一致。在颜色选择上,作为提示性信息,视觉层级较弱,不宜用太过突出的颜色
为什么说必不可少,我们不妨试一下:将占位符删掉,是不是看着有一点别扭,因为长期的占位符已经给用户培养了使用习惯。没有占位符,用户在输入的时候会抱着试一试的心态去点击,会疑惑是不是应该在这里输入,不够直接清晰,对用户来说是很不友好的
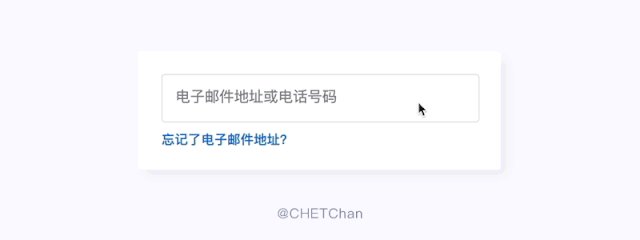
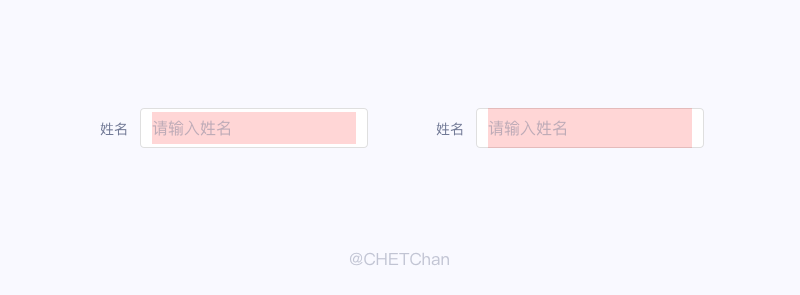
图中左侧占位符虽然简短,但不明了, 用户在输入时,视觉焦点是在输入框,此时如果用户忘记需要输入什么。会做视线偏移,去看标签名字,再输入,即使这个过程哪怕只需要0.05秒,但对用户来说,依旧不够友好,如果在提示性信息就明确表示输入什么,用户可以一目了然
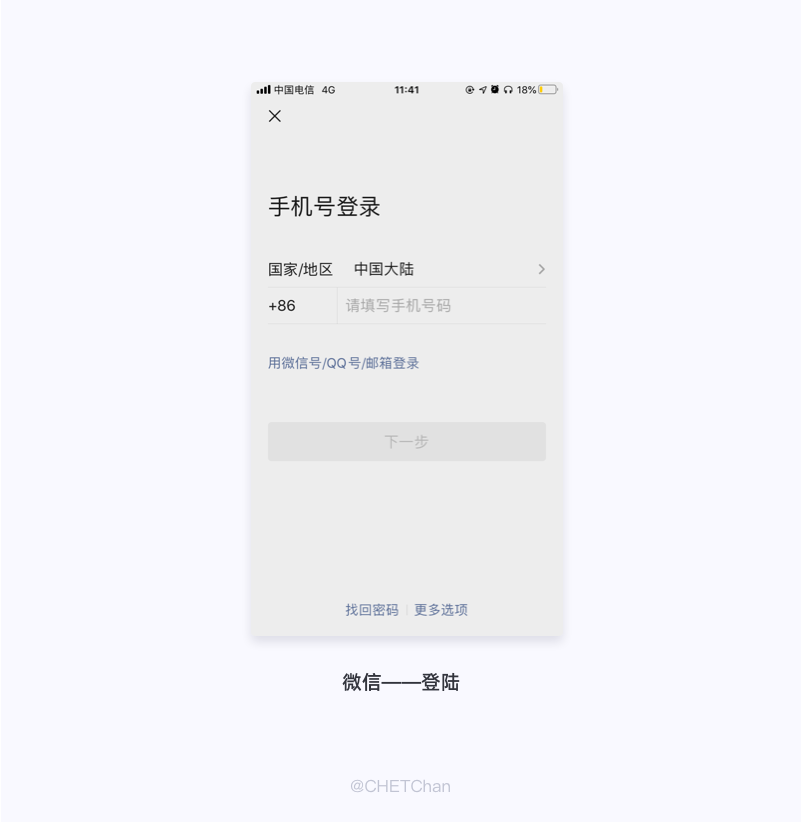
而且,在某些场景,一个输入框可以输入多种信息比如登录界面,在用户名可以输入邮箱,手机号,用户名,这个时候我们如果用标签来提醒,显然是不合理的,而占位符可以起到很好的提示效果
输入框大小
输入框大小与边距
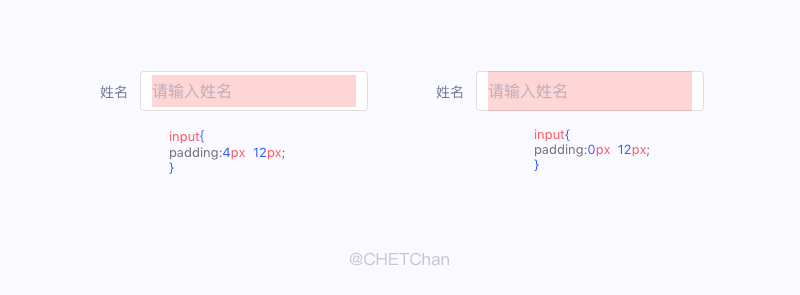
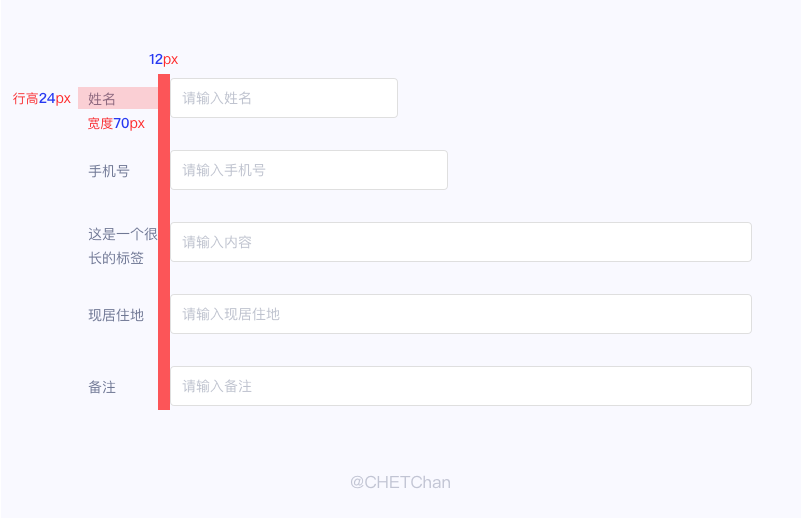
我们在设计表单域(输入框)时,我们所画的输入框,并不是前端在写的时候真实的有效输入框,而需要考虑的其实有两个元素的大小,其中外部我们能看到的部分为可视大小(暂称为input框),内部为有效输入框大小(暂称为有效输入框)
图中的红色区域就是有效输入范围
因此,我们在绘制设计图的时候,需要给开发标记有效输入框的大小与间距
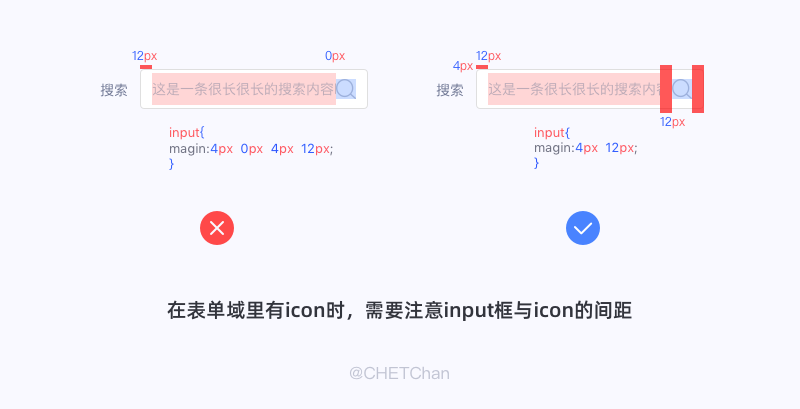
在input框中有icon时,也要注意icon与input框之间的间距。
用一句话来总结:
给input框绘制一个有效输入范围
input框尺寸大小
宽度
在做输入框尺寸时,需要根据内容的长短,合理的设计输入框大小
文本框的长度会给输入信息的用户心理暗示,他们会根据文本框的长度来判断需要输入内容的长度
高度
在Ant Design上,对输入框定义了三种尺寸大小(大、默认、小),40px、32px、24px、这不是固定的数据,在做项目的时候,可以根据自己产品的特性来选择适合自己产品的规范
输入框焦点
输入框焦点,对于输入框,当用户选中准备输入的时候,应当提供清晰的视觉定位,比如外输入框的样式的变动,或者闪动的光标。一般情况下,选择光标都默认存在,光标的大小取决于字体的大小,因此不用对光标进行二次设计
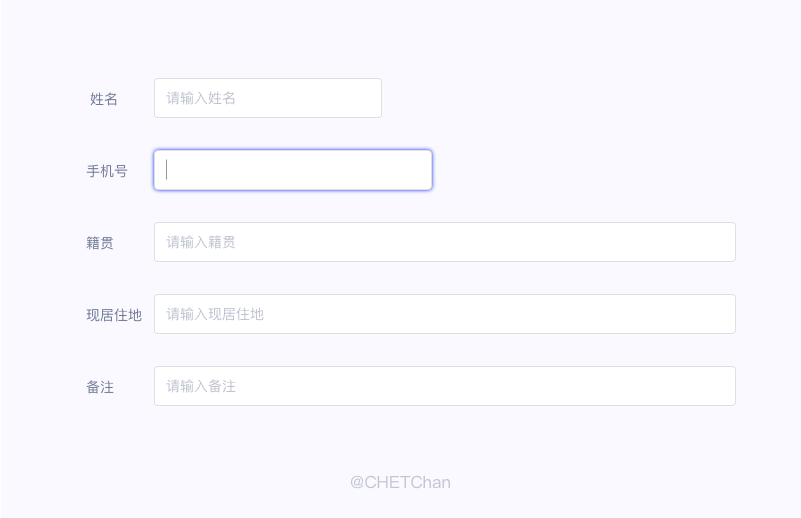
在表单内容较多的时候,我们可以给输入框的样式做变动,可以更清晰的给用户做目标视觉定位

多行文字规则
在表单当中,多行文字一般出现在两个地方:一是表单标签、二是行内信息
在做标签的时候,有时候会出现一个名字很长的标签,我们给文字设定宽度和行高,我们给出规则,比如最多五个字,超出部分做换行处理,我们需要给标签的行高和宽度统一
我们在做设计稿的时候,需要把换行元素考虑进去,即使只有一个字,避免以后二次设计和开发
在做表单域的行内信息换行时,我们需要给出横向字数宽度、上下左右的间距
且当内容过多的时候,我们需要做隐藏处理
比如设定输入4行文字以内,随着文字每增加一行输入框会自动向上撑开,文字超过4行输入框大小就不会变动了,4行以上的文字会被遮挡住,但我们在给文字做遮挡的时候,要注意提醒用户上方有文字被遮挡,一般采用的方式是对最上方一行文字遮挡一半
上述情况只在输入框空间占比很小,同时多行文字出现较为频繁对场景下才会使用,比如实时聊天界面。而在一般情况下,只给输入框做单行处理,同时给超出部分文字做隐藏
明确需要多行输入的输入框,会在大尺寸小上做区别,输入框尺寸大,在用户潜意识里就会认为这是可以输入很多字的
多行输入框在ant design中被定义为文本域,输入超出部分是自适应高度还是显示滚动条,需要标注出来,并且要指定最小行数和最大行数,否则开发会采用默认的以滚动条的形式来展示。
报错提醒规则
我们有时在填写一个表单,全部信息填写完成,在点击提交后,突然弹出一个框,被告知信息填写错误。自动返回填写页面,之前的填写好的信息全部消失不见,这种行为对于用户来说,其实是很抓狂的
因此我们在用户输入的时候,就应及时针对用户录入的信息进行判断,有些前端自己就能做,有些需要扫一遍数据库,做信息对比,然后告知用户信息重复,总之及时做判断,并给出反馈,同时引导用户完成正确填写操作,不要等到用户点提交按钮后,才给用户做出判断
唤起键盘样式
在移动端,只要涉及到表单信息录入,都会唤起键盘,根据不同的使用场景给用户唤起不同的键盘样式,可以很大的节省用户的时间,用户体验也会得到显著提升。
如果我们在交付设计稿的时候,没有标注键盘类型,开发就会使用默认的中文键盘,用户在使用的时候,就会造成不必要的困扰
有些金融类产品需要使用乱序的安全键盘,也需要额外标注。
在移动端输入端时候,有时候唤起键盘,会遮挡掉关键性按钮,我们在设计过程中,就需要充分考虑到这一点,并且规避掉。
具体做法可以做参考一下两种方式:
第一种,前端不给上边元素定位,唤起键盘时,键盘自动顶上去。适用于内容简单,且上方无重要内容的页面
第二种,界面字段少,可以在安全区域内设计相关内容

帮助性信息
有时候需要帮助性信息,来辅助用户完成表单填写,当文本简短的时候,可以直接放在输入框的附近,当文案过长的时候,就需要做气泡框,获取鼠标焦点,则展开信息,失去焦点则消失,在气泡展开时,切忌勿挡住input输入框
也有些产品是将帮助信息放在页面顶部,如果是真对全局帮助性信息,则可以采用这种方式,如果只是真对某个元素提醒,则应将两者放在一起,让用户知道当前处于什么地方,在针对什么进行引导、辅助
表单属性
用户在面对需要录入信息比较多的表单时,内心是很抗拒的,而用户所填写的信息,又是产品所需要的。因此我们可以针对信息做一些筛选,将一些重要信息和非重要信息区分出来,减少用户的录入负担,也减少用户的时间成本
结果反馈
用户在完成表单填写,并提交后,需要及时给用户反馈,比如完成提交时的祝贺、谢谢等,都能催发用户体内的多巴胺,并产生愉悦的情绪,无论是祝贺还是提醒,用户都会产生快乐的情感
在某些时候因为其它因素,提交失败,需要及时反馈用户,并且要一定要将之前所填写好的数据保留下来,不要让用户输入第二次
微文案
无论是标签、还是占位符,还是提示性文字,或者反馈性文字…表意都必须清晰易懂,同时需要消除用户的疑虑,在整个流程中,做出更快更准确的抉择
比如这个地方,用户手机号录入错误,但需要详细但提醒用户,到底是哪里错误,而不是含糊不清但去告诉他错了,同时应该作出正确的做引导,而不是一味的告诉用户他错了
不同输入框应该如何设计
讲完表单基本结构设计,下面来针对输入框来讲讲他们如何设计
表单域包含以下内容有:
一、文本输入框
二、数字输入框
三、密码输入框
四、邮箱/网址输入框
文本输入框
中文文本框,需要注意的就是基本的结构,针对自己产品业务所需要的,对标签、输入限制、占位符……等等做合适的设计。需要特别注意的是:标签,输入限制,占位符,多行文字规则,其次就是对字体对属性调整,比如字体大小、行高等
数字输入框
数字输入框
常见的数字输入框有电话、身份证、银行卡、价格等,不同的类型在设计上也有区别。不过涉及到数字的,我们在设计中要考虑到,要秉承清晰、易读的原则
电话输入框
电话输入框有三个结构,国家/地区、区号、手机号
不同国家地区区号不一样,而国家区号存在的意义就是为了筛选不同的区号,因为不是所有用户都能记住自己当地的区号
美团的设计中,就很好的诠释了这一点,没有直接的国家地区选择,而是在区号下拉框当中,给了每个区号国家地区作为用户区分
关于表单中自动填入手机号码的隐私问题,建议的设计方式:
用户手动输入手机号码时,在输入前三位的时候,弹出气泡显示完整的手机号,点击该气泡,就会自动填充完整的手机号
这样做的好处是,用户在输入的时候,心理的懒惰,会让用户抗拒这种行为,产生负面情绪,点击气泡,填充了完整的手机号,用户会认为这个功能解决了他当下不想输入的痛点
而在有些场景,需要输入其他人的手机号,比如旅游类产品,酒店类产品,需要加入访问通讯录的权限
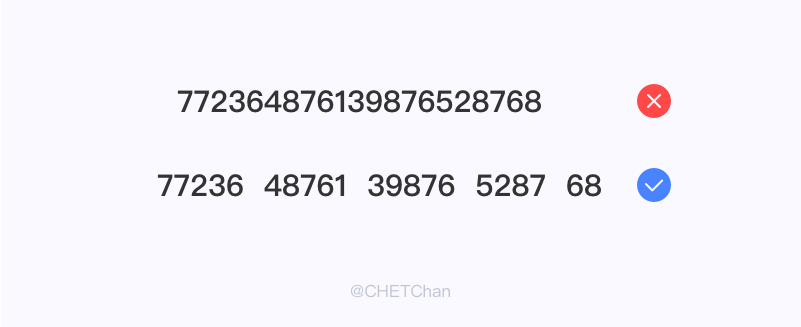
而输入手机号之后的状态记得标注出来,按照之前所说的7加减二法则,根据用户的记忆结构xxx xxxx xxxx来优化用户的阅读体验

身份证/银行卡输入框
身份证、银行卡输入框,跟上边一样,根据用户阅读习惯,增加可读性,加入扫描和图片识别,减少用户操作
我使用过一些产品,只有扫描功能,但没有从图片中识别,导致用起来很憋屈,因为银行卡不可能随时在身上,有时需要绑定的时候,却告诉我只能扫描,这个时候我只能回到最原始的,记几个数字,输入几个。来来回回折腾好几遍,才能输入银行卡
金额输入框
在做价格输入框的时候,有些设计师喜欢在前面加上“¥”或者“$”符号,而且还放在了同一段文字当中,这样做在设计上没问题,但对开发不是很友好,因为开发在写页面过程中,前面的“¥”或者“$”符号,是一个定量,也就是写死了,不会变动,而后边的价格是一个变量,无论是从后台获取的数据,还是你新录入的信息,都是变量,往往是按照两个元素进行分别设置属性
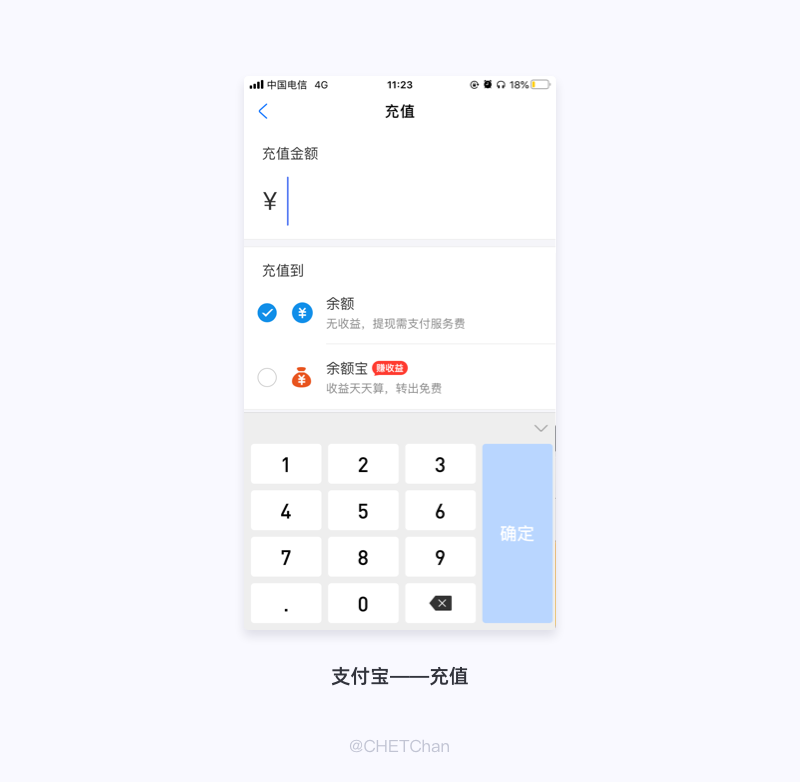
举个例子吧,支付宝的充值界面,在你输入价格之前,这个“¥“符号就是存在的,因此它是一个定量,不能和价格放在一个图层,是需要单独拿出来的
更何况有些设计师,会将前面的符号设计的比价格要小,甚至小数位,也是样式和整数位样式也不一样,比如京东的详情页
因此,我们在设计过程中,需要把两个元素拆开,符号一个图层,价格一个图层,如果碰到后边小数位样式和整数位不同时,都需要单独分离图层
设计金额输入时,很多app沿用了国际标准的千分位分隔符,比如我们输入1,345,543金额,除了长期与千分位打交道的人,大部分人是很难第一眼看出金额具体是多少,还得从“个、十、百、千、万”开始读
前边有讲过,虽然要遵循“7加减2”法则,提高内容的可读性,但同时也要遵循不同数字,用户的阅读习惯,而价格,国内的阅读习惯都是 “个、十、百、千、万”。至于为什么采用“千分位”,是因为与国际对标,国际统一的是千分位,而西方没有“万、亿”只有“千、百万、十亿”,这三个记数单位是千进制,因此是千分位,而中国是万进制,所以千分位,在中国,使用起来并不是那么友好
有些app采用了大写金额的提示,但这种繁体字,对于信息提取还是比较吃力
当用户输入的金额超过千时,出现最高分位提示,每多输入一位,最高分位随之增加
还可以采用万分位分隔符,3,233,234采用万分位即323,3234 一眼可以看出有323万,但这个方法并没有在国内推行,猜测是,目前所有产品都采用千分位,用户已经形成了习惯,即使使用起来并不方便,如果改成万分位,会给用户增加一定的理解成本
当然了,在少数场景,用户在使用转账这个功能 时,并不会涉及到太大的金额。也就不会有金额认知困难的情况出现,比如支付宝,微信,日常所涉及到的转账最高也才几万
密码输入框
密码输入框,目前有两种形式,第一种是input框——password的默认状态,输入以“ ”展示,从开始输入密码,到结束,都是以“ ”展示,如果没有查看密码操作,很难知道自己输入的到底准不准确
因此还有一种方式,就是在输入的时候,最新的字符,显示1~2s,这样,用户可以看清楚自己输入的内容,能减少部分用户,进行点击查看密码操作
一旦涉及到密码,必须有确认密码,为用户输入做校正,减少用户输入的错误率

邮箱/网址输入框
邮箱输入
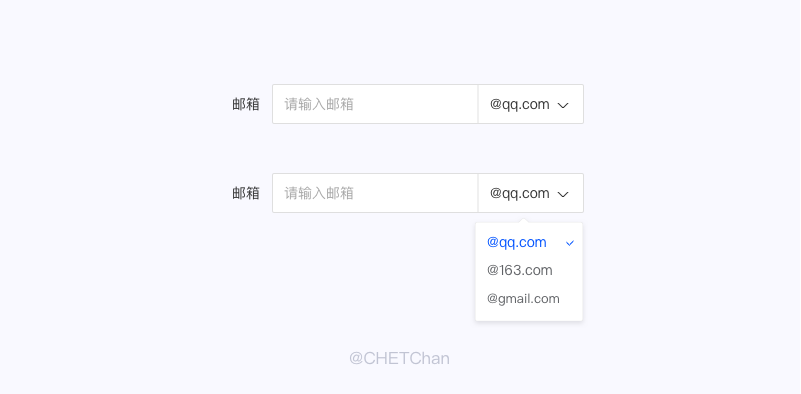
在做邮箱输入的时候,适当加上主机名选择,也即是我们所谓的后缀选择,目的是为了减少用户输入
但你可不要就认为只是加上几个常用的邮箱选择就万事大吉了
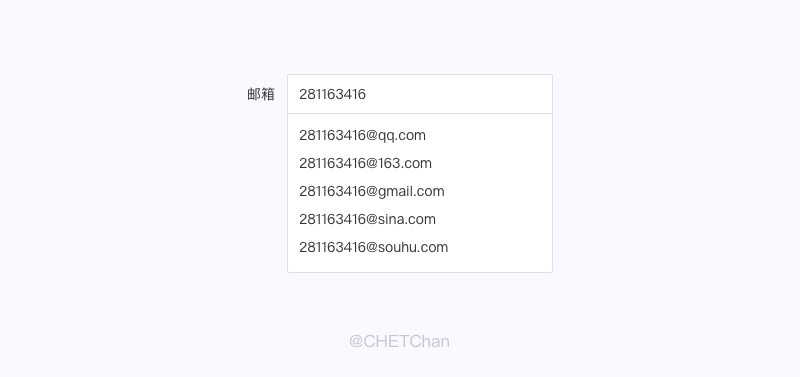
举个例子,有些用户的邮箱为chetchan@aliyun.mou.com怎么去处理,还有些用户的子域是经过自定义的,比如子域会换成公司名字:chetchan@taobao.com
针对不同的场景不同的用户去进一步考量,因此我们可以选择这种设计方案:
在用户输入时,自动弹出下拉列表,同时匹配常用邮箱,如果用户使用的是qq邮箱,即可直接点击选择。如果用户找不到自己想要输入的邮箱,则会继续输入完整邮箱
网址输入
网址由协议(http/https)、服务器类别(www就是web服务器)、名称、域名(com、cn、net…等等)四部分构成
我们经常在输入的时候,几乎都是从www开始的,而浏览器又会自动补充协议,因此无需我们输入协议
而大多时候,我们在记忆网址的时候,是不会去记它前面的协议的,因为我们的浏览器默认是隐藏掉协议的,有些甚至会把服务器类别也隐藏掉
有些产品在记录网址/链接的时候,会在前面加上协议选择,让用户选择http或者https
但是,除了特定的网页,比如百度,淘宝,京东,其它网页我们是很难记住它的完整网址的,因此更多是在使用复制粘贴的操作,而你一但复制,就会将网址前面的协议一同复制,也就不存在上述问题了


