破题
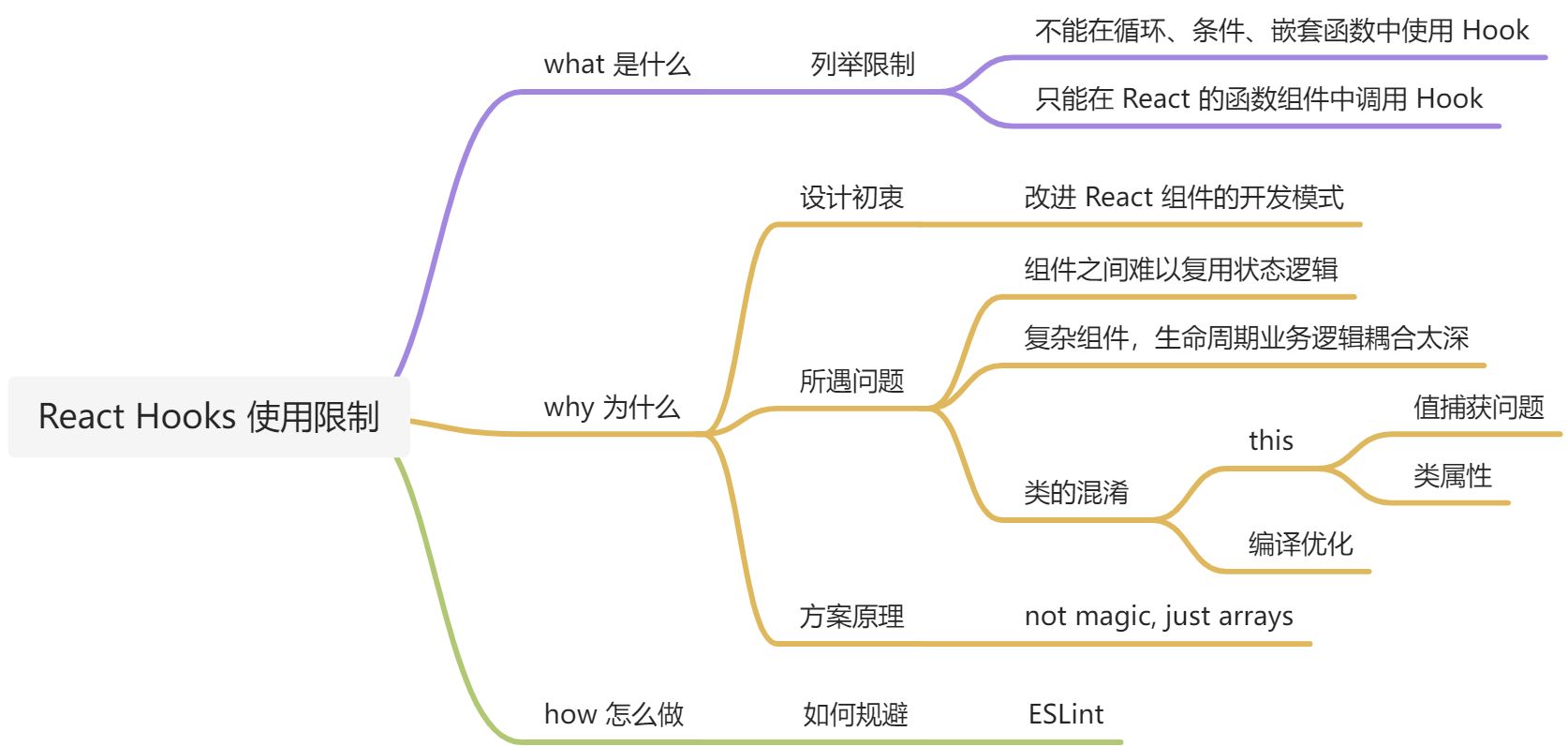
问 what,肯定伴随着 why 和 how,这就是 3W 原则。
考察:思维模式,工程化思维。
回答问题思路:
- 组件之间难以复用状态逻辑
HOC 中会将判断逻辑封装,组件之间的状态逻辑通过 HOC 共享出来了。
若多个组件需共享状态,就上状态管理 Redux、Mobx。
是否可以从 React 层提供的 API 来解决复用状态逻辑问题???Hooks 来啦。。。 - 复杂组件变得难以理解
组件生命周期和业务逻辑耦合在一起。 - 类的混淆
类中的this;this通过bind进行绑定。类属性方案原理
函数组件内部也可以拥有自己的状态了。Hooks 来实现。useState返回 当前状态 和 更新状态的函数。
函数组件,初次渲染时,通过 链表 将useState返回值按序连接,后续渲染时,保持这样一个规律来获取对应组。
问题:若在if中调用useState会怎样?
答案:会造成链表取值错位,所以不能在 循环、条件、嵌套函数中调用 Hook。
两条使用限制:
- 不能在 循环、条件、嵌套函数中调用 Hook;
-
防范措施
Lint工具,如在ESLint中引入eslint-plugin-react-hooks完成自动检测。答题
React Hooks 的使用限制有两条:
不能在循环、条件、嵌套函数中使用 Hook;
- 只能在 React 的函数组件中调用 Hook。
为何有如此限制??要从 Hooks 设计说起,Hooks 的设计初衷是为了改进 React 组件的开发模式,在旧的开发模式下遇到三个问题:
- 组件之间难以复用状态逻辑。旧时解决方案:HOC、
render props、状态管理框架; - 复杂组件难理解。组件生命周期和业务逻辑耦合太深,导致难以拆分;
- 类的混淆,
this,类属性。
此时 Hooks 诞生了,Hooks 只支持在函数组件中使用。
为什么不能在循环、条件、嵌套函数中调用 Hooks 的提问??
如何避免 Hooks 的使用错误,Lint工具来了。。。