审题
答题
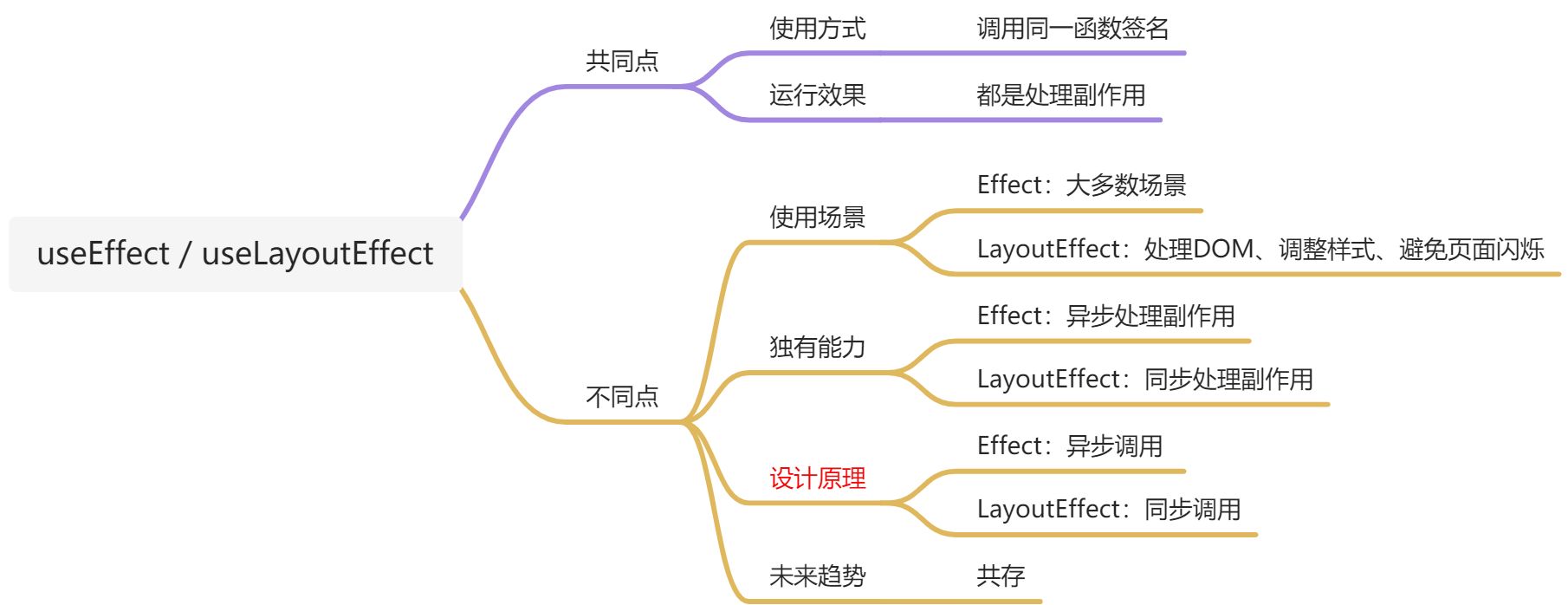
共同点:
底层的 函数签名 一样,都是调用mountEffectImpl。在使用上可相互替换,都是处理副作用。
不同点:useEffect:在 React 的渲染过程中被 异步调用。useLoyoutEffect:会在所有 DOM 更新之后 同步调用 ,主要用于:处理 DOM 操作、调整样式、避免页面闪烁等问题。避免:在其内做耗时任务造成阻塞。
未来趋势上,两者共存。
Hooks 的设计原理简介
所有的 Hooks(useState / useEffect / useLayoutEffect)都导入到 Dispatcher对象中。在调用 Hooks 时,从Dispatcher中调用对应的 Hook 函数。所有的 Hooks 会按顺序存入对应Fiber的状态队列中,这样 React 可知当前的 Hook 属于哪个Fiber(Hooks 链表)。
但Effect Hooks不同,每个Fiber的 Hooks 队列中保存了 effect 节点,每个 effect 的类型都可能不同,需在合适阶段执行。LayoutEffect、Effect都是 effect,但标记不同,在调用时也就不同。两个 effect 在调用mountEffectImpl时,前两个入参不同,UpdateEffect / PassiveEffect / PassiveStaticEffect是Fiber的标记;HookPassive、HookLayout是当前 Effect 的标记。
函数签名useEffect、useLayoutEffect函数签名一致。useEffect:mountEffect=> mountEffectImpl;useLayoutEffect:mountLayoutEffect=> mountEffectImpl;
函数签名:两者最终调用的是同一个名为mountEffectImpl的函数,入参一致,返回值一致,所以函数签名相同。

