前边分析了:是什么?为什么?如何避免?回答技巧。
接下来看看:有什么区别?的回答技巧。
破题
答题不是告知答案,要注重 表达上的完整性,用表达技巧去丰富面试表现。
有什么区别?这类题怎么应对。
描述区别,就是求同存异的过程:
- 在确认共性的基础上,找到它独特的个性;
- 再通过具体的场景分析,逐个阐述它的个性。
类组件和函数组件有什么区别?面试官想知道:
- 从组件的使用方式、表达效果上总结相同点;
- 从 代码实现、独有特性、具体场景、设计模式、未来趋势等细分领域描述不同点。
不同点很多,本质区别是什么?
为什么会有两种不同的方式来编写组件?
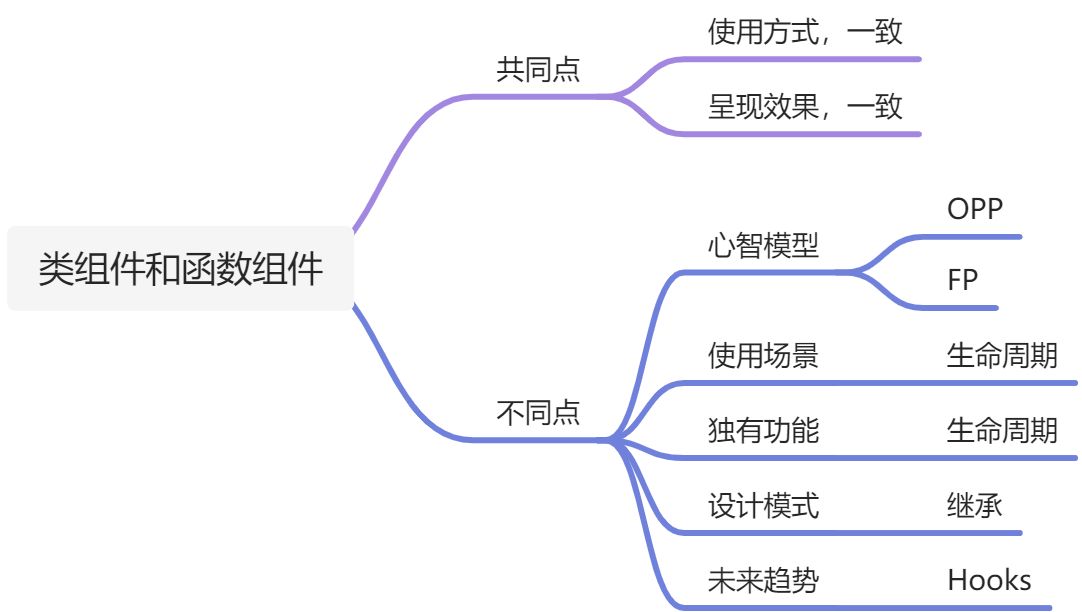
相同点
组件是 React 的最小编码单位,所以,无论是函数组件还是类组件,在最终的呈现效果上是一致的。两者可以相互重构改写。
不同点
基础认知
类组件和函数组件本质上代表了两种不同的设计思想和心智模式。
- 类组件:面向对象编程(OOP)。有继承、属性、内部状态管理。
- 函数组件:函数式编程(FP)。与数学思想类型,假定输入与输出存在某种特定的映射关系,则在输入一定的情况下,输出必然是确定的。
TODO:类组件、函数组件 代码举例(setTimeout),来区别。
- 类组件,props 变化,组件重新渲染,获取到最新的 props。
- 函数组件,重新渲染时,内部的遍历都是重新声明的。
独有能力
类组件通过生命周期来 承载业务逻辑。
在没有 Hooks 时代,用高阶组件包裹函数组件模拟生命周期。当时流行的方案是:Recompose 。增强函数组件能力,但是并没有解决业务逻辑参杂在生命周期中的问题。使用场景
若要用生命周期,那就使用类组件;
有了 Hooks 的加持,类组件和函数组件的能力边界模糊化,都有了类似生命周期的能力。设计模式
类组件:继承。但是继承已有组件,灵活性差,细节处理过多,所以还是要遵循 组合优于继承 。性能优化
类组件:主要依靠shouldComponentUpdate函数来阻断渲染;
函数组件:一般用React.memo来优化。React.memo 并不是阻断渲染,而是缓存渲染结果。未来趋势
类组件:在时间切片和并发模式下,由于生命周期带来的复杂度,并不易于优化。
函数组件:自身轻量,Hooks 提供更细粒度的 逻辑组织和复用 ,更能适用未来发展。答题
类组件、函数组件在呈现上两者没有明显差异。
在开发时的 心智模型 上存在差异:
类组件:是基于面向对象编程的,主打的是继承、生命周期等核心概念;
函数组件:是函数式编程,主打的是 immutable、没有副作用、引用透明等特点。
使用场景上,若需要生命周期、继承用类组件;但由于函数式组件 Hooks 的出现,完全可取代类组件。
在设计模式,组合优于继承 的设计概念下,类组件也没有明显优势。
性能优化,类组件 - shouldComponentUpdate;函数组件 - React.memo 缓存渲染结果;
未来趋势,类组件在时间切片、并发模式中,生命周期带来的复杂度,并不易于优化。函数组件轻量,并在 Hooks 的基础上提供了比原先更细粒度的逻辑组织和复用,更加适合 React 的未来。